Javascript
【九月打卡】第19天 如何用JS实现hash路由
本文主要是介绍【九月打卡】第19天 如何用JS实现hash路由,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
-
课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
-
课程章节: 如何用JS实现hash路由
-
主讲老师:双越
课程内容:
今天学习的内容包括:
如何用JS实现hash路由
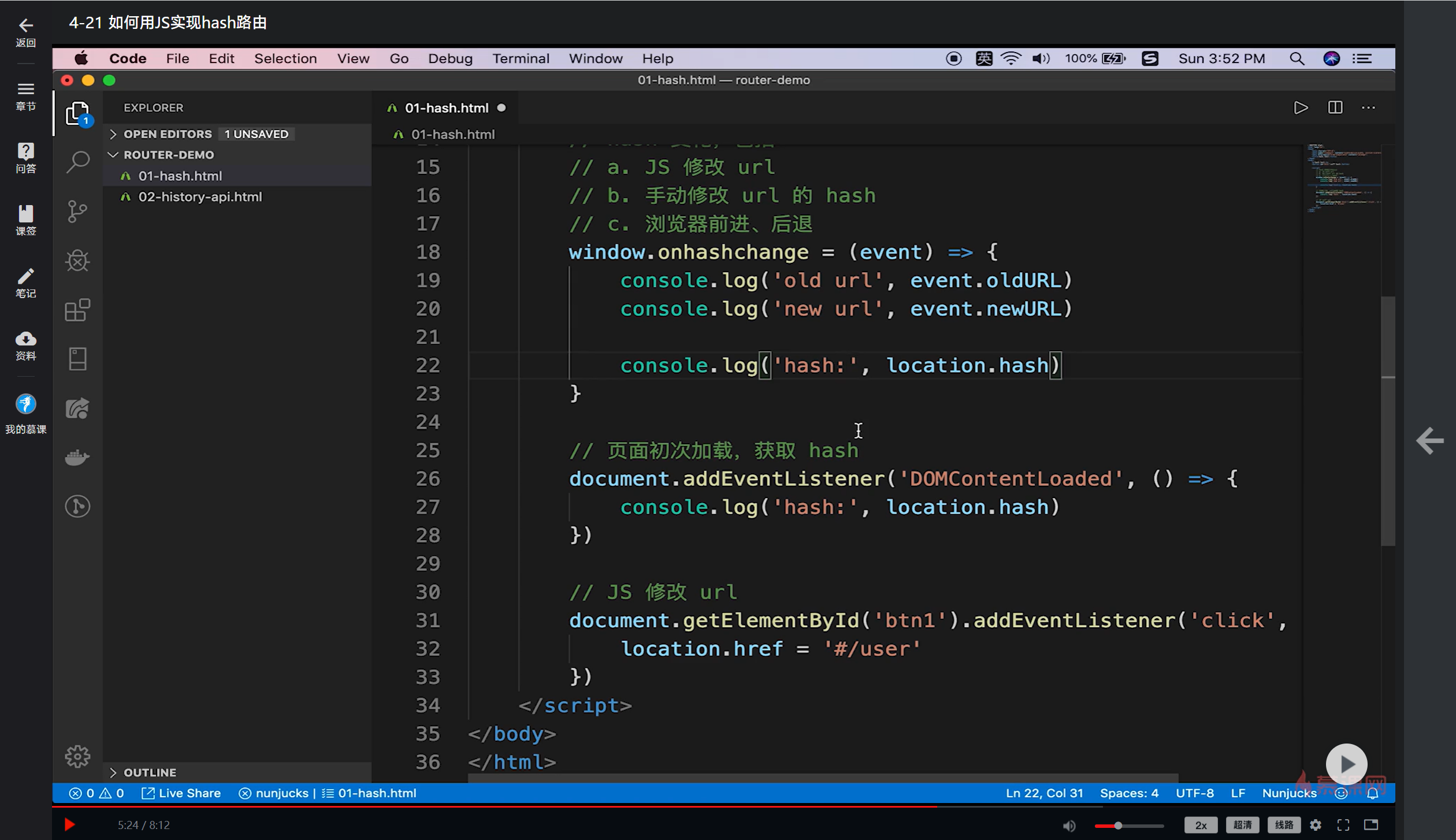
hash 代码实现
<button id="btn1">修改 hash</button>
...
window.onhashchange = (event) => {
console.log('old url', event.oldURL)
console.log('new url', event.newURL)
console.log('hash:', location.hash)
}
// 页面初次加载,获取 hash
document.addEventListener('DOMContentLoaded', () => {
console.log('hash:', location.hash)
})
// JS 修改 url
document.getElementById('btn1').addEventListener('click', () => {
location.href = '#/user'
})
课程收获:
两者选择
TO B 的系统推荐使用hash,简单易用,对url 规范不敏感 TO C 的系统,可以考虑H5 history,但需要服务器支持 能选择简单的,就别用复杂的,要考虑成本和收益
今天学习课程共用了35分钟,重新了解了一下vue基本知识点,这是我不知道第多少次决心补习面试题,希望能够坚持下去。
这篇关于【九月打卡】第19天 如何用JS实现hash路由的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
React 19 来了!新的编译器简直太棒了!01-04
-
2025年Node.js与PHP大比拼:挑选最适合的后端技术进行现代web开发01-03
-
?? 用 Gemini API、Next.js 和 TailwindCSS 快速搭建 AI 推文生成项目 ??01-03
-
Vue CLI多环境配置学习入门12-31
-
Vue CLI学习入门:一步一步搭建你的第一个Vue项目12-31
-
Vue3公共组件学习入门:从零开始搭建实用组件库12-31
-
Vue3公共组件学习入门教程12-31
-
Vue3学习入门:新手必读教程12-31
-
Vue3学习入门:初学者必备指南12-31
-
Vue CLI多环境配置教程:轻松入门指南12-30
-
Vue CLI 多环境配置教程:从入门到实践12-30
-
初学者的vue CLI教程:快速开始你的Vue项目12-30
-
Vue CLI教程:新手入门指南12-30
-
Vue3公共组件教程:新手入门指南12-30
-
Vue3公共组件教程:从入门到实战12-30
栏目导航