HTML5教程
【九月打卡】第10天 前端工程师2022版 前端入门第二周课程
本文主要是介绍【九月打卡】第10天 前端工程师2022版 前端入门第二周课程,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:前端工程师2022版
课程章节:CSS3基础语法与盒模型
课程讲师: 慕课网
课程目标:掌握层折样式表的基本用法
课程内容:
CSS3基础入门
CSS3选择器
文本与字体属性
盒模型
CSS3 技术可以代替很多图片,减少标签的嵌套,这意味着页面的标签更少,静态资源请求数减少,这就意味着我们打开页面的时间更快更好。
最后,CSS3 做到了向后兼容,在低版本浏览器中它不会打乱原有的布局,最多就是不起作用。
边框特性: 增加了圆角的定义和图片边框,它给了设计师更多的设计空间,在以前所有的元素都是方的,如果我们想要使用漂亮的边框只能使用背景图,这就无形中给服务器带来了压力。
多背景图: 现在我们一个元素上可以使用多张背景图了。
颜色: 现在我们不但可以使用线性渐变和径向渐变,还可以设置颜色的透明度,在不借助背景图的情况下可以创建更多的色彩。
多列布局和弹性盒模:让我们不再像以前那样为了布局大盒子套小盒子,定位 和 浮动 傻傻分不清楚,它可以说是前端布局的革命。
空间上增加了 2D 和 3D 空间。
过渡和动画。
web字体,我们可以告别千篇一律的微软雅黑了。
媒体查询,现在在不同的分辨率下我们不再通过 JS 去控制样式了。
丰富的阴影效果。多用于 hover,悬浮等场景。
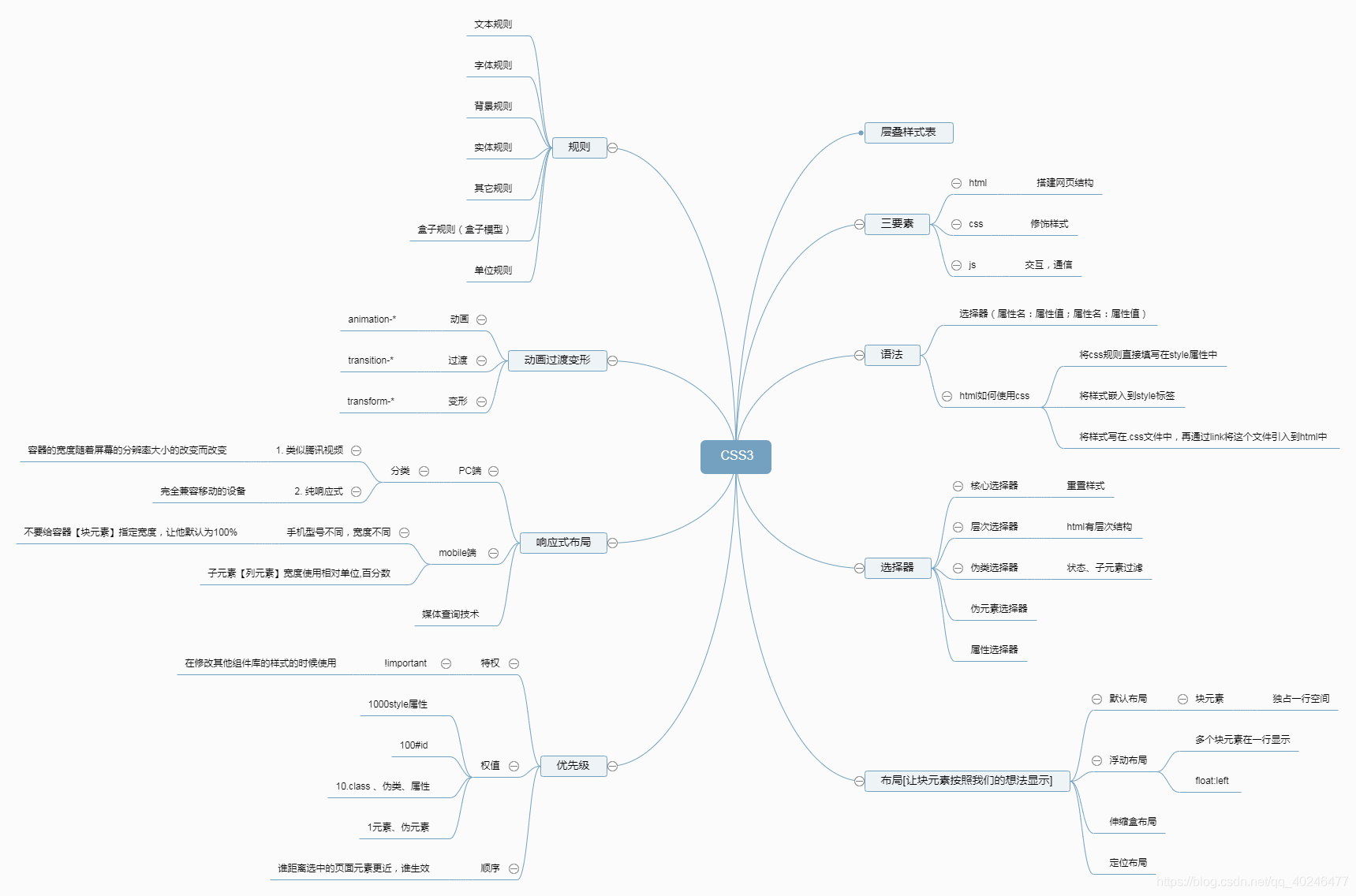
笔记导图:
课程截图
这篇关于【九月打卡】第10天 前端工程师2022版 前端入门第二周课程的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
动态面包屑教程:新手入门指南12-21
-
动态主题处理教程:新手必读指南12-21
-
富文本编辑器教程:新手入门指南12-21
-
前端项目部署教程:从零开始的全面指南12-21
-
拖拽表格教程:轻松入门指南12-21
-
Element-Plus教程:新手入门与实战指南12-21
-
TagsView标签栏导航教程:轻松掌握标签栏导航12-21
-
动态表格实战:新手入门教程12-21
-
动态菜单项实战:一步步教你实现动态菜单项12-21
-
动态面包屑实战:新手教程12-21
-
富文本编辑器实战入门教程12-21
-
拖拽表格实战:新手必备教程12-21
-
前后端分离学习:从入门到实践的简单教程12-20
-
入职第一天,看了公司代码,牛马沉默了12-19
-
前后端分离资料详解:新手入门指南12-19
栏目导航