C/C++教程
【九月打卡】第13天 Typescript 变量声明
本文主要是介绍【九月打卡】第13天 Typescript 变量声明,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:2小时极速入门 TypeScript
课程章节: 第3章 TypeScript 基础 3-1 变量声明
主讲老师:阿莱克斯刘
课程内容:
今天学习的内容是 Typescript 的变量声明。
变量声明
Typescript 声明变量的方式和 JavaScript 保持一致,都是使用 var,let 和 const 关键字。
随着 ES6+ 语法的普及,现在更推荐使用 let 来声明一个变量,使用 const 声明一个常量。这也是 TS 官方文档明确说明的一条建议,在任何情况下都要避免使用 var。
ES6 之前的JS 中的作用域以前只有全局作用域和函数作用域。最基本的代码块是没有作用域的。甚至可以使用 var 无限次声明同一个变量,这在任何语言中都是一个非常危险的 操作。
下面示例中函数执行,会在 for 循环结束之后打印出 i ,这说明 i 是没有块级作用域的。
function sum() {
for(var i=0; i<5; i++) {
console.log(i)
}
console.log('final i:', i)
}
sum()
使用 let 声明变量,是对 var 的一个“修补”,同一个变量只能声明一次,在声明之前不能被访问,且具备块级作用域。
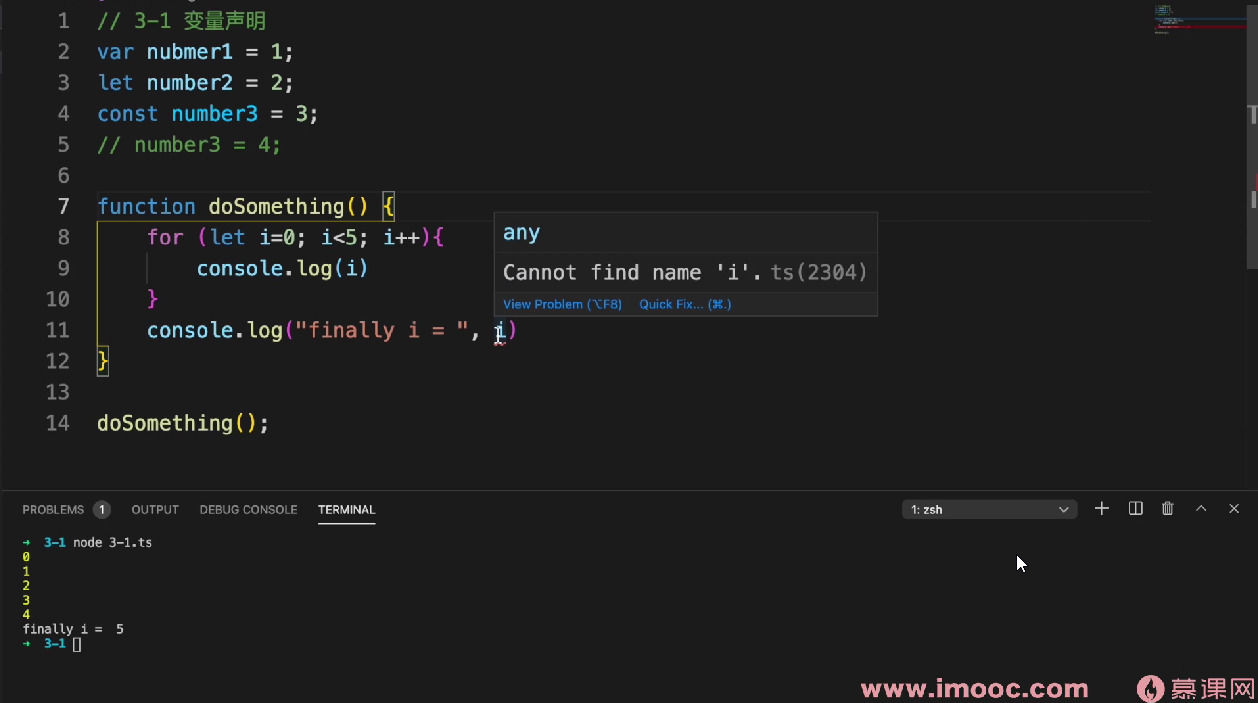
下面示例中的函数执行,会报错,因为 let 声明的变量具备块级作用域,i 只在 for 循环中有用。
function sum() {
for(let i=0; i<5; i++) {
console.log(i)
}
console.log('final i:', i)
}
sum()
使用 const 声明常量,之后常量就不能被重新赋值了。
const NAME = "kw"; // 报错:Cannot assign to 'NAME' because it is a constant. NAME = 'kw2';
课程收获
这节课学习了 Typescript 的声明变量的方式,主要使用 let 和 const 关键字。
这篇关于【九月打卡】第13天 Typescript 变量声明的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
MATLAB 中 A(7)=[];什么意思?-icode9专业技术文章分享11-26
-
UniApp 中如何实现使用输入法时保持页面列表不动的效果?-icode9专业技术文章分享11-26
-
在 UniApp 中怎么实现输入法弹出时禁止页面向上滚动?-icode9专业技术文章分享11-26
-
WebSocket是什么,怎么使用?-icode9专业技术文章分享11-26
-
页面有多个ref 要动态传入怎么实现?-icode9专业技术文章分享11-26
-
在 UniApp 中实现一个底部输入框的常见方法有哪些?-icode9专业技术文章分享11-26
-
RocketMQ入门指南:搭建与使用全流程详解11-26
-
RocketMQ入门教程:轻松搭建与使用指南11-26
-
手写RocketMQ:从入门到实践的简单教程11-26
-
【机器学习(二)】分类和回归任务-决策树(Decision Tree,DT)算法-Sentosa_DSML社区版11-25
-
增量更新怎么做?-icode9专业技术文章分享11-23
-
压缩包加密方案有哪些?-icode9专业技术文章分享11-23
-
用shell怎么写一个开机时自动同步远程仓库的代码?-icode9专业技术文章分享11-23
-
webman可以同步自己的仓库吗?-icode9专业技术文章分享11-23
-
在 Webman 中怎么判断是否有某命令进程正在运行?-icode9专业技术文章分享11-23
栏目导航