Javascript
Fabric.js 自定义选框样式
本文简介
点赞 + 关注 + 收藏 = 学会了
选框是 fabric.js 默认提供的一种操作,fabric.js 提供了几个属性可以设置选框样式。
fabric.js 默认的选框样式如下图所示。
本文主要介绍一下 fabric.js 提供的这几个 api (全是以 selection 开头的)。
禁用选框
fabric.js 默认是可以进行框选操作的,如果需要禁用选框,可以将 selection 设置为 false 。
<canvas id="canvasBox" width="400" height="400" style="border: 1px solid #ccc;"></canvas>
<script>
let canvas = new fabric.Canvas('canvasBox', {
selection: false // 设置成false,画布不能框选操作
})
// 也可以这样设置
// canvas.selection = false
</script>
从上图可以看出,我做框选操作时,根本没有选框。
这种情况下,如果画布上存在其他元素也是无法框选中的。
选框边框颜色
选框分为“边框颜色”和“填充颜色”。
fabric.js 选框的默认颜色是 rgba(255, 255, 255, 0.3) ,是有一定透明度的。
如果要修改选框的边框颜色,可以设置 selectionBorderColor 属性。
selectionBorderColor 接收的颜色值和 css 的差不多,可以直接传关键字(比如red、pink等),也可以传十六进制颜色值、rgb、rgba等等。
// 省略部分代码
let canvas = new fabric.Canvas('canvasBox', {
selectionBorderColor: 'red'
})
此时选框的边框颜色就变成红色了。
边框粗细
如果想加粗边框,可以将 selectionLineWidth 的值设置得大一些。
// 省略部分代码
let canvas = new fabric.Canvas('canvasBox', {
selectionBorderColor: 'red', // 设置边框颜色
selectionLineWidth: 10 // 加粗了边框
})
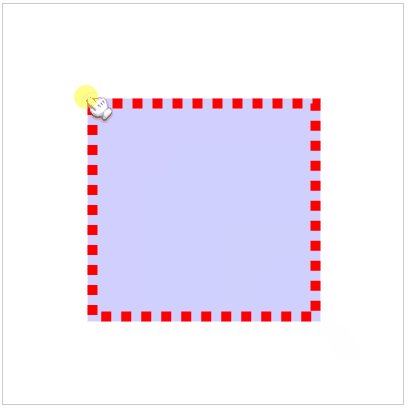
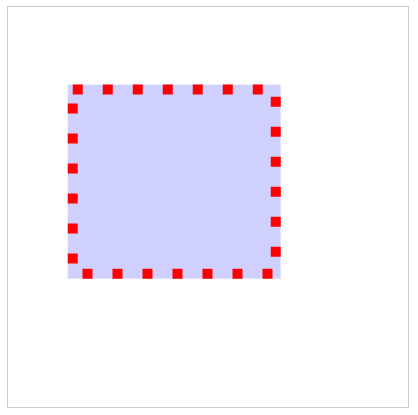
为了方便演示,我将边框颜色设置成红色。
将 selectionLineWidth 设置成 10 之后,边框就比默认的粗了很多。
虚线选框
如需将边框设置成虚线,可以修改 selectionDashArray 属性。
selectionDashArray 属性接收一个数组。
为了方便颜色,我将边框设置成红色,并且加粗了边框。
let canvas = new fabric.Canvas('canvasBox', {
selectionBorderColor: 'red',
selectionLineWidth: 10,
selectionDashArray: [10]
})
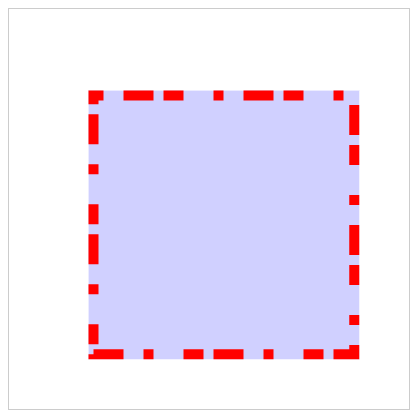
如果直传1个值,比如上面只传了 [10] ,那么边框的规则就是 实线10, 虚线10, 实线10, 虚线10 ......
如果传了2个值:
// 省略部分代码
let canvas = new fabric.Canvas('canvasBox', {
selectionBorderColor: 'red',
selectionLineWidth: 10,
selectionDashArray: [10, 20]
})
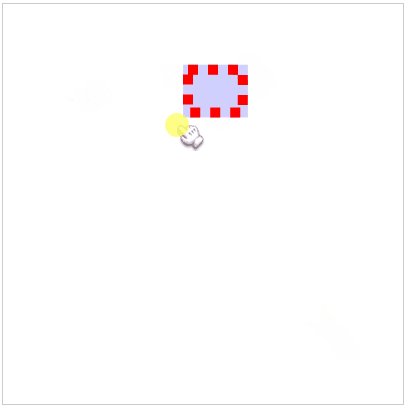
将 selectionDashArray 设置成 [10, 20] ,此时的规则就是 实线10, 虚线20, 实线10, 虚线20 ......
如果传了3个以上的值:
// 省略部分代码
let canvas = new fabric.Canvas('canvasBox', {
selectionBorderColor: 'red',
selectionLineWidth: 10,
selectionDashArray: [10, 20, 30]
})
将 selectionDashArray 设置成 [10, 20, 30] ,此时的规则就是 实线10, 虚线20, 实线30, 虚线10, 实线20, 虚线30 ...... 以此类推。
选框颜色
fabric.js 选框的默认颜色是 rgba(100, 100, 255, 0.3),是一个有透明度的蓝紫色。
如需修改选框颜色,可以设置 selectionColor 。
selectionColor 接收的值和 selectionBorderColor 一样。
// 省略部分代码
let canvas = new fabric.Canvas('canvasBox', {
selectionColor: 'pink'
})
上图所示,我将 selectionColor 设置成我最喜欢的粉红色😊
精准选框
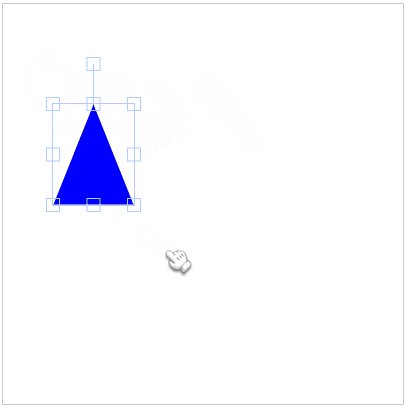
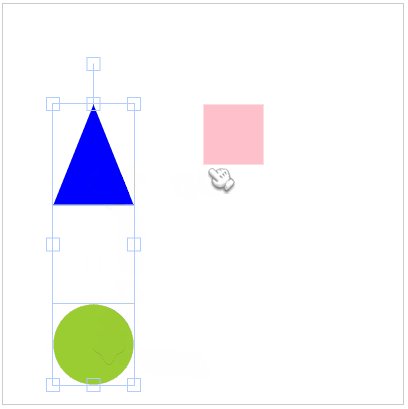
fabric.js 的图形是有一个“隐形的选区”,如果图形不是矩形,默认是可以选中“隐形选区”的。
我用图片解释一下。
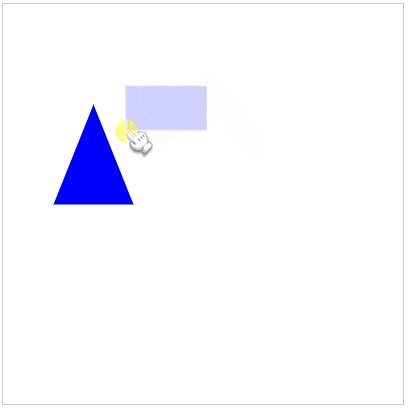
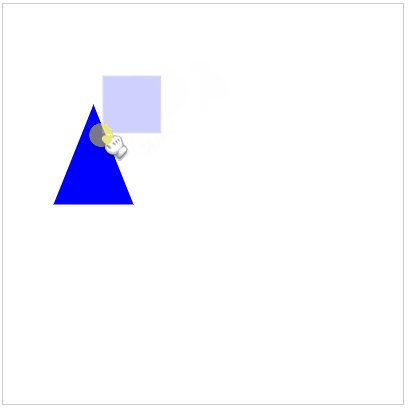
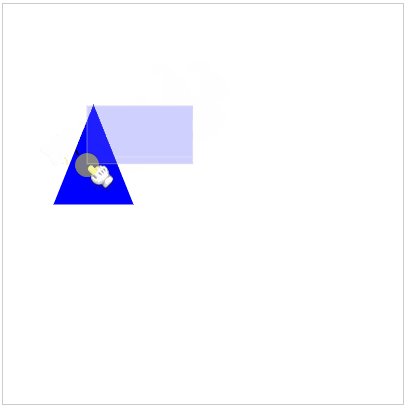
下图是默认情况,我没真正选中三角形,但只要选区出现在三角形的范围内就能选中它。
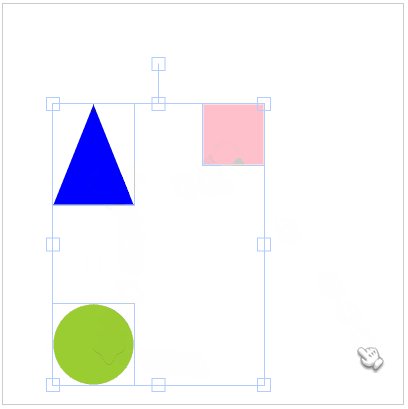
如果需要设置成精准选择(真正选中图形才算选中),可以将 selectionFullyContained 设置成 true 。
// 省略部分代码
let canvas = new fabric.Canvas('canvasBox', {
selectionFullyContained: true // 精准选择
})
// 三角形
const triangle = new fabric.Triangle({
top: 100,
left: 50,
width: 80, // 底边宽度
height: 100, // 底边到定点的距离
fill: 'blue',
})
canvas.add(triangle)
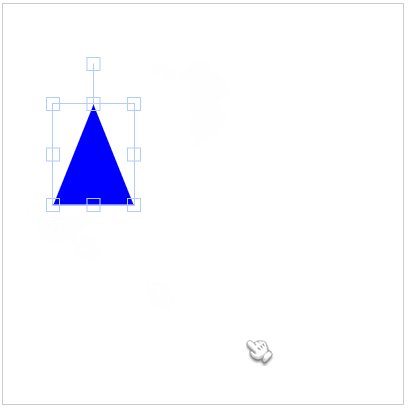
从上图可以看出,要完全框选图形才能做到真正选中。
多选组合键
如果在点选操作时希望可以多选,fabric.js 默认是按住 shift 键就支持多选功能。
如果需要更改其他按键,可以设置 selectionKey 属性。
selectionKey 属性支持 'altKey'、'shiftKey'、'ctrlKey' 和 null
altKey代表alt键;shiftKey代表shift键;ctrlKey代表ctrl键;null代表不支持通过点击的方式多选;
// 省略部分代码
let canvas = new fabric.Canvas('canvasBox', {
selectionKey: null
})
点赞 + 关注 + 收藏 = 学会了
代码仓库
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
-
Vue3学习:从入门到实践的简单教程12-20
-
Vue学习:从入门到简单项目实战12-20