HTML5教程
【十月打卡】第72天 前端常用的7种设计模式(8)
本文主要是介绍【十月打卡】第72天 前端常用的7种设计模式(8),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
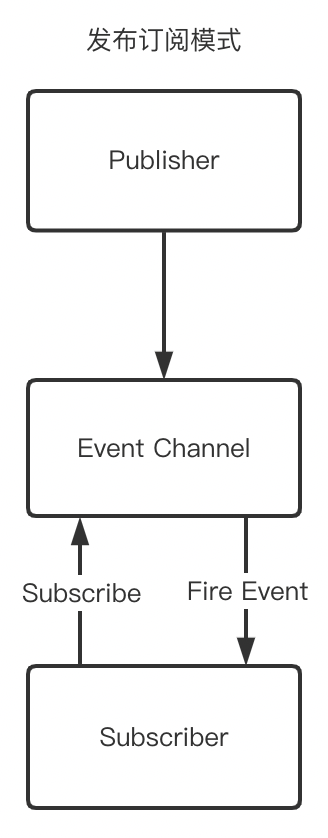
发布订阅模式
什么是发布订阅模式?
发布订阅模式不属于23种设计模式,是从观察者模式中衍生出来的一种设计模式,由三部分组成:发布者,订阅者,还有中间的调度中心。
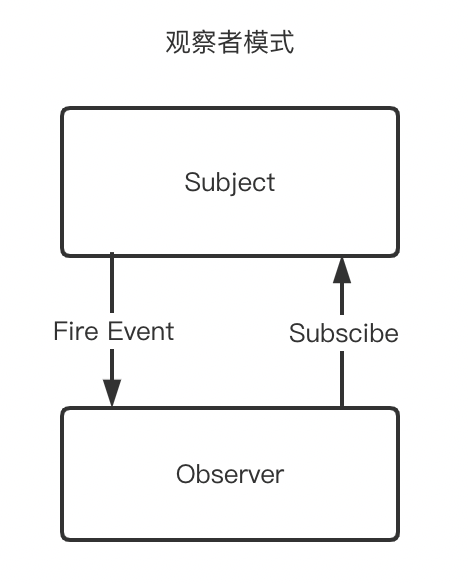
观察者模式和发布订阅模式的区别
观察者模式由两部分组成:主体和观察者们,是1对多的关系
发布订阅模式由三部分组成:发布者,订阅者,还有中间的调度中心。
观察者模式的缺点是:
- 主体和观察者直接引用,相互之间会产生依赖
- 观察者只能被动接收消息,无法主动触发
- 只要主体有消息就会告知所有的观察者,无法根据条件筛选观察者
由此衍生出来的发布订阅模式,在两者中间增加了一个Event调度中心,来解决观察者上面的问题
- 发布者和订阅者相互独立,没有依赖
- 可以通过调度中心进行有筛选性的通知
- 可以跨组件,跨页面间通信
- 可以主动触发Event
发布订阅的应用场景
- 自定义事件
- iframe之间的通信
- WebSocket
自定义事件
import mitt from 'mitt';
const event = mitt();
event.on('test', () => {
console.log('测试1');
});
event.on('test', () => {
console.log('测试2');
});
event.on('test', () => {
console.log('测试3');
});
event.emit('test');
iframe跨页面通信
parent.html
<body>
<div id="parent">父容器</div>
<iframe id="frame" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./child.html"></iframe>
</body>
<script>
// 父容器向子容器发送数据
const iframe = document.getElementById('frame').contentWindow;
document.getElementById('parent').addEventListener('click', function(){
iframe.postMessage('我是父容器', '*')
})
// 监听子容器发送过来的数据
window.addEventListener('message', function(event){
console.log(event.data)
})
</script>
child.html
<body>
<div id="child">子容器</div>
</body>
<script>
// 子容器向父容器发送数据
document.getElementById('child').addEventListener('click', function(){
window.parent.postMessage('我是子容器', '*')
})
// 监听父容器发送过来的数据
window.addEventListener('message', function(event){
console.log(event.data)
})
</script>
这篇关于【十月打卡】第72天 前端常用的7种设计模式(8)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
前端大厂面试真题解析与实战攻略12-25
-
如何准备前端面试:新手指南12-25
-
前端面试题详解与实战攻略12-25
-
前端面试真题详解与实战攻略12-25
-
2024前端大厂面试真题详解及备考指南12-25
-
2024前端面试必备指南:从零开始掌握前端面试技巧12-25
-
2024前端面试题详解与实战指南12-25
-
动态面包屑教程:新手入门指南12-21
-
动态主题处理教程:新手必读指南12-21
-
富文本编辑器教程:新手入门指南12-21
-
前端项目部署教程:从零开始的全面指南12-21
-
拖拽表格教程:轻松入门指南12-21
-
Element-Plus教程:新手入门与实战指南12-21
-
TagsView标签栏导航教程:轻松掌握标签栏导航12-21
-
动态表格实战:新手入门教程12-21
栏目导航