Java教程
Antv G6 拖拽生成节点
本文主要是介绍Antv G6 拖拽生成节点,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
点赞 + 关注 + 收藏 = 学会了
AntV G6 是一个图可视化引擎。它提供了图的绘制、布局、分析、交互、动画等图可视化的基础能力。
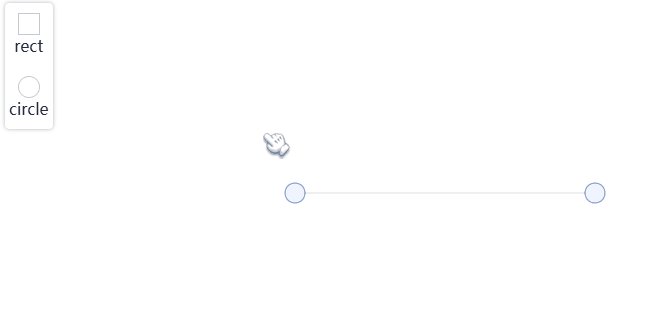
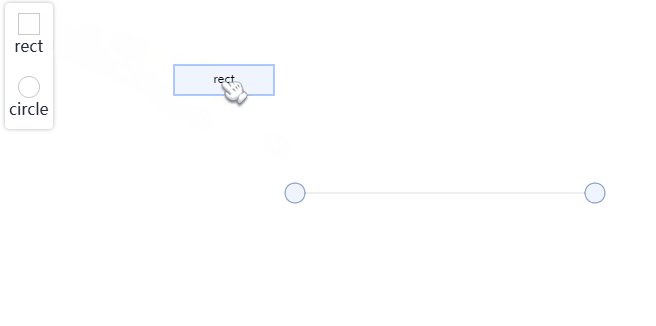
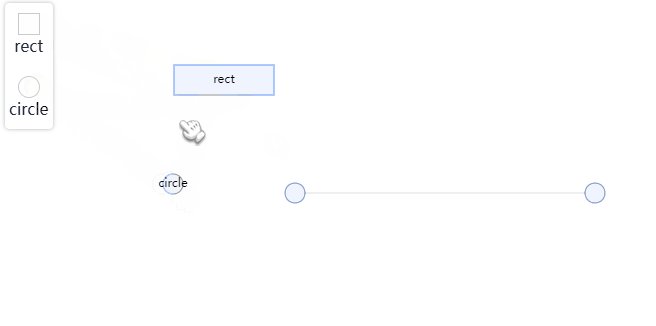
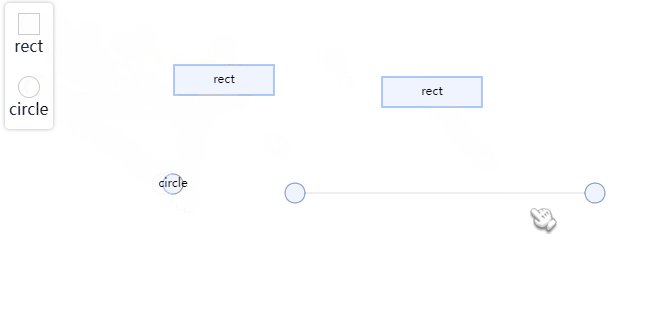
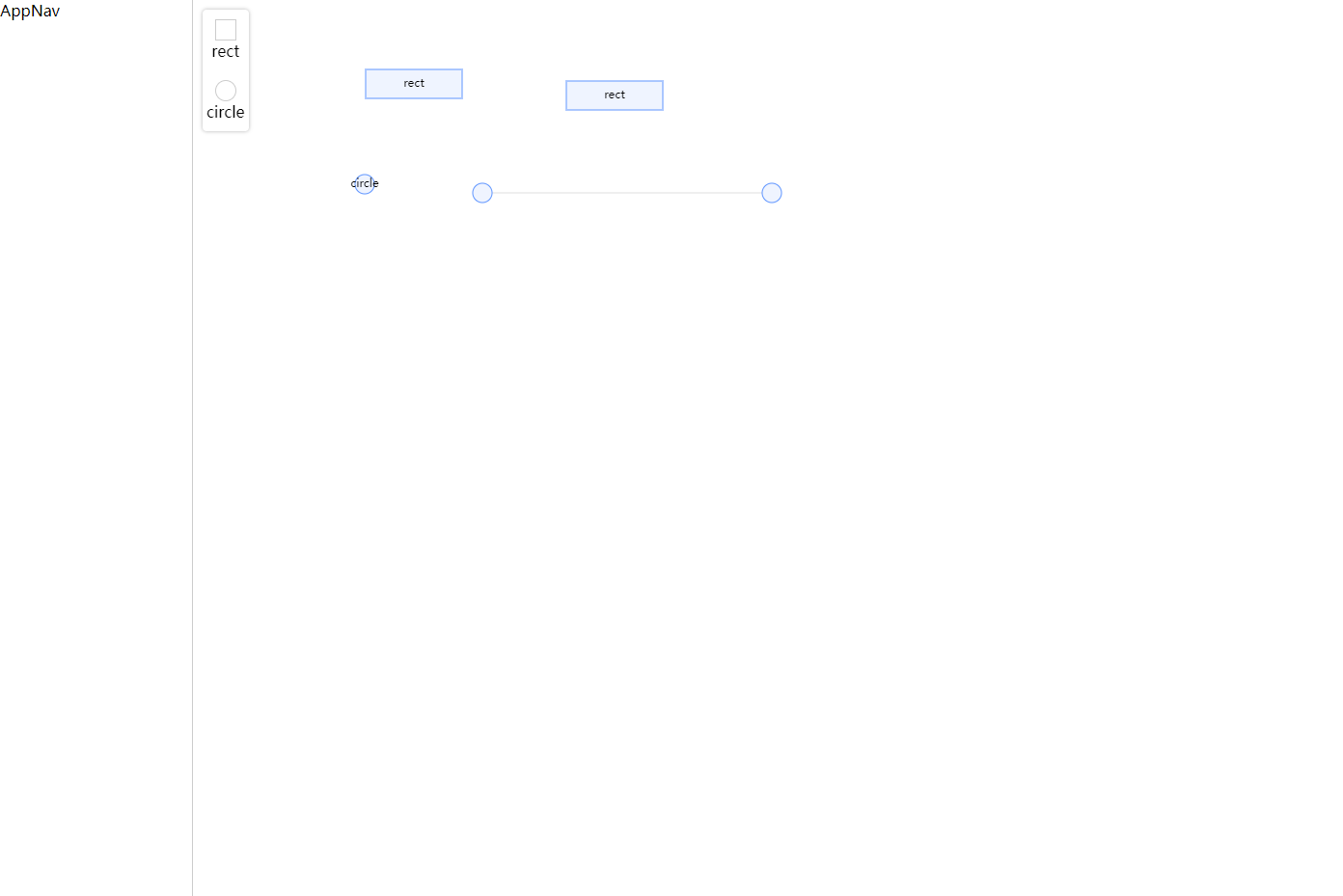
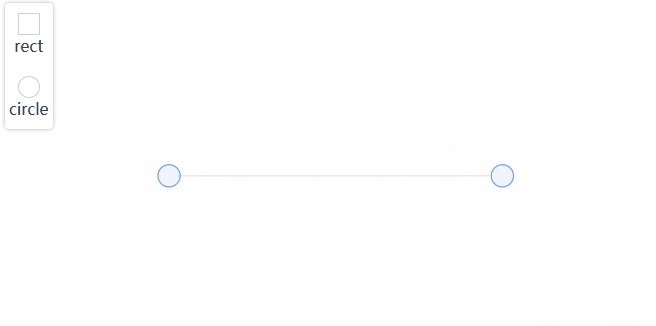
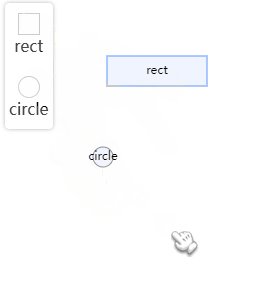
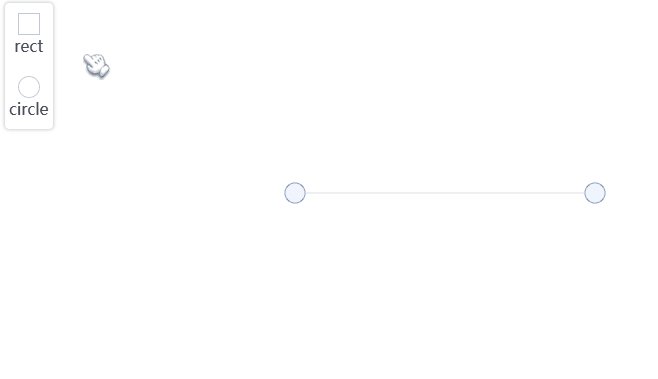
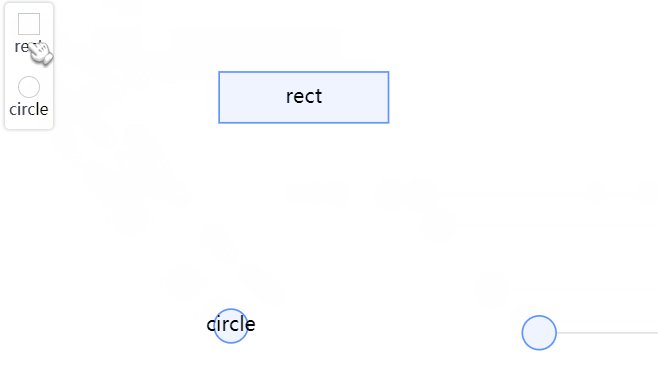
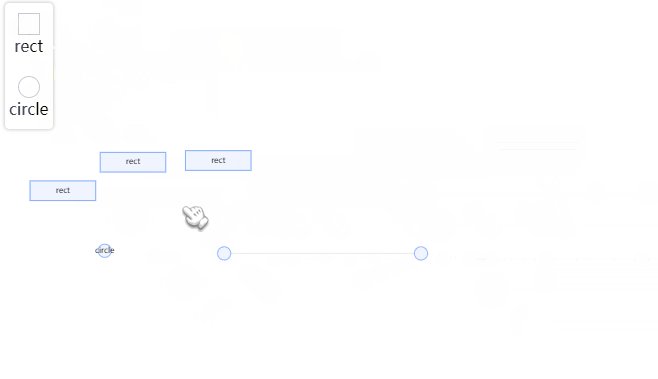
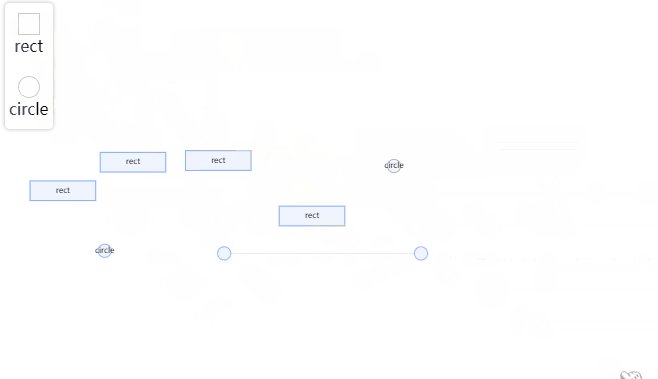
本文主要讲解使用 AntV G6 实现 拖拽生成节点 的功能,如下图所示。
本文使用 Vue3 做基础框架,配合 G6 实现上图效果。
分析
在动手编码之前需要先对使用场景做一个分析。
需要考虑的情景
1、画布可能不是全屏的
在真实项目中,使用 G6 做的拓扑图,画布有可能不是全屏的,很大可能有左侧导航栏、顶部区域,甚至还有也叫区域等等呢个。
此时需要考虑鼠标所在的屏幕坐标和画布坐标的转换。
2、画布有拖拽和缩放功能
如果画布支持拖拽和缩放,那鼠标所在的屏幕坐标和画布对应的坐标会更复杂。
3、元素面板如何实现拖拽功能?
元素面板是由原生 HTML 生成的,所以需要实现拖拽原生 HTML 元素的功能。
查找相关 API
坐标转换
上面的需求中,第1点和第2点其实都可以归为坐标转换。
如果要我们手动计算坐标的话其实还是挺麻烦的,好在 G6 为我们提供了一个 API ,可以将屏幕坐标转换成画布坐标。
graph.getPointByClient(clientX, clientY)
拖拽
如果你不需要兼容 IE8 的话,可以在 HTML 元素上将 draggable 属性设置为 true 。
设置完,对应的元素就可以拖拽了。
比如这样做,这个 div 就已经具备被拖拽的能力。
<div draggable="true">雷猴</div>
之后通过 dragend 事件可以监听到拖拽完鼠标松开的时刻,在这个事件中,将松开鼠标时的指针所在屏幕坐标转换成画布对应的坐标,再通过 graph.addItem(type, model, stack) 方法在画布上添加节点即可。
动手编码
根据前面分析结果,我主要做了以下几步:
- 使用
G6初始化画板 - 创建节点面板(页面左侧那个控件)
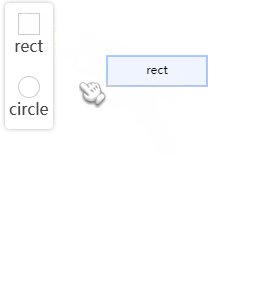
- 允许拖拽元素
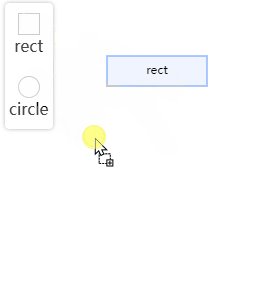
draggable="true" - 监听拖拽结束(事件)
@dragend="addNode(item, $event)" - 将页面坐标转换为渲染坐标
graph.getPointByClient(clientX, clientY) - 添加节点
graph.addItem(type, model, stack)
<template>
<div class="page">
<!-- 节点面板 -->
<div class="node_panel">
<div
v-for="item in nodeList"
:key="item"
class="node_li"
>
<div
:class="['item_shape', item]"
draggable="true"
@dragend="addNode(item, $event)"
></div>
<div>{{ item }}</div>
</div>
</div>
<!-- 画板 -->
<div id="graph" ref="graphRef"></div>
</div>
</template>
<script setup>
import { ref, onMounted } from 'vue'
import G6 from '@antv/g6'
const graphRef = ref(null) // 画布元素
const graph = ref(null) // 画布实例
// 数据
const graphData = {
// 点集
nodes: [
{
id: 'node1',
x: 300,
y: 200,
},
{
id: 'node2',
x: 600,
y: 200,
},
],
// 边集
edges: [
// 表示一条从 node1 节点连接到 node2 节点的边
{
source: 'node1',
target: 'node2',
},
],
}
// 初始化画布
function initGraph() {
graph.value = new G6.Graph({
container: graphRef.value,
width: graphRef.value.clientWidth,
height: graphRef.value.clientHeight,
modes: {
default: [
'drag-canvas',
'zoom-canvas',
'drag-node'
]
}
})
graph.value.data(graphData)
graph.value.render()
}
// 节点列表
const nodeList = [
'rect',
'circle',
]
// 添加节点
function addNode(type, e) {
// 将屏幕/页面坐标转换为渲染坐标
const point = graph.value.getPointByClient(e.x, e.y)
// 新创建的节点信息
const model = {
id: 'node' + Math.random(), // id使用了随机数,尽可能避免重复
label: type, // 文本标签
type: type, // 图片类型的节点
x: point.x,
y: point.y
}
graph.value.addItem('node', model, false)
}
onMounted(() => {
initGraph()
})
</script>
<style lang="scss" scoped>
.page {
flex: 1;
height: 100%;
overflow: hidden;
position: relative;
}
#graph {
width: 100%;
height: 100%;
}
.node_panel {
position: absolute;
left: 10px;
top: 10px;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.3);
box-sizing: border-box;
padding: 10px 4px;
border-radius: 4px;
}
.node_li {
margin-bottom: 10px;
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 20px;
user-select: none;
&:last-child {
margin-bottom: 0;
}
}
.item_shape {
width: 20px;
height: 20px;
border: 1px solid #ccc;
}
.circle {
border-radius: 50%;
}
</style>
这篇关于Antv G6 拖拽生成节点的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
Java创业学习:初学者的全面指南11-22
-
JAVA创业学习:零基础入门到实战应用教程11-22
-
Java创业学习:从零开始的Java编程入门教程11-22
-
Java对接阿里云智能语音服务学习教程11-22
-
JAVA对接阿里云智能语音服务学习教程11-22
-
Java对接阿里云智能语音服务学习教程11-22
-
Java副业学习:零基础入门到实战项目11-22
-
Java副业学习:零基础入门指南11-22
-
Java微服务学习:入门与实践指南11-22
-
JAVA项目部署学习:从入门到实践11-22
-
Java项目部署学习:初学者指南11-22
-
Java项目部署学习:新手入门指南11-22
-
JAVA项目开发学习:新手入门与实践指南11-22
-
Java项目开发学习:初学者完全指南11-22
-
Java项目开发学习:从入门到初级实战11-22
栏目导航