HTML5教程
【备战春招】第2天 前端工程师必须掌握的技能
本文主要是介绍【备战春招】第2天 前端工程师必须掌握的技能,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:直面JavaScript中的30个疑难杂症
课程章节: 第3章 表达式运算符和分支结构
课程讲师: 公明2020
课程内容:
3-1 运算符多的情况下需要注意哪些
运算符优先级
算术操作符 → (关系运算符)比较操作符 → 逻辑操作符 → "="赋值符号
(+,-,/,++,–,%) (<,>,=,<=,>=,!=) (&&,||,!) (=,+=,-=,…)
js舍人误差
// console.log(0.1+0.2);
// 转换为二进制相加后得到的数值再转为十进制(有误差)
// 方案一:
console.log(parseFloat((0.1+0.2).toFixes(2))//0.3
//方法二:
function add(num1,num2){
m=Math.pow(10,2)
return (num1*m+num2*m)
}
console.log(add(0.1,0.2))3-2 开发中优化for循环
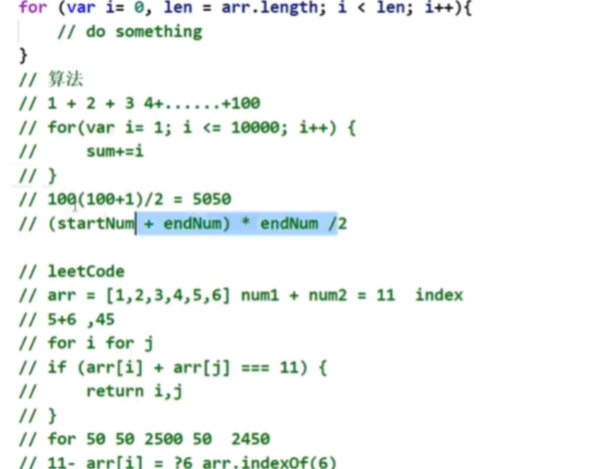
// 正常for循环
var len=arr.length
for(var i=0;i<arr.length;i++){
// do something
}
// 优化后for循环
for(var i=0,len=arr.length;i<len;i++){
// do something
}算法优化
这篇关于【备战春招】第2天 前端工程师必须掌握的技能的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
动态面包屑教程:新手入门指南12-21
-
动态主题处理教程:新手必读指南12-21
-
富文本编辑器教程:新手入门指南12-21
-
前端项目部署教程:从零开始的全面指南12-21
-
拖拽表格教程:轻松入门指南12-21
-
Element-Plus教程:新手入门与实战指南12-21
-
TagsView标签栏导航教程:轻松掌握标签栏导航12-21
-
动态表格实战:新手入门教程12-21
-
动态菜单项实战:一步步教你实现动态菜单项12-21
-
动态面包屑实战:新手教程12-21
-
富文本编辑器实战入门教程12-21
-
拖拽表格实战:新手必备教程12-21
-
前后端分离学习:从入门到实践的简单教程12-20
-
入职第一天,看了公司代码,牛马沉默了12-19
-
前后端分离资料详解:新手入门指南12-19
栏目导航