Javascript
【学习打卡】第5天 vue-cli创建出来的工程代码详解
本文主要是介绍【学习打卡】第5天 vue-cli创建出来的工程代码详解,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:毕业一课通,从开题到答辩高效完成
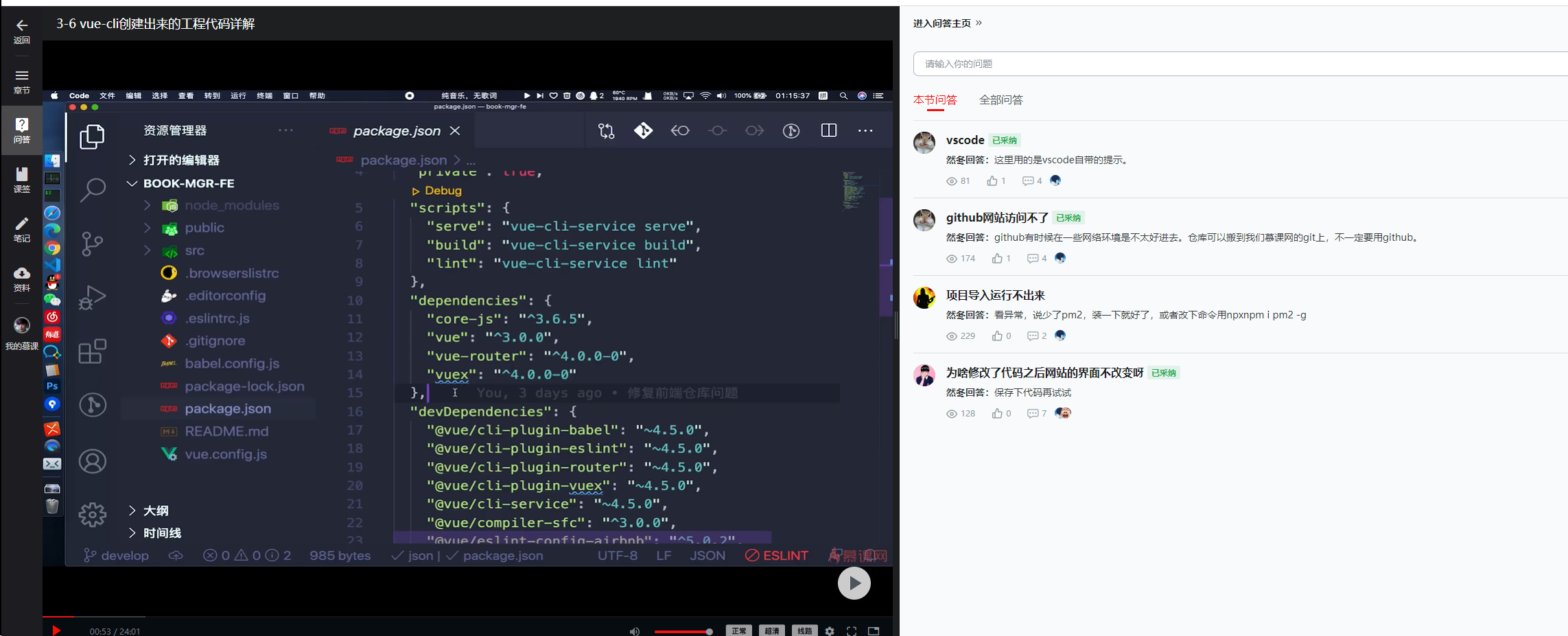
课程章节:第3章 3-6 vue-cli创建出来的工程代码详解
主讲老师:然冬
课程内容:
安装vue cli脚手架,查询版本信息
创建一个项目
管理状态使用vuex
.vue文件
export defalut
课程收货:
Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
模块化组件
运行以下命令来创建一个新项目:vue create hello-world 可以使用下列任一命令安装这个新的包: npm install -g @vue/cli yarn global add @vue/cli
import App from './App.vue'
import router from './router'
import store from './store'
createApp(App){
.use(store)
.use(router).mount('#app')
}
这篇关于【学习打卡】第5天 vue-cli创建出来的工程代码详解的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
Vue3学习:从入门到初步掌握12-25
-
Vue3入门:新手必读的简单教程12-25
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
栏目导航