Javascript
【金秋打卡】第8天 全新升级,基于Vue3最新标准,打造后台综合解决方案之提供两种文件导入形式
本文主要是介绍【金秋打卡】第8天 全新升级,基于Vue3最新标准,打造后台综合解决方案之提供两种文件导入形式,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:全新升级,基于Vue3新标准,打造后台综合解决方案
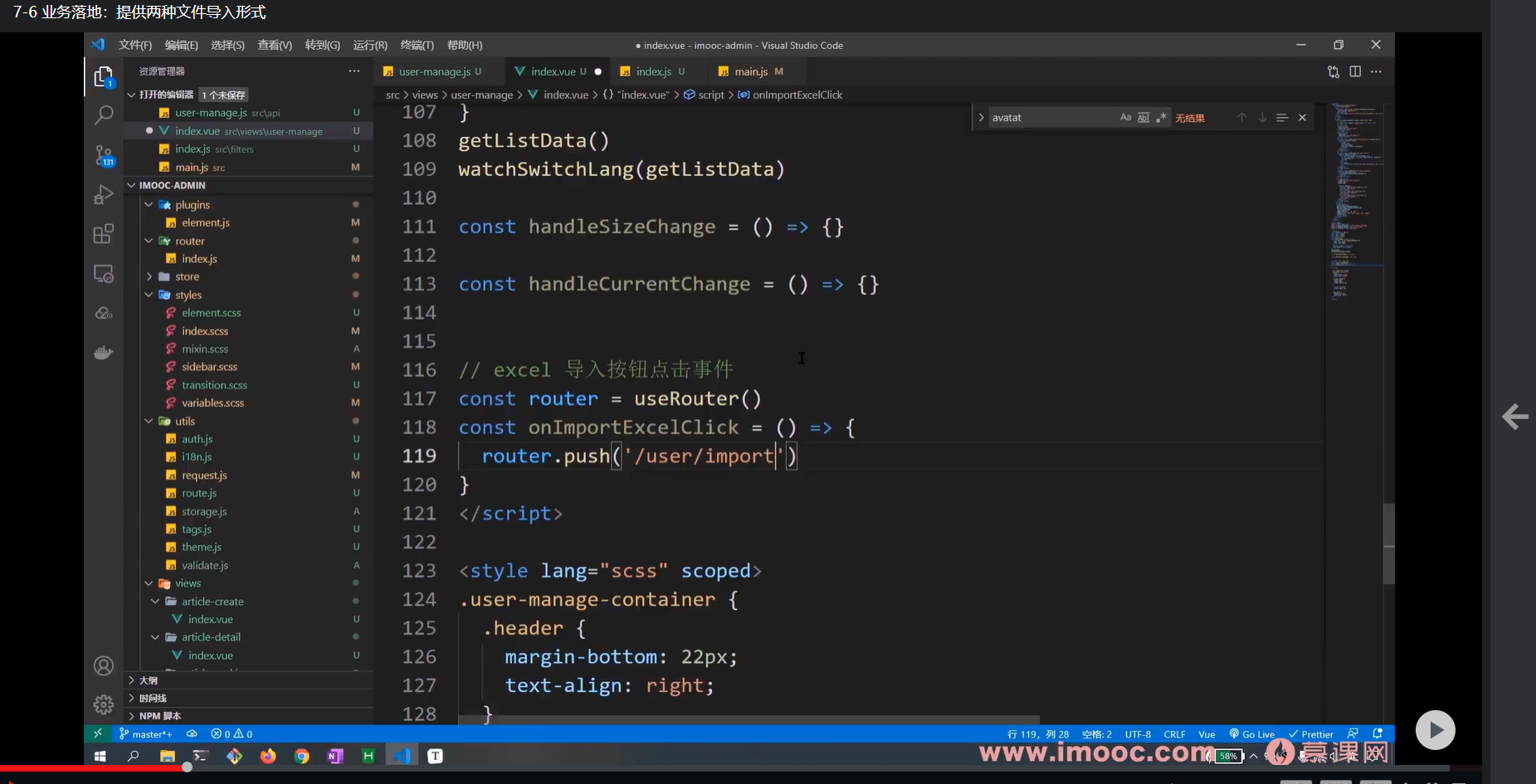
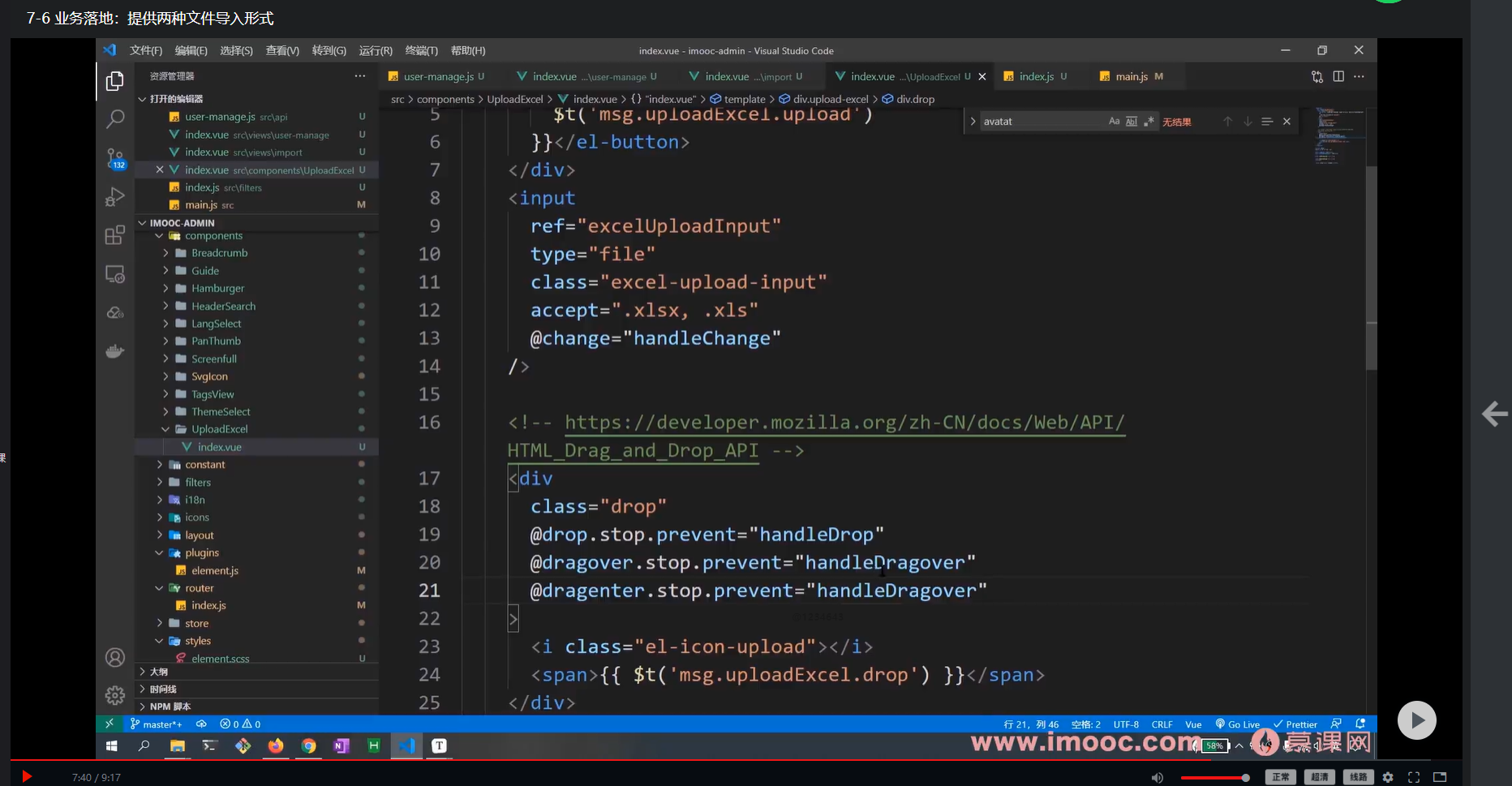
课程章节:7-6 业务落地:提供两种文件导入形式
课程讲师:Sunday
课程内容:
目标:把excel导入页面和按钮实现出来,能够进行按钮点击跳转页面。页面中有两种上传的方式。
核心点:参考拖拽的api,把事件和dom结构先布局好。单独拎出来的组件功能不要和页面逻辑混合在一起。
excel 页面我们在之前已经创建过了,就是 views/import/index 。
所以此处,我们只需要在按钮处完成页面跳转即可,在 user-manage 中:
在tagsview中,相对于比较重要的就是点击鼠标右键进行contextMenu的展示,其中最主要的就是事件处理,写完了DOM结构,接下来就进行contetMenu的事件处理。
<el-button type="primary" @click="onImportExcelClick">
{{ $t('msg.excel.importExcel') }}</el-button
>
const router = useRouter()
/**
* excel 导入点击事件
*/
const onImportExcelClick = () => {
router.push('/user/import')
}
这样我们就已经完成了前面两步,那么接下来我们就来实现 提供两种文件导入形式
- 创建components/UploadExcel 组件,用于处理上传 excel 相关的问题
- 在import 中导入该组件
<template> <upload-excel></upload-excel> </template> <script setup> import UploadExcel from '@/components/UploadExcel' </script>
- 整个 UploadExcel 组件的内容可以分成两部分:
- 样式
- 逻辑
- 那么首先我们先处理样式内容
<template>
<div class="upload-excel">
<div class="btn-upload">
<el-button :loading="loading" type="primary" @click="handleUpload">
{{ $t('msg.uploadExcel.upload') }}
</el-button>
</div>
<input
ref="excelUploadInput"
class="excel-upload-input"
type="file"
accept=".xlsx, .xls"
@change="handleChange"
/>
<!-- https://developer.mozilla.org/zh-CN/docs/Web/API/HTML_Drag_and_Drop_API -->
<div
class="drop"
@drop.stop.prevent="handleDrop"
@dragover.stop.prevent="handleDragover"
@dragenter.stop.prevent="handleDragover"
>
<i class="el-icon-upload" />
<span>{{ $t('msg.uploadExcel.drop') }}</span>
</div>
</div>
</template>
<script setup>
import {} from 'vue'
</script>
<style lang="scss" scoped>
.upload-excel {
display: flex;
justify-content: center;
margin-top: 100px;
.excel-upload-input {
display: none;
z-index: -9999;
}
.btn-upload,
.drop {
border: 1px dashed #bbb;
width: 350px;
height: 160px;
text-align: center;
line-height: 160px;
}
.drop {
line-height: 60px;
display: flex;
flex-direction: column;
justify-content: center;
color: #bbb;
i {
font-size: 60px;
display: block;
}
}
}
</style>
课程收获:
谢谢老师,讲的非常细致,很容易懂。这一节学的是左边栏的员工管理页面上面的两个excel按钮的,其中导入的页面和点击按钮跳转的实现。其中页面部分有两种导入的方式,一种是点击上传,还有一种是拖拽上传,通过写结构发现这两种上传方式都有自己特有的API,通过上传组件的拆分,再通过之后的API使用的学习就能完成这个组件的功能了。光是看看这些固有的API就知道有自己特殊的写法和注意事项。期待后面的学习。
课程截图:
这篇关于【金秋打卡】第8天 全新升级,基于Vue3最新标准,打造后台综合解决方案之提供两种文件导入形式的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
Vue入门教程:从零开始搭建第一个Vue项目12-28
-
Vue CLI入门指南:快速搭建Vue项目12-28
-
Vue3基础知识入门教程12-28
-
Vue3公共组件开发与使用入门教程12-28
-
Vue CLI学习:新手入门教程12-28
-
Vue CLI学习:轻松入门与实践指南12-28
-
Vue3公共组件学习入门指南12-28
-
Vue3公共组件学习:从入门到上手实战12-28
-
Vue3学习:从入门到初级实战教程12-28
-
Vue3学习:新手入门与初级教程12-28
-
Vue2面试真题详解与实战教程12-27
-
Vue3面试真题详解与实战攻略12-27
-
JS大厂面试真题解析与实战指南12-27
-
JS 大厂面试真题详解与实战指南12-27
-
React 大厂面试真题详解及应对策略12-27
栏目导航