Javascript
p5.js 使用npm安装p5.js后如何使用?
本文简介
点赞 + 关注 + 收藏 = 学会了
在 [《p5.js 光速入门》]中都是使用 CDN 的方式去使用 p5.js 的,不太符合当下的开发习惯。
不管是使用 Vue 还是 React,我们日常项目大部分应该都是使用脚手架的方式进行开发了,按照 [《p5.js 光速入门》]的方式在 module 模式下使用 p5.js ,如果不出意外的话肯定是会出意外的!
所以,本文会把 [《p5.js 光速入门》]缺省的 module 开发模式补全。
环境搭建
为了方便,我将使用 vite 搭建一个原生项目。
创建项目
# 1、创建项目
npm create vite@latest
# 2、项目命名
? Project name: » p5-demo
# 3、选择框架。这里选择 Vanilla 创建一个原生项目
? Select a framework: » - Use arrow-keys. Return to submit.
> Vanilla
Vue
React
Preact
Lit
Svelte
Others
# 4、选择开发语言。我选了JS,你看自己需求进行选择吧
? Select a variant: » - Use arrow-keys. Return to submit.
> JavaScript
TypeScript
# 5、初始化并运行项目
cd p5-demo
npm install
npm run dev
项目就这样创建出来了。
安装 p5.js
进入 p5-demo 项目后,使用以下命令安装 p5.js
npm install p5 --save
安装完成后再使用 npm run dev 运行项目。
创建画布
在创建画布前,需要先引入 p5.js。引入后可以尝试输出 p5.js 的版本。
打开 main.js 输入以下内容
import p5 from 'p5' // 引入 p5 console.log(p5.VERSION) // 输出当前使用 p5.js 的版本
打开浏览器的控制台可以看到当前使用的 p5.js 版本,在写本文时所用的是 v1.5.0
此时如果你打算像 《p5.js 光速入门》那样直接使用 setup() 创建画布是不可能的了,因为在 module 模式下引入的 p5.js 的 setup() 方法并不会直接绑定到 window 上。
你可能会猜 p5.setup() 总可以了吧?
在控制台输出看看 console.log(p5.setup),会发现输出的是 undefined 。
好了,不饶了。
在 module 模式使用 p5.js ,需要这样写:
import p5 from 'p5'
let count = 0
const s = (sketch) => {
sketch.setup = function() {
sketch.createCanvas(400, 400) // 创建画布,传入画布尺寸
sketch.background(120) // 设置画布背景色
}
sketch.draw = function() {
let x = Math.sin(count) * 100 + 200
let y = Math.cos(count) * 100 + 200
sketch.circle(x, y, 50) // 创建圆形
count += 0.1
}
}
new p5(s)
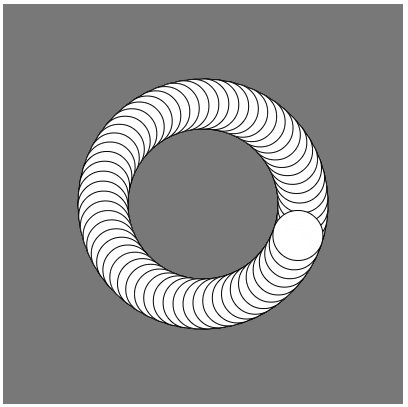
这个例子中,我画了个圆形让它自己转圈圈。
在 module 模式下开发,可以使用 import p5 from 'p5' 的方式引入 p5.js。
使用 new p5(sketch) 的方式创建 p5 程序。
sketch 是传入到 new p5() 的参数,这个参数是一个函数。正如上面的例子中,在这个函数中就可以使用 setup()、draw() 等方法了。
将画布绑定到指定元素里
在使用 new p5() 创建出来的画布都是放在页面的尾部。
在 index.html 文件输入以下内容
<div id="app"> <div>123</div> <div>456</div> </div> <script type="module" src="/main.js"></script>
在 main.js 文件输入以下内容
import p5 from 'p5'
const s = (sketch) => {
sketch.setup = function() {
sketch.createCanvas(400, 400)
sketch.background(120)
}
}
new p5(s)
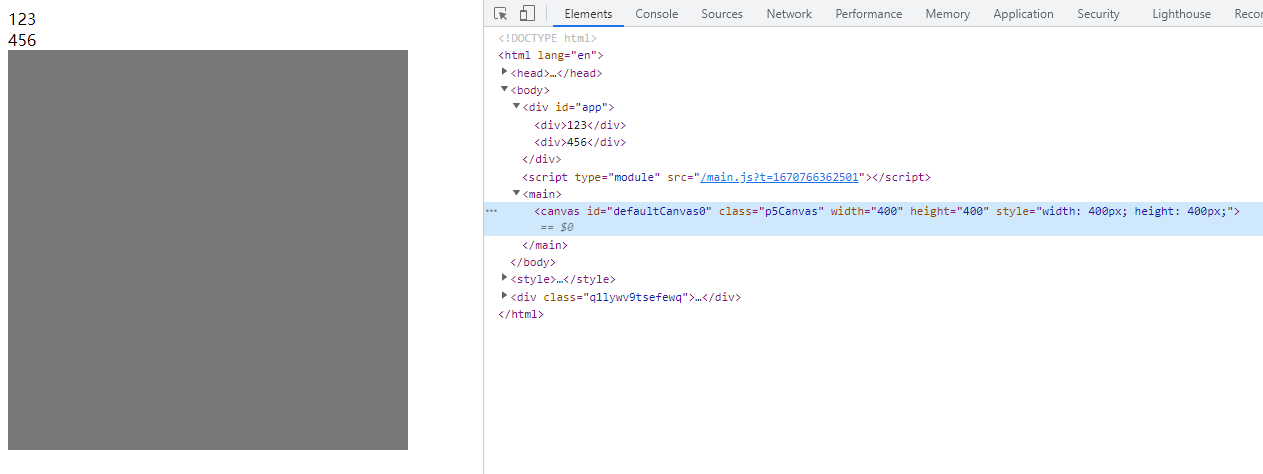
打开浏览器可以看到,画布是绑定在页面的尾部的。
如果想将画布绑定在指定元素里,可以在 new p5() 方法里传入第二个参数,这个参数可以是元素的ID,也可以是元素本身。
比如:
在 index.html 文件输入以下内容
<div id="app"> <div>123</div> <div id="palette"></div> <div>456</div> </div> <script type="module" src="/main.js"></script>
在 main.js 文件输入以下内容
import p5 from 'p5'
const s = (sketch) => {
sketch.setup = function() {
sketch.createCanvas(400, 400)
sketch.background(120)
}
}
new p5(s, 'palette')
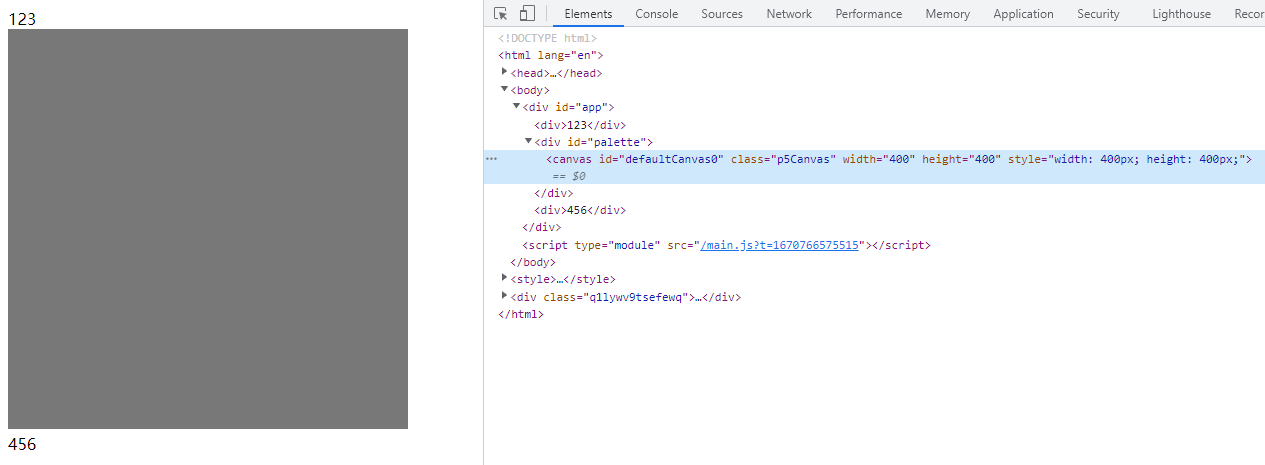
此时再打开浏览器看看页面
此时画布就插入到指定元素里了。
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
-
Vue3学习:从入门到实践的简单教程12-20
-
Vue学习:从入门到简单项目实战12-20