Javascript
【金秋打卡】第 15 天 vue基础入门(下)| 2-12 生命周期函数的新写法
这篇文章可以入选评委评选的最佳手记吗?期待ing…
✔(15) 2-12 生命周期函数的新写法 X(16) 2-13 Provide,Inject,模版 Ref 的用法 X(17)3-2 VueCLI 的使用和单文件组件(1) X(18)3-3 VueCLI 的使用和单文件组件(2) X(19) 3-4 使用单文件组件编写 TodoList X(20)3-5 Vue-Router 路由的理解和使用(1) X(21)3-6 Vue-Router 路由的理解和使用(2) |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么: 生命周期函数的新写法 (2)怎么玩: 写法参考demo示例。 |
|
我们首先来讲生命周期函数,在composition API里面我们如何去编写生命周期函数。
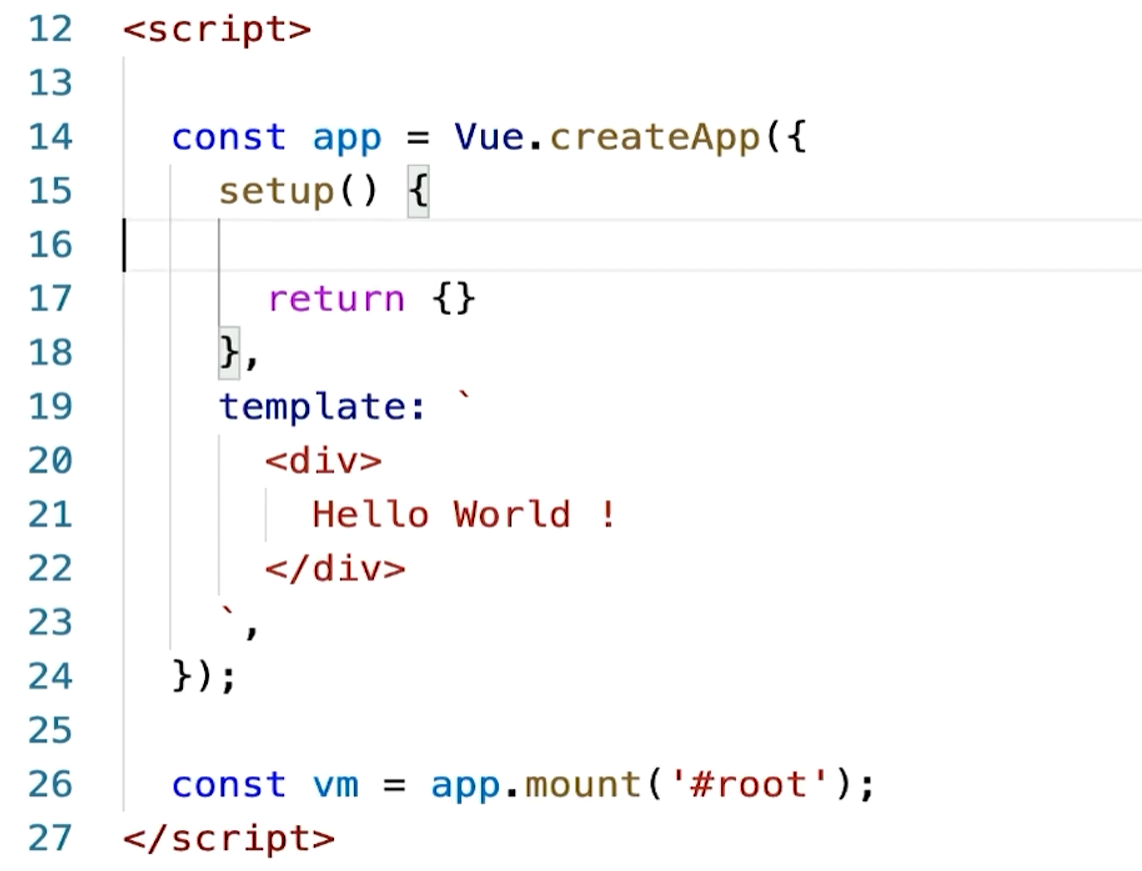
代码示例:
代码解读:
这里我return一个空对象,意思就是我什么逻辑也没有,
然后在这里面我写一个div标签,展示一个Hello Word就可以了。
我们看一下它现在的一个效果:
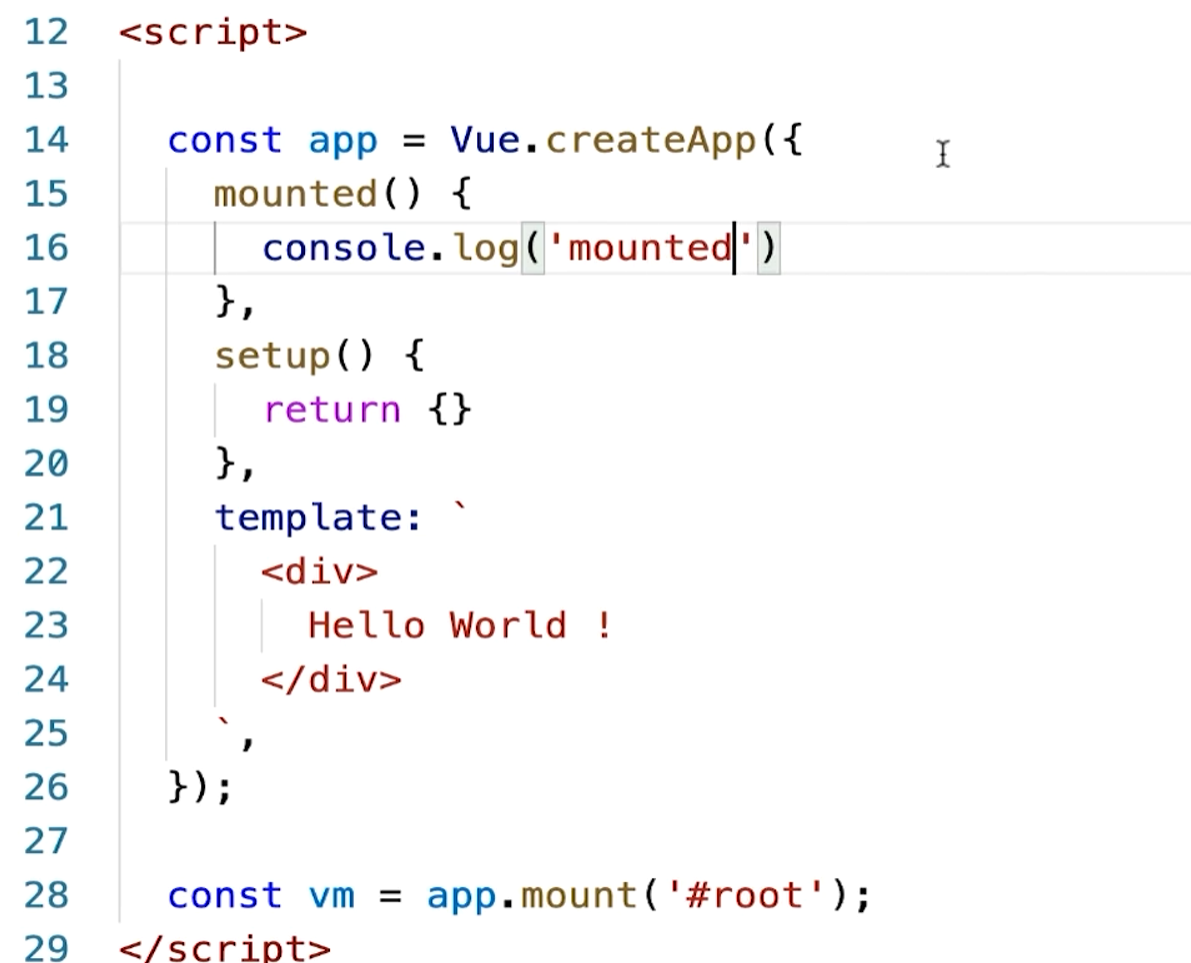
我们在 Vue 的实例里面,或者说 Vue 的根组件里面去写这种比如说 updated 这样的周期函数或者叫mounted:
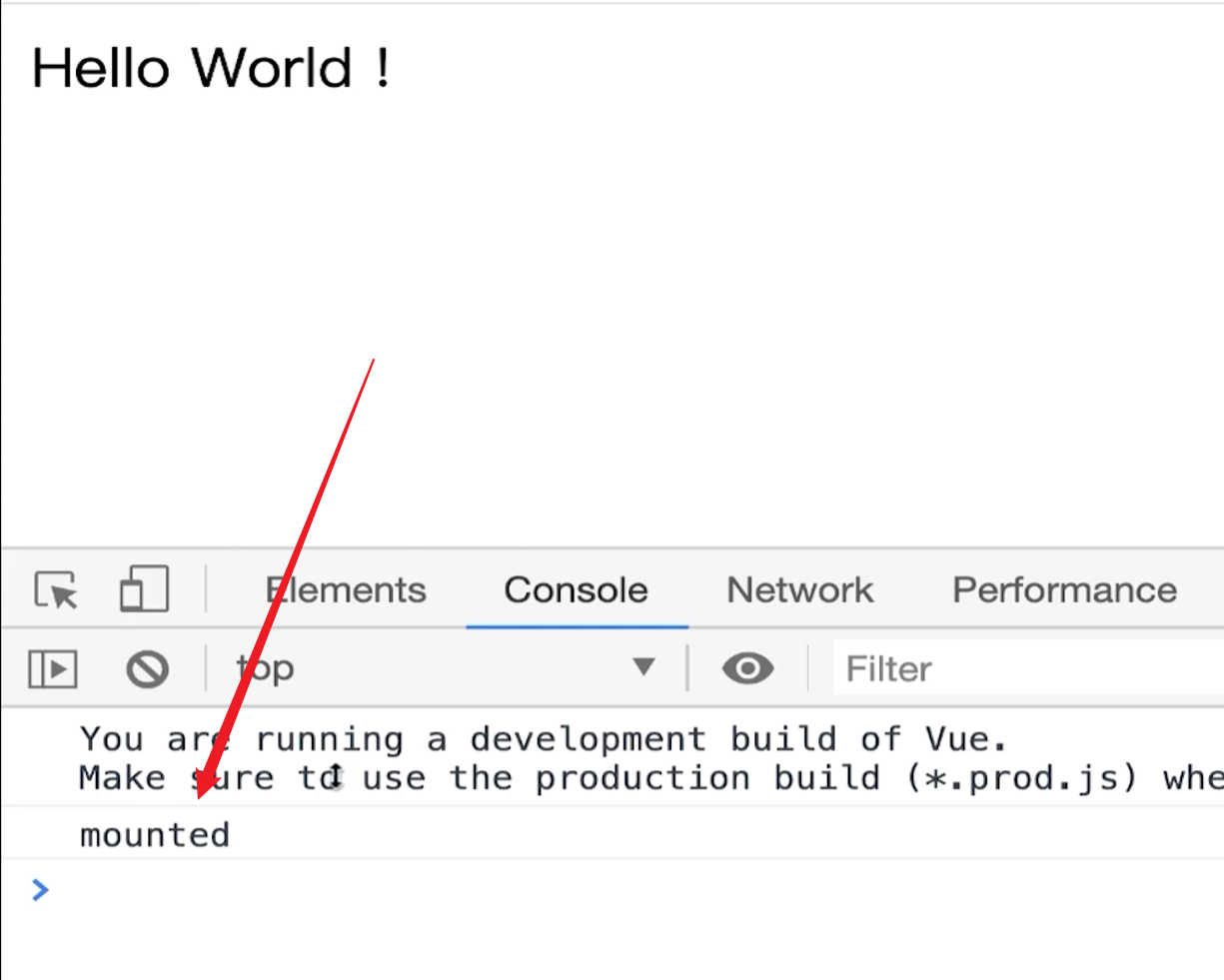
效果:
mounted 会在 DOM结构 挂载完成之后打印出来,
在composition API里面,我就不建议大家这样去写生命周期函数了。
怎么去写?
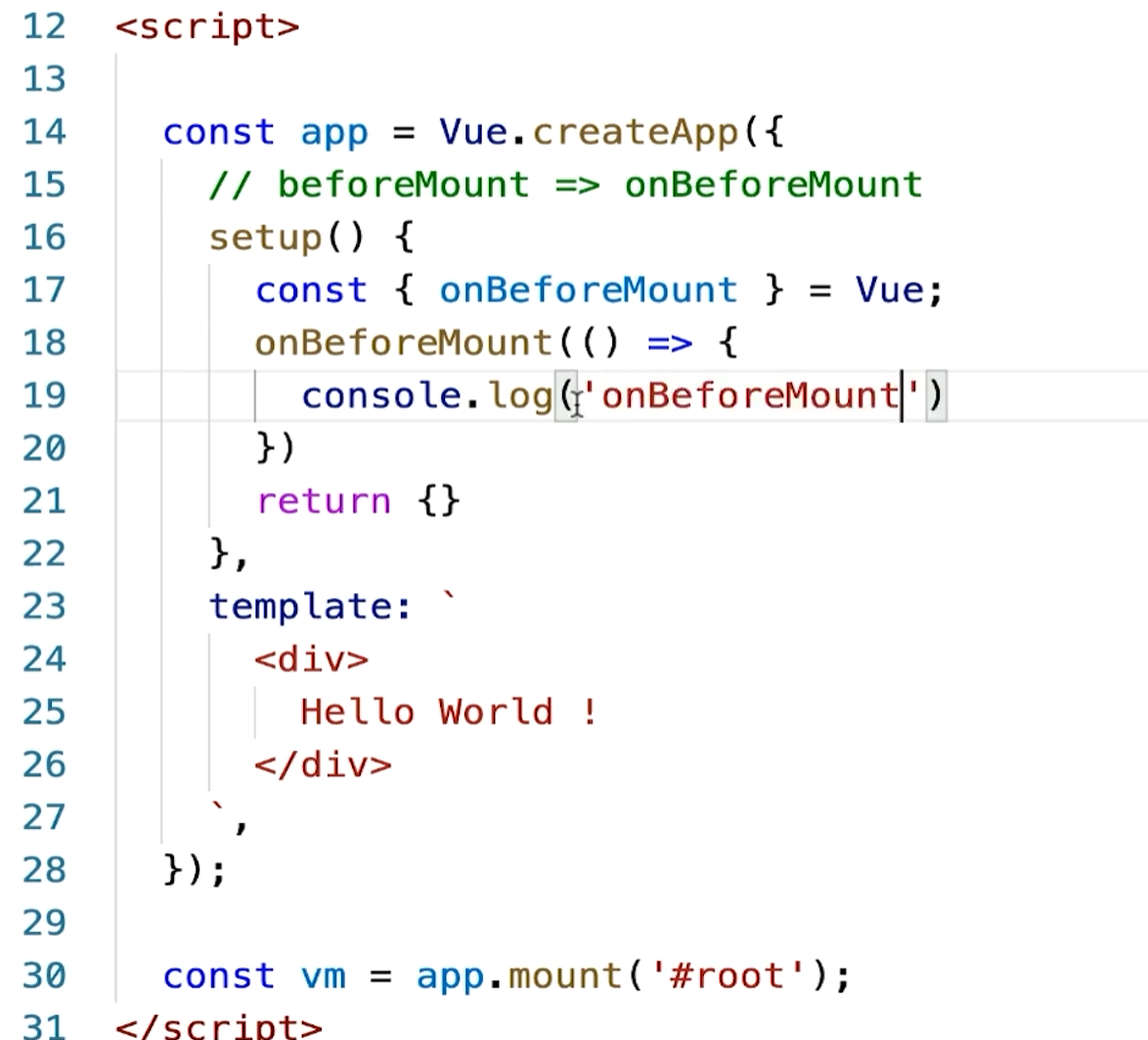
依然在 setup函数里面我们可以引入一些composition API提供给我们的这样的生命周期函数
首先,
onBeforeMount 是指当我的Vue 的实例 即将挂载到页面上的时候,其实对应的之前我们写过一个叫做beforeMounted。
在composition API里面,beforeMounted生命周期函数它等价于 onBeforeMount 这样的composition API的语法,
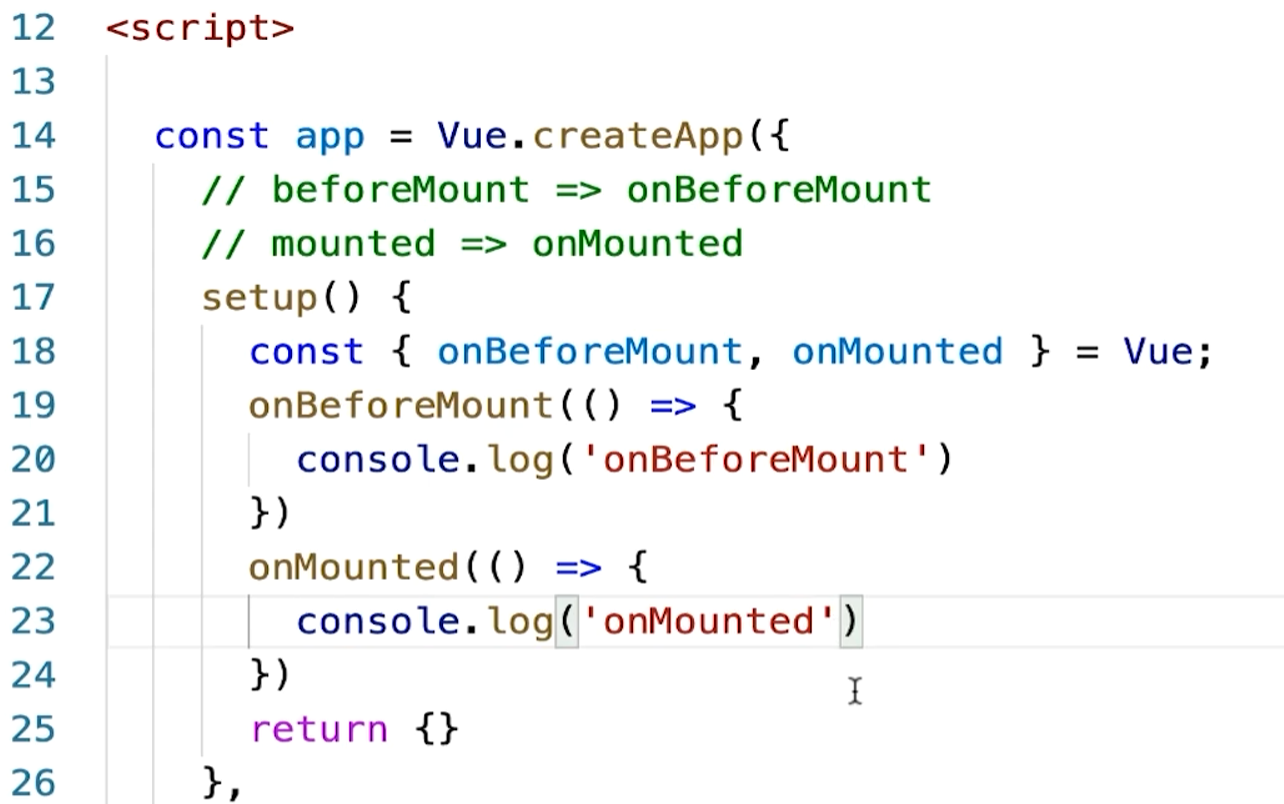
我们这样去写:
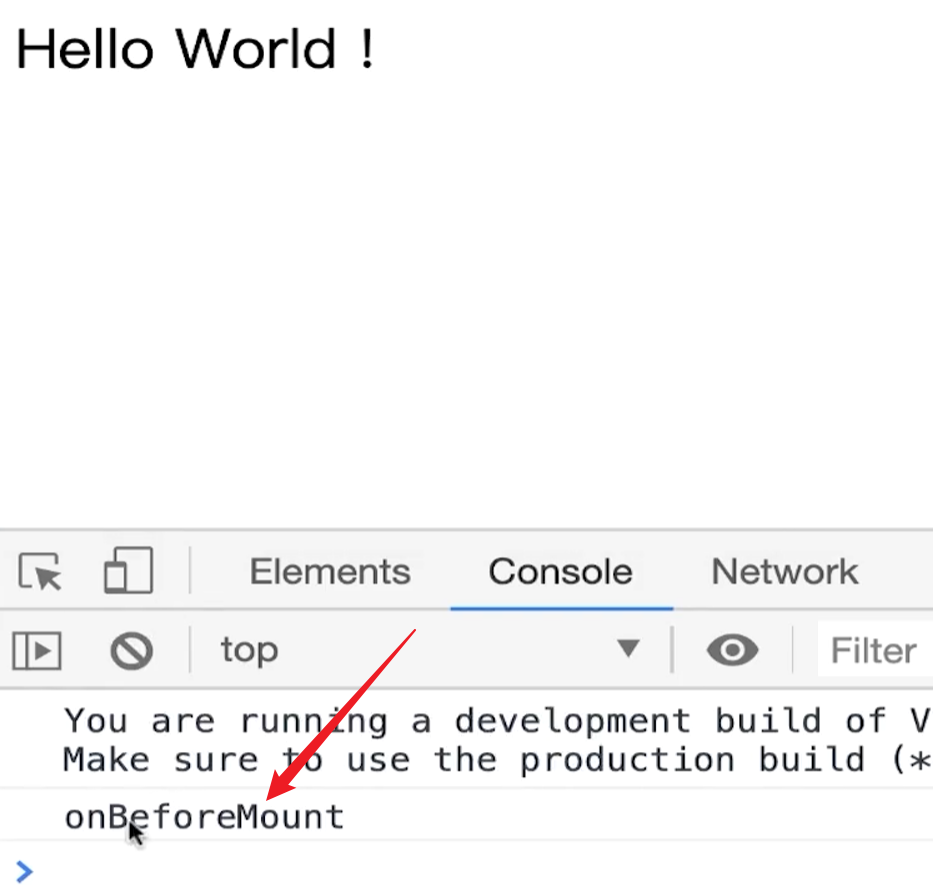
onBeforeMount 调用一下它,然后这里面写一个箭头函数,我们console点log一下onBeforeMount就可以了,
到页面上刷新。onBeforeMount 打印出来了:
所以在 DOM 结构挂载之前, onBeforeMount这样的一个生命周期函数会执行。你可以看到在setup函数里面,
我用composition API写这样的生命周期函数的时候,它的函数的名字发生了一个变化,其实 其它的逻辑都一样。
继续还有一个生命周期函数叫做onMounted,
老的 Vue 的语法里面叫做 mounted。
这样的一个生命周期函数对应的composition API的语法就是 onMounted 的这样的函数,
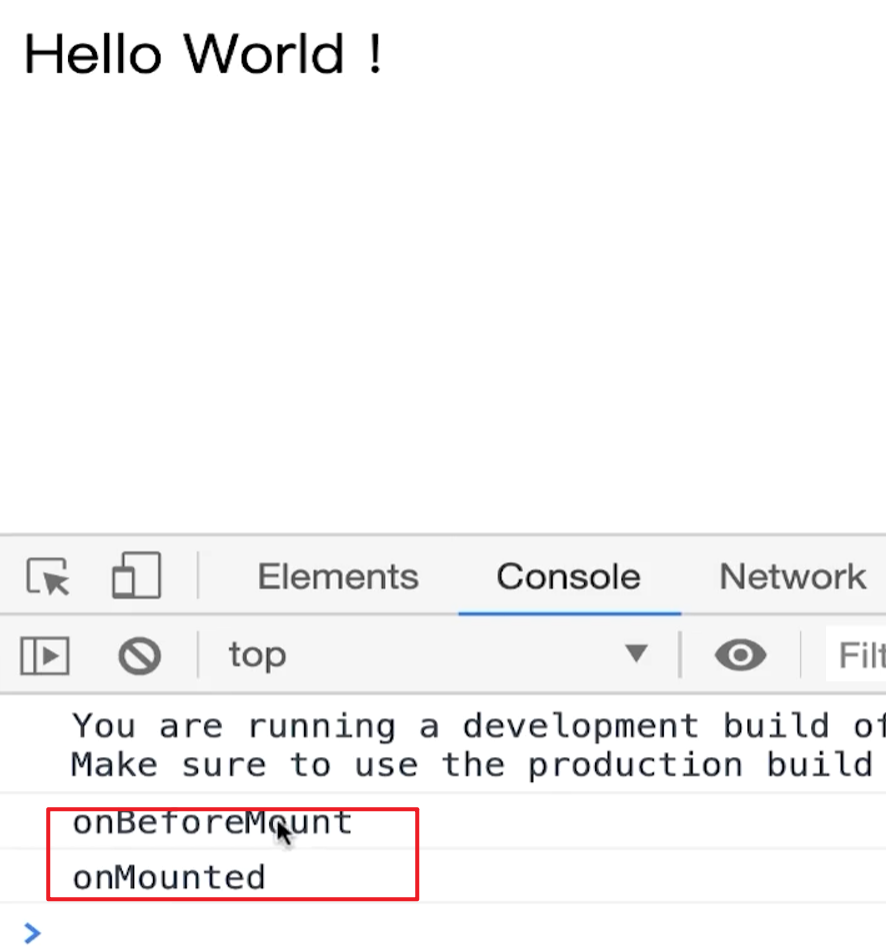
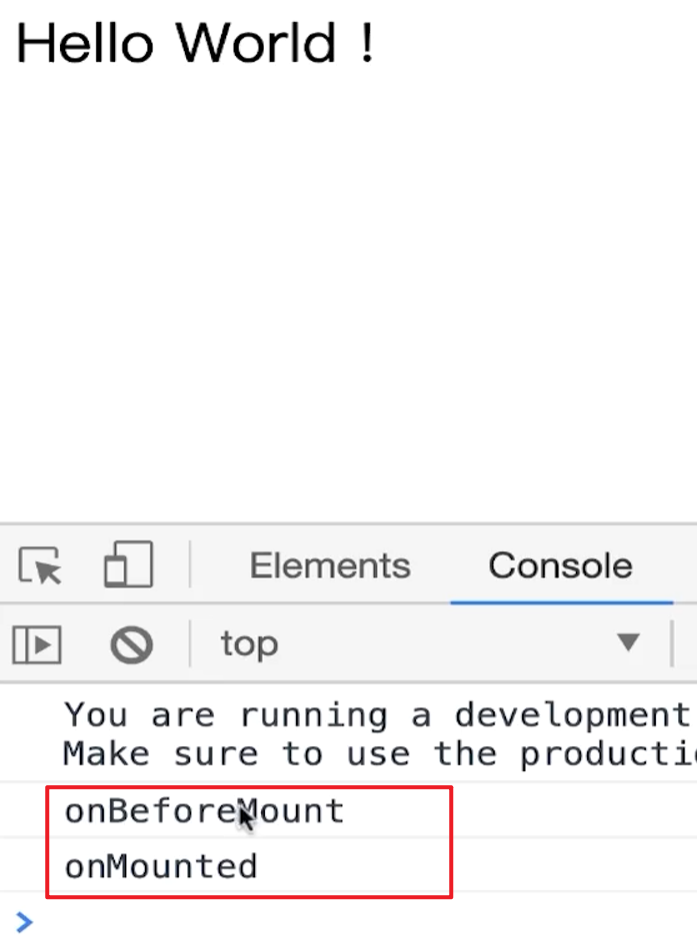
你写下 mounted:
效果:
除了这两个生命周期函数, composition API里面还有一些其他的函数,比如说我们之前写过 beforeUpdate,
在composition API里面对应的就是onBeforeUpdate。
写一下这个函数,当然千万别忘了去引用它。
当然现在这个钩子是绝对不会执行的,因为你现在没有数据发生变化,因为不需要重新渲染,我们看是不是这样的,果然ta不会打印:
代码写注释keagen
怎么才能让ta打印?
重点关注 ref 的使用。
代码示例:
代码解读:
我把 handleClick 导出去,点击一下,它就会触发数据的改变,数据改变之后页面就会重新渲染,那么 onBeforeUpdate 就会执行。
在重新渲染之前看一下,点击 onBeforeUpdate 执行了,
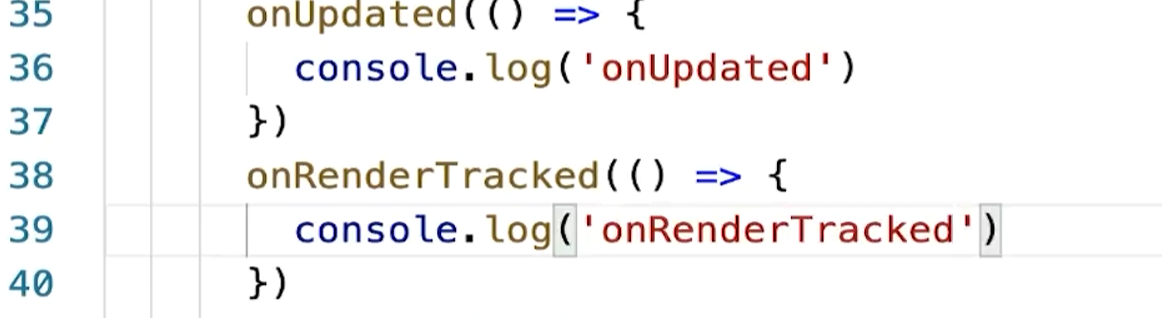
还有一个生命周期函数,叫 onUpdated,它指的是更新完成之后页面重新渲染之后复制一份出来,叫做onUpdated。
保存,刷新,效果:
onBeforeUpdate onUpdated,它的一个先后执行顺序就是这样的。
beforeUnmount 对应的composition API里面的语法叫做onBeforeUnmount。
它指的是当你组件即将从页面上移除的时候,我会执行这个方法,
我该怎么去实验?
你可以建一个子组件,通过v杠if控制子组件的展示和隐藏,当子组件隐藏的时候就会触发 beforeUnmount。
还有一个叫做unmounted,对应的就是onUnmounted。
它指的是子组件从页面上移除了之后,它是会执行的,
如果你想实验一下,你自己可以写下onUnmounted和onBeforeUnmount这样两个生命周期函数来做一个测试。
在composition API里面大家会发现其实有两个生命周期函数我们是不能使用的,
比如说之前我们有一个beforeCreate 在创建之前,和一个叫做created 在实例创建之后,
在composition API里面是没有这个onBeforeCreate和onCreate的这两个生命周期函数的。
为什么?
这是因为其实setup函数执行的时间点就在于 beforeCreate和created之间,
所以像这两个生命周期函数要写的东西,你直接写在setup里面就可以了,没必要再去写这样的生命周期函数了。
所以在composition API里面没有提供onBeforeCreate和onCreate。
composition API 里面也提供了一些新的生命周期函数,比如说叫做 onRenderTracked,
它指的是每一次渲染之后收集依赖的时候会自动执行的一个函数:
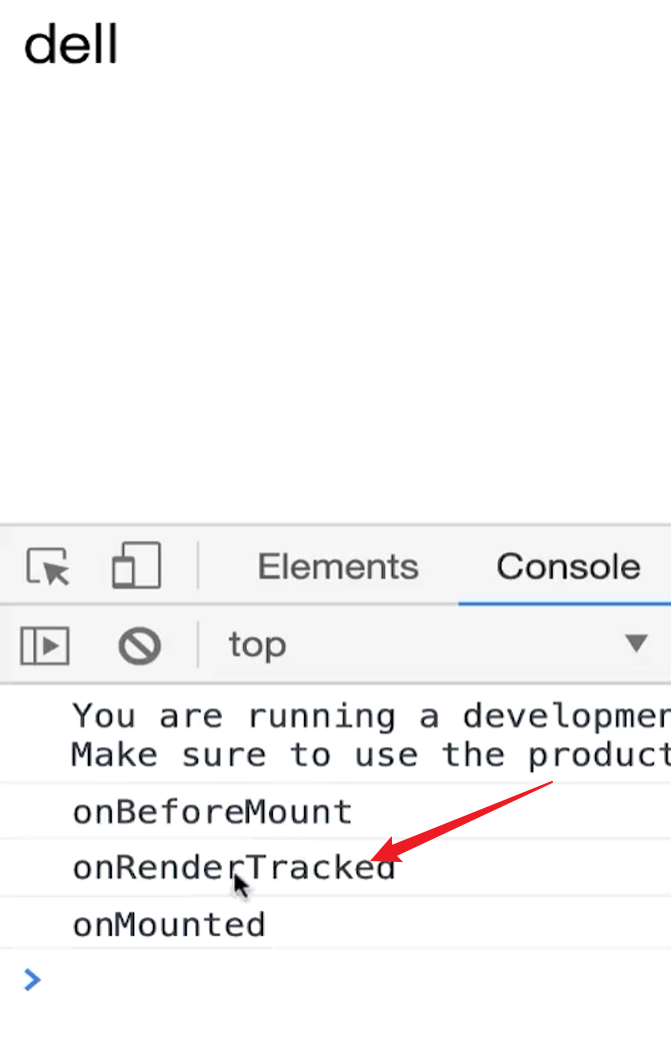
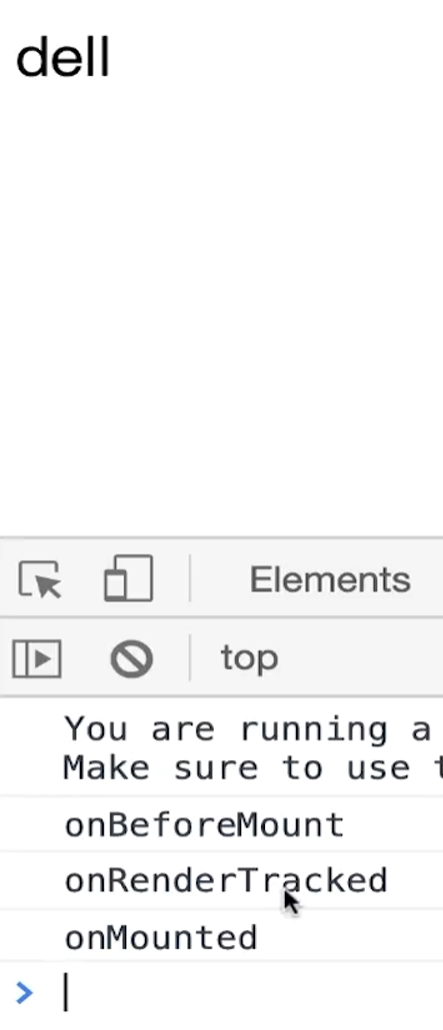
保存,到页面刷新:
大家会发现 onRenderTracked 会执行一次,什么意思?
就是当我去做页面渲染的时候,在渲染之后,每一次渲染之后 Vue 都会去重新收集一下响应式的依赖,
响应式的依赖一旦重新渲染需要被重新收集的时候,onRenderTracked 函数就会自动地执行一下,
那与onRenderTracked的相对应的一个内容叫做onRenderTriggered。
它指的是每一次重新渲染被触发的时候:
保存到页面上,刷新,这一次页面重新加载是不是要重新渲染:
我们看一下有没有打印出这个onRenderTracked,
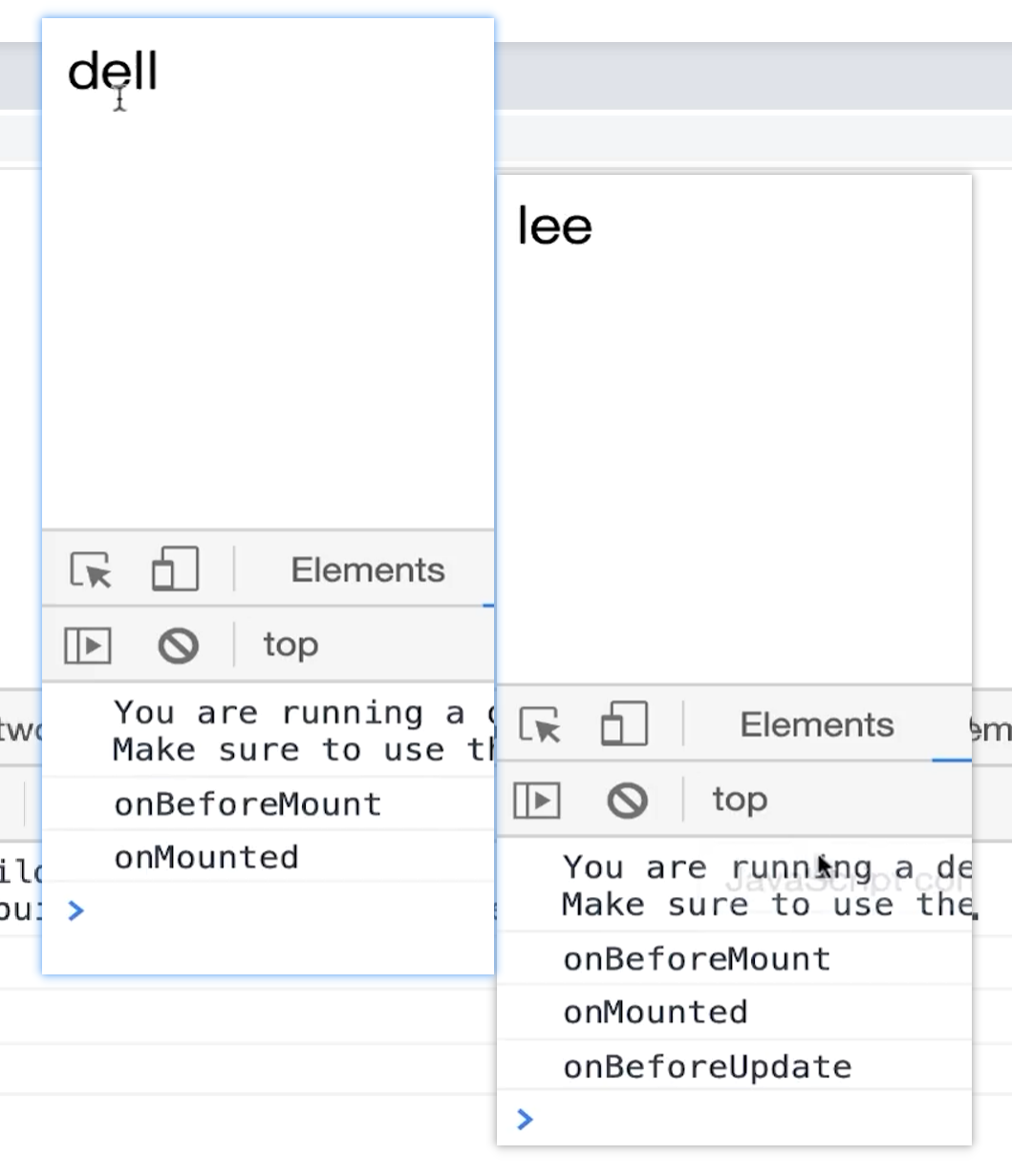
第一次它是不会打印的,当我点一下 dell 的时候,它变成 lee的时候:
首先onRenderTriggered也就是我触发了页面重新渲染,那么onRenderTriggered就会执行。
当然页面重新渲染之后又会指向onRenderTracked,因为每一次重新渲染之后都会重新去收集一下依赖,所以onRenderTracked又会被执行一次。
所以我们会发现像依赖 onRenderTracked 跟踪的话,是第一次渲染的时候它就会执行,而且每次重新渲染之后它都会执行的,
看 onRenderTracked 首次就执行,再点的时候,onRenderTracked 还会执行,但是你这个onRenderTriggered只有你重新触发 页面渲染的时候才会执行。
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
-
Vue3学习:从入门到实践的简单教程12-20
-
Vue学习:从入门到简单项目实战12-20