HTML5教程
【备战春招】第1天 手把手搭建前端开发环境
课程名称:6大角度 开拓前端进阶之路
课程章节:2-2手把手搭建前端开发环境
课程讲师: Brian
课程内容:
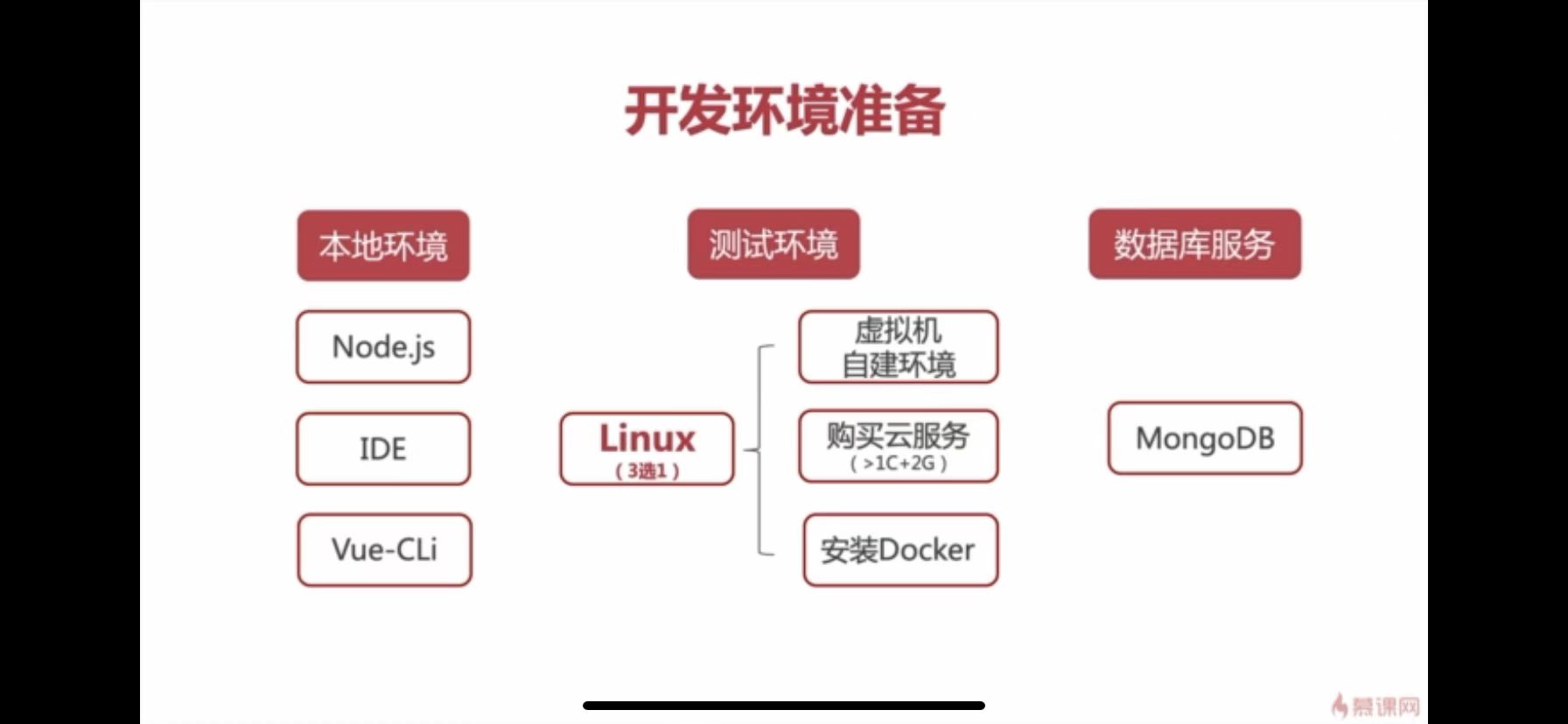
开发环境准备
| 本地环境 | 测试环境 | 数据库服务 |
|---|---|---|
| Node.js | Linux(3选1) | MongoDB |
| IDE | 1,虚拟机自建环境 | |
| Vue-CLi | 2,购买云服务(>1c+2g) | |
| 3,安装Docke |
搭建开发环境(简版)
本地环境
- Node.js(npm/yarn)+nvm(Node.js版本管理)
安装Node.js的时候会默认安装npm包依赖工具,相对于npm更推荐安装yarn,因为它有一些新特性,比如:离线安装,编写安装,稳定版本的nodejs.如果本地有些项目的版本依赖的是以前的nodejs的版本,有多版本共存的情况下就要使用到nvm的这个工具。视频中的长期支持的版本是10.15.3 。 视频播放日2-7日21:20分版本是18.14.0。 当前计算机安装的nodejs版本v16.13.1 node -v .npm 版本 9.1.2 npm -v.
安装淘宝的加速源:https://npmmirror.com/
全局安装cnpm这个工具,可以使用这个工具安装我们需要的依赖
$ npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm install -g @vue/cli 会默认安装最新的版本
vue --version
@vue/cli 5.0.8
cnpm install -g @vue/cli-service-global
- IDE(Webstorm/Vscode/Atom)
- Vue-CLi
1 安装命令:npm install -g @vue
2 快速原型开发:npm install -g @vue/cli-service-global
(.vue的文件用serve命令无法运行起来,就是少安装了这个依赖)
Linux测试环境
- 虚拟机自建环境(Parallels/Vmware/Hyperv)
- 购买云服务(>1C+2G)
- 安装Docker 轻量的服务
如果不想在云服务器上安装docker,而是在本地安装docker的话可以去到官网下载windows的安装包。
然后在命令行输入 docker --version 来检测安装的版本。
安装完成之后 用命令行docker --version检查版本号
安装 docker compose
不在liunux操作系统下安装,现在的网页地址为:https://docs.docker.com/compose/install/other/
curl -SL https://github.com/docker/compose/releases/download/v2.15.1/docker-compose-linux-x86_64 -o /usr/local/bin/docker-compose
在git bash下安装
然后命令行 docker componse version 看它的版本。
用命令行 docker pull mongo:4
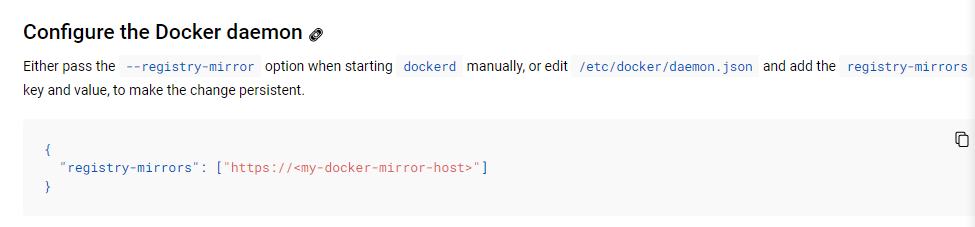
去下载,下载不下来,去到网站:https://docs.docker.com/registry/recipes/mirror/#use-case-the-china-registry-mirror
vi /etc/docker/daemon.json
按i 编辑文件 ESC退出编辑 : +w +q保存
{
"registry-mirrors": ["https://<my-docker-mirror-host>"]
}
这一步说了还是不会可以手动找到该文件。C:\Users\admin.docker\daemon.json。手动加上去
截止到这里为止卡住了。遇到的问题描述:启动Docker Desktop闪退,然后命令行运行docker ps报错:error during connect: This error may indicate that the docker daemon is not。最后解决方法参考了这位大神的文章:https://blog.csdn.net/baidu_30506559/article/details/125838506
1. 问题
在官网下载Docker后,打开会报错,并闪退,重启也无效。
(win10家庭版)
2. 解决方法
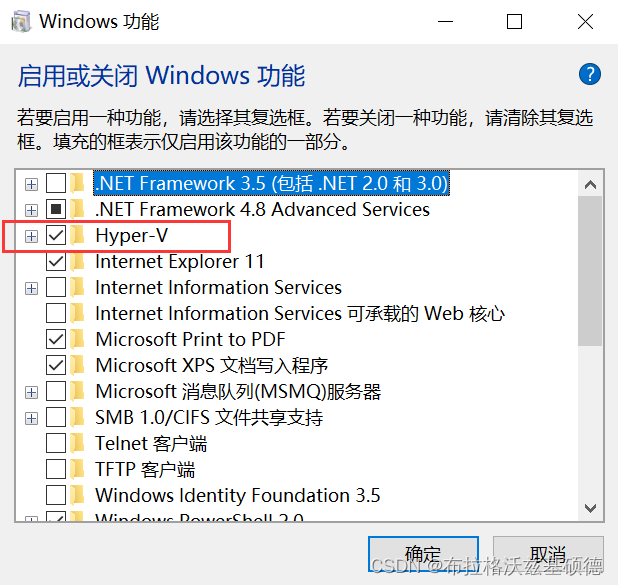
①打开windows功能(直接在控制面板搜索)
按键 Win+i 打开控制面板,在控制面板的搜索栏上搜索Windows功能。
一般WIN10家庭版是没有Hyper-v选项的。
②如果没有Hyper-v选项,进行如下操作:
解决win10 家庭版 没有 hyper-v的操作
③重启计算机之后,下载 Linux 内核更新包(装到最新版本)
https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi
双击完成安装。
④将 WSL 2 设置为默认版本
打开 PowerShell,然后在安装新的 Linux 发行版时运行以下命令,将 WSL 2 设置为默认版本:
wsl --set-default-version 2
⑤重启Docker,应该就没问题。
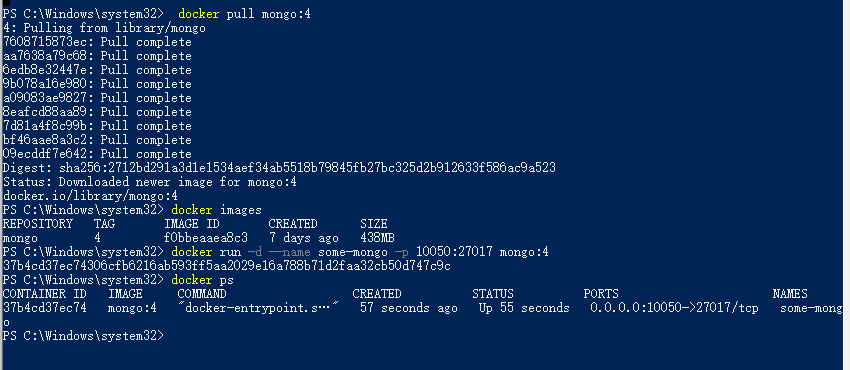
重启了docker之后再打开命令行进行mongo的下载 :
docker pull mango:4
下载之后再按照视频的docker images 查看镜像
运行mongo这个服务 数组机上面映射过来27017
docker run -d --name some-mongo -p 10050:27017 mongo:4
查询当前正在运行的docker的服务
docker ps
重要提示
需要在防火墙放行10050这个端口
1.关闭防火墙
2.防火墙放行10050
命令行
firewall-cmd --zone=public --add-port=10050/tcp --permanent firewall-cmd --reload firewall-cmd --state
我这边是报错了,说指令找不到。这个指令找不到就是这个服务没有开,那么就可以直接用mongo服务了。
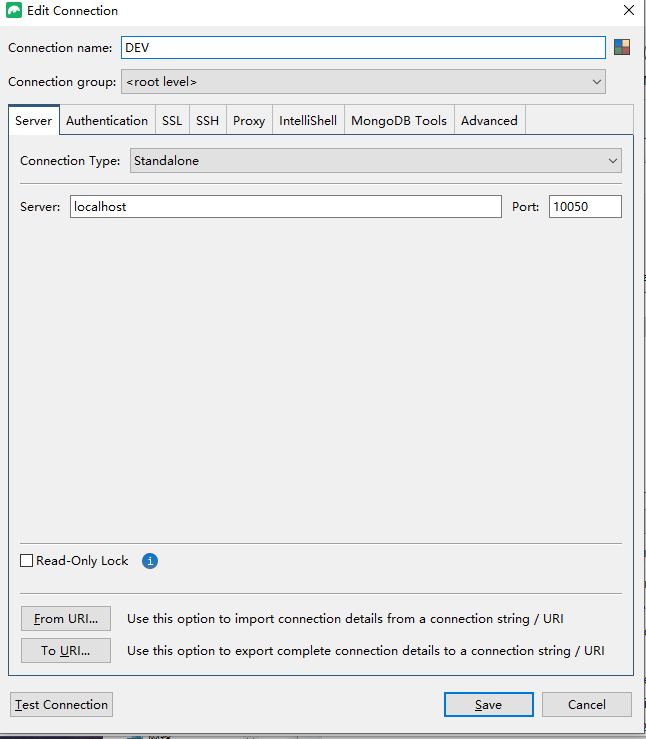
下载一个mongo服务的图形化工具Robo 3T.新建一个链接
课程总结:
这节课主要是操作课,虽然视频内容不长,但是要靠这个没有后台基础的小白一步步的实现困难是非常的大,因为和老师的操作系统也不同,老师是在Linux的操作系统下进行的演示,而我是直接在家庭版的windows10下进行的操作,也就是老师不是特别建议的那种,扩展了很多东西,遇到了很多坑,好在最后还是一步步的全部实现了。有成就感,但不多。因为下次我感觉还是不太会,还需要多接触这方面内容,多学习。
-
动态面包屑教程:新手入门指南12-21
-
动态主题处理教程:新手必读指南12-21
-
富文本编辑器教程:新手入门指南12-21
-
前端项目部署教程:从零开始的全面指南12-21
-
拖拽表格教程:轻松入门指南12-21
-
Element-Plus教程:新手入门与实战指南12-21
-
TagsView标签栏导航教程:轻松掌握标签栏导航12-21
-
动态表格实战:新手入门教程12-21
-
动态菜单项实战:一步步教你实现动态菜单项12-21
-
动态面包屑实战:新手教程12-21
-
富文本编辑器实战入门教程12-21
-
拖拽表格实战:新手必备教程12-21
-
前后端分离学习:从入门到实践的简单教程12-20
-
入职第一天,看了公司代码,牛马沉默了12-19
-
前后端分离资料详解:新手入门指南12-19