Javascript
【学习打卡】第9天 vue基础入门
v-on:click 修饰符 @:click 绑定 click事件,阻止默认行为用 prevent【体会prevent代码简写的过程,重要】v-bind:[name] 修饰符 :[name] |
|
课程内容:
今天学习的内容包括:
第2章 Vue.js基础语法、生命周期与事件
2-5 常用模版语法讲解
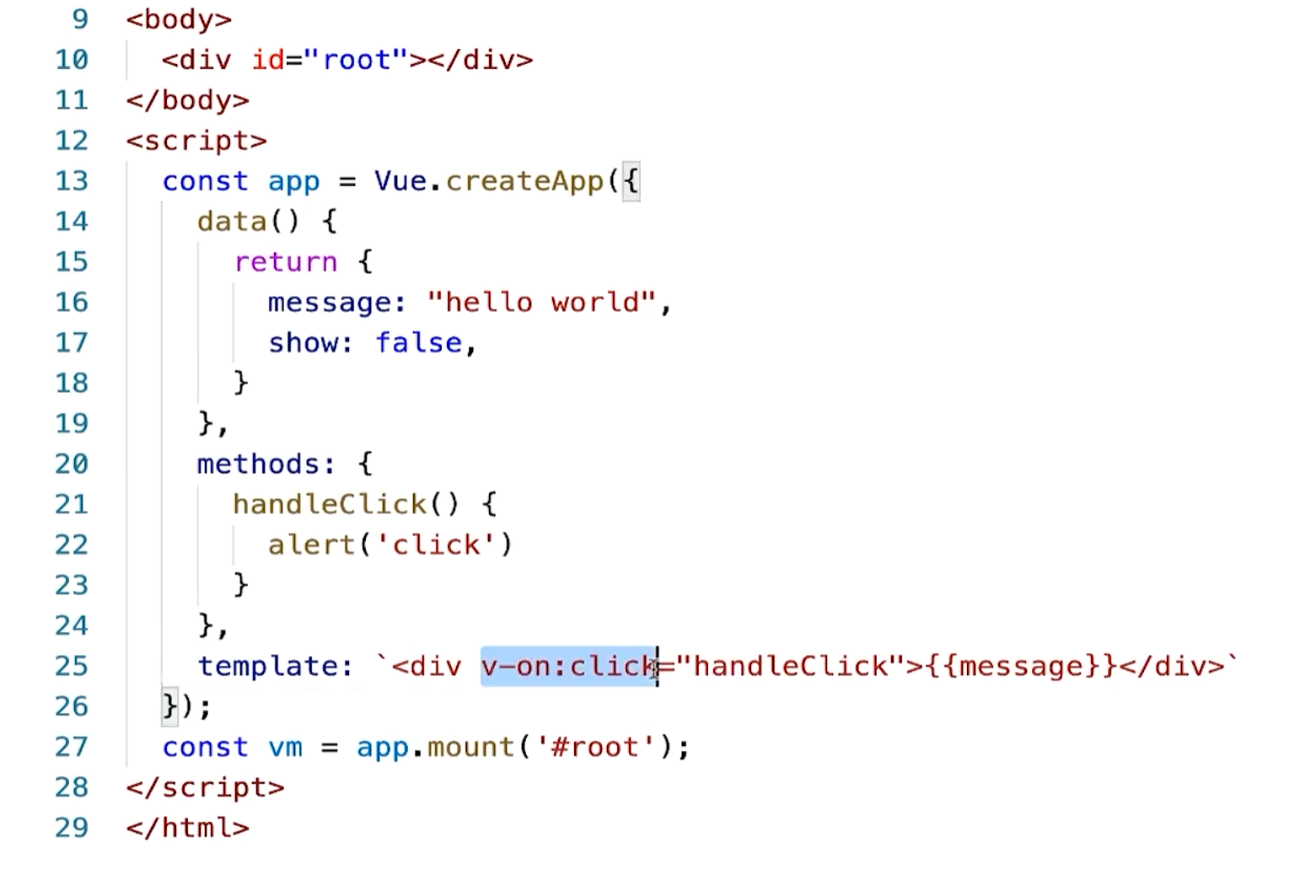
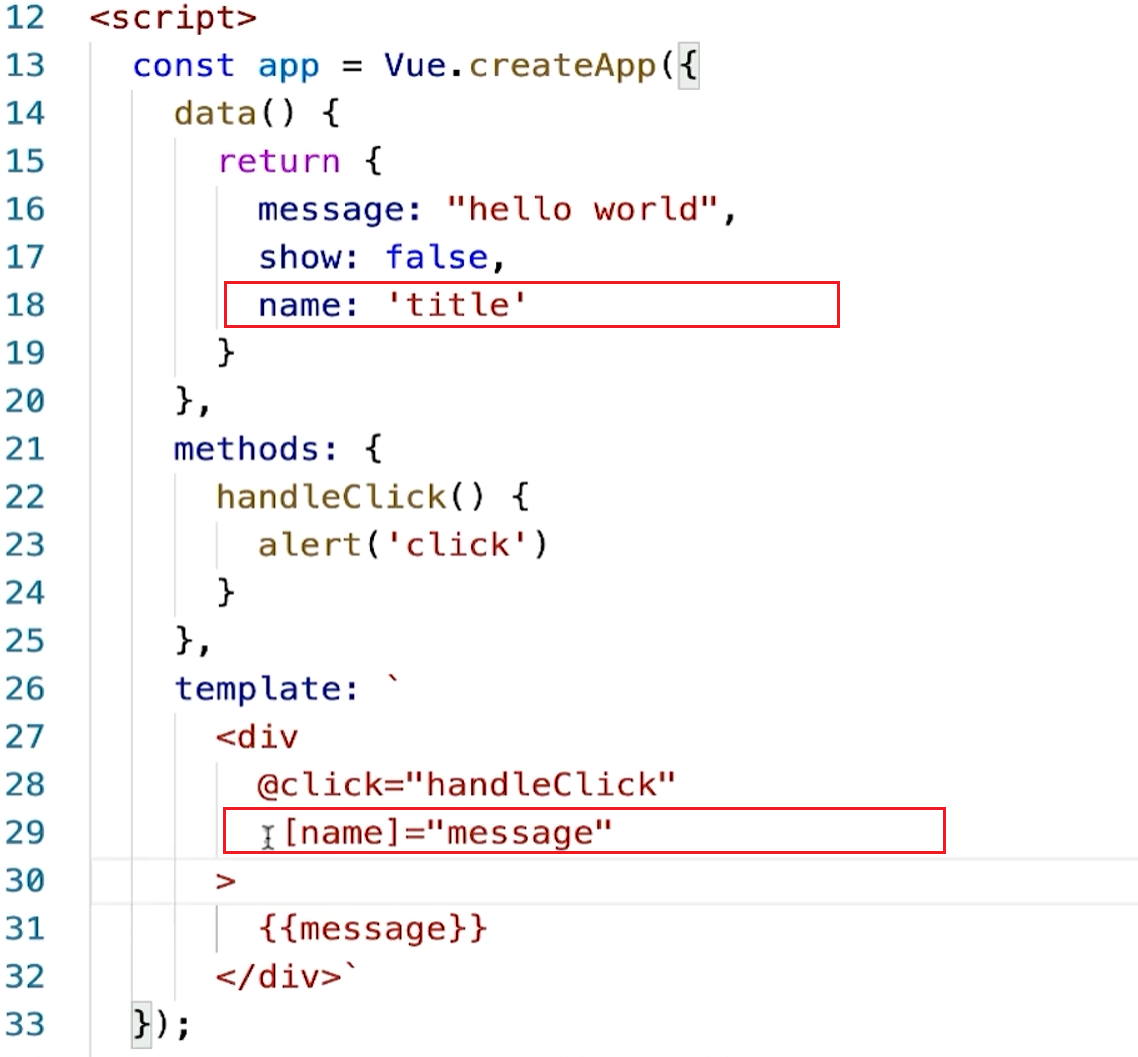
代码:
解读:
v-on可以做一些事件的绑定,冒号click表示绑定,click事件等于handleClick,我们就可以在methods里面去定一个handleClick方法,
alert(“click”)。
当你去做模板上面的事件绑定的时候,对应的方法一定要写在methods这样的对象里面去,否则它是不生效的。
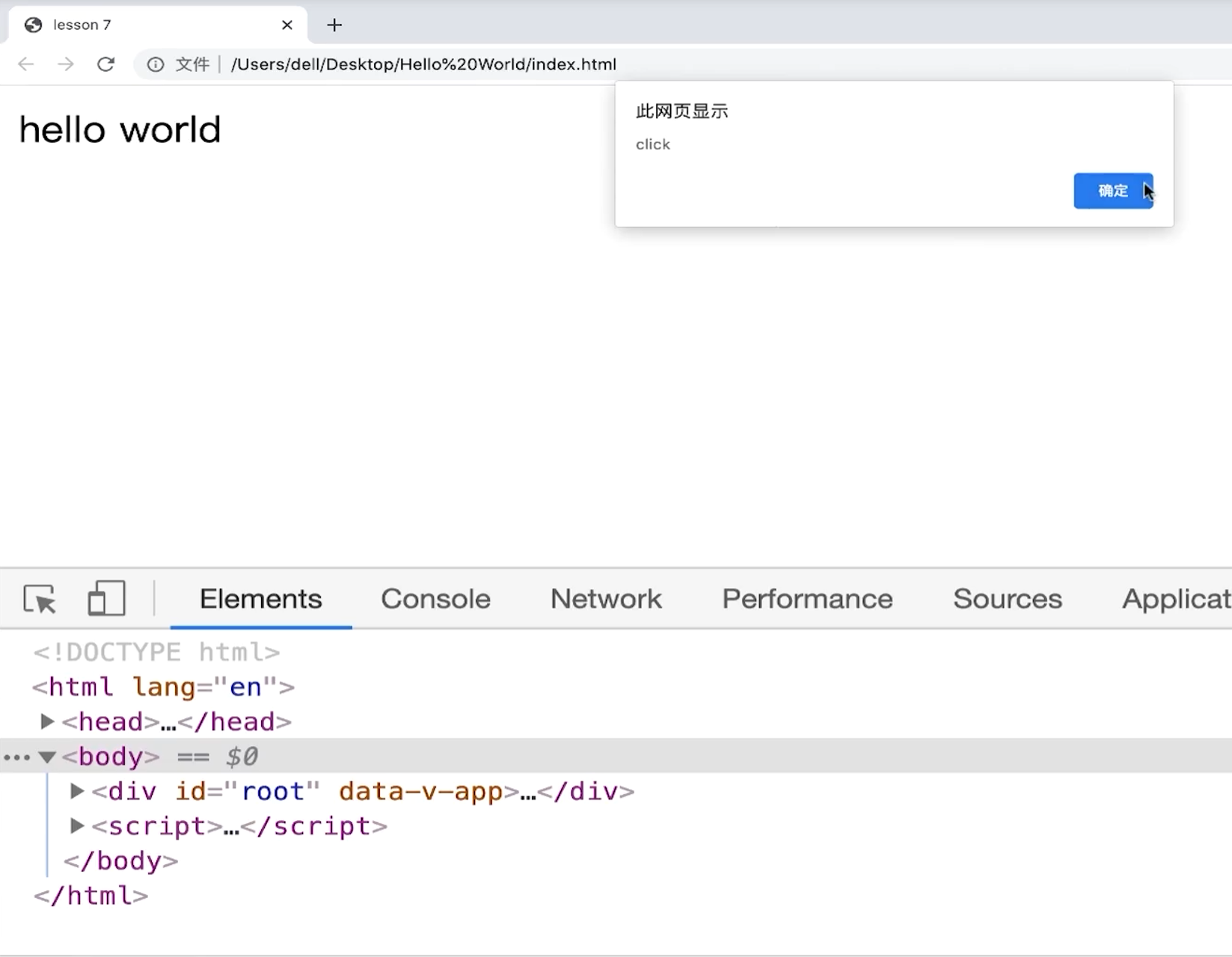
然后回到页面上我们刷新一下看好不好用,点击hello world没问题,click会被打印出来。
v-on:click它其实也是一个指令,它是事件绑定的vue的指令。
接着我们再去讲一个内容,就是像这些指令的简写,
比如说在这里我们用一个v-bind叫title等于message,
@click表示的就是v-on:click语法上的简写,
所以一般来说事件绑定我们就很少用v-on了。我们一般用@符号。
v-bind 指令 它也有简写,它的简写是什么?
冒号title 就可以了。其实它的意思就是v-bind:title,这块你也可以简写成冒号title就可以了。
接着我们再来讲两个小的内容,
比如说我这里我现在还是用title和click来给大家举例子,
我们来看, 比如说我现在div标签上title是message 的数据的内容,有的时候我属性的名其实我也不知道到底要显示什么样的属性名,
比如说可能是title,可能是title1,可能是name对吧?
属性名我也不定,这个时候其实我们可以怎么写?
我可以定义一个数据就叫name,比如说我现在是title,
这块我其实以前是直接写成 title,就写死了,其实我可以用一个中括号的形式,然后写name,这个时候表示的是什么?
表示的是我要绑定一个什么样的属性,我绑定的属性的内容是由name来决定的,就相当于中括号 name 代表的就是 title。这么去写。
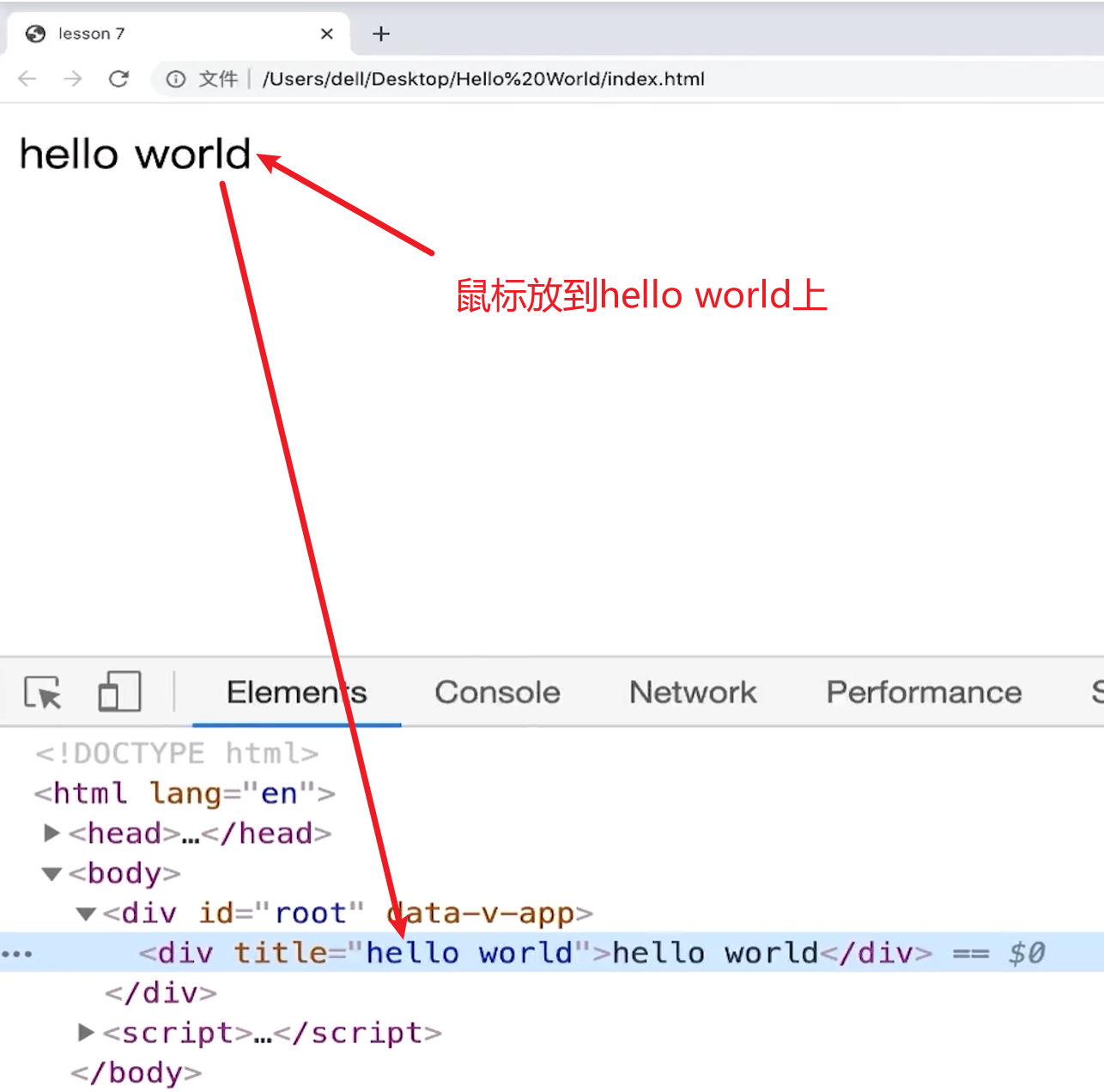
其实我属性的名字就变得灵活了,比如说现在我写的是title,那么指的就是title 它对应的值是message,对应的数据内容是hello world。
回到页面上我们来刷新一下,然后鼠标放到hello world上面来,
发现title等于hello word,
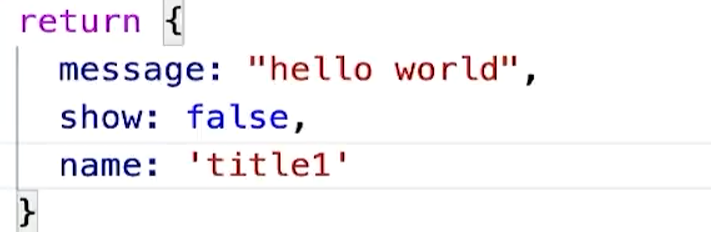
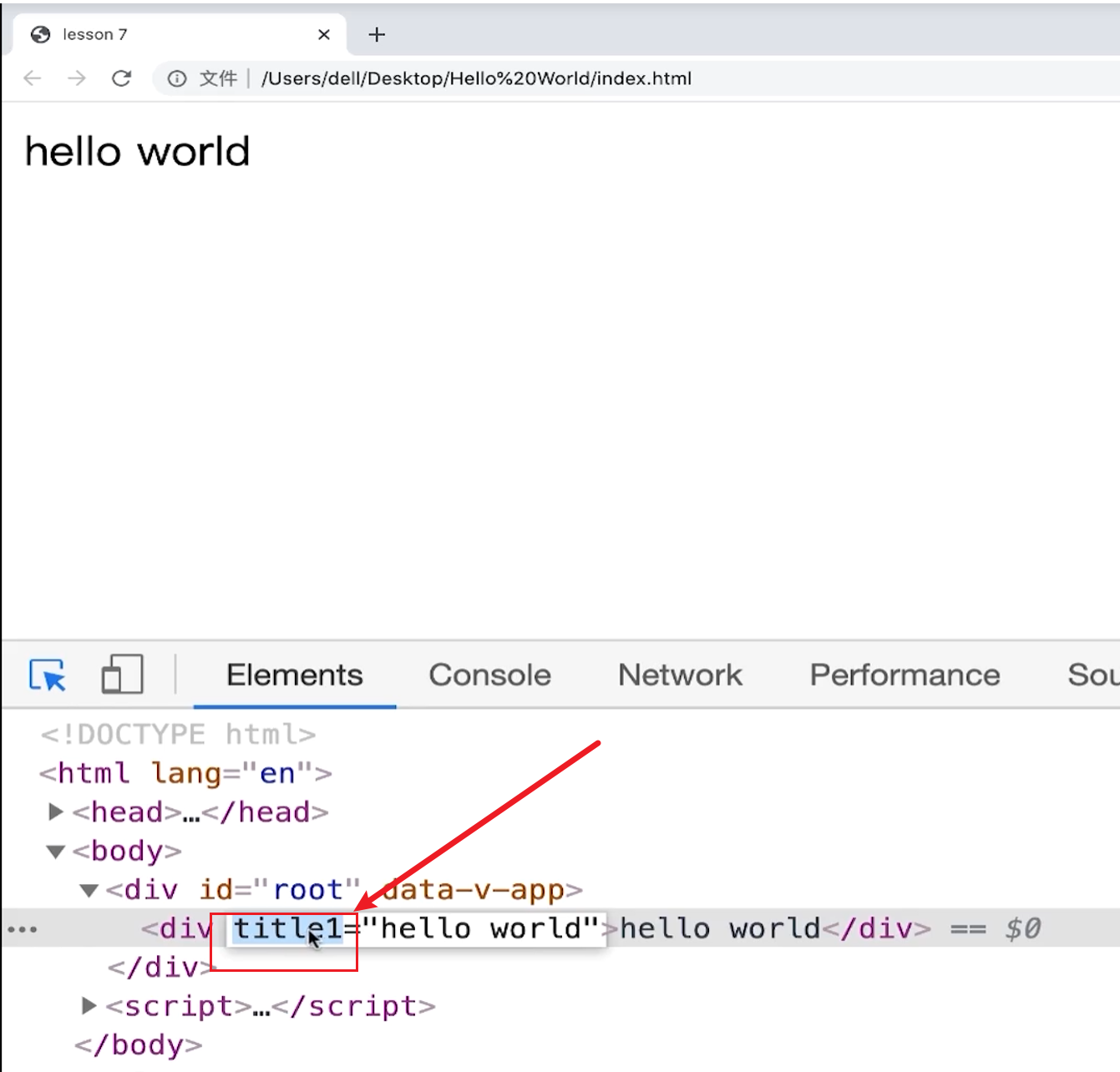
比如说我现在属性的名字,我想发生一下变化,变成title1,我这里只要写成title1就可以了,
刷新一下,然后这里大家看你的属性的名字就变成title1了。
这种语法在vue里面,我们把它叫做动态属性,其实v-bind,它可以去用这种动态属性,事件这块也可以用动态属性。
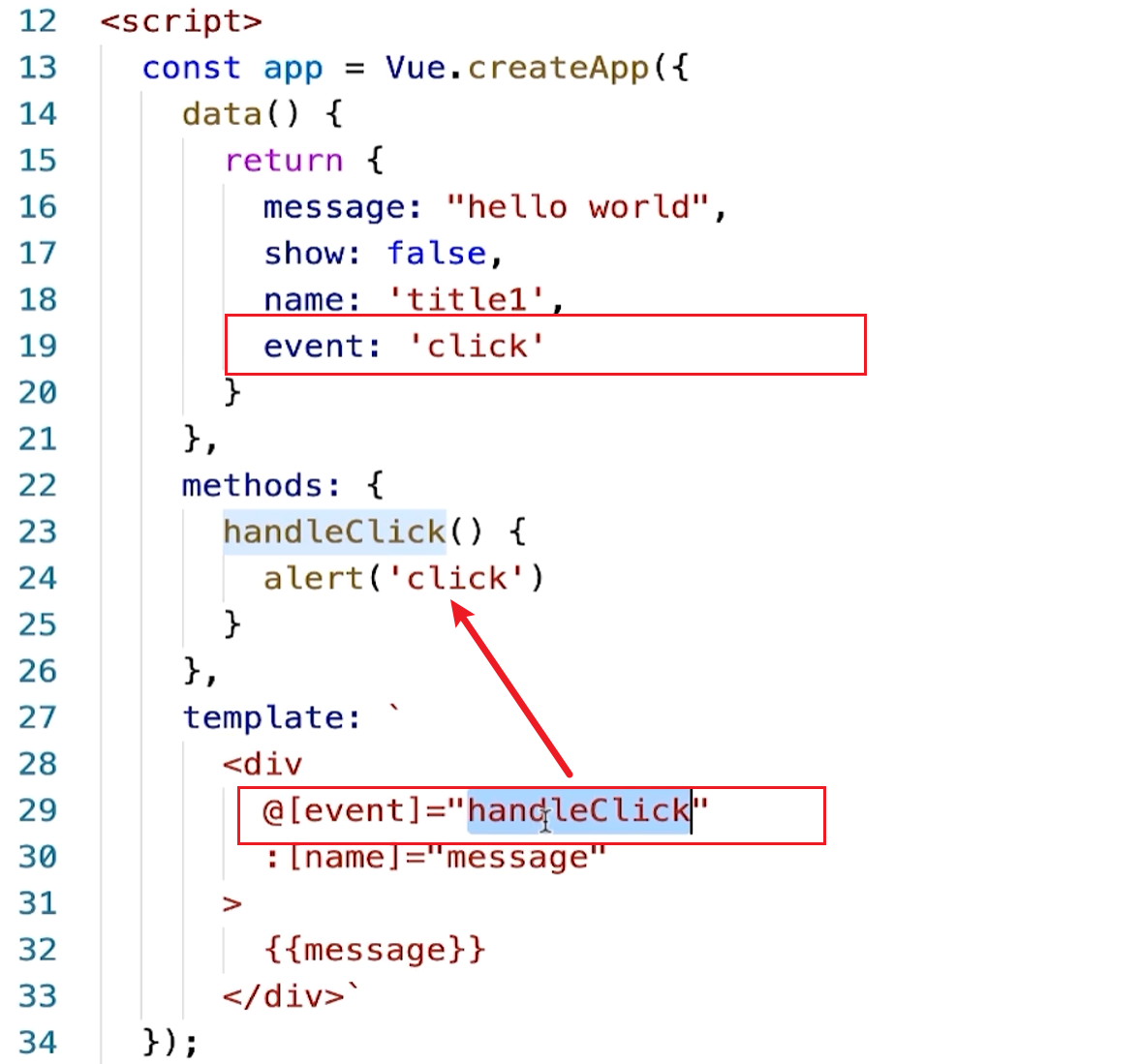
比如说现在我给 div 绑定的是固定的一个click事件,我可以通过变量去控制这个事件的名字,怎么控制呢?
我在这里起一个数据的变量,名字叫做event,它是click,
ok,这块我也可以变成event,意思就是我现在绑定什么样的事件是由event来决定的,它绑定的是click事件,
那么现在执行handleClick这个方法,
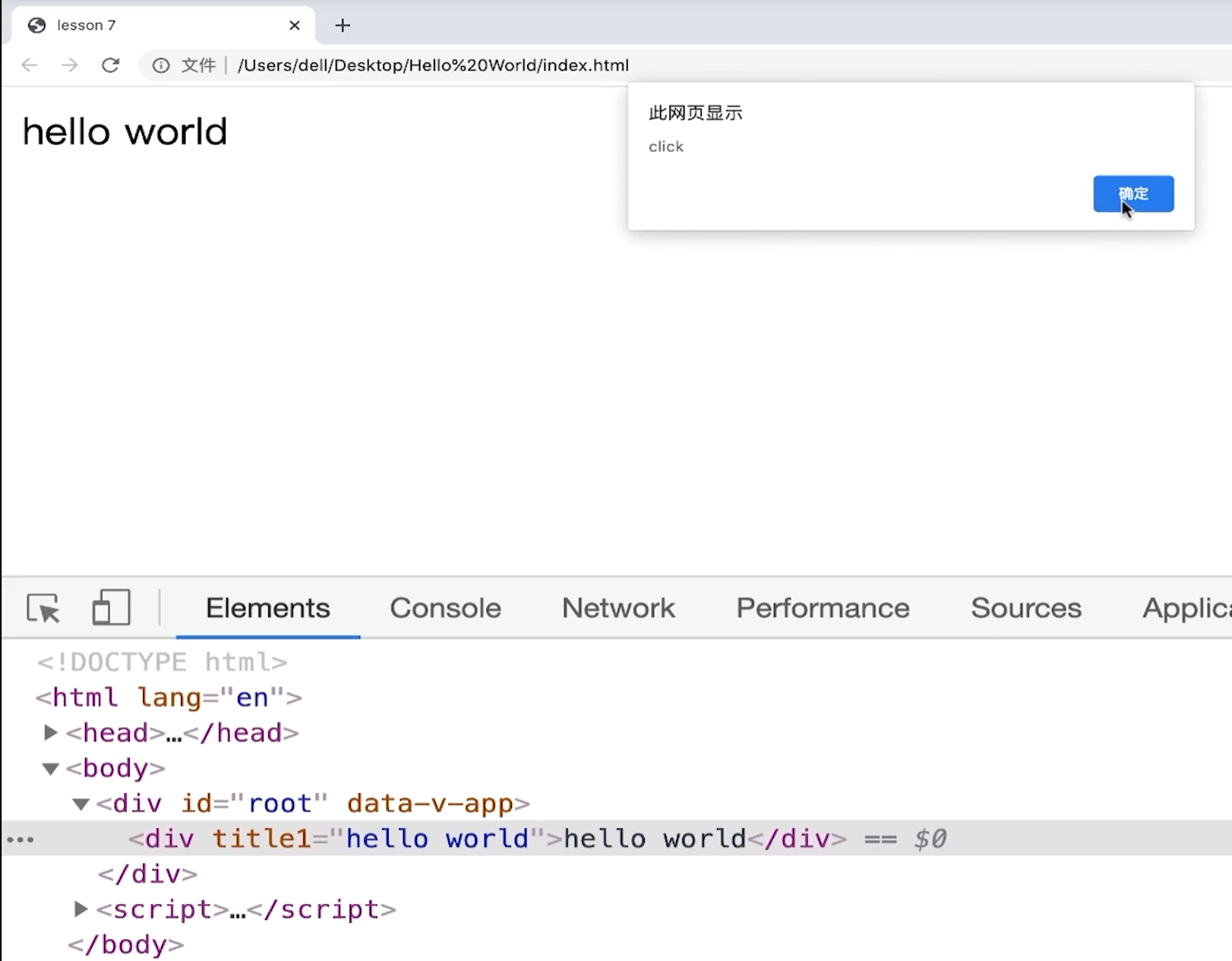
我们到页面上刷新,
点击hello world,弹出click没问题。
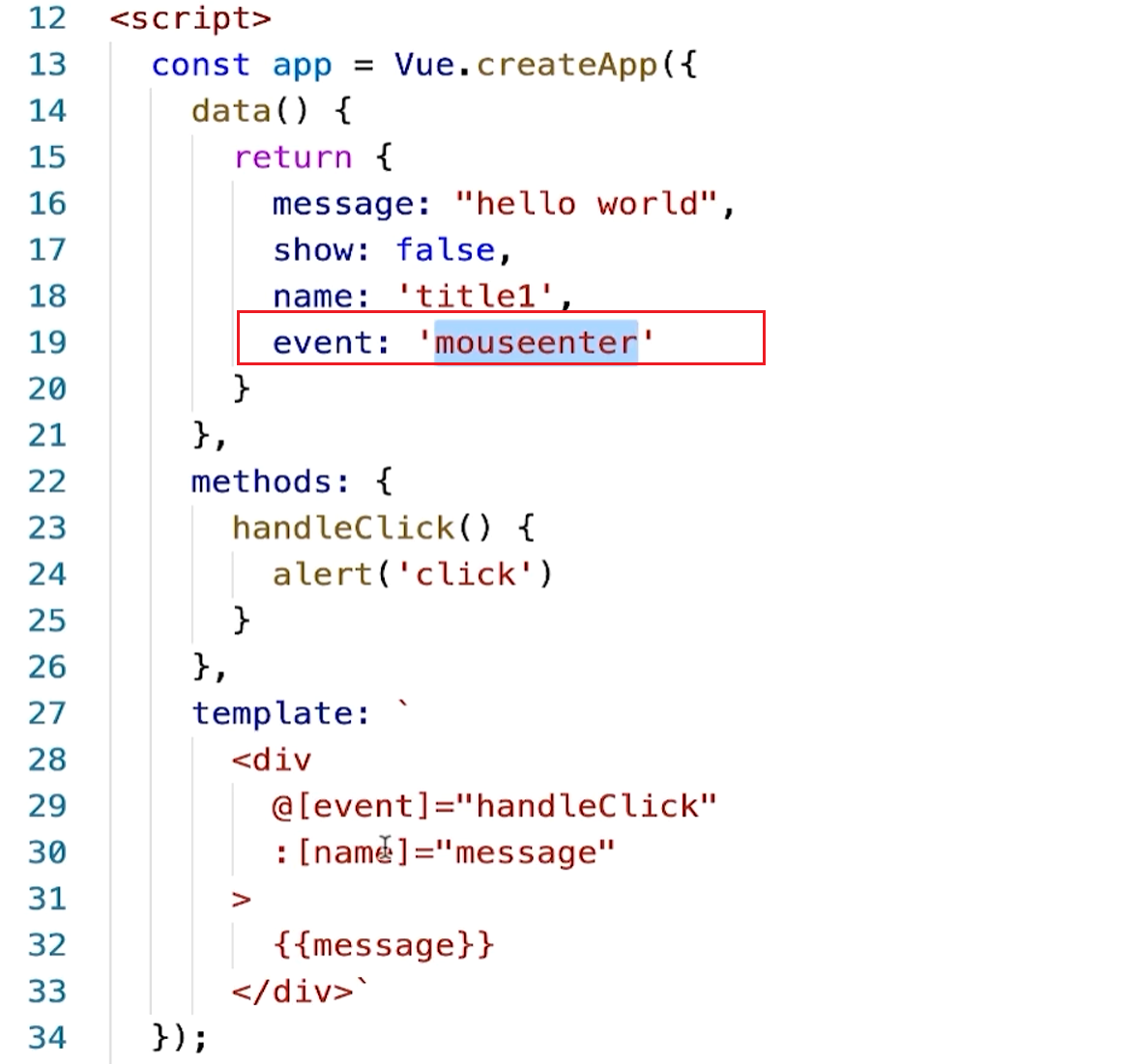
比如说我改一个事件,我改成mouseenter,鼠标滑入的时候执行,
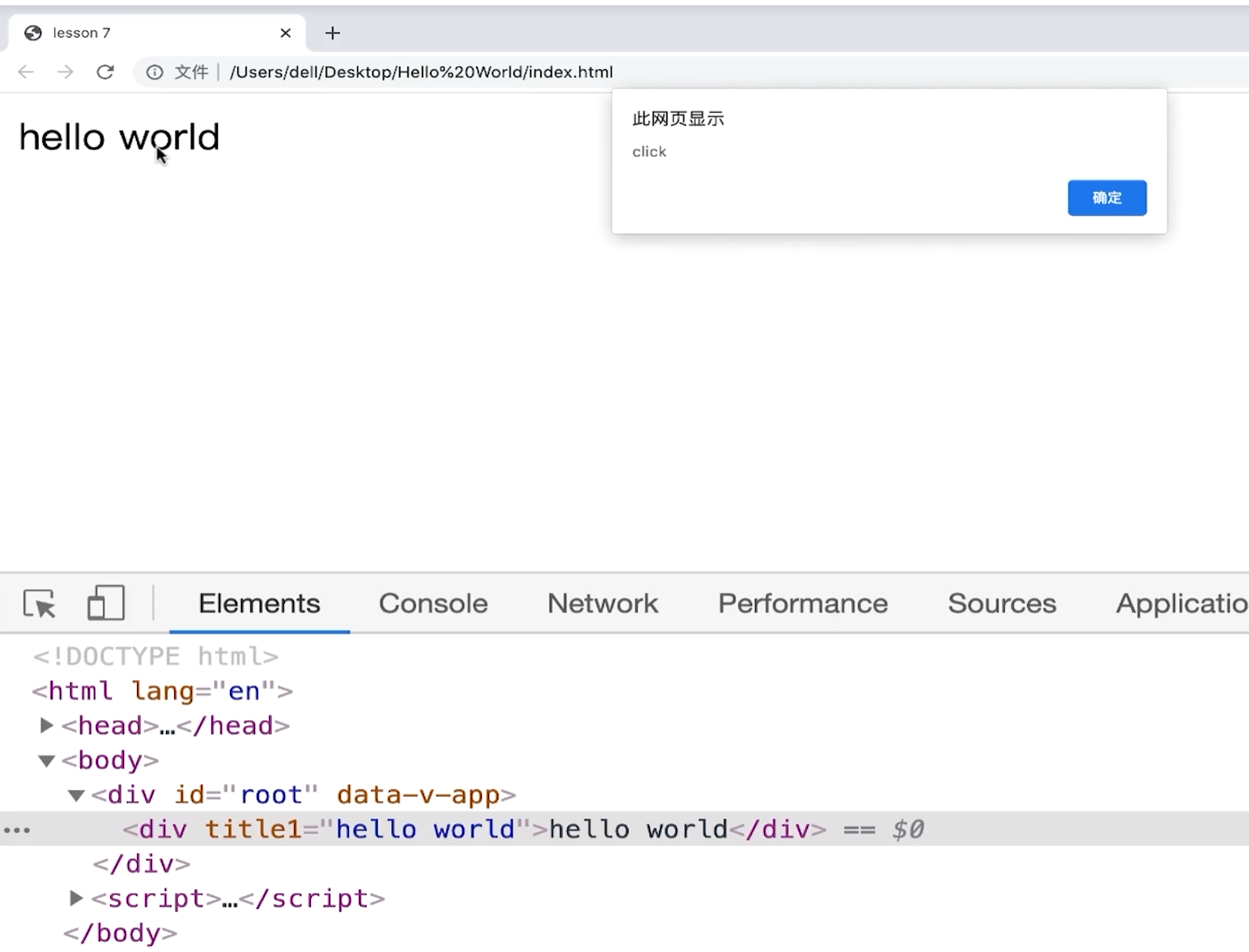
这个时候我们回到页面上刷新,我们鼠标移上去就行:
我没有点击hello world 就执行click了,说明我现在这个事件的名字也可以由一些数据去做控制,
了解即可,实际上开发过程中我觉得用的不是特别的多,
最后我们再来给大家举一个例子,我们可以去写一个form表单模板,然后action 比如说等于www.baidu.com,
我们定义了一个form表单,然后点击提交的时候,它就会跳转到百度,
然后有一个submit这样的元素,它可以提交,
保存,回到我们的页面上刷新。然后我们点击提交,大家看它会跳到百度,
但有时候比如说我点击提交的时候,我希望它阻止默认行为,我们怎么办?
我们可以在这里去做这样的一个绑定。v-on:click等于handleClick,我们可以复习一下刚才的语法,这里我们可以加@符号的表示绑定click事件,
然后我会执行handleClick这个方法。这里面会有e,可以调一下 preventDefault方法,阻止一下它的默认行为,让它不跳转。
我们看这样做可不可以,刷新一下,点击提交,这个时候它就跳转不了了,
因为你阻止它的默认行为了,
除了这么写有没有更简单的一个写法?
其实是有的。比如说你经常要去做这种默认行为的阻止,它是一个非常常见的功能,那么你不必写得这么麻烦,
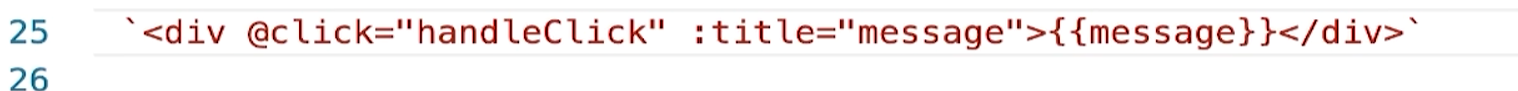
你可以直接@click.prevent="handleClick",
这里 其实你不用去写 阻止默认行为的逻辑了:
图片上传失败!
你可以在23-24行删掉e相关的代码,比如说alert(“click”)写你的业务逻辑就行,
把prevent这种阻止默认行为的代码,通过这样一个点prevent写在click事件后面,
图片上传失败!
28行改成@click.prevent="handleClick"
这种语法叫做一个修饰符,它指的是我绑定一个click事件,这个click事件绑定的时候,ta会阻止当前点击的默认行为,
通过这样的一个修饰符来表述 阻止完了之后再执行我的逻辑,
有prevent,它不会跳转,但如果你把prevent去掉,保存再来过来刷新,点击提交的时候,ok它会跳转到百度。
-
React入门教程:从零开始搭建你的第一个React应用12-26
-
Vue2入门教程:轻松掌握前端开发基础12-25
-
Vue3入门指南:快速搭建你的第一个Vue3项目12-25
-
JS基础知识入门教程12-25
-
React基础知识详解:从入门到初级应用12-25
-
Vue3基础知识详解与实战指南12-25
-
Vue3学习:从入门到初步掌握12-25
-
Vue3入门:新手必读的简单教程12-25
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20