Javascript
Fabric.js 限制边框宽度缩放
本文主要是介绍Fabric.js 限制边框宽度缩放,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
点赞 + 关注 + 收藏 = 学会了
使用 fabric.js 在某些情况下你可能需要固定元素边框的宽度,仔细看文档你会发现 fabric.js 已经为我们提供了这个功能。本文简单介绍一下这个功能。
实现方法
先揭晓答案,将元素的 strokeUniform 属性设置为 true 后,元素在缩放后,边框会恢复成最初设置的大小。
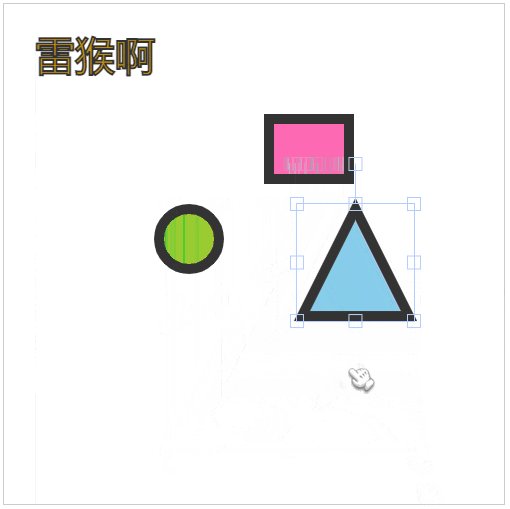
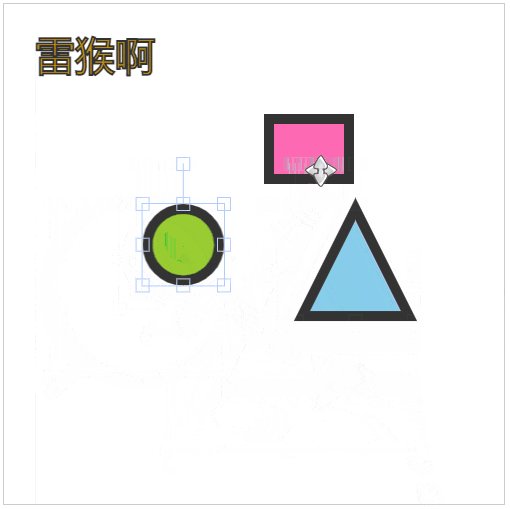
<canvas id="canvas" width="500" height="400" style="border: 1px solid #ccc;"></canvas>
<script>
let rect = new fabric.Rect({
left: 260,
top: 110,
width: 80,
height: 60,
fill: 'hotpink',
stroke: '#333',
strokeWidth: 10,
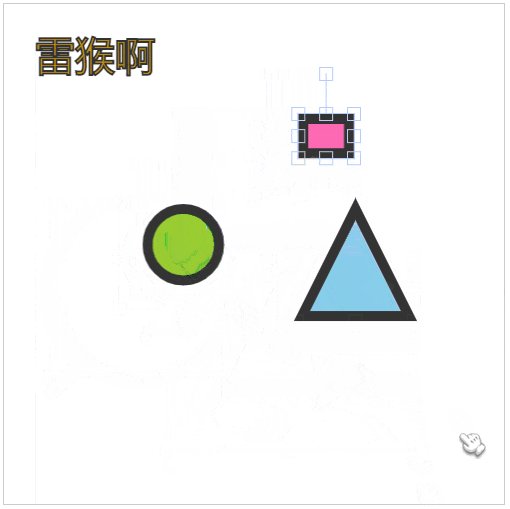
strokeUniform: true // 限制边框宽度缩放
})
// 省略部分元素
canvas.add(rect)
</script>
在本例中,我将几何元素的边框宽度设置成10,在用鼠标拖放几何元素后,元素的边框宽度也会恢复成10。
strokeUniform 的默认值是 false,如果不将 strokeUniform 设置为 true,边框就会随着几何元素的缩放而缩放。
遗憾的是
遗憾的是,将 strokeUniform 设置为 true 后对文本元素并不生效。
<canvas id="canvas" width="500" height="400" style="border: 1px solid #ccc;"></canvas>
<script>
let text = new fabric.Text('雷猴啊', {
top: 30,
left: 30,
fill: 'orange',
stroke: '#333',
strokeWidth: 2,
strokeUniform: true // 在 Text 里不生效!!!
})
// 省略部分元素
canvas.add(text)
</script>
点赞 + 关注 + 收藏 = 学会了
代码仓库
这篇关于Fabric.js 限制边框宽度缩放的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
Vue2面试真题详解与实战教程12-27
-
Vue3面试真题详解与实战攻略12-27
-
JS大厂面试真题解析与实战指南12-27
-
JS 大厂面试真题详解与实战指南12-27
-
React 大厂面试真题详解及应对策略12-27
-
Vue2 大厂面试真题详解及实战演练12-27
-
Vue3 大厂面试真题详解及实战指南12-27
-
Vue3大厂面试真题详解与实战攻略12-27
-
React入门教程:从零开始搭建你的第一个React应用12-26
-
Vue2入门教程:轻松掌握前端开发基础12-25
-
Vue3入门指南:快速搭建你的第一个Vue3项目12-25
-
JS基础知识入门教程12-25
-
React基础知识详解:从入门到初级应用12-25
-
Vue3基础知识详解与实战指南12-25
-
Vue3学习:从入门到初步掌握12-25
栏目导航