HTML5教程
【金秋打卡】第10天 Web前端架构师2022第一阶段学习第四天
本文主要是介绍【金秋打卡】第10天 Web前端架构师2022第一阶段学习第四天,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称: Web前端架构师2022-阶段一:需求分析和架构设计:做什么,如何做?
课程章节:
第一周 第三章 3-7 & 3-8 前端研发模式优化背后的思考
第一周 第三章 3-9 前端监控体系+测试体系分享
第一周 第三章 3-10 前端发布体系+架构师课程大图分享
课程讲师: Sam、张轩
课程内容:
3-7 & 3-8 前端研发模式优化背后的思考
- 有哪些提升前端研发效率的手段?
- 复用代码→使用物料(组件、代码片段、模板代码)
- 赋能产品、运营或后端非前端开发→低代码搭建
- 如何高效使用这些工具,并且快速投入生产?(技术运营)
- 物料和低代码会撼动前端工程师的地位吗?
- 会影响初级前端工程师,因为简单的表单、H5页面不再需要初级前端开发
- 前端工程师将逐步从初级页面开发转向高级工具开发、复杂全栈应用开发
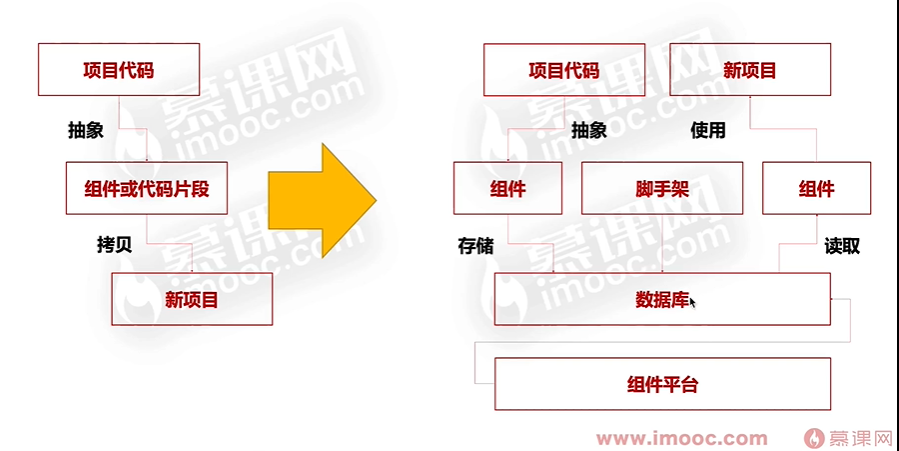
物料开发模式
3-9 前端监控体系+测试体系分享
前端监控体系介绍
- 你所在的公司是如何做前端监控的?
- 前端监控的三个阶段
- 初级:使用第三方平台,百度、友盟、阿里云ARMS等
- 中级:自研前端监控库,缺乏完整的监控体系
- 高级:自研前端监控平台,具备完整的监控体系
- 前端监控的数据有什么用?
- 前端数据监控,如PV/UV、点击率、页面停留时长等
- 自定义事件监控,如:曝光事件、滑动事件等
- 交易指标监控,如:成交额、转化率等
- 其他综合分析,如:用户画像分析、流量漏斗、销量预测等
项目测试体系介绍
- 前端项目如何做测试?
- 测试同学: 功能测试,性能测试,测试用例
- 前端同学:单元测试,常用于组件库、API等(Jest、mocha)
- 上线项目如何做测试?
- 测试同学回归
- 利用前端监控,进行监控项目稳定性和性能,并上报前端日志
- 稳定性:如jserror、白屏检查
3-10 前端发布体系+架构师课程大图分享
前端发布体系介绍
- 发布体系:利用脚手架统一管理发布阶段
- 利用脚手架做发布的优势
- 规范:利用统一发布规范,如commit记录、分支记录、代码规范等
- 效率:避免大量重复操作,浪费开发时间
- 安全:构建和发布全部在云端操作,避免个人发布时间带来的安全隐患
- 脚手架发布流程?
- GitFlow自动化代码提交
- 远程代码自动检查
- 云端完成构建与发布操作
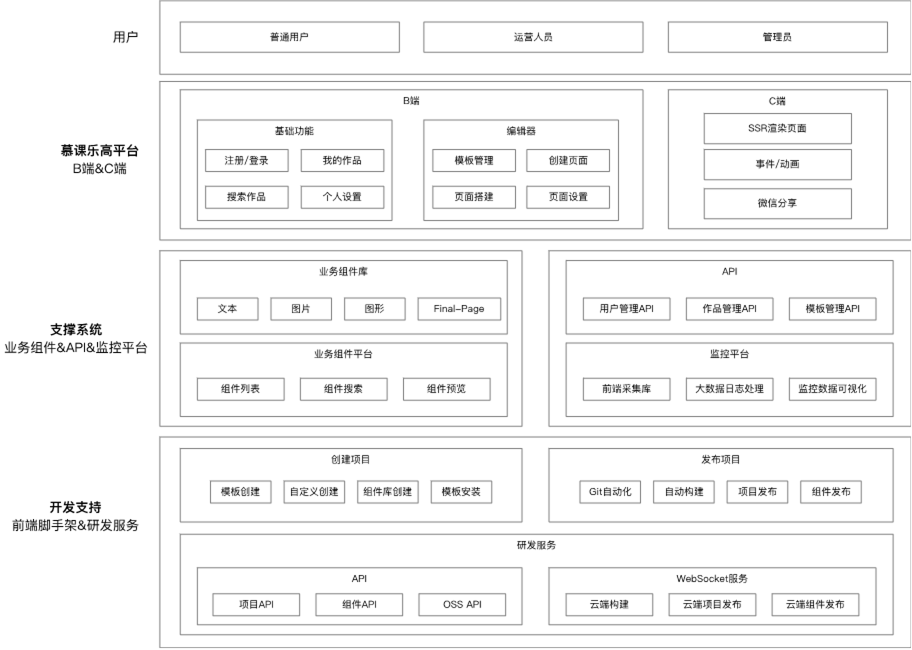
慕课乐高整体架构设计图
课程收获:
今天开始体系课学习,课程买了好久了,从今天开始我要一步步把它学完!
课程截图:
这篇关于【金秋打卡】第10天 Web前端架构师2022第一阶段学习第四天的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
动态面包屑教程:新手入门指南12-21
-
动态主题处理教程:新手必读指南12-21
-
富文本编辑器教程:新手入门指南12-21
-
前端项目部署教程:从零开始的全面指南12-21
-
拖拽表格教程:轻松入门指南12-21
-
Element-Plus教程:新手入门与实战指南12-21
-
TagsView标签栏导航教程:轻松掌握标签栏导航12-21
-
动态表格实战:新手入门教程12-21
-
动态菜单项实战:一步步教你实现动态菜单项12-21
-
动态面包屑实战:新手教程12-21
-
富文本编辑器实战入门教程12-21
-
拖拽表格实战:新手必备教程12-21
-
前后端分离学习:从入门到实践的简单教程12-20
-
入职第一天,看了公司代码,牛马沉默了12-19
-
前后端分离资料详解:新手入门指南12-19
栏目导航