Javascript
【备战春招】第六天+vue复习
本文主要是介绍【备战春招】第六天+vue复习,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
学习课程:前端工程师2022版-vue基础入门
lesson15:组件间传值及传值校验1-3 组件间传值及传值校验-慕课网体系课 (imooc.com)
lesson16:单项数据流的理解1-4 单项数据流的理解-慕课网体系课 (imooc.com)
lesson17:Non-Props属性是什么1-5 Non-Props 属性是什么-慕课网体系课 (imooc.com)
讲师:Dell老师
今天继续昨天的课程安排,学习了组件间传值及传值校验、单项数据流是什么以及什么是Non-Props属性。
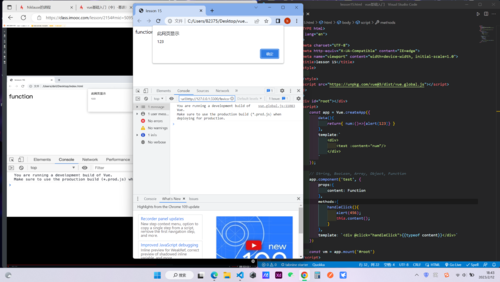
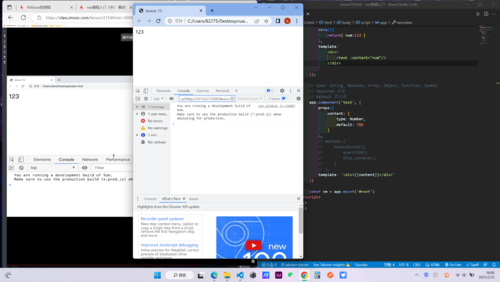
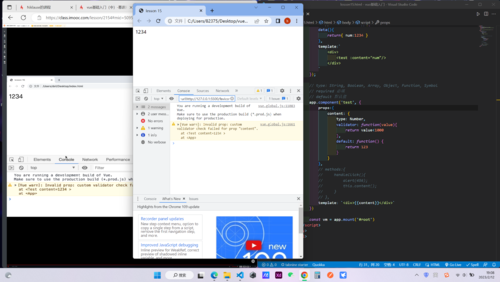
父组件调用子组件时,可以通过标签属性的形式给子组件传值。子组件内部通过props属性接收传过来的值。子组件接收值时,可以进行校验:type用来校验数据类型,default用来设置默认值,require用来设置必填。
其中支持的数据类型有:String, Boolean, Array, Object, Function, Symbol。
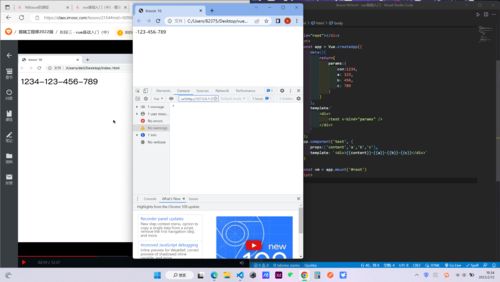
当父组件向子组件传递数据时,String类型值可以直接传递,其他类型值需要定义在data函数的返回值中通过
:属性名=“定义的变量名”进行传递。其中属性传的时候可以使用content-abc这种命名,子组件接的时候使用contentAbc这种命名。
单向数据流的概念:子组件可以使用父组件传递过来的数据,但是绝对不能修改传递过来的数据。
Non-props 属性:父组件给子组件传递内容的时候,子组件不通过props接收。此时vue底层会把传递过来的属性,放在子组件最外层元素上,将其变成子组件的一个属性。
如果父组件向子组件传值,子组件可以使用inheritAttrs用来设置是否继承父组件传递过来的Non-props属性。
如果子组件有多个根节点,可以使用v-bind="$attrs"使其中的某个节点接收父组件传递过来的属性。
继续加油!
这篇关于【备战春招】第六天+vue复习的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
Vue3学习:从入门到初步掌握12-25
-
Vue3入门:新手必读的简单教程12-25
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
栏目导航