Java教程
【金秋打卡】第22天 播放时长控制和全屏播放
本文主要是介绍【金秋打卡】第22天 播放时长控制和全屏播放,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:TypeScript封装播放器组件
课程章节:第5章 弹出层中的Video播放器组件开发 5.5 5.6
课程讲师:西门老舅
课程内容:
今天完成的功能是播放器组件的时长显示功能,当前时长和总时长。
总时长
需要在整个视频加载完毕之后,通过video.duration 属性来获得总时长,默认它是以秒为单位的,所以在使用之前先进行单位的换算。
function formateTime(n: number): string {
// let hour = Math.floor(n / 3600)
let minute = Math.floor(n / 60)
let second = Math.floor(n % 60)
return (minute < 10 ? '0' + minute: minute ) + ':' + (second < 10? '0'+ second : second )
}
handle() {
let videoElm = this.tempContainer.querySelector('video')
// 播放时长元素
let startTimeElm = this.tempContainer.querySelector('.video-time .start')
let totalTimeElm = this.tempContainer.querySelector('.video-time .total')
// 视频加载完毕
videoElm?.addEventListener('canplay', () => {
console.log('canplay');
// 获取总时长
(totalTimeElm as HTMLElement).innerHTML = formateTime(videoElm?.duration as number)
})
}
在有后端接口支持的情况下,接口会返回视频的具体时长,就不再需要前端进行计算了。
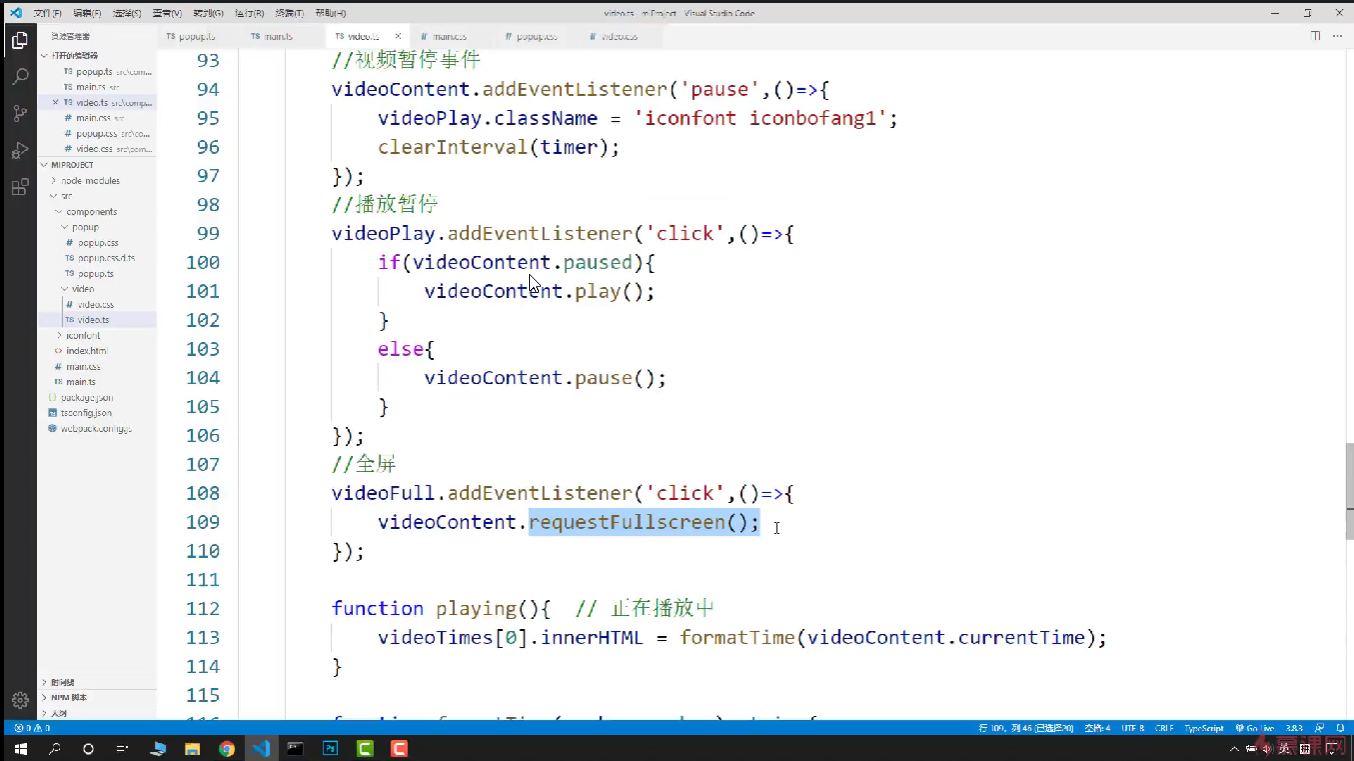
当前时长
可以通过 video.currentTime 属性获得视频实时播放时长他,同样也需要处理下格式。然后使用定时器,每隔 1 秒,更新一次时间。
handle() {
function playing () {
(startTimeElm as HTMLElement).innerHTML = formateTime(videoElm?.currentTime as number)
}
let timer:any;
videoElm?.addEventListener('play', ()=>{
// 视频播放时获取当前时长
timer = setInterval(playing, 1000)
})
videoElm?.addEventListener('pause', ()=>{
// 视频暂停时清除定时器
clearInterval(timer)
})
}
全屏播放
元素的全屏需要用到一个 API:
handle() {
let videoElm = this.tempContainer.querySelector('video')
// 全屏按钮
let screenfullBtn = this.tempContainer.querySelector('.icon-full')
screenfullBtn?.addEventListener('click', () => {
videoElm?.requestFullscreen()
})
}
全屏之后的视频播放器控件是 video 元素自带的,同样的它是通过监听各种事件和调用方法来控制视频的播放。效果和我们自己实现的控件是一样的。
课程收获
这节课实现了播放器控制条时长的显示,主要用到了 video 元素的两个属性 duration 和 currentTime。然后借助 requestFullscreen API 实现了全屏播放的功能。
这篇关于【金秋打卡】第22天 播放时长控制和全屏播放的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
百万架构师第六课:设计模式:策略模式及模板模式01-04
-
百万架构师第七课:设计模式:装饰器模式及观察者模式01-04
-
适用于企业管理的协作工具API推荐01-04
-
挑战16:被限流的CPU01-04
-
企业在选择工具时,如何评估其背后的技术团队01-03
-
Angular中打造动态多彩标签组件的方法01-03
-
Flask过时了吗?FastAPI才是未来?01-03
-
11个每位开发者都应知道的免费实用网站01-03
-
从REST到GraphQL:为什么以及我是如何完成转型的01-03
-
掌握RAG:从单次问答到连续对话01-03
-
看板软件:好用的个性化健身计划制定工具01-03
-
Springboot企业级开发资料入门教程01-03
-
SpringBoot企业级开发资料入门教程01-03
-
Springboot微服务资料入门教程01-03
-
Springboot项目开发资料:新手入门教程01-03
栏目导航