Javascript
【九月打卡】第 21 天 vue基础入门(下)
这一关有30关卡,我想花20天学完,剩下10天做京东项目。怎么办呢?
每天约完成1.5个关卡,计划起早一点,多出来的30多分钟来完成0.5个关卡,先这样安排。
手记这个活动奇妙之处在于,学习的知识进程一公开,大家都知道了,自己也知道了,要做什么也知道了。(目标学习法,大家一起来)
✔ (1)1-1 Mixin 混入的基础语法(1) |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 对于methods里面的内容,它如果在 mixin 里有,那就会用mixin里的, 如果你自己的组件里也有,自己的组件 实际上会覆盖掉 mixin 里的 handleClick, 所以组件的方法的优先级还是高于mixin 方法的优先级的, 所以组件的data以及methods的优先级高于 mixin里面的data和methods的优先级。 |
|
课程内容:
2022.09.25的学习内容:
vue基础入门(中)
1-1 Mixin 混入的基础语法(1)
学习内容:
(1)学习 Vue 里面复用性代码该怎么去写(组件?)
学习过程:
首先来学习 mixin 这样的知识点,来看示例代码:
mixin是什么概念?它是一个混入的概念,混入就是把一些内容混入到哪里去?
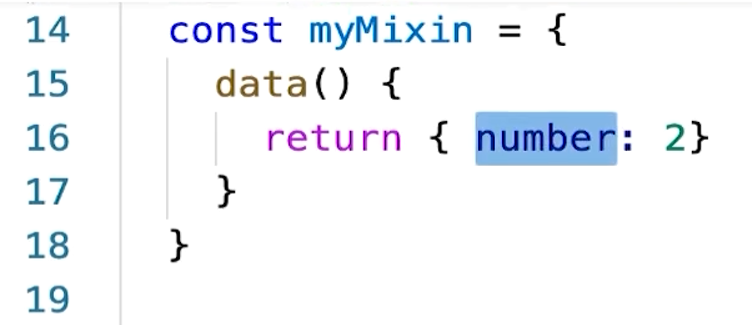
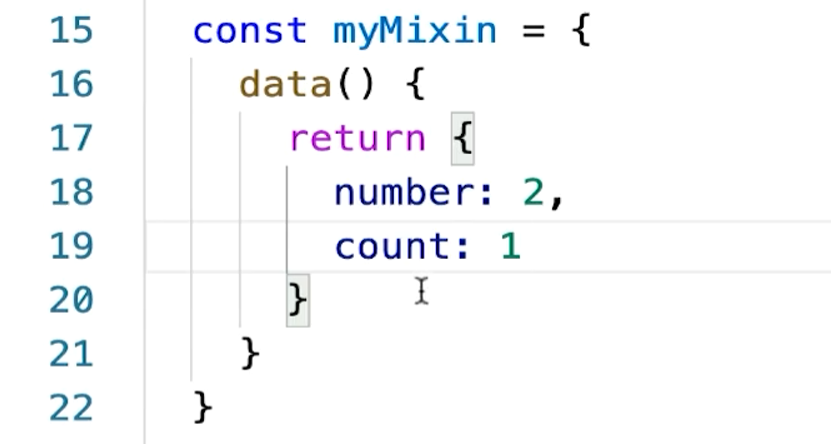
首先我定一个myMixin,【第15行】
myMixin它是一个混入,等于一个对象{}。在对象里面我也定一个data,然后它return一个number是2,这样的话我就定义了一个混入的内容,
它就是一个对象里面有一个data的东西,这个data其实和我们在组件里面 在 Vue 的实例里面写 data 是一样的,
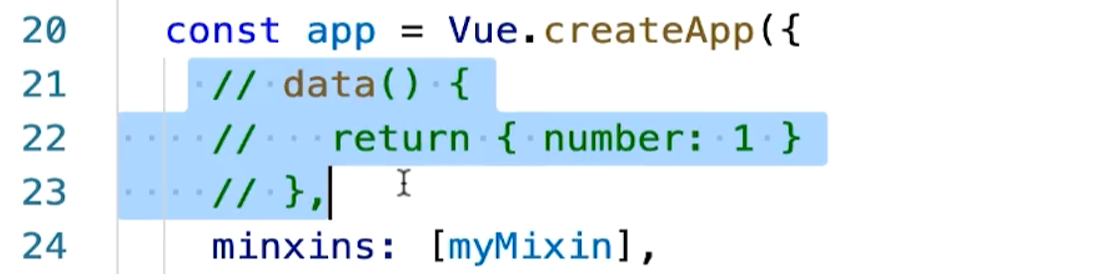
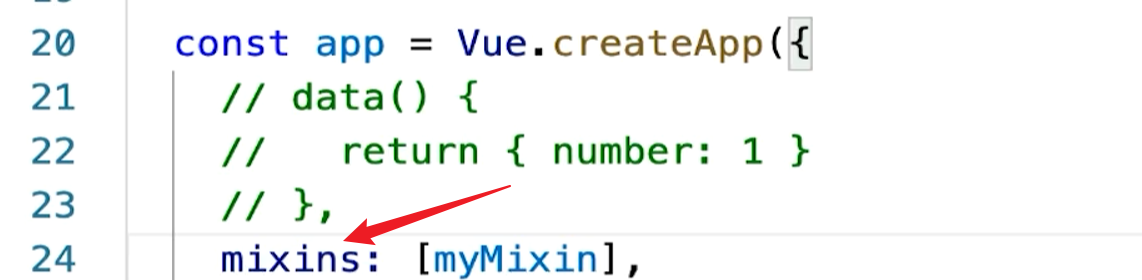
然后我把混入混到组件里面来,怎么混?代码写注释
我们写一下 minxins,然后让它等于一个数组,在这个数组里面我们使用 myMixin,它的意思就是我在我的 Vue 的实例上面去使用minxins这样的内容。
那么你可以理解成myMixin里面的data也会混进来,它会不会覆盖掉我们这个实例里面原来的 data,【第21行】
可以看到实例上的number是1:
你混入进来的一个number是2:
现在打印出的number究竟是几?保存一下,然后回到页面上刷新,来看一下:
这个时候你会发现它打印出的 Number是 1,也就是使用的数据内容还是组件里的数据内容,假设我把组件里的data给它去掉:
保存一下,然后再刷新:
你发现这个时候它里面myMixin好像并没有生效,这块是我写错了,改正之后:
写对了之后我们再刷新,它展示的是2:
也就是说当你组件里没有数据的时候,我会使用你混入进来的数据,但是当你组件里也有这个数据,我再把它打开的时候,我们刷一下,你会发现它会用1。
当你混入的一些内容,如果和我组件里的一些内容有一些冲突的话,比如说你data里的数据冲突了,那么谁都优先级更高呢?【重点记住】
组件里面的数据的优先级比混入的数据的优先级更高,
所以组件 data 优先级高于mixin data优先级。
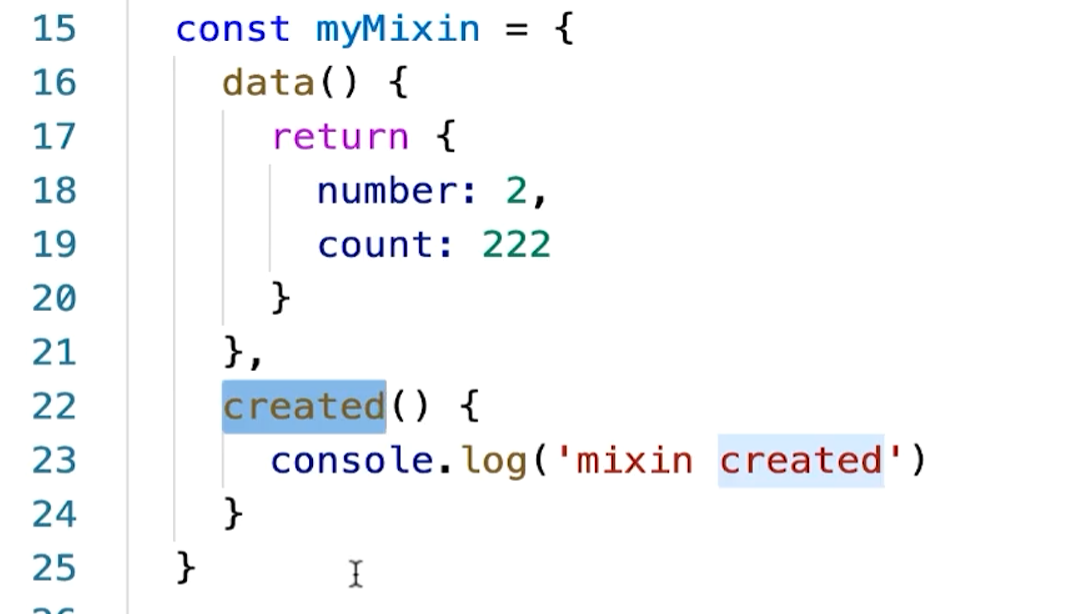
你在mixin里面除了定一个number之外,你可以再给它定一些其他的东西,比如说count:
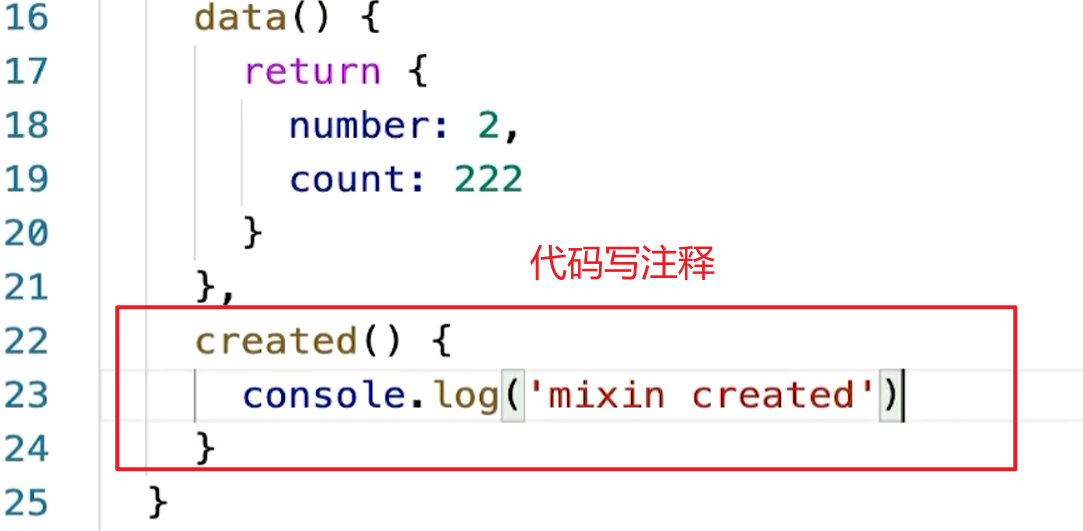
你定义了count之后,ta会把 count混入到 app实例里面 对应的 data里面来,现在只要你在app应用的实例里面用了 mixin之后,理论上你在这直接就可以用count了,因为它会把 count混进来:
这就是混入的概念,就是一个对象,我把它混到我的应用里,或者混到我的组件里,就这么简单。
继续,比如说data可以混入,生命周期函数可不可以混入?
比如说在这里我写 created()这样的生命周期函数:
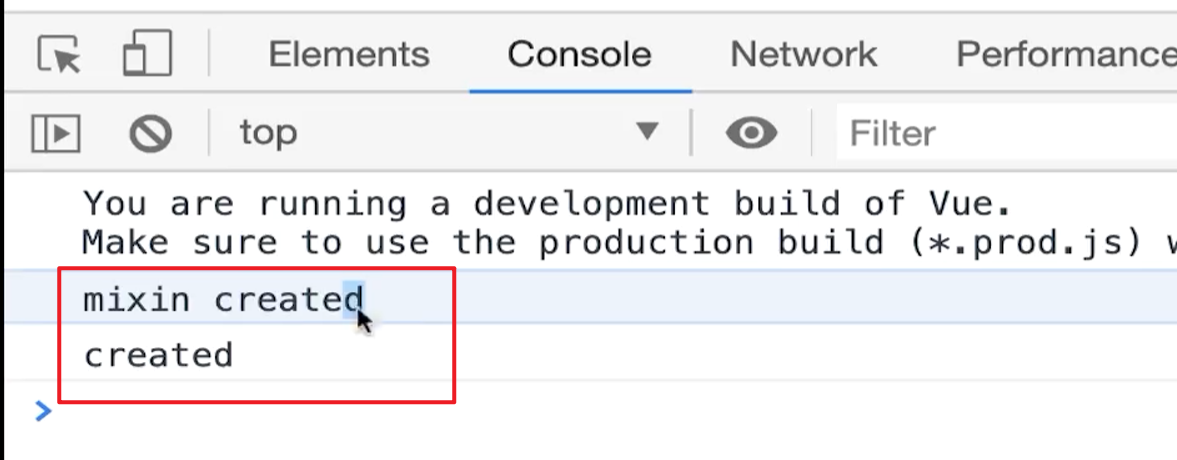
我们回到浏览器上刷新一下,看一下控制台的输出:
你会发现mixin created也会被执行,说明什么?
说明你这种生命周期函数也可以通过这种混入的形式混到我的应用里或者组件里,
假设我这个组件里面也有自己的这种生命周期函数,怎么办?
比如说:
保存,然后刷新:
这个时候 mixin created 和 created都会执行,也就是说我们下面写的生命周期函数没有把mixin里面的对应的内容覆盖掉,
像data一样,如果是data的话那就覆盖了,但是你发现如果是这种生命周期函数的话,它会怎么样?它不会覆盖,两个都会执行。
先执行myMixmin里面的 created:
再执行我组件自己的生命周期函数。
所以生命周期函数。先执行mixin里面的,再执行组件里面的:
对于methods里面的内容,它如果在 mixin 里有,那就会用mixin里的,
如果你自己的组件里也有,自己的组件 实际上会覆盖掉 mixin 里的 handleClick,
所以组件的方法的优先级还是高于mixin 方法的优先级的,
所以组件的data以及methods的优先级高于 mixin里面的data和methods的优先级。
-
React 19 来了!新的编译器简直太棒了!01-04
-
2025年Node.js与PHP大比拼:挑选最适合的后端技术进行现代web开发01-03
-
?? 用 Gemini API、Next.js 和 TailwindCSS 快速搭建 AI 推文生成项目 ??01-03
-
Vue CLI多环境配置学习入门12-31
-
Vue CLI学习入门:一步一步搭建你的第一个Vue项目12-31
-
Vue3公共组件学习入门:从零开始搭建实用组件库12-31
-
Vue3公共组件学习入门教程12-31
-
Vue3学习入门:新手必读教程12-31
-
Vue3学习入门:初学者必备指南12-31
-
Vue CLI多环境配置教程:轻松入门指南12-30
-
Vue CLI 多环境配置教程:从入门到实践12-30
-
初学者的vue CLI教程:快速开始你的Vue项目12-30
-
Vue CLI教程:新手入门指南12-30
-
Vue3公共组件教程:新手入门指南12-30
-
Vue3公共组件教程:从入门到实战12-30