Java教程
DGIOT基本功能介绍——组态编辑配置
本文主要是介绍DGIOT基本功能介绍——组态编辑配置,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
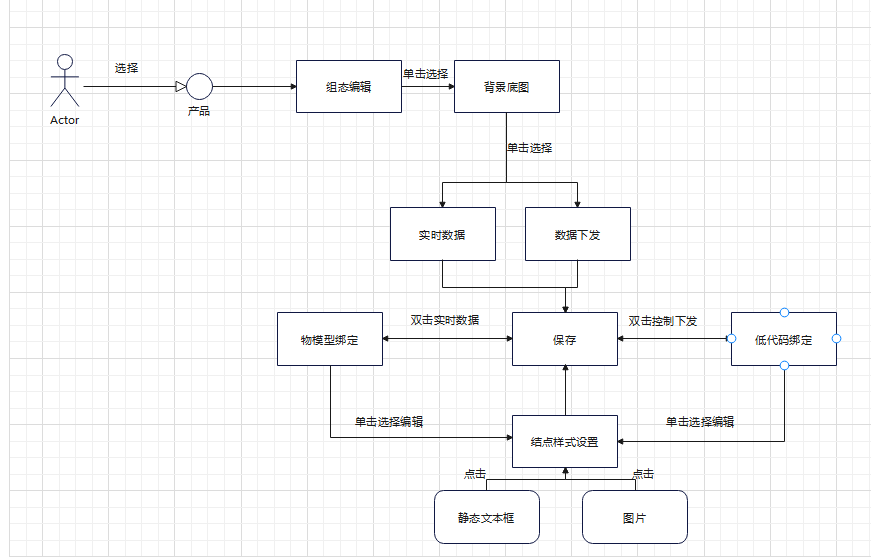
组态编辑配置流程图
[小 迪 导读] : 组态编辑丰富具象化了产品设备:
| 实时监控 | 组态配置 |
|---|---|
| 只有对于设备当前数据的一个监控,无场景的联动 | 根据现场情况搭建出适合自己的一个监控场景,更加直观 |
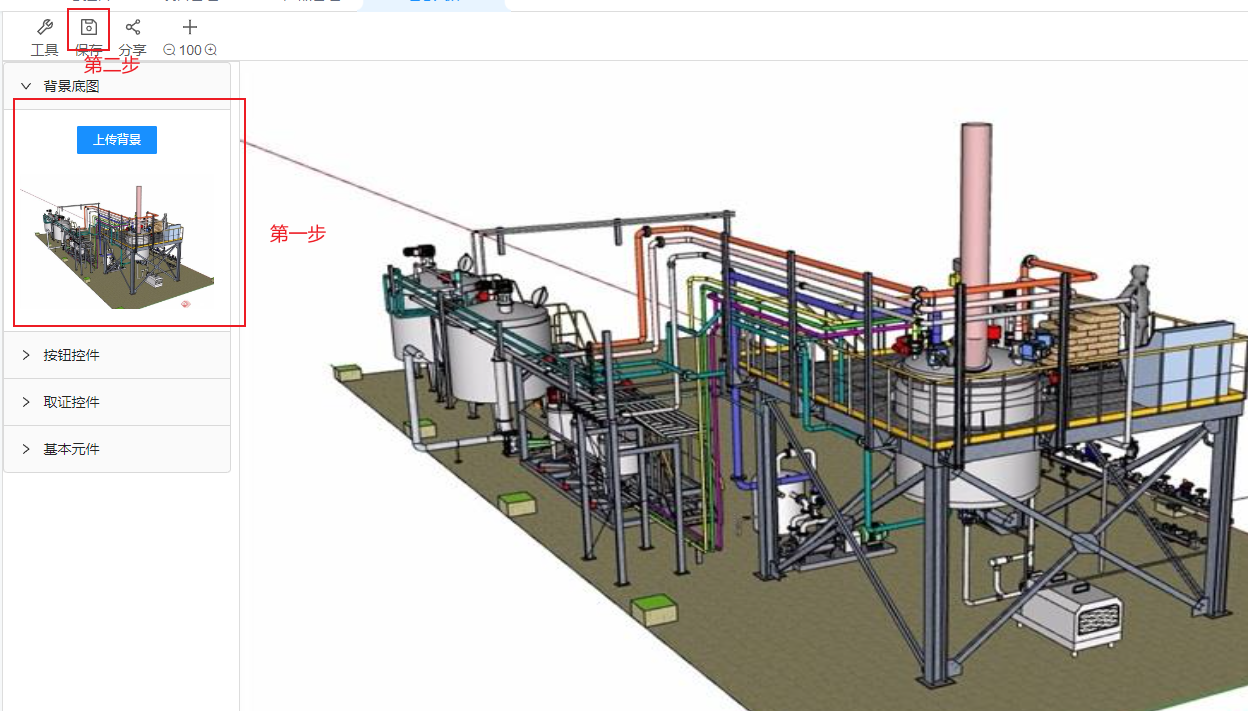
1.背景底图配置
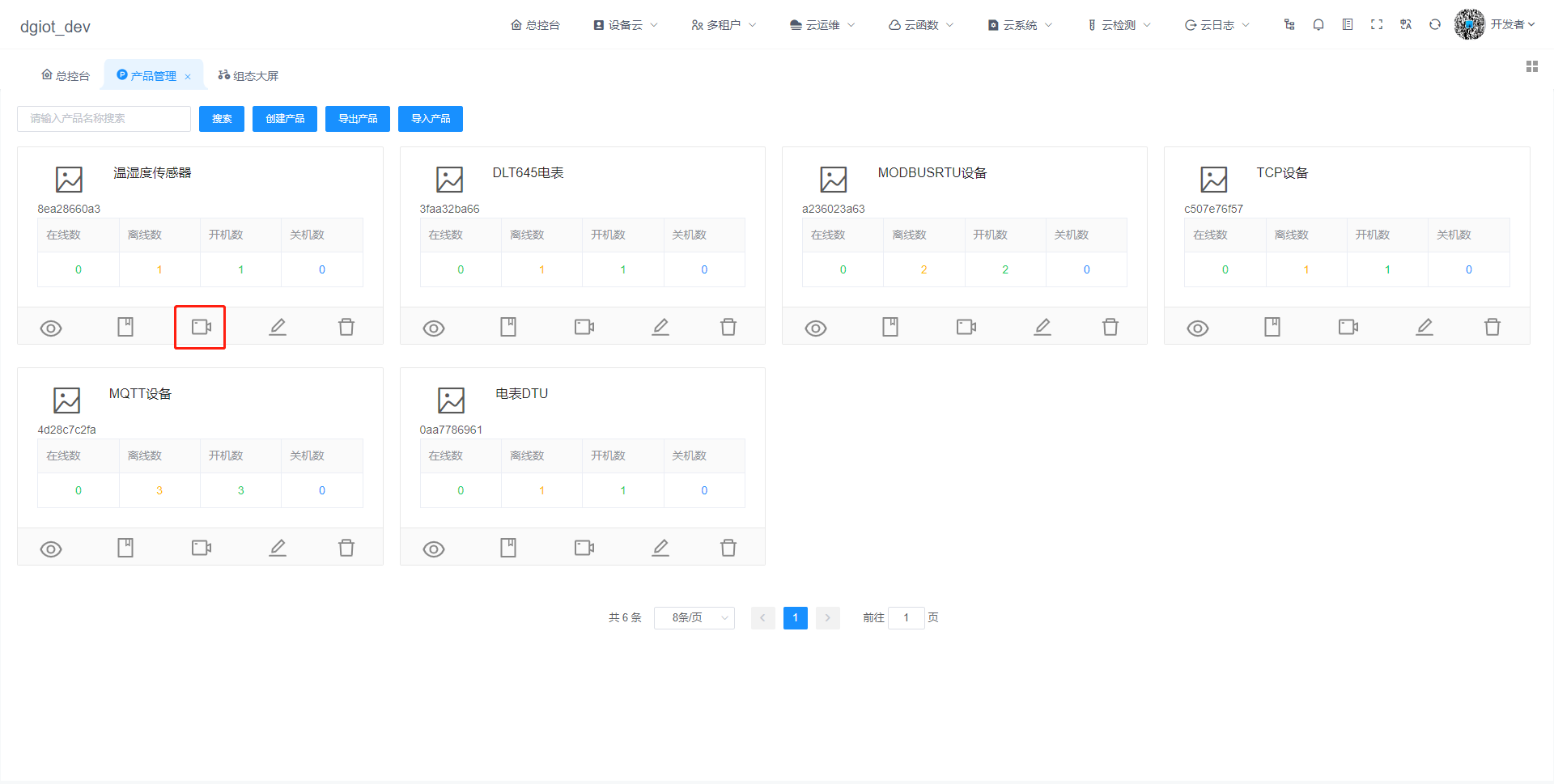
用户通过设备云-产品管理-组态 进入组态配置界面
首先选择背景底图进行背景的配置-该配置可选择本地的图片或者系统自带的背景图片,随后进行保存。
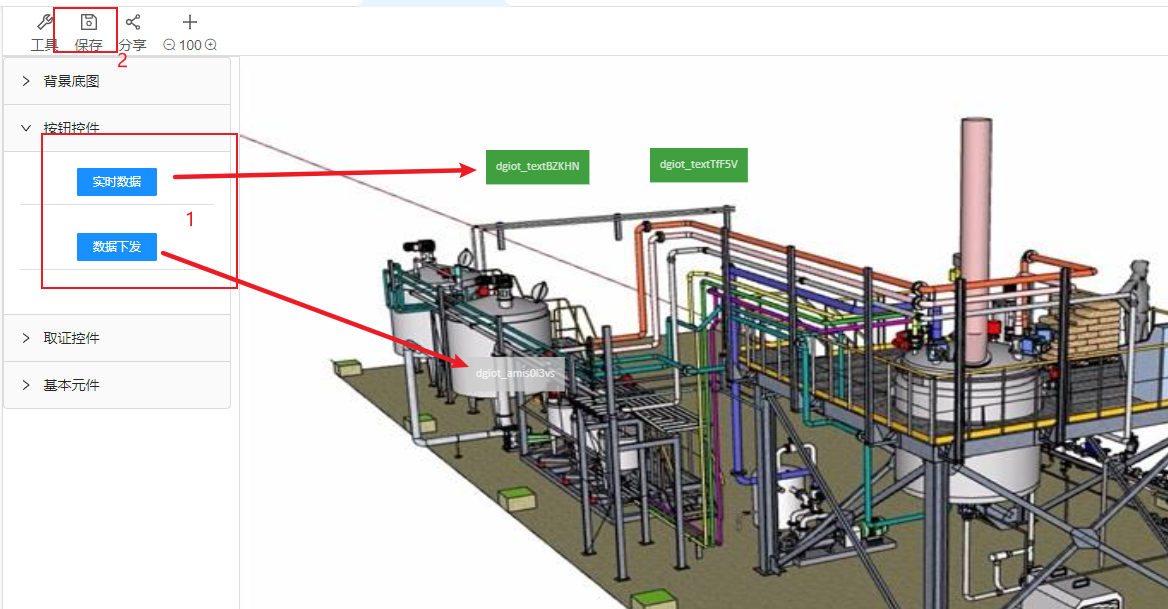
2.实时数据结点与控制下发结点的创建
根据该产品的需要,创建指定数量的实时数据结点与控制下发结点,保存。
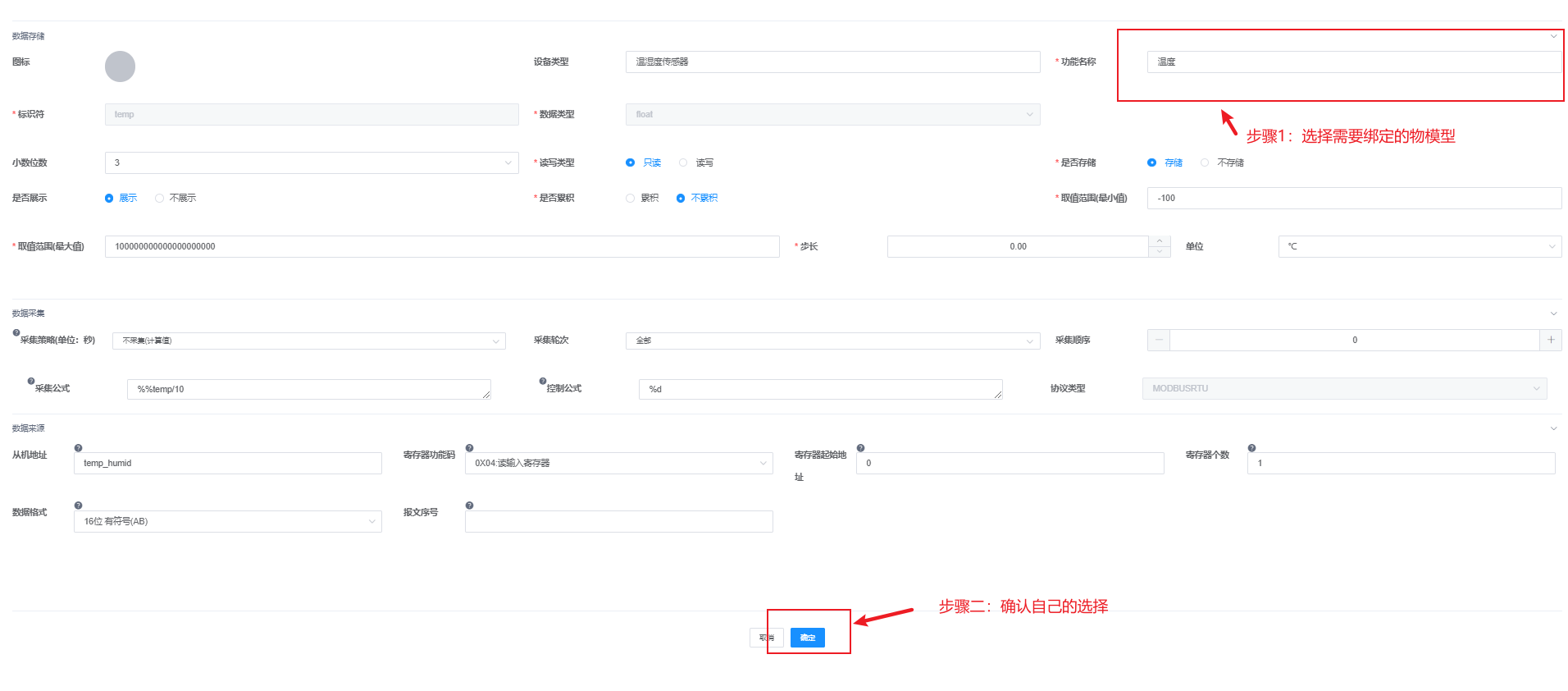
3.实时数据绑定
双击实时数据结点,进行物模型数据的绑定(需要对上一步结点进行保存以后再进行物模型的绑定)
[小迪 提醒]:
- 可在设备管理中设备的操作中的实时数据进行查看
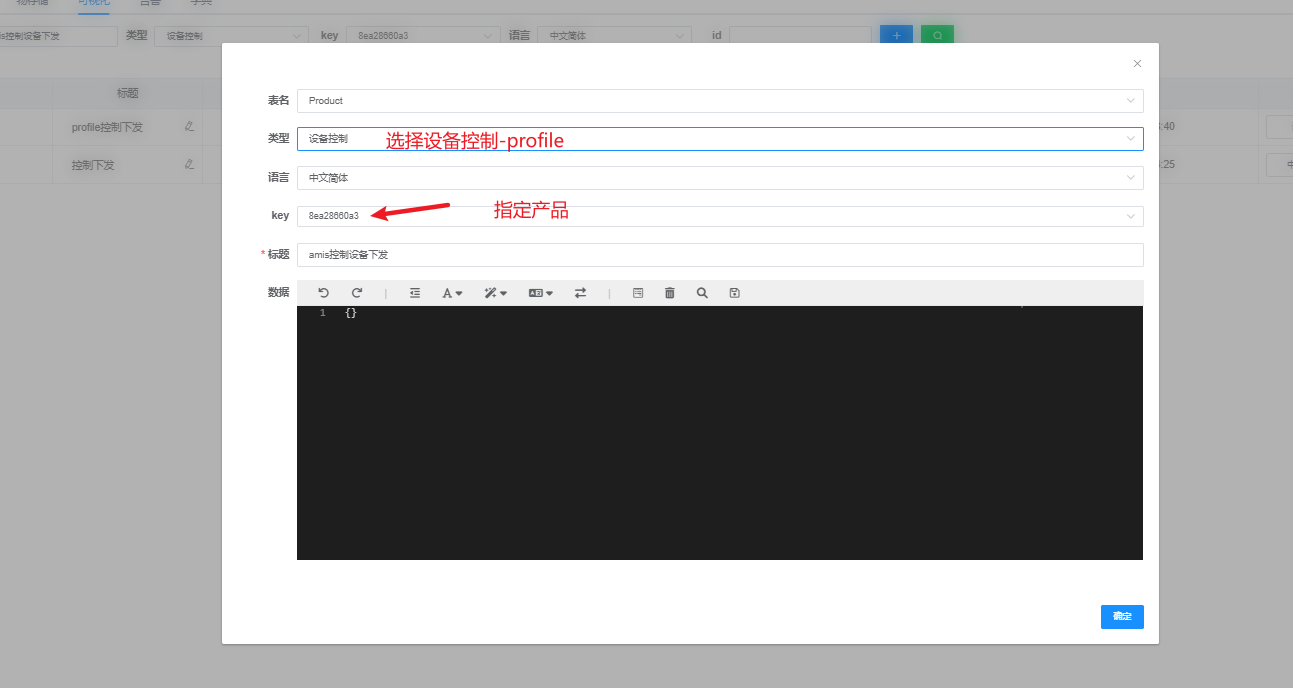
4.控制下发的绑定
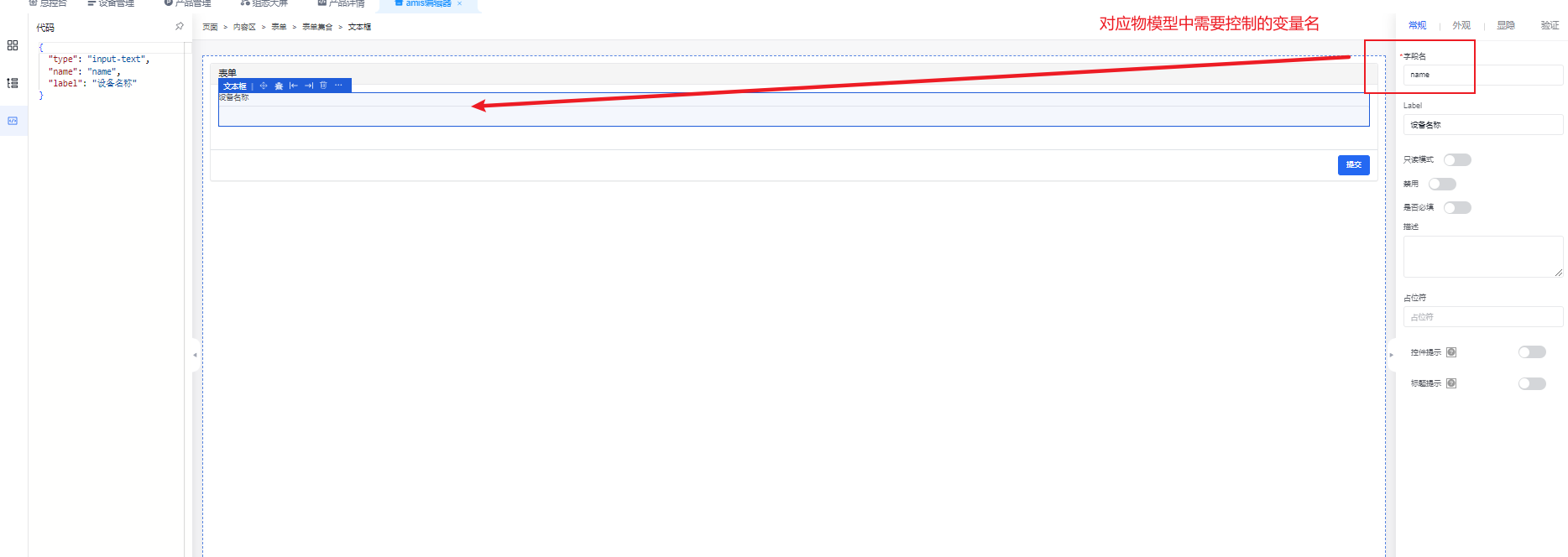
首先,根据自己的需求在产品详情-可视化中配置自己所需要的控制下发的amis表单
MQTT的配置同步下发控制点击参考
控制下发默认模板(需自行修改配置)
{
"type": "page",
"body": [
{
"api": {
"url": "iotapi/classes/Device/parse_objectid",
"method": "put",
"headers": {
"store": "localStorage",
"dgiotReplace": "parse_objectid"
},
"dataType": "json",
"requestAdaptor": "return {\r\n ...api,\r\n data: {\r\n profile:{ ...api.data}\r\n }\r\n}"
},
"body": [
{
"name": "name",
"type": "input-text",
"label": "设备名称"
}
],
"type": "form"
}
],
"initApi": {
"url": "iotapi/classes/Device/parse_objectid",
"method": "get",
"adaptor": "return {\r\n \"status\":0,\r\n \"msg\":\"\",\r\n \"data\":response.data.profile\r\n }",
"headers": {
"store": "localStorage",
"dgiotReplace": "parse_objectid"
},
"dataType": "json"
},
"messages": {},
"style": {}
}
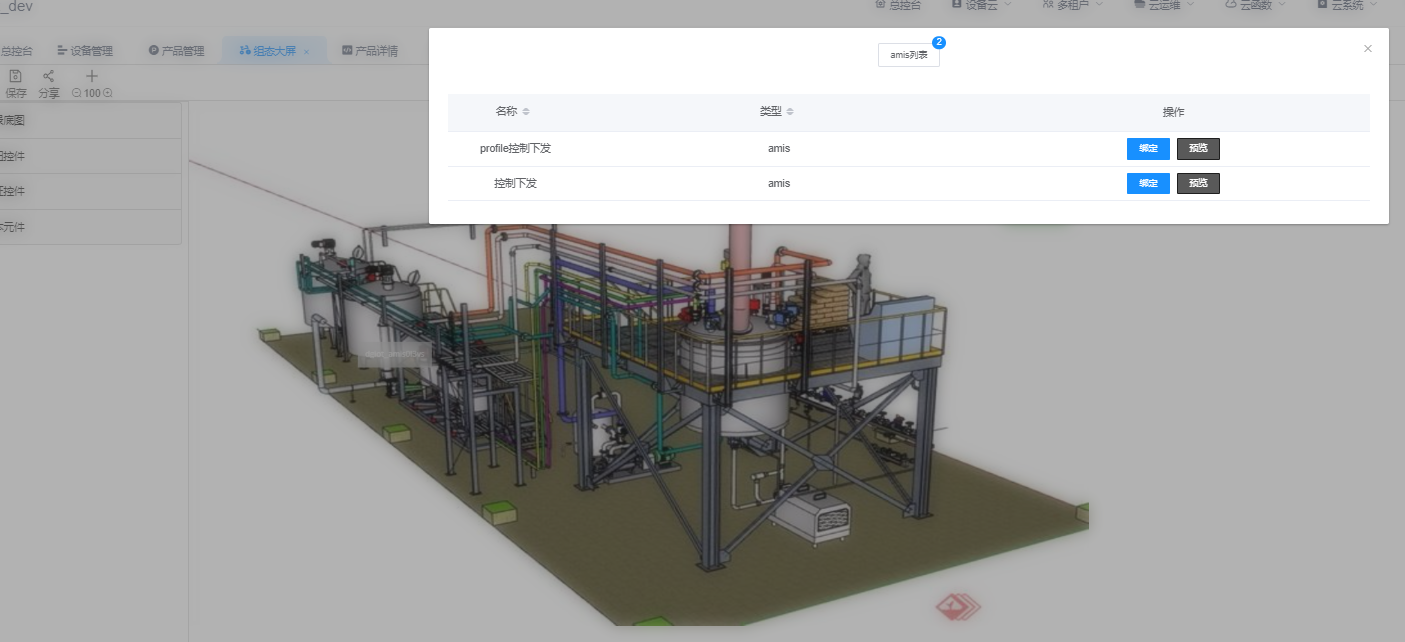
创建好profile 控制下发模板以后,双击控制下发结点进行绑定,随后保存
[小迪 提醒]:
- 也可以不需绑定控制下发,可在设备管理中设备的操作中的控制进行查看
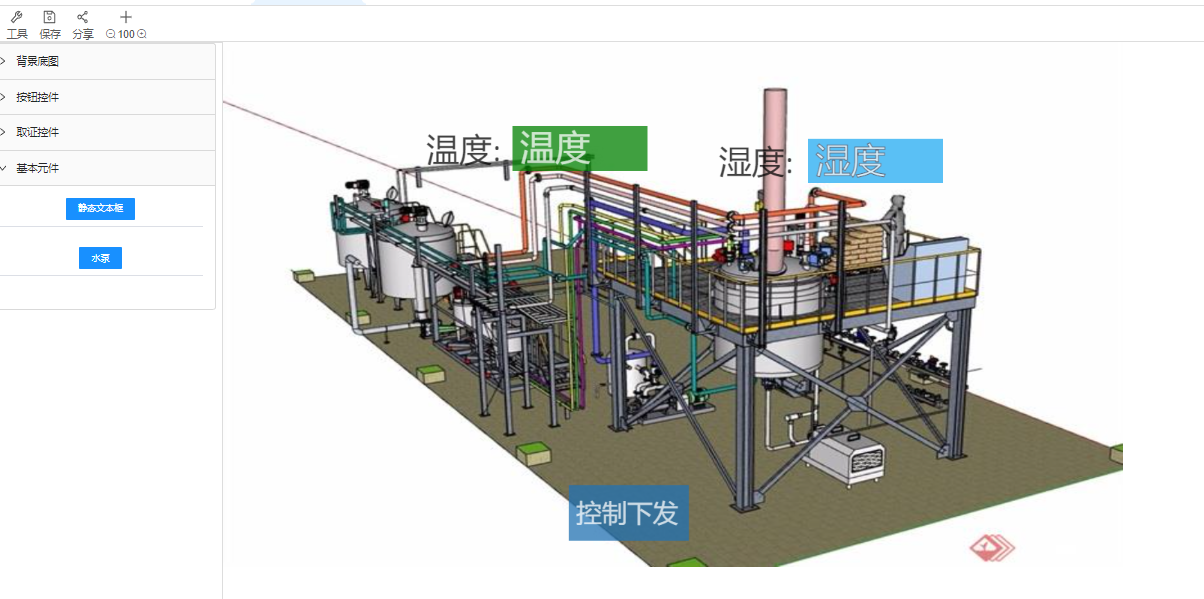
5.静态文本框的使用
选择静态文本框结点进行创建,根据自己的需求创建指定数量的静态文本框,保存
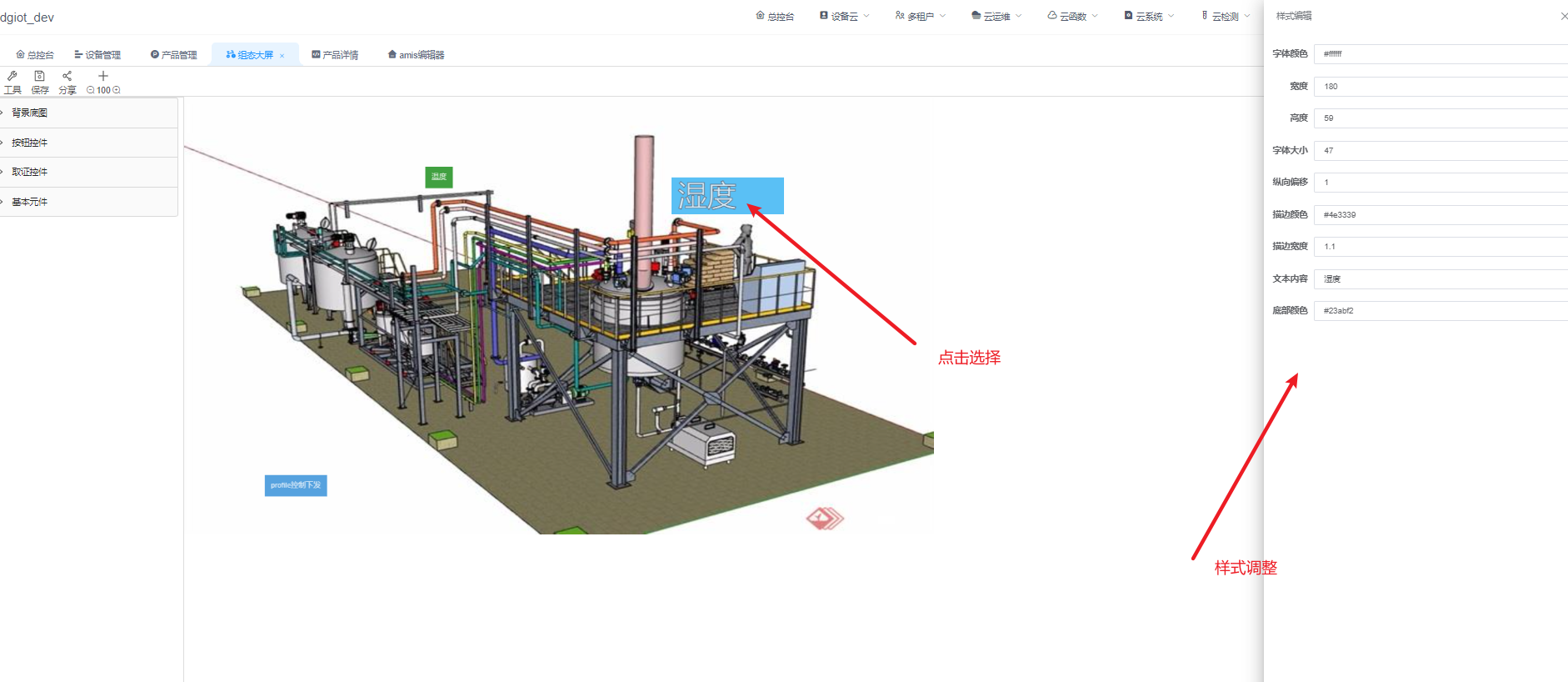
6.结点样式的修改(静态文本框,控制下发,实时数据)
选择单击对应的结点,在右侧弹出抽屉中进行基本样式的修改编辑,
编辑完成后进行保存。
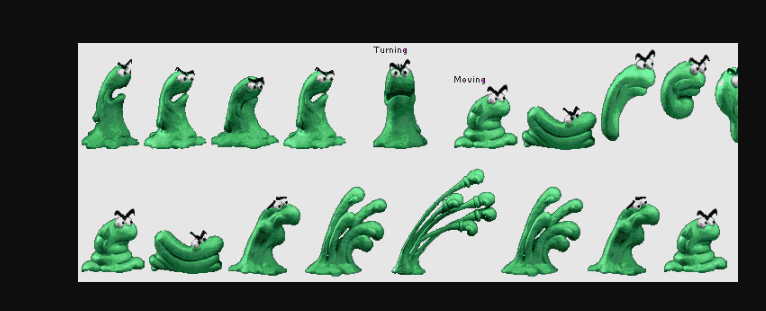
7.动态图片的使用
要求:
1.例子:精灵图
2.点位坐标以及图片宽高
// x, y, width, height (4 frames)
(x:横坐标,y:纵坐标,width:图片宽度,height:图片高度)
2, 2, 70, 119,
71, 2, 74, 119,
146, 2, 81, 119,
226, 2, 76, 119,
使用说明:
1.选择需要的动图素材
2.单击图片进行大小设置
3.移动位置
4.保存
[小迪 提醒]:
- 素材库中现只有水泵素材
[小 迪 点评]
- dgiot组态编辑可根据自己实际的应用场景搭建出一个模拟现场进行一个实时的监控。
这篇关于DGIOT基本功能介绍——组态编辑配置的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
线下车企门店如何实现线上线下融合?12-23
-
鸿蒙Next ArkTS编程规范总结12-23
-
物流团队冬至高效运转,哪款办公软件可助力风险评估?12-23
-
优化库存,提升效率:医药企业如何借助看板软件实现仓库智能化12-23
-
项目管理零负担!轻量化看板工具如何助力团队协作12-23
-
电商活动复盘,为何是团队成长的核心环节?12-23
-
鸿蒙Next ArkTS高性能编程实战12-23
-
数据驱动:电商复盘从基础到进阶!12-23
-
从数据到客户:跨境电商如何通过销售跟踪工具提升营销精准度?12-23
-
汽车4S店运营效率提升的核心工具12-23
-
ERP 系统开发案例:用 PERT 图打造高效项目管理12-23
-
初创团队必备!全面解析支持甘特图的项目管理工具与功能特点12-23
-
任务进度跟踪不再难!可视化项目协作工具精选12-23
-
看板工具为汽车销售门店协作赋能:关键方法12-23
-
0.96寸OLED显示屏详解12-23
栏目导航