HTML5教程
【十月打卡】第66天 前端常用的7种设计模式(2)
本文主要是介绍【十月打卡】第66天 前端常用的7种设计模式(2),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
UML 类图
- 统一建模语言(Unified Modeling Language)
- 软件设计的一种绘图规范
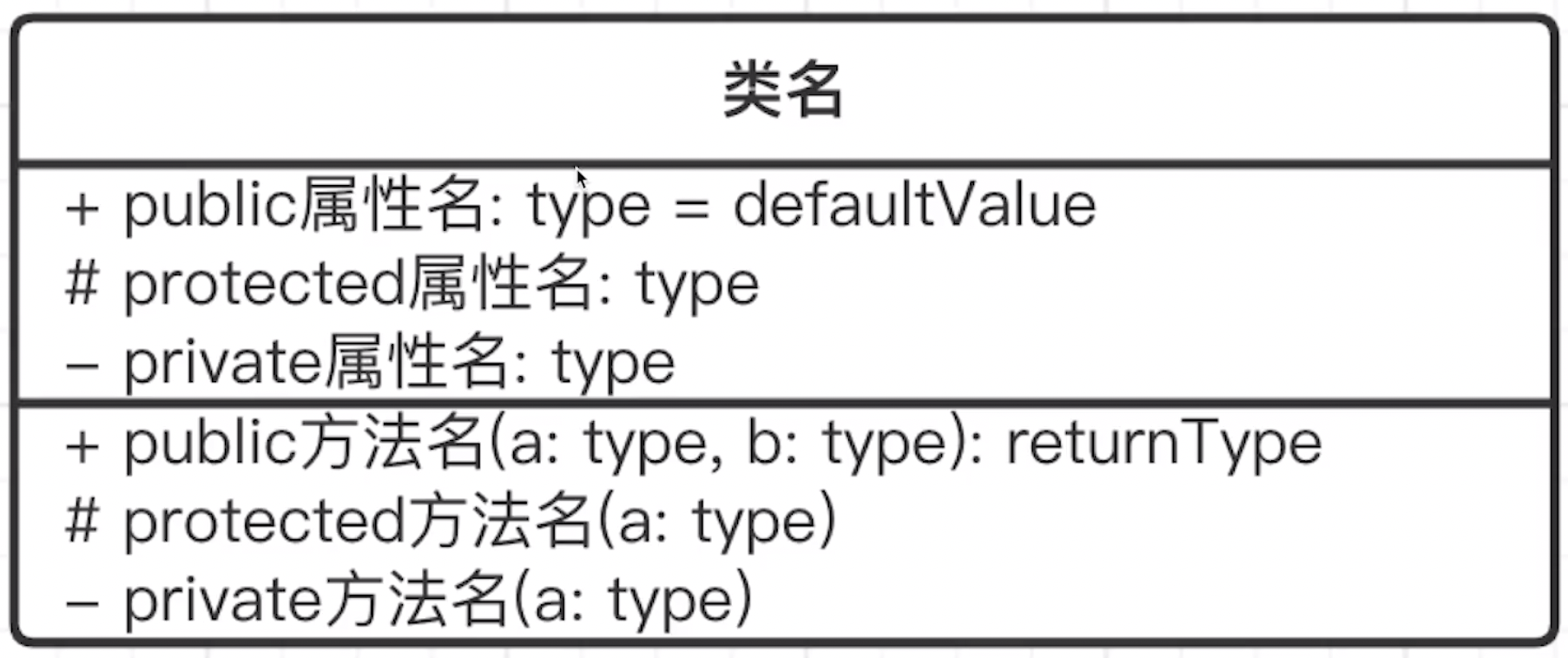
UML类图 - 单个类
三个区域:
名称、属性、方法
权限描述:
public: + (类内外都可以使用)
private: - (只能在类内部使用)
protected:# (可以在类以及子类中使用)
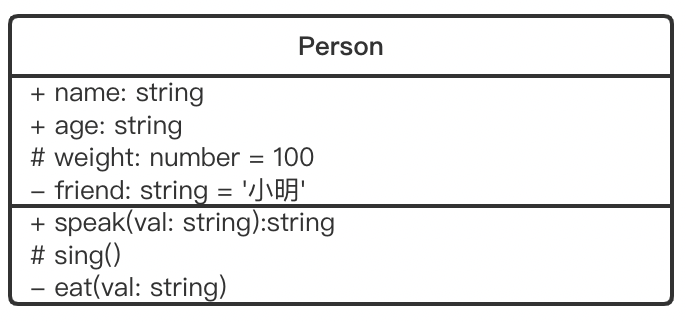
示例
class Person {
private friend: string = '小明';
protected weight: number = 100;
constructor(public name: string, public age: number) {}
private eat(val: string) {
console.log(val);
}
protected sing() {
console.log('sing');
}
speak(val: string): string {
return val;
}
}
对应的UML类图如下:
这篇关于【十月打卡】第66天 前端常用的7种设计模式(2)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
动态面包屑教程:新手入门指南12-21
-
动态主题处理教程:新手必读指南12-21
-
富文本编辑器教程:新手入门指南12-21
-
前端项目部署教程:从零开始的全面指南12-21
-
拖拽表格教程:轻松入门指南12-21
-
Element-Plus教程:新手入门与实战指南12-21
-
TagsView标签栏导航教程:轻松掌握标签栏导航12-21
-
动态表格实战:新手入门教程12-21
-
动态菜单项实战:一步步教你实现动态菜单项12-21
-
动态面包屑实战:新手教程12-21
-
富文本编辑器实战入门教程12-21
-
拖拽表格实战:新手必备教程12-21
-
前后端分离学习:从入门到实践的简单教程12-20
-
入职第一天,看了公司代码,牛马沉默了12-19
-
前后端分离资料详解:新手入门指南12-19
栏目导航