Javascript
【学习打卡】第7天 【2022版】Vue3 系统入门与项目实战第七讲
课程名称: 2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节: 项目开发配套工具讲解
主讲老师: Dell
课程内容:
今天学习的内容包括:
组件:根组件在实例里面写,子组件在实际例外面通过components创建。
组件具备复用性;
组件分为:全局组件和局部组
全局数据,有一套机制流程更改数据步骤:
1.必须派发一个action;this .$store.dispatch(‘change’);
2.store感知到你触发了一个change 的action ,执行change
3.提交一个commit,触发一个mutation
4.对应的mutation被执行
5.在mutation 里修改数据
mutation 里只允许写同步代码, 不允许写异步代码 ,在actions里可以写异步代码
dispatch 和actions做关联,commit 和mutations做关联
课程收获:
前端工程化是把软件工程相关的方法和思想应用到前端开发中
<router-link/>路由跳转<router-view/>展示对应的路由界面
两者搭配使用
7.1/7.2 心得:
创建项目:
cd Desktop 切换到桌面目录
vue create 文件名
选择Manually select features 人工选择 之后选择你需要的东西
再选择你的vue版本
Pick a linter / formatter config: (Use arrow keys):ESLint with error prevention only
Pick additional lint features:Lint on save
Where do you prefer placing config for Babel, ESLint, etc.?:In dedicated config files放到单独文件中
Save this as a preset for future projects?:N
启动项目:
cd 文件名(这一步是找到文件所在位置)
npm run serve 启动
如果不希望通过命令行启动该项目,ctrl+c连按两次即可,将该项目拖到vscode中就可以通过vscode进行管理,启动同样也是 npm run serve
npm install -g @vue/cli 安装脚手架工具
npm install -g @vue/cli@4.5.9 安装某版本
npm uninstall vue-cli -g 删除旧的脚手架
安装国内镜像:
node -v
npm-v
npm install nrm -g nrm 安装
nrm ls 查看国内镜像源
nrm use taobao
组件传值的基本逻辑就是说,父组件向子组件传值,然后子组件接收这个值,再渲染值template模板里,这个基本逻辑要搞清楚
app是一个根组件,你其它所有子组件其实都嵌套在里面,原因在于,main.js这个文件其实就是创建一个vue实例,这个实例就是app.vue这个根组件,然后在将其渲染至app这个dom节点里面
工程文件源代码在src中
main.js是入口
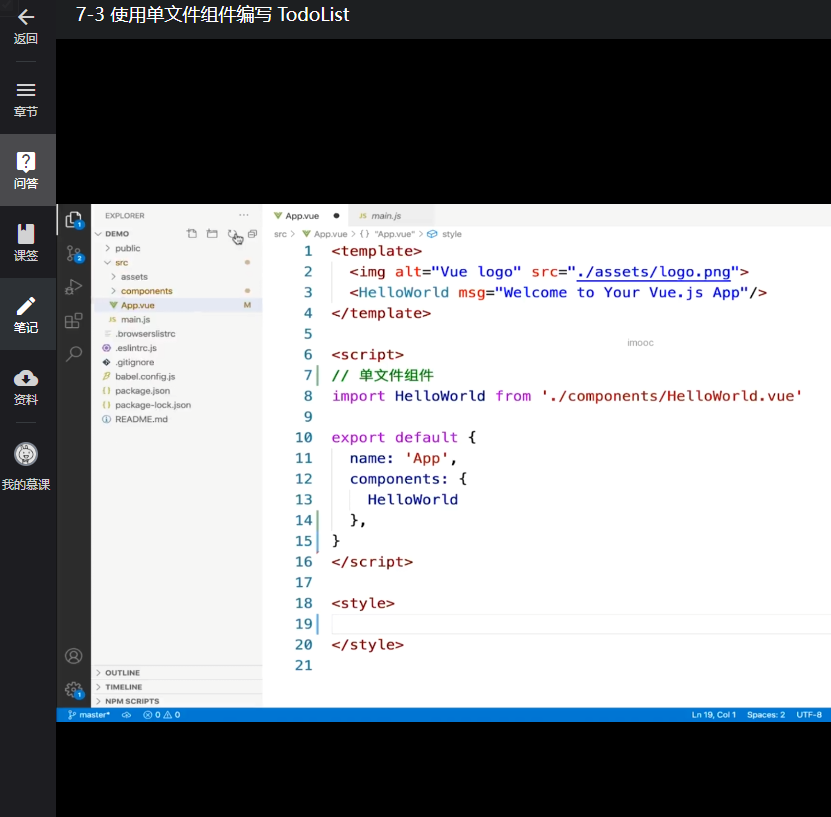
App.vue 写的是vue代码,描述一个组件
<script>
import Hello World from './componentes/HelloWorld.vue'
export default {
name:'App',
compnents:{
HelloWorld
},
}
</script>
name:表示这个组件的名字,App为根实例。
compoents:{HelloWorld}局部组件,这个局部组件来自于import …components文件夹下的HelloWorld.vue文件。
HelloWorld.vue文件的原始逻辑为接受一个msg参数,将参数展示出来
7.3 心得:
demo练习:
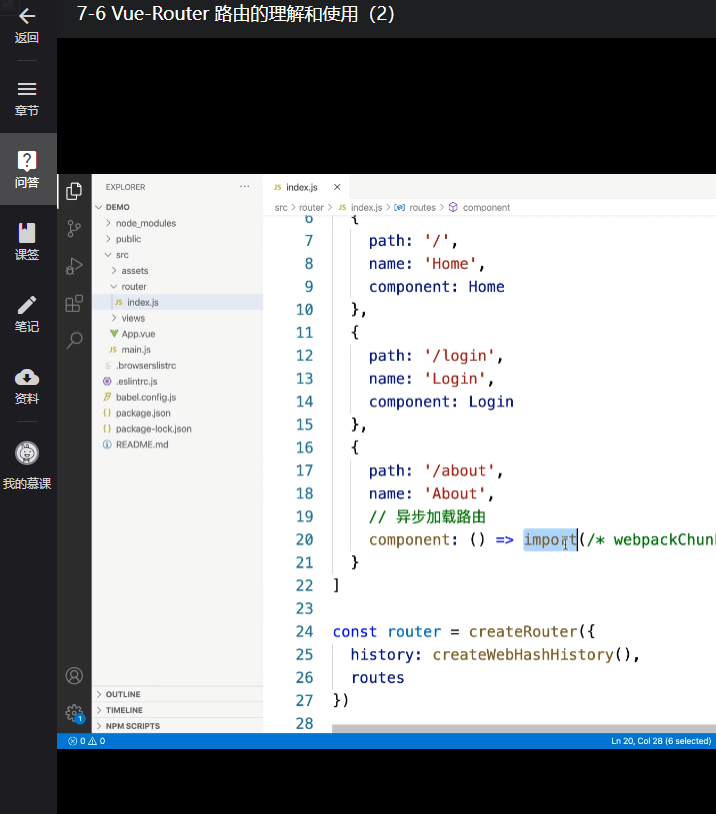
import { createRouter, createWebHashHistory } from 'vue-router'
import Home from '../views/Home.vue'
import Login from '../views/Login.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/about',
name: 'About',
// 异步加载路由
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
7.4 心得:
Node.js最大的价值是能让前端完全把控整个UI层,不论是浏览器的还是Server端的,做到这一点,我们工作的效率能得到很大的提升。我们前端更擅长于决定数据以何种方式呈现能带给用户更好的体验,而后端则更加了解如何处理数据。在这种新的分工方式下,后端只需要提供合适的数据操作接口,前端自己就能构建漂亮的、有效率的、可用性高的接口,从而实现用户所喜欢的各种交互。
7.5/7.6心得:
路由是指根据 url 的不同,展示不同的内容
带#为hash路由
router-link:是跳转路由的标签
router-view:负责展示当前路由对应的组件路由
<template> <div id="nav"> <!-- router-link 是跳转路由的标签--> <router-link to="/">Home</router-link>| <router-link to="/about">About</router-link> </div> <!-- router—view 负责展示当前路由对应的组件内容 --> <router-viev/> </template>
异步加载路由:用到的时候再加载,减少首页的加载,但是会造成页面跳转的时候加载较慢
component:()=> import(/*webpackChunkName:“about”*/ ‘../view/about’)
7.8、7.9、7.10 心得
VueX:数据管理框架
VueX创建了一个全局唯一的仓库,用来存放全局的数据
全局store的定义:
import { createStore } from 'vuex'
// VueX 数据管理框架
// VueX 创建了一个全局唯一的仓库,用来存放全局的数据
export default createStore({
state:{
name: 'dell'
},
mutations:{
},
actions:{
},
modules:{
}
})
组件的使用:计算属性comouted:{}
<script>
export default {
name: 'Home' ,
computed:{
myName(){
return this.$store.state.name;
}
}
}
</script>
vuex全局数据更改流程:
1、dispatch 方法,派发一个 action,名字叫做change
this.$store.dispatch(‘change’) // change就是action,dispatch就是派发
2、感知到 change 这个action,执行store 中 actions 下面的 change 方法
actions:{
change(){
console.log(123123);
}
}
3、commit 提交一个叫做change的数据改变
actions:{
change(){
this.commit(‘change’)
}
}
4、mutation 感知到提交的change改变,执行change方法,改变数据
mutations:{
change(){
console.log(‘mutation’)
}
}
5、在mutation里面修改数据
mutations:{
change(){
this.sata.name = ‘lee’
}
}
mutations里面只允许写同步代码,不允许写异步代码(例如setTimeout),在actions里面写异步代码
只有mutations可以修改state里面的数据
dispatch和actions做关联
commit和mutations 做关联
commit和mutation一起,dispatch和actions一起
7.11 心得:
CompositionAPI 使用的是useStore
全局使用vuex修改数据例子:使用commit,在mutations里进行修改
<template>
<div class="about">
<h1 @click="handleClick">This is an about page</h1>
<h1>{{name}}</h1>
</div>
</template>
<script>
import { toRefs } from 'vue';
import { useStore } from 'vuex';
export default {
name: 'Home' ,
setup(){
const store = useStore();
const { name } = toRefs(store.state);
const handleClick=()=>{
store.commit('changeName', 'hell') }
return { name, handleClick} }
}
</script>.
import {createStore} from 'vuex'
export default createStore({
state: { name: 'dell' },
mutations: {
changeName (state, str) {
state.name = str;
}
}
异步改变数据例子:使用dispatch,与actions关联
7.15 心得:
使用 axios 发送ajax 请求时,请求写在actions里
-
Vue入门教程:从零开始搭建第一个Vue项目12-28
-
Vue CLI入门指南:快速搭建Vue项目12-28
-
Vue3基础知识入门教程12-28
-
Vue3公共组件开发与使用入门教程12-28
-
Vue CLI学习:新手入门教程12-28
-
Vue CLI学习:轻松入门与实践指南12-28
-
Vue3公共组件学习入门指南12-28
-
Vue3公共组件学习:从入门到上手实战12-28
-
Vue3学习:从入门到初级实战教程12-28
-
Vue3学习:新手入门与初级教程12-28
-
Vue2面试真题详解与实战教程12-27
-
Vue3面试真题详解与实战攻略12-27
-
JS大厂面试真题解析与实战指南12-27
-
JS 大厂面试真题详解与实战指南12-27
-
React 大厂面试真题详解及应对策略12-27