Java教程
【学习打卡】第9天 window对象和History对象
课程名称:JavaScript进阶篇
课程章节: 浏览器对象
主讲老师:慕课官方号
课程内容:
今天学习的内容包括:window对象和History对象。
其中window对象中有alert、prompt、confirm、open、close、print等方法。History对象中有back、forward、go等方法
课程收获:
window对象是BOM的核心,window对象指当前的浏览器窗口。BOM全称是Browser Object Model意思是浏览器对象模型,浏览器对象方法如下:
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型有一次性计时器和间隔性触发计时器两种,其中一次性计时器指的是仅在指定的延迟时间之后触发一次。间隔性触发计时器指的是每隔一定的时间间隔就触发一次。
计时器方法:
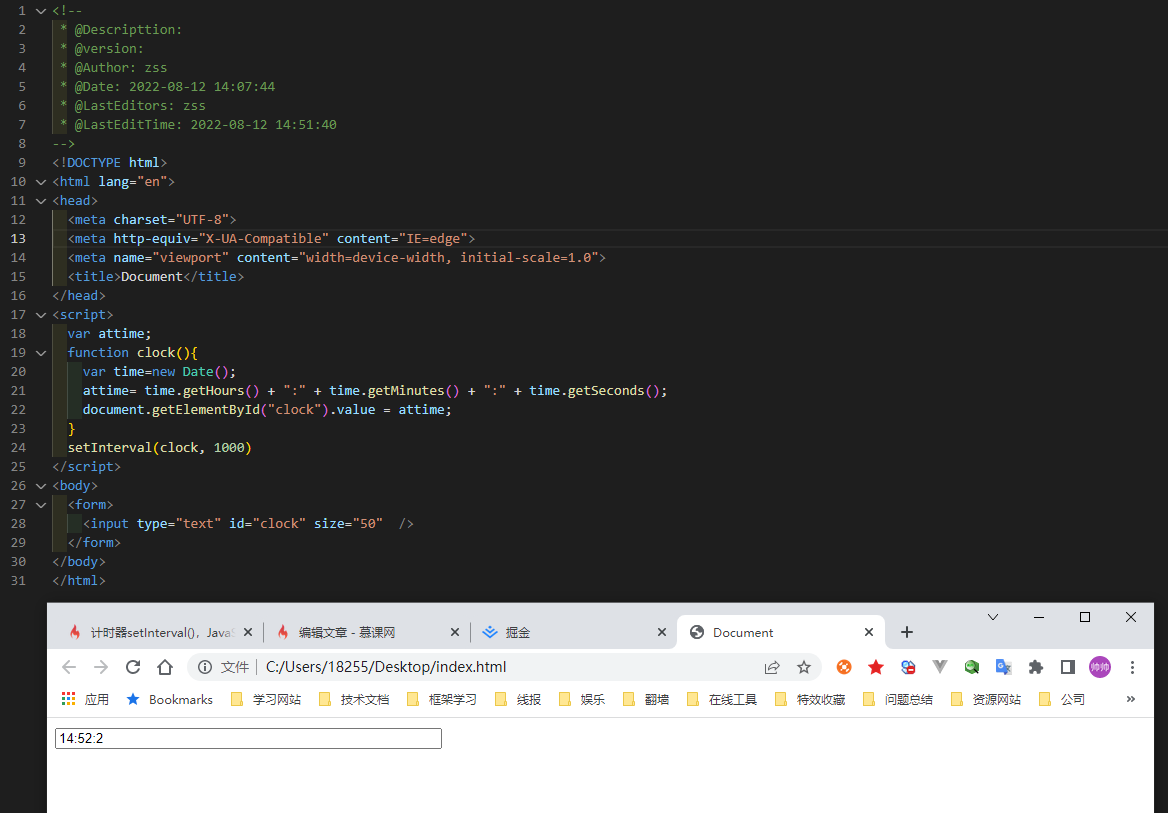
setInterval()表示在执行时,从载入页面后每隔指定的时间执行代码。接收两个参数,分别是代码和交互时间。语法如下:
setInterval(代码,交互时间);
其中代码指的是要调用的函数或要执行的代码串,交互时间指的是周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
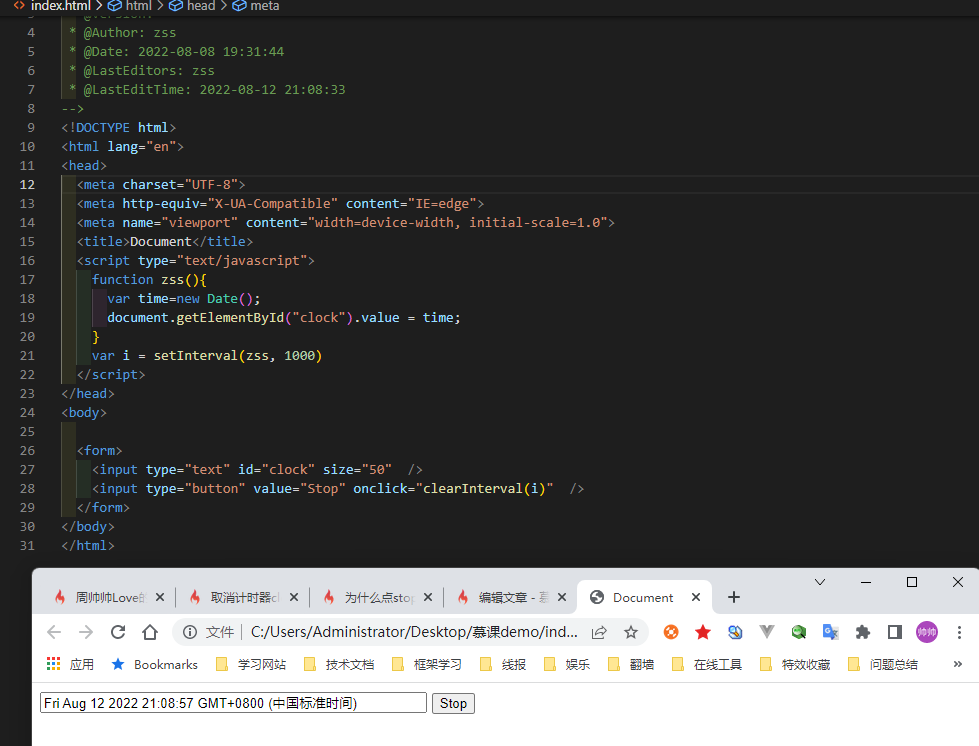
clearInterval()方法可取消由 setInterval() 设置的交互时间。语法如下:
clearInterval(id_of_setInterval)
id_of_setInterval指的是由 setInterval() 返回的 ID 值。
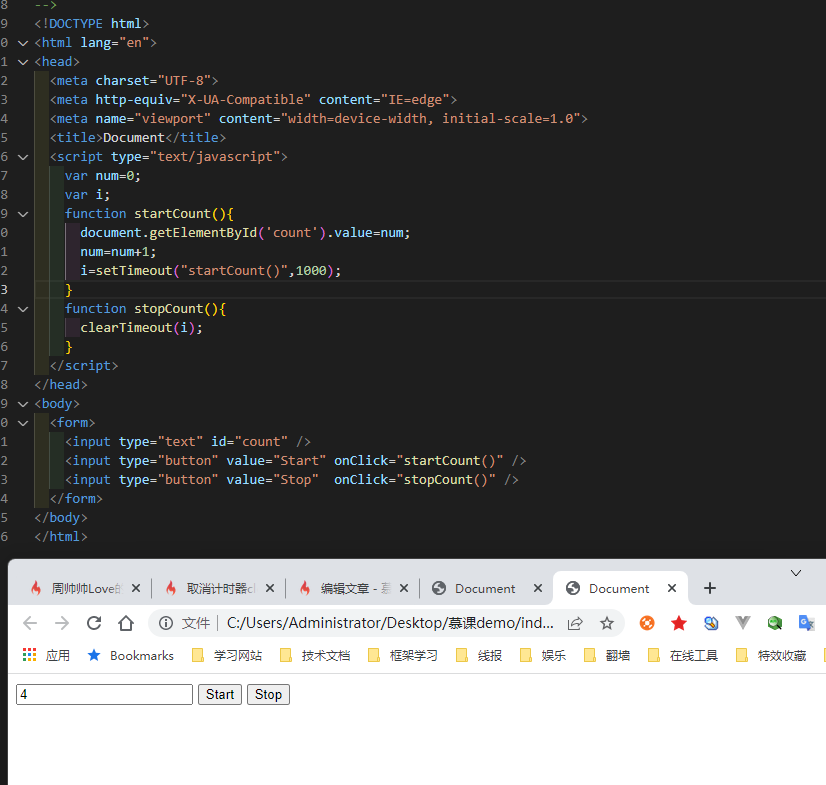
setTimeout()表示计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。参数如下:
setTimeout(代码,延迟时间);
代码指的是要调用的函数或要执行的代码串。延时时间指的是在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
clearTimeout表示取消计时器,和setTimeout()一起使用,停止计时器。参数使用如下:
clearTimeout(id_of_setTimeout)
id_of_setTimeoutb表示的是由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。我们需要注意的是记录是从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。其中window是可以省略的,使用的方法如下:
window.history.[属性|方法]
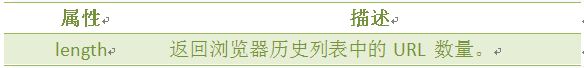
History 对象属性如下:
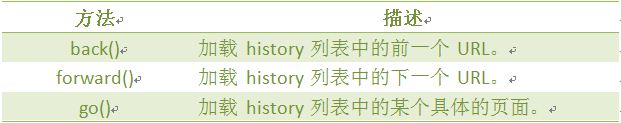
History 对象方法如下:
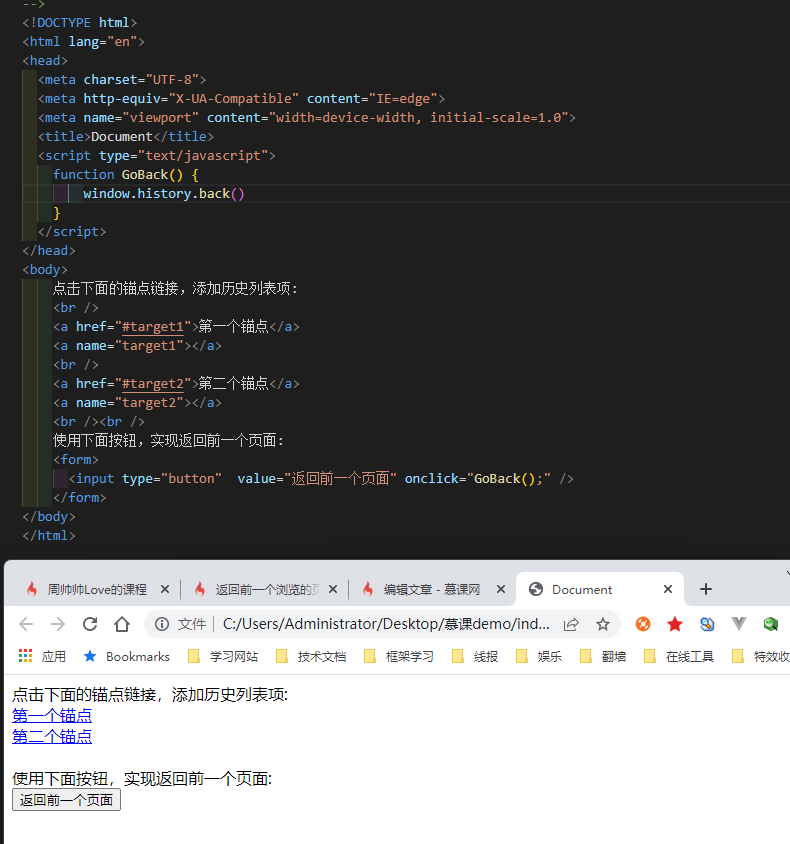
back()方法,描述如上图,返回前一个浏览的页面window.history.back();,等同于我们点击浏览器的倒退按钮。back()相当于go(-1)。
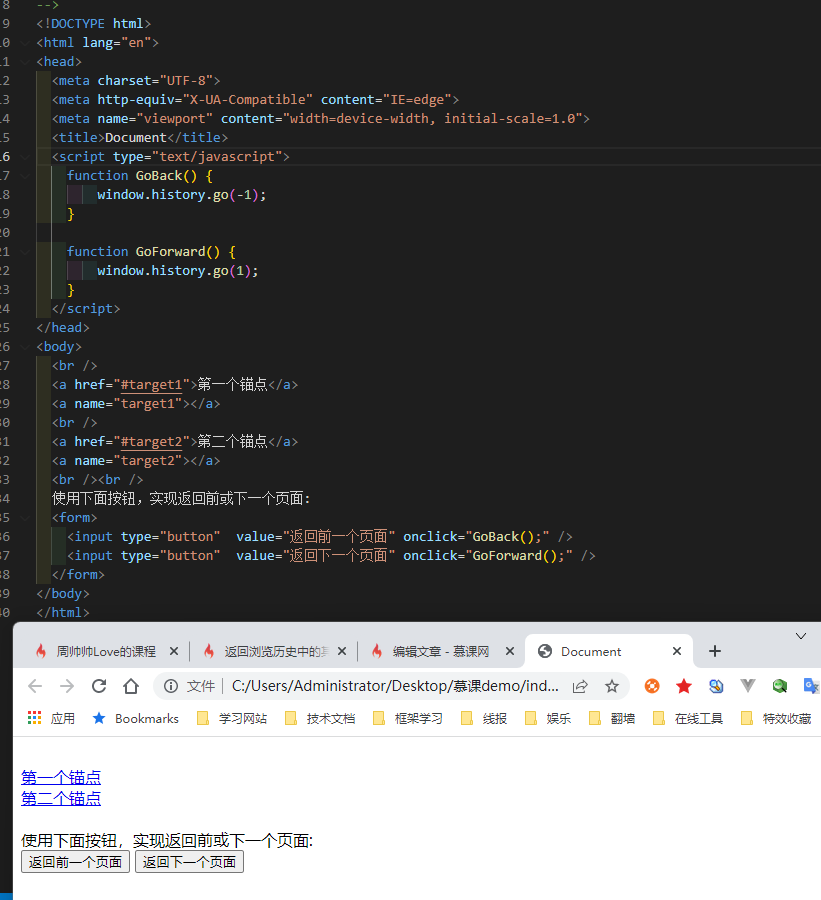
forward()表示加载 history 列表中的下一个 URL。如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法。window.history.forward();等于我们点击前进按钮。相当于window.history.go(1);
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。使用方法window.history.go(number);,参数如下:
如果number为-2时,相当于在浏览器中单击两次后退按钮操作一样。如果为正3表示返回当前页面之后浏览过的第三个历史页面。
今天学习的浏览器对象的前10小结,花费了60分钟,收获了window对象方法中我们常用的有setTimeout、setInterval、clearInterval等方法,使用方法可以让在什么时候去执行我们代码,并且执行完成后还可以进行清除。History对象中,我们可以对浏览器页面前进后退进行操作,从而达到我们需要的效果。
-
JAVA语音识别项目项目实战入门教程11-25
-
JAVA云原生项目实战入门教程11-25
-
Java语音识别项目入门:新手必读指南11-25
-
Java语音识别项目入门:轻松开始你的第一个语音识别项目11-25
-
Java语音识别项目入门详解11-25
-
Java语音识别项目教程:从零开始的详细指南11-25
-
JAVA语音识别项目教程:初学者指南11-25
-
Java语音识别项目教程:初学者指南11-25
-
JAVA云原生入门:新手指南与基础教程11-25
-
Java云原生入门:从零开始的全面指南11-25
-
Java云原生入门:新手必读教程11-25
-
JAVA云原生教程:新手入门及实战指南11-25
-
Java云原生教程:新手入门指南11-25
-
Java云原生教程:入门与实践指南11-25
-
Java对接阿里云智能语音服务项目实战教程11-25