Java教程
【备战春招】第4天 开发如剑,测试如具,调试如诊
本文主要是介绍【备战春招】第4天 开发如剑,测试如具,调试如诊,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:6大角度 开拓前端进阶之路
课程章节:第5章 场景三:开发如剑,测试如具,调试如诊
课程讲师: Brian
课程内容:
4-1 前端工程化工具介绍
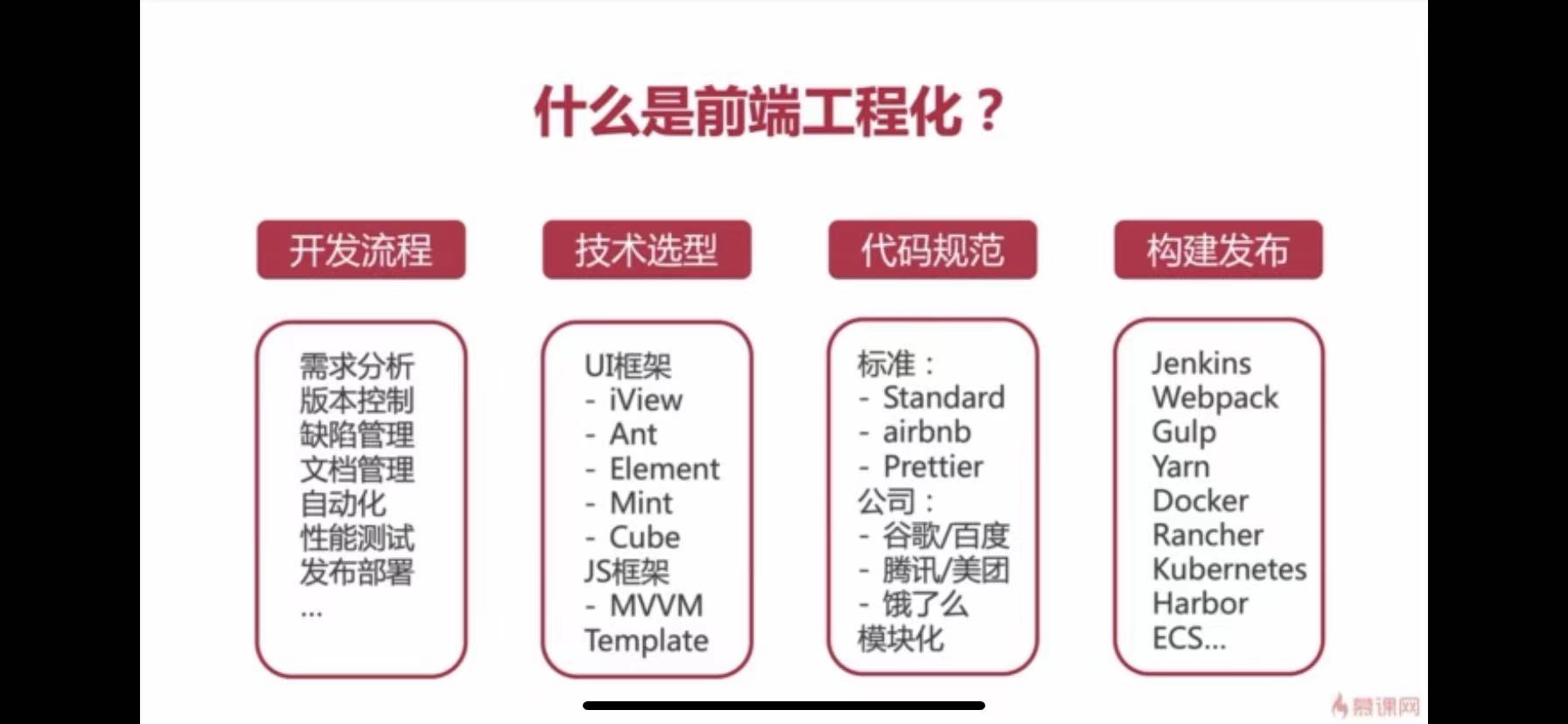
什么是前端工程化?
前端工程化 是指将前端开发的流程规范化、标准化、包括开发流程、技术选型、代码规范、构建发布等等,用于提升前端工程师的开发效率和代码质量。
webpack 属于构建发布。
为什么要前端工程化?
- 复杂度高:前端项目的多功能、多页面、多状态、多系统
- 规模大:团队开发,多人协作,代码质量管理
- 要求高:页面性能优化(CDN/异步加载/请求合并),CSS兼容性,单页面应用,服务端渲染…
怎么做到前端工程化?
- 从业务着手
简单的单页面应用,使用gulp打包+同步工具实现开发全流程 - 从复杂度考虑
框架最终要服务于我们的项目,而非累死累活的去维护框架
jenkenis(cli工具) git/gitlab(版本控制工具) webpack(前端构建工具) React/Vue/Angular(生态丰富的前端框架) - 从已知向未知扩展
不同的技术有不同的适应点,选择适合的才是最好的。
例子:
某公司,后台PHP,前端引入vue或react。经常多一个逗号,少一个逗号
考虑
- 前后端技术是否更好的融合
- 前后端分离,接口安全性
- vue或react是否适合制作静态页面
- php是否更好的集成
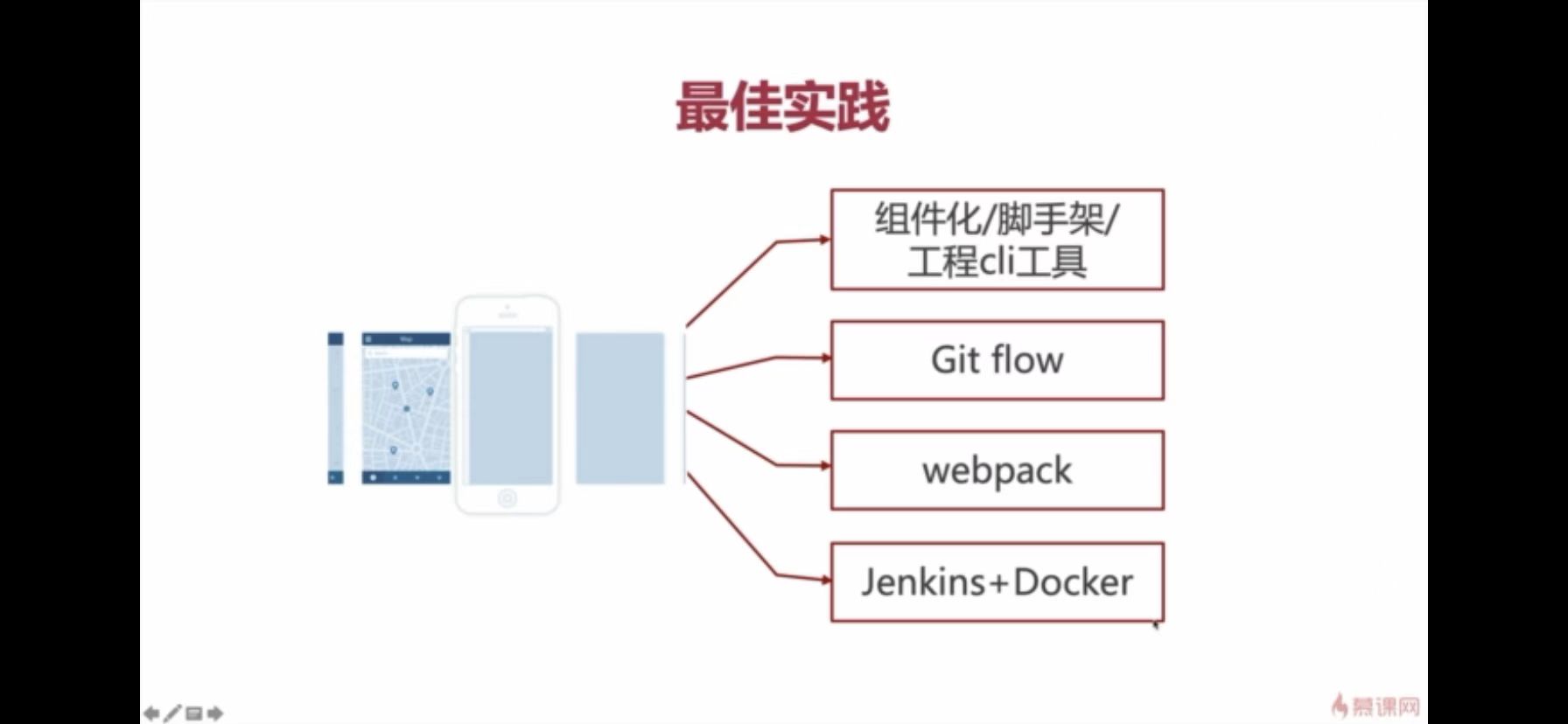
最佳实践
组件化(前端模块可以复用),脚手架(代码成为一种框架,在多个项目同时使用),工程化的cli工具提高我们项目构建发布的效率。
git flow 配合着 团队协作里面关于代码管理部分非常重要的流程。包括分支的创建,代码的合并,自动化的发布。
webpack 构建工具。不用关心代码的检查,代码的压缩,预编译。
Jenkins+Docker 合理的构建和发布工具能够让我们的代码在一个稳定的环境,在自动化的流程下创建和发布。配合前端项目,很快的构建出测试环境,用户环境,开发环境。
课程总结:
这篇关于【备战春招】第4天 开发如剑,测试如具,调试如诊的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
cursor试用出现:Too many free trial accounts used on this machine 的解决方法01-11
-
百万架构师第十四课:源码分析:Spring 源码分析:深入分析IOC那些鲜为人知的细节|JavaGuide01-11
-
不得不了解的高效AI办公工具API01-11
-
2025 蛇年,J 人直播带货内容审核团队必备的办公软件有哪 6 款?01-10
-
高效运营背后的支柱:文档管理优化指南01-10
-
年末压力山大?试试优化你的文档管理01-10
-
跨部门协作中的进度追踪重要性解析01-10
-
总结 JavaScript 中的变体函数调用方式01-10
-
HR团队如何通过数据驱动提升管理效率?6个策略01-10
-
WBS实战指南:如何一步步构建高效项目管理框架?01-10
-
实现精准执行:团队协作新方法01-10
-
如何使用工具提升活动策划团队的工作效率?几个必备工具推荐01-10
-
WiX 标签使用介绍:打造专业安装程序的利器01-10
-
服装跨境电商SOP模板:优化运营效率的实战指南01-10
-
单行键盘:用 Java 解决键盘输入时间问题01-10
栏目导航