Java教程
「游戏引擎 浅入浅出」4.3 片段着色器
「游戏引擎 浅入浅出」从零编写游戏引擎教程,是一本开源电子书,PDF/随书代码/资源下载:
https://github.com/ThisisGame/cpp-game-engine-book
片段着色器(像素着色器)的功能就是:输出颜色。
在上一节(顶点着色器)里介绍了,顶点着色器是并行的,当我们需要绘制3个顶点,GPU将3个顶点数据,分摊到3个GPU逻辑单元并行处理,每个GPU逻辑单元同时执行顶点着色器程序。
片段着色器(像素着色器)也是并行的,不过执行的次数不是顶点个数,而是屏幕像素个数。
举例绘制一个960x540的长方形,每一个像素点的颜色,都是通过执行一次片段着色器来得到,那么GPU需要执行960x540次。
顶点数越多,顶点着色器执行次数越多。 屏幕分辨率越高,片段着色器执行次数越多。 这里可以推出手游常见的两种优化方式:减少顶点、降低分辨率。
1.简单的片段着色器
#version 110
varying vec4 v_color;
void main()
{
gl_FragColor = v_color;
}
这就是第3章用的片段着色器,仅实现了片段着色器的最基础功能。
2.片段着色器语法
2.1 版本限定
#version 110
在顶点着色器里讲了,这里就不重复了。
2.2 输入变量
varying vec4 v_color;
顶点着色器的输出变量,传递到片段着色器的输入变量。
2.3 输出变量
片段着色器的功能,就是计算颜色,然后输出给显卡。
片段着色器一般都是输出到gl_FragColor这个内置变量。
2.4 函数逻辑
void main()
{
gl_FragColor = v_color;
}
入口函数 main(),上面代码就是将片段着色器输出的颜色,直接输出。
3. 插值
顶点着色器输出颜色,作为片段着色器输入颜色。
这句话是对的,但是,顶点着色器输出颜色 ≠ 片段着色器输入颜色。
仔细思考,顶点着色器对每个顶点执行一次,片段着色器对每个像素执行一次,这两个着色器的目标都不一样。
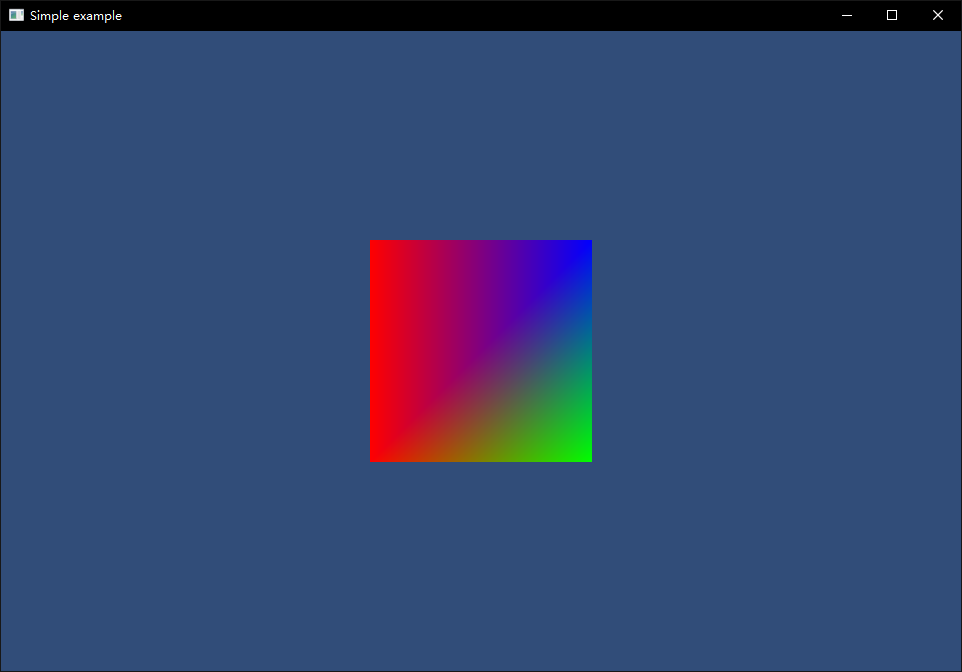
在 3.2 画个正方形 这一节,绘制一个200x200 左右大小的正方形。(如上图)
正方形四个顶点,顶点着色器只需要执行4次,而面对200x200个像素,片段着色器,需要执行200x200次。
只有正方形四个顶点的那四个像素,才能直接从顶点着色器拿到颜色数据,那中间的像素颜色数据从哪里来?
插值
中间的像素颜色,都是插值得到的。
左上角顶点颜色是红色,右上角顶点颜色是蓝色,可以看到中间颜色是由红色、蓝色插值混合而成。
注意:所有从顶点着色器输出到片段着色器的数据,都会插值!
-
Java中定时任务实现方式及源码剖析11-24
-
Java中定时任务实现方式及源码剖析11-24
-
鸿蒙原生开发手记:03-元服务开发全流程(开发元服务,只需要看这一篇文章)11-24
-
细说敏捷:敏捷四会之每日站会11-24
-
Springboot应用的多环境打包入门11-23
-
Springboot应用的生产发布入门教程11-23
-
Python编程入门指南11-23
-
Java创业入门:从零开始的编程之旅11-23
-
Java创业入门:新手必读的Java编程与创业指南11-23
-
Java对接阿里云智能语音服务入门详解11-23
-
Java对接阿里云智能语音服务入门教程11-23
-
JAVA对接阿里云智能语音服务入门教程11-23
-
Java副业入门:初学者的简单教程11-23
-
JAVA副业入门:初学者的实战指南11-23
-
JAVA项目部署入门:新手必读指南11-23