Javascript
【金秋打卡】第12天 vue3 ESLint + Prettier 使用
本文主要是介绍【金秋打卡】第12天 vue3 ESLint + Prettier 使用,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:基于Vue3最新标准,实现后台前端综合解
课程章节: 第一章
课程讲师:Sunday
课程内容:
今天说一下 我自己遇到的问题
课程中 使用了 eslint 进行代码规则的校验 如配置
.eslintrc.js
// ESLint 配置文件遵循 commonJS 的导出规则,所导出的对象就是 ESLint 的配置对象// 文档:https://eslint.bootcss.com/docs/user-guide/configuringmodule.exports = {
// 表示当前目录即为根目录,ESLint 规则将被限制到该目录下
root: true,
// env 表示启用 ESLint 检测的环境
env: {
// 在 node 环境下启动 ESLint 检测
node: true
},
// ESLint 中基础配置需要继承的配置
extends: ["plugin:vue/vue3-essential", "@vue/standard"],
// 解析器
parserOptions: {
parser: "babel-eslint"
},
// 需要修改的启用规则及其各自的错误级别
/**
* 错误级别分为三种:
* "off" 或 0 - 关闭规则
* "warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
* "error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
*/
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off"
}};但在实际使用中 我发现 还需要再rules 加入
'space-before-function-paren': 'off', 'vue/multi-word-component-names': 'off'
在一个就是在使用vscode 的过程中 发现需要 更改vscode的配置
{
"window.zoomLevel": 0,
"editor.lineHeight": 20,
"files.autoSave": "onFocusChange",
"terminal.integrated.fontSize": 12,
"files.associations": {
"*.vue": "vue"
},
"git.ignoreMissingGitWarning": true,
"explorer.confirmDelete": false,
"workbench.colorTheme": "Atom One Dark",
"markdown.preview.fontSize": 20,
"debug.console.fontSize": 20,
"cssrem.rootFontSize": 18,
"javascript.updateImportsOnFileMove.enabled": "always",
"terminal.integrated.rendererType": "dom",
"vsicons.dontShowNewVersionMessage": true,
"git.enableSmartCommit": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"git.autofetch": true,
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-expand-multiline"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"vetur.validation.template": false,
"files.autoGuessEncoding": true,
"editor.tabSize": 2,
"git.defaultCloneDirectory": "",
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.semanticTokenColorCustomizations": null,
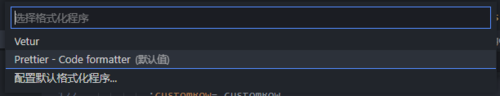
}遇到了 保存没有自动格式化的情况 需要右键选择 - 格式化文档的方式
将原来的 vetur 切换成 prettier 之后 就可以报错 自动帮我门校验格式 修复了
这篇关于【金秋打卡】第12天 vue3 ESLint + Prettier 使用的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
Vue3学习:从入门到初步掌握12-25
-
Vue3入门:新手必读的简单教程12-25
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
栏目导航