HTML5教程
【学习打卡】第3天 前端模拟面试第3章
本文主要是介绍【学习打卡】第3天 前端模拟面试第3章,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:前端面试模拟+复盘 ,揭秘面试官的内心世界
课程章节: 1到10节
主讲老师:双越
课程内容
这章应该了第二位面试选手,学历背景是大专,6年工作经验,其中有2年后端经验然后转前端的,主要使用Vue技术栈,做过公众号、小程序和一些电商服务的App。
对于有多年工作经验的人,面试官可能对应试的期待比较高,不过参与的嘉宾转行的前端技术栈似乎不是非常深入了解,Vue3新出了也仅仅习惯Option API,资历上跟普通前端拉不开差距。这样也给我们提供了很好的参考。
考察内容方面:
- CSS盒模型的考察,计算。内容很基础,最多涉及布局、定位、响应式等
- 使用JS设计三种菜单,考擦的是class继承,JS继承
- JS this的读代码看结果,this的考察是前端面试的重中之重了!
- Event loop的运行
- JS垃圾回收算法的使用,涉及JS函数执行栈,堆栈内存,WeakMap WeakSet相关知识
- Vue3自定义v-model,跟Vue2有点相似,考察手写能力和复杂组件的封装经验
- Vue3封装心跳组件,需要有对定时器的管理意识
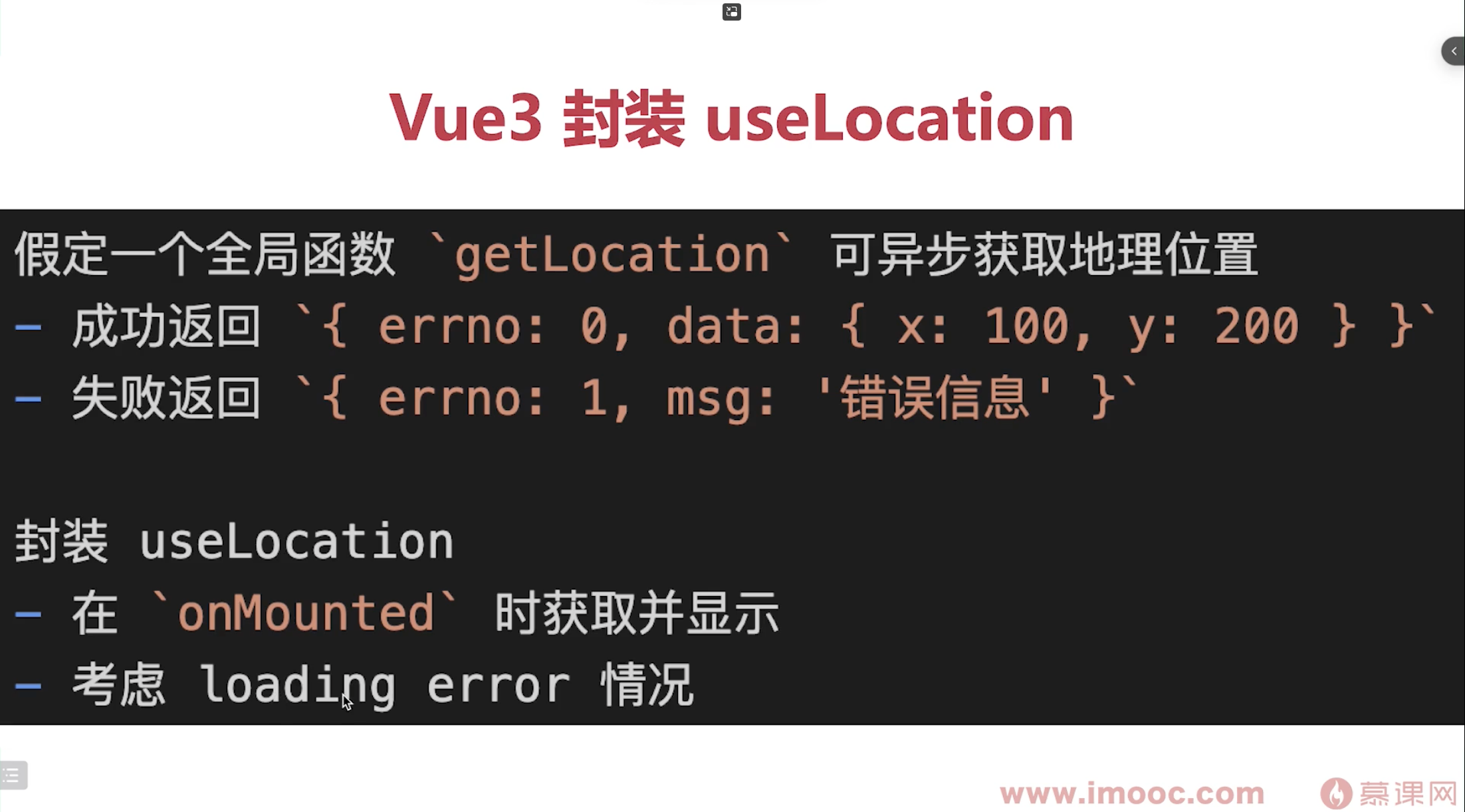
- Vue3封装useLocation,面向未来,使用新技术
课程收获
前端老兵,需要给人一些耳目一新的感觉,让人明白自己的资历是有的,或者有管理和设计的经验最好。
技术方面可以更精深一点,比如TypeScript、Vue3、Webpack、Vite、性能优化、React的了解。
心跳组件老题目了,记录一下:
import { ref, onMounted, onBeforeUnmount } from 'vue'
export default {
name: 'HeartBeat',
setup() {
const timerRef = ref(0)
onMounted(() => {
function fn() {
console.log('hello')
timeRef.value = setTimeout(fn, 1000) // "心跳"尽量避免用setInterval
}
timerRef.value = setTimeout(fn, 1000)
})
onBeforeUnmount(() => {
console.log('destory')
clearTimeout(timerRef.value) // 组件销毁时,一定要清除定时器
})
}
}
学习截图:
这篇关于【学习打卡】第3天 前端模拟面试第3章的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
动态面包屑教程:新手入门指南12-21
-
动态主题处理教程:新手必读指南12-21
-
富文本编辑器教程:新手入门指南12-21
-
前端项目部署教程:从零开始的全面指南12-21
-
拖拽表格教程:轻松入门指南12-21
-
Element-Plus教程:新手入门与实战指南12-21
-
TagsView标签栏导航教程:轻松掌握标签栏导航12-21
-
动态表格实战:新手入门教程12-21
-
动态菜单项实战:一步步教你实现动态菜单项12-21
-
动态面包屑实战:新手教程12-21
-
富文本编辑器实战入门教程12-21
-
拖拽表格实战:新手必备教程12-21
-
前后端分离学习:从入门到实践的简单教程12-20
-
入职第一天,看了公司代码,牛马沉默了12-19
-
前后端分离资料详解:新手入门指南12-19
栏目导航