Javascript
【金秋打卡】第16天 Vue3 + Typescript 从0到1开发通用基础组件(4-12)
本文主要是介绍【金秋打卡】第16天 Vue3 + Typescript 从0到1开发通用基础组件(4-12),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:Vue3 + Typescript 从0到1开发通用基础组件
课程章节:
4-12 useClickOutside 第一个自定义函数
课程讲师:张轩
课程内容:
今天课程学习的主要知识点内容包括:
1、通过自定义函数实现是否是点击组件的外部事件(TS);
课程收获:
通过学习老师的视频课程和同学的公开笔记,主要收获如下:
一、通过自定义函数实现是否是点击组件的外部事件
1、实现要点
完成点击下拉框以外的地方让下拉框隐藏,需要两步:
(1)在mounted时候添加click事件,在unmounted的时候将事件删除;
(2)拿到Dropdown的DOM元素从而判断,点击的内容是否被这个元素包含;
html的Dom节点类型是HTMLElement。
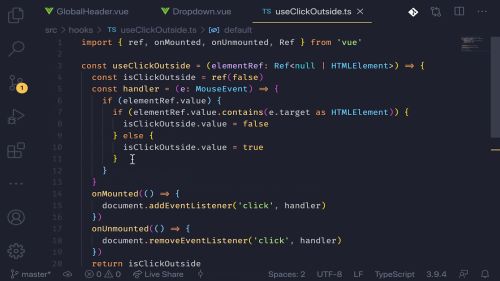
2、编写 useClickOutside.ts
主要的核心代码如下:
import { ref, onMounted, onUnmounted, Ref } from 'vue'
const useClickOutside = (elementRef: Ref<null | HTMLElement>) => {
const isClickOutside = ref(false)
const handler = (e: MouseEvent) => {
if (elementRef.value) {
if (elementRef.value.contains(e.target as HTMLElement)) {
isClickOutside.value = false
} else {
isClickOutside.value = true
}
}
}
onMounted(() => {
document.addEventListener('click', handler)
})
onUnmounted(() => {
document.removeEventListener('click', handler)
})
return isClickOutside
}
export default useClickOutside
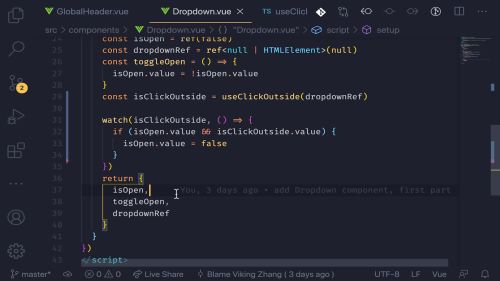
3、修改原来 Dropdown.vue 的处理逻辑
主要的核心代码如下:
<script lang="ts">
......
import useClickOutside from '../hooks/useClickOutside'
export default defineComponent({
......
setup() {
......
const isClickOutside = useClickOutside(dropdownRef)
watch(isClickOutside, () => {
if (isOpen.value && isClickOutside.value) {
isOpen.value = false
}
})
return {
isOpen,
......
}
}
})
</script>
关键点:在 setup() 函数中无法通过 watch() 函数状态的变化,并对这些变化做出相应的改变。
这篇关于【金秋打卡】第16天 Vue3 + Typescript 从0到1开发通用基础组件(4-12)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
Vue3学习:从入门到初步掌握12-25
-
Vue3入门:新手必读的简单教程12-25
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
栏目导航