HTML5教程
【十月打卡】第70天 前端常用的7种设计模式(6)
本文主要是介绍【十月打卡】第70天 前端常用的7种设计模式(6),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
工厂模式
概念
工厂模式把创建对象或者实例的方法进行统一封装处理,不再需要每次自己创建。
一般遇到new class的场景,可以尝试考虑使用工厂模式。
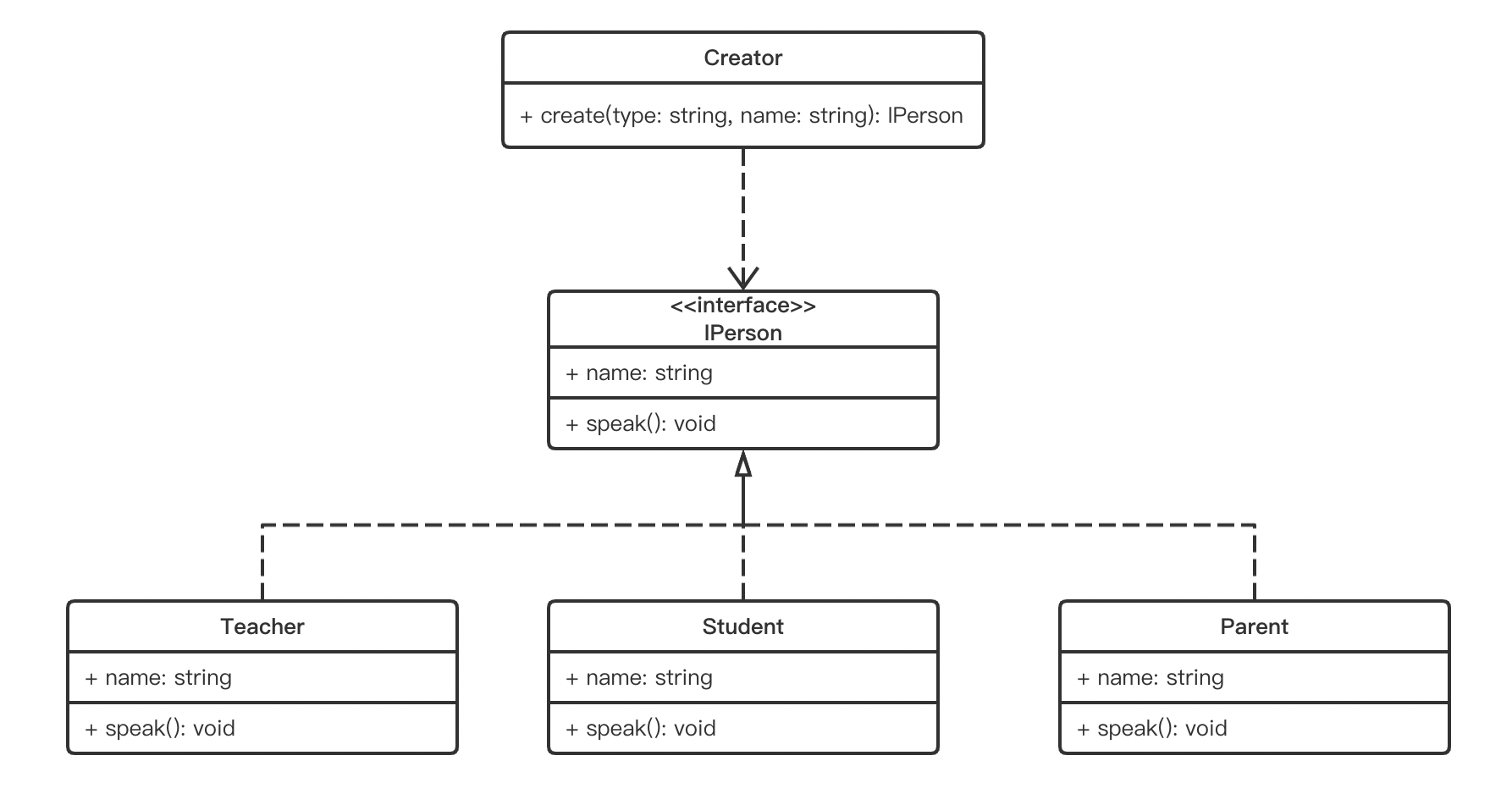
代码演示和UML类图
- 符合开放封闭原则(工厂和类相互独立不耦合,可以对工厂或者类进行扩展)
- 符合依赖倒置原则(工厂依赖IPerson接口,不依赖具体的类,更方便扩展)
代码演示:
interface IPerson {
name: string;
speak(): void;
}
class Teacher implements IPerson {
constructor(public name: string) {}
speak() {
console.log(`${this.name}老师说话`);
}
}
class Student implements IPerson {
constructor(public name: string) {}
speak() {
console.log(`${this.name}同学说话`);
}
}
class Parent implements IPerson {
constructor(public name: string) {}
speak() {
console.log(`${this.name}家长说话`);
}
}
function create(type: string, name: string): IPerson {
if (type === 'student') {
return new Student(name);
}
if (type === 'teacher') {
return new Teacher(name);
}
if (type === 'parent') {
return new Parent(name);
}
throw new Error('输入的参数不正确');
}
const p1 = create('student', '小明');
const p2 = create('teacher', '王皓');
const p3 = create('parent', '田雨');
p1.speak();
p2.speak();
p3.speak();
UML类图:
应用场景
- jQuery
- Vue
- React createElement
jQuery
如下伪代码示例:
// 扩展window属性
declare interface Window {
$: (selector: string) => JQuery;
}
class JQuery {
constructor(selector: string) {
const arr: any[] = [...document.querySelectorAll(selector)];
arr.forEach((item, index) => {
// @ts-ignore
this[index] = item;
});
}
removeClass() {
//...
return this;
}
addClass() {
//...
return this;
}
}
function $(selector: string) {
return new JQuery(selector);
}
window.$ = $;
这篇关于【十月打卡】第70天 前端常用的7种设计模式(6)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
前端大厂面试真题解析与实战攻略12-25
-
如何准备前端面试:新手指南12-25
-
前端面试题详解与实战攻略12-25
-
前端面试真题详解与实战攻略12-25
-
2024前端大厂面试真题详解及备考指南12-25
-
2024前端面试必备指南:从零开始掌握前端面试技巧12-25
-
2024前端面试题详解与实战指南12-25
-
动态面包屑教程:新手入门指南12-21
-
动态主题处理教程:新手必读指南12-21
-
富文本编辑器教程:新手入门指南12-21
-
前端项目部署教程:从零开始的全面指南12-21
-
拖拽表格教程:轻松入门指南12-21
-
Element-Plus教程:新手入门与实战指南12-21
-
TagsView标签栏导航教程:轻松掌握标签栏导航12-21
-
动态表格实战:新手入门教程12-21
栏目导航