C/C++教程
【金秋打卡】第5天 9-1 全局模式捕获:String.prototype.matchAll()
本文主要是介绍【金秋打卡】第5天 9-1 全局模式捕获:String.prototype.matchAll(),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:JavaScript ES(6-11)全版本语法 每个前端都需要的基础课
课程章节:9-1 全局模式捕获:String.prototype.matchAll()
课程讲师: 谢成
课程内容:
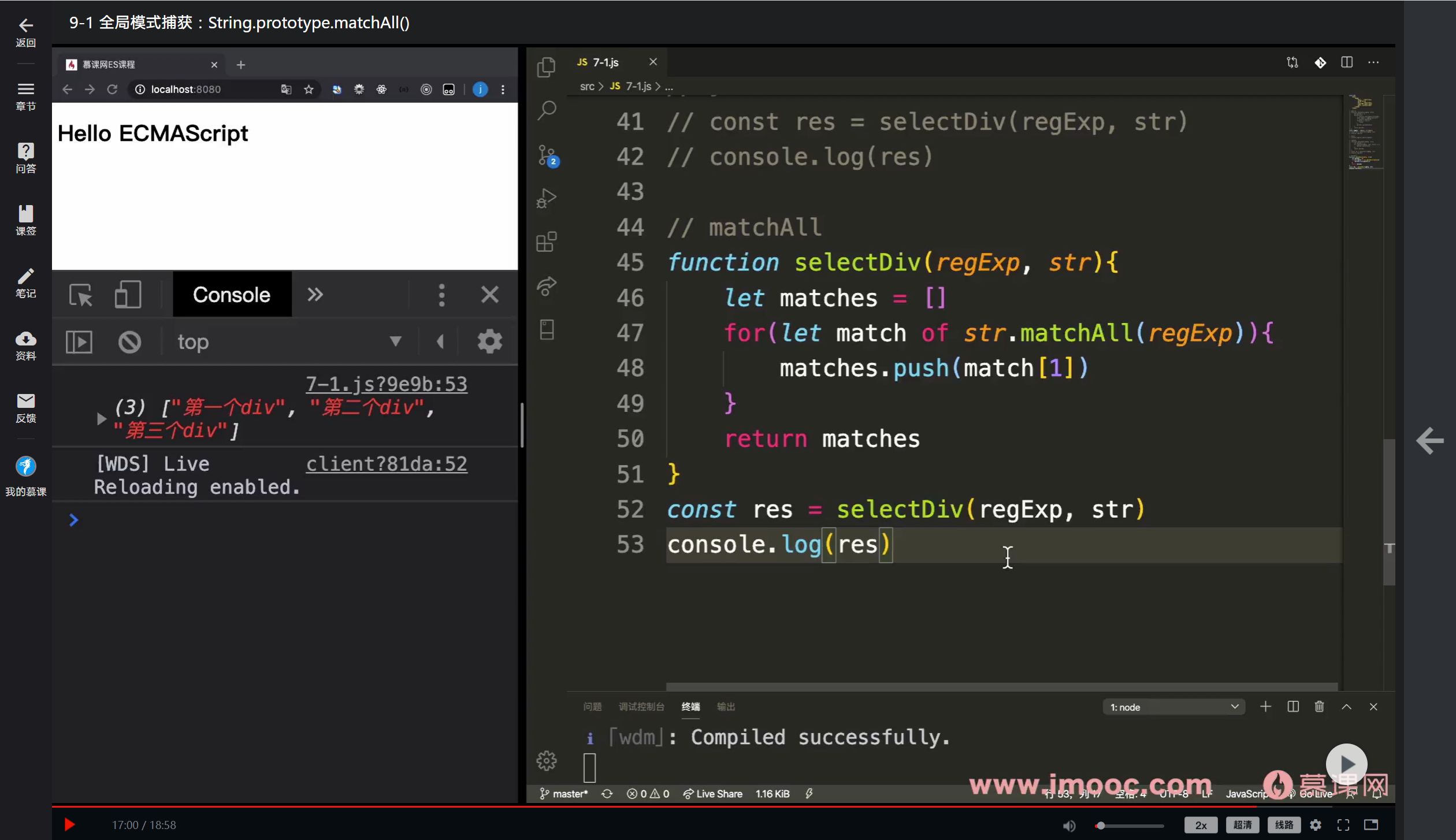
9-1 全局模式捕获:String.prototype.matchAll()
课程收获:
matchAll() 方法返回一个包含所有匹配正则表达式的结果及分组捕获组的迭代器。正则表达式对象。如果所传参数不是一个正则表达式对象,则会隐式地使用 new RegExp(obj) 将其转换为一个 RegExp。RegExp必须是设置了全局模式g的形式,否则会抛出异常TypeError。一个迭代器(不可重用,结果耗尽需要再次调用方法,获取一个新的迭代器)。
const str = `
<html>
<body>
<div>第一个div</div>
<p>这是p</p>
<div>第二个div</div>
<span>这是span</span>
<div>第三个div</div>
</body>
</html>
`
// exec g
// function selectDiv(regExp, str){
// let matches = []
// while(true){
// // console.log(regExp.lastIndex)
// const match = regExp.exec(str)
// // console.log(match)
// if(match == null){
// break
// }
// matches.push(match[1])
// }
// return matches
// }
const regExp = /<div>(.*)<\/div>/g
// const res = selectDiv(regExp, str)
// console.log(res)
// match
// console.log(str.match(regExp))
// replace
// function selectDiv(regExp, str){
// let matches = []
// str.replace(regExp, (all, first) => {
// matches.push(first)
// })
// return matches
// }
// const res = selectDiv(regExp, str)
// console.log(res)
// matchAll
function selectDiv(regExp, str){
let matches = []
for(let match of str.matchAll(regExp)){
matches.push(match[1])
}
return matches
}
const res = selectDiv(regExp, str)
console.log(res)
谢谢老师,讲的非常细致,很容易懂。这一节学的是全局模式捕获:String.prototype.matchAll(),给以后的学习打下了基础。
原来ES6-11能有这么多种性质,以及对ES6-11有了新的认识,期待后边的学习
这篇关于【金秋打卡】第5天 9-1 全局模式捕获:String.prototype.matchAll()的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
新能源车企如何通过CRM工具优化客户关系管理,增强客户忠诚度与品牌影响力12-23
-
原创tauri2.1+vite6.0+rust+arco客户端os平台系统|tauri2+rust桌面os管理12-23
-
DevExpress 怎么实现右键菜单(Context Menu)显示中文?-icode9专业技术文章分享12-23
-
怎么通过控制台去看我的页面渲染的内容在哪个文件中呢-icode9专业技术文章分享12-22
-
el-tabs 组件只被引用了一次,但有时会渲染两次是什么原因?-icode9专业技术文章分享12-22
-
wordpress有哪些好的安全插件?-icode9专业技术文章分享12-22
-
wordpress如何查看系统有哪些cron任务?-icode9专业技术文章分享12-22
-
Svg Sprite Icon教程:轻松入门与应用指南12-21
-
Excel数据导出实战:新手必学的简单教程12-20
-
RBAC的权限实战:新手入门教程12-20
-
Svg Sprite Icon实战:从入门到上手的全面指南12-20
-
LCD1602显示模块详解12-20
-
利用Gemini构建处理各种PDF文档的Document AI管道12-20
-
在 uni-app 中怎么实现 WebSocket 的连接、消息发送和接收?-icode9专业技术文章分享12-20
-
indices.breaker.request.limit 默认是多少?-icode9专业技术文章分享12-20
栏目导航