Javascript
【九月打卡】第5天 Vue3框架
课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:第2章 Vue 基础语法
主讲老师:Dell
课程内容:
今天学习的内容包括:
上一节的复习
内部样式
行内样式
字符串类进行绑定样式
对象类进行绑定样式
数组类进行绑定样式
创建子组件
给子组件绑定样式
课程收获:
编程练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Practise</title>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
message: "hello",
count: 10,
price: 1,
newTotal: 10,
}
},
watch: { //监听器,可以监听data里面的变量 ,再做一些异步的操作
//当price发生变化的时候会执行
price(current,prev) { //current当前的新值,prev之前的值
// console.log(current,prev);
this.newTotal = current * this.count;
setTimeout(() => {
console.log('price changed');
},3000)
}
},
computed: { //当计算属性依赖的数值发生改变的时候才会重新计算
total() { //当total函数依赖的count和price值发生变化的时候,total自身会重新计算
return this.count * this.price;
}
},
methods: { //只要页面进行重新渲染才会重新计算
getTotal() {
return Date.now(); //获取当前时间戳
}
},
template: `
<div>{{message}}{{newTotal}}</div>
`
});
const vm = app.mount('#root');
</script>
</html>
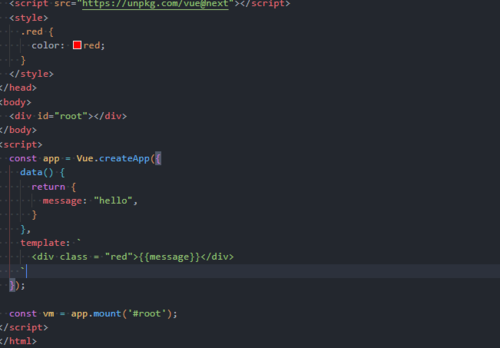
给标签添加样式
<style>
.red {
color: red;
}
</style>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
message: "hello",
}
},
template: `
<div class = "red">{{message}}</div>
`
});
const vm = app.mount('#root');
</script>
如果希望样式可控 ,使用v-bind:进行绑定样式属性
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://unpkg.com/vue@next"></script>
<style>
.red {
color: red;
}
.pink {
color: pink;
}
</style>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
message: "hello",
classString: 'pink',
}
},
template: `
<div :class = "classString">{{message}}</div>
`
});
const vm = app.mount('#root');
</script>
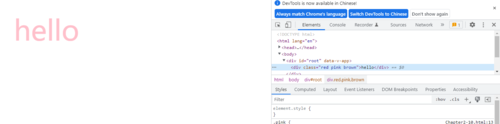
也可以改变classString的值进行切换颜色
如果同时需要展示两个类名
<style>
.red {
color: red;
}
.pink {
color: pink;
}
</style>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
message: "hello",
classString: 'pink',
classObject: { //定义一个对象类
red: true,
pink: true,
},
}
},
template: `
<div :class = "classObject">{{message}}</div>
`
});
const vm = app.mount('#root');
</script>
反之false则不展示
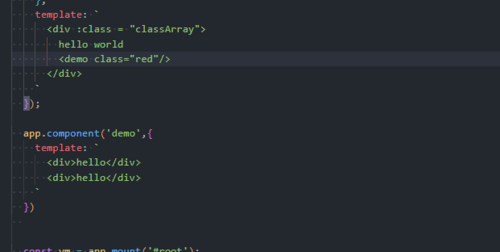
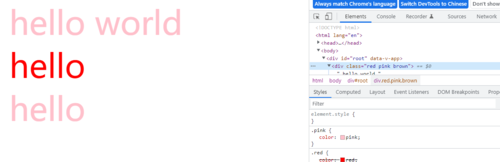
也可以用classArray数组进行展示
数组里也可以包含对象的形式,如果为true则展示内容
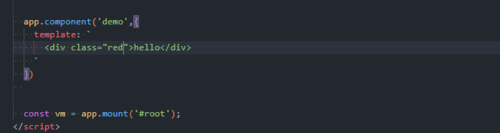
创建子组件,主动调用的是父组件,被动调用的成为子组件
app.component('demo',{
template: `
<div>hello</div>
`
})
父组件进行调用
const app = Vue.createApp({
data() {
return {
message: "hello",
classString: 'pink',
classObject: { //由这个对象决定要不要展示某个类名,如果值为true,则展示,反之false不展示.
red: true,
pink: false,
},
classArray: ['red','pink',{'brown':true}]
}
},
template: `
<div :class = "classArray">
hello world
<demo />
</div>
`
});
可以给子组件直接添加class进行设置样式,如果最外层只有一个最外层的节点也可以在父组件上面进行设置
如果最外层有两个节点,则没有效果
则需要在子组件上添加:class="$attrs.class"意思是我子组件绑定的样式是父组件上面的类属性上面的值
行内样式
<div style="color: yellow; ">行内样式</div>
字符串样式
styleString: 'color: blue;',
template: `
<div :style="styleString">行内样式</div>
`
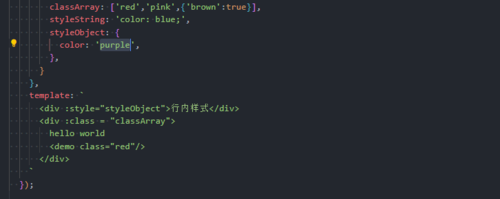
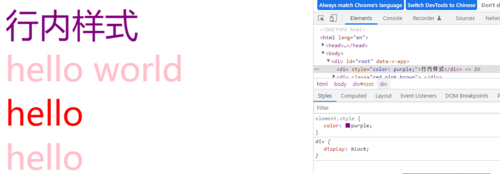
对象形式进行设置样式属性
styleObject: {
color: 'purple',
},
<div :style="styleObject">行内样式</div>
styleObject: {
color: 'purple',
background: 'yellow',
},
总结
样式绑定语法:
前置条件:<style></style>中有.red和.green两个类
<div :class="xxx"></div>
class 类名:
在data中定义:
classString: 'red',
classObject: { red: true, green: true }, 代表class中有两个类名,true/false来表示该类名是否显示
classArray: ['red', green, { brown: true }]
行内样式style:
styleString: ' color: red; ' ,
styleObject: { color: 'red' }
子组件绑定样式;
前置条件:<demo class="red"/> demo是子组件的name
子组件最外层只有一个标签, demo上加样式就可以使子组件的所有标签都应用该样式
子组件最外层不是只有一个标签, demo上加的样式在子组件内部是不起作用的,若想子组件内部标签应用demo上的样式, 则 需要在子组件想应用的标签的class上加$attrs.class ,
如: <div :calss=”$attrs.class“></div>
今天学习了Vue的字符串,数组,对象的形式进行样式绑定以及创建子组件,给子组件绑定样式等,今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!
-
Vue3资料:新手入门必读教程11-16
-
Vue3资料:新手入门全面指南11-16
-
Vue资料:新手入门完全指南11-16
-
Vue项目实战:新手入门指南11-16
-
React Hooks之useEffect案例详解11-16
-
useRef案例详解:React中的useRef使用教程11-16
-
React Hooks之useState案例详解11-16
-
Vue入门指南:从零开始搭建第一个Vue项目11-16
-
Vue3学习:新手入门教程与实践指南11-16
-
Vue3学习:从入门到初级实战教程11-16
-
Vue学习:新手入门必备教程11-16
-
Vue3入门:新手必读的简单教程11-16
-
Vue3入门:新手必读的简单教程11-16
-
Vue入门:新手必读的简单教程11-16
-
Vue教程:新手入门与初级技巧详解11-15