Java教程
【金秋打卡】第19天 弹层组件关闭处理
本文主要是介绍【金秋打卡】第19天 弹层组件关闭处理,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:TypeScript封装播放器组件
课程章节: 第4章 Popup弹层组件开发 4-5
主讲老师:西门老舅
课程内容:
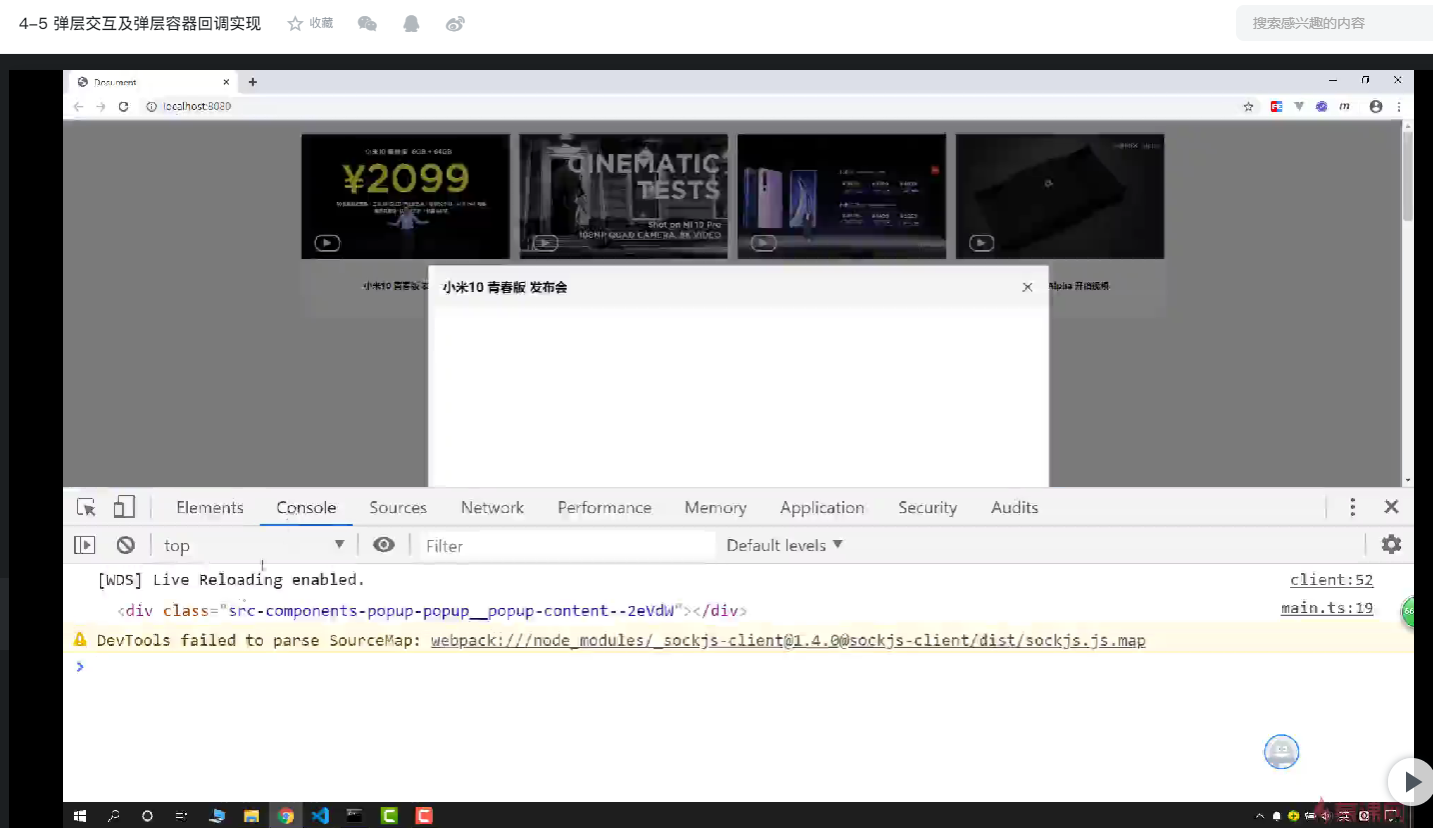
今天学习的内容是 Popup 弹层组件的交互(关闭)及弹层容器回调实现。
关闭弹层
给关闭图标添加事件监听,点击关闭图标后销毁弹层组件和遮罩层。
需要注意 this 指向的问题,事件的处理函数使用箭头函数,这样函数中的 this 就指向了当前所在的上下文,也就是 Popup 组件实例。
handle() {
let popupCloseElm = this.tempContainer.querySelector('.icon-close')
popupCloseElm?.addEventListener('click', () => {
// 移除弹层组件
document.body.removeChild(this.tempContainer)
// 移除遮罩层
this.options.mask && document.body.removeChild(this.maskElm)
})
}
然后在初始化方法中调用 handle :
init() {
this.template()
this.options.mask && this.createMask()
this.handle()
}
content 回调函数
当唤起弹层组件后,还要通过执行 content 指定的回调函数,决定渲染什么内容。
创建一个 createContent 方法:
contentCallback() {
let contentElm = this.tempContainer.querySelector('.content') as HTMLElement
this.options.content && this.options.content(contentElm)
}
然后在初始化方法中调用 contentCallback:
init() {
// ......
this.createContent()
}
课程收获
到这里就完成了整个弹层组件的开发,其实现流程是:
- 通过接口定义组件结构和组件构造参数的类型
- 定义组件的模板和模板
- 实现遮罩层
- 完成交互逻辑和展示内容
后面实现视频播放器组件后,渲染到弹层组件中进行展示。
这篇关于【金秋打卡】第19天 弹层组件关闭处理的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
百万架构师第十二课:源码分析:Spring 源码分析:Spring系统概述及IOC实现原理|JavaGuide01-09
-
如何用关键链方法突破项目管理瓶颈?01-08
-
电商人必看!6 款提升团队协作与客户满意度软件!01-08
-
电商团队管理混乱?快用这 6 款软件优化协作流程!01-08
-
短剧制作效率低?试试这5款任务管理工具01-08
-
高效应对电商高峰,6 款团队协作软件大揭秘!01-08
-
为什么外贸人都爱上了在线协作工具?01-08
-
提升工作效率,从这些任务管理工具开始01-08
-
新年电商订单暴增,必备的 6 款可视化协作办公软件有哪些?01-08
-
短剧制作经理必备技能与工具全解析01-08
-
在线协作让年货大促轻松应对!01-08
-
春节高峰期:团队如何做到零失误?01-08
-
PPBS项目管理工具的优势与缺陷全面解析01-08
-
OKR管理如何帮助团队高效执行?关于OKR的实用知识分享!01-08
-
多项目管理有困难?可视化工具来帮忙!01-08
栏目导航