C/C++教程
【金秋打卡】第25天 webpack 打包工作
本文主要是介绍【金秋打卡】第25天 webpack 打包工作,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:TypeScript封装播放器组件
课程章节:第5章 弹出层中的Video播放器组件开发 5-10
主讲老师:西门老舅
课程内容:
今天学习的内容是webpack的打包和一些生产环境下的配置。
项目完成后需要进行打包和发布。
项目在开发阶段和生产阶段的构建规则是不同的,比如开发时为了更方便的调试,通常不会压缩代码,也不会进行分包等优化。而在生产阶段通常会压缩代码来减小打包后的文件体积。可以通过声明一个环境变量 NODE_ENV 来区分环境,同时 webpack 也提供了 mode 参数来指定不同的环境。
创建一个 webpack.prod.config.js 文件,用于编写生产环境的配置。
设置 mode
配置:
const path = require('path')
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
module.exports = {
mode: 'production'
}
开启 mode=production 后,webpack 在打包时会进行很多优化工作,比如压缩代码。
单独打包 css 文件
需要安装一个插件:
$ pnpm add -D mini-css-extract-plugin
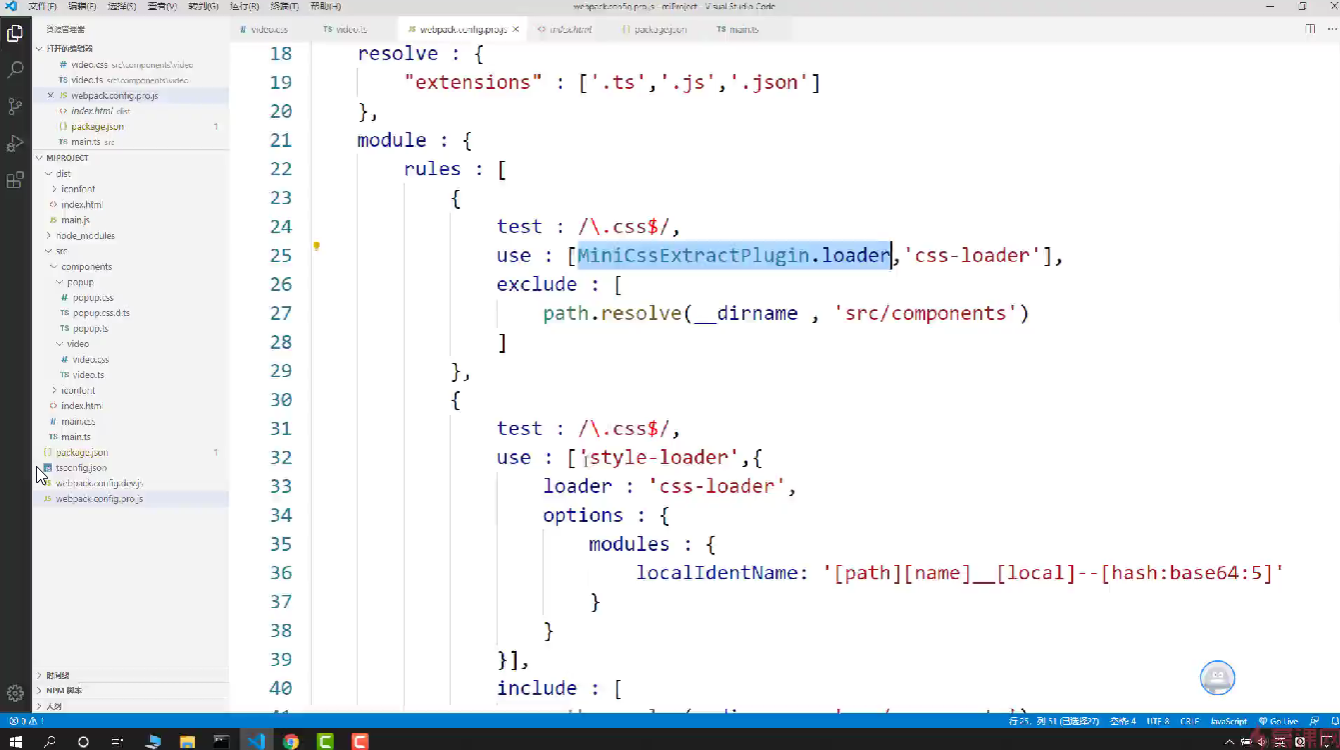
配置:
const path = require('path')
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [ MiniCssExtractPlugin.loader, , 'css-loader' ],
exclude: /src\/components/
},
{
test: /\.css$/,
use: [ MiniCssExtractPlugin.loader, {
loader: 'css-loader',
options: {
modules: {
localIdentName: '[path][name]__[local]--[hash:base64:5]'
}
}],
include: [path.resolve(__dirname, 'src/components')]
},
]
},
plugins: [
new MiniCssExtractPlugin()
]
}
字体图标单独打包到一个目录中
配置:
{
test: /\.(eot|ttf|otf|woff2?)$/,
type: 'asset',
generator: {
filename: 'fonts/[name].[hash:8][ext]'
}
}
在 package.json 中设置不同的打包命令:
"scripts": {
"dev": "webpack serve -c webpack.dev.config.js",
"build": "webpack -c webpack.prod.config.js"
}
之后在控制台中执行命令打包即可:
$ npm run build
课程收获
本节课讲解了使用 webpack 构建应用的最后一步,也就是项目的打包。之后打包出来的静态资源就可以进行部署,对外提供访问服务了。
这篇关于【金秋打卡】第25天 webpack 打包工作的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
怎么实现ansible playbook 备份代码中命名包含时间戳功能?-icode9专业技术文章分享11-22
-
ansible 的archive 参数是什么意思?-icode9专业技术文章分享11-22
-
ansible 中怎么只用archive 排除某个目录?-icode9专业技术文章分享11-22
-
exclude_path参数是什么作用?-icode9专业技术文章分享11-22
-
微信开放平台第三方平台什么时候调用数据预拉取和数据周期性更新接口?-icode9专业技术文章分享11-22
-
uniapp 实现聊天消息会话的列表功能怎么实现?-icode9专业技术文章分享11-22
-
在Mac系统上将图片中的文字提取出来有哪些方法?-icode9专业技术文章分享11-22
-
excel 表格中怎么固定一行显示不滚动?-icode9专业技术文章分享11-22
-
怎么将 -rwxr-xr-x 修改为 drwxr-xr-x?-icode9专业技术文章分享11-22
-
在Excel中怎么将小数向上取整到最接近的整数?-icode9专业技术文章分享11-22
-
Excel中常见的取整函数有哪些?-icode9专业技术文章分享11-22
-
错误信息:does not match the actual quantity supplied 提示是什么意思?-icode9专业技术文章分享11-22
-
WebSocket学习:初学者的简单指南11-21
-
获取apk的md5值有哪些方法?-icode9专业技术文章分享11-20
-
xml报文没有传 IdentCode ,为什么正常解析没报错呢?-icode9专业技术文章分享11-20
栏目导航