C/C++教程
【学习打卡】第2天 ES(6-11)全版本语法-Ajax原理与Callback Hell
本文主要是介绍【学习打卡】第2天 ES(6-11)全版本语法-Ajax原理与Callback Hell,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
-
课程名称:JavaScript ES(6-11)全版本语法 每个前端都需要的基础课
-
课程章节: Ajax原理与Callback Hell
-
主讲老师:谢成
课程内容:
今天学习的内容包括:
Ajax原理与Callback Hell
课程收获:
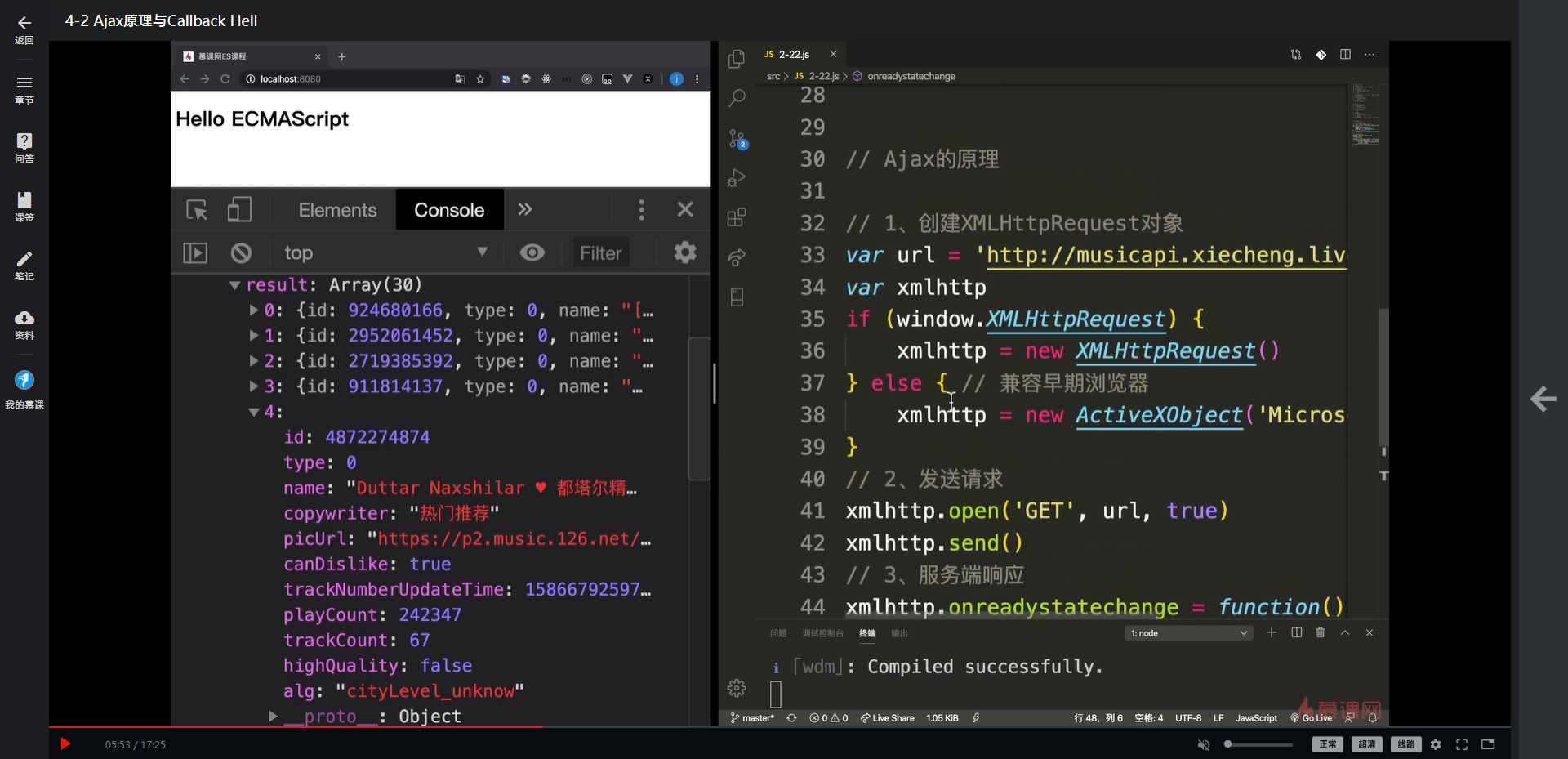
Ajax的原理
function ajax(url, callback) {
// 1、创建XMLHttpRequest对象
var xmlhttp
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest()
} else { // 兼容早期浏览器
xmlhttp = new ActiveXObject('Microsoft.XMLHTTP')
}
// 2、发送请求
xmlhttp.open('GET', url, true)
xmlhttp.send()
// 3、服务端响应
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState === 4 && xmlhttp.status === 200) {
var obj = JSON.parse(xmlhttp.responseText)
// console.log(obj)
callback(obj)
}
}
}
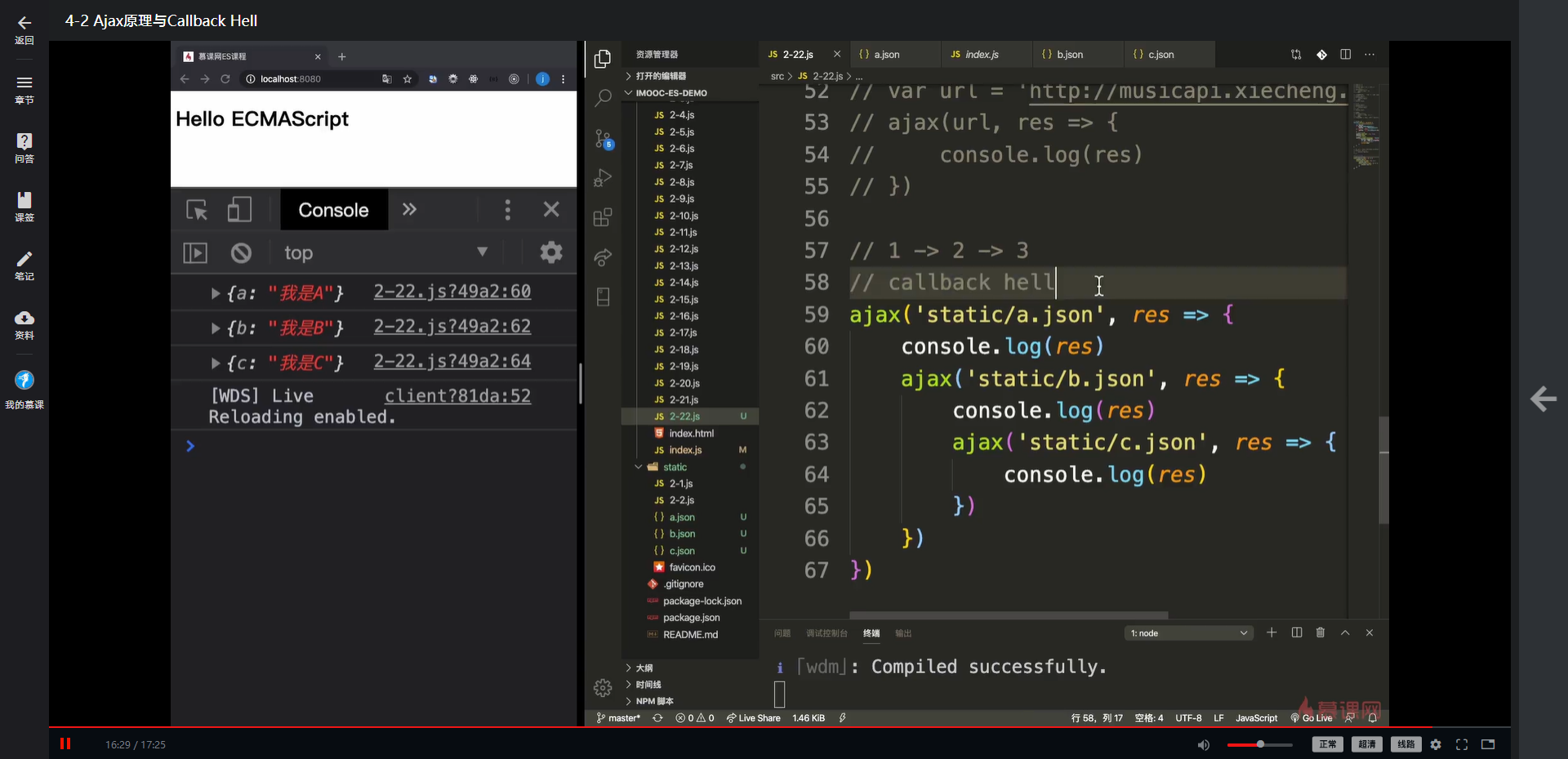
callback hell (回调地狱)
层层嵌套,会难以维护,可读性很差
ajax('static/a.json', res => {
console.log(res)
ajax('static/b.json', res => {
console.log(res)
ajax('static/c.json', res => {
console.log(res)
})
})
})
今天学习课程共用了35分钟,重新了解了一下Ajax原理与Callback Hell,这是我不知道第多少次决心补习JavaScript基础,希望能够坚持下去。
这篇关于【学习打卡】第2天 ES(6-11)全版本语法-Ajax原理与Callback Hell的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
怎么切换 Git 项目的远程仓库地址?-icode9专业技术文章分享12-24
-
怎么更改 Git 远程仓库的名称?-icode9专业技术文章分享12-24
-
更改 Git 本地分支关联的远程分支是什么命令?-icode9专业技术文章分享12-24
-
uniapp 连接之后会被立马断开是什么原因?-icode9专业技术文章分享12-24
-
cdn 路径可以指定规则映射吗?-icode9专业技术文章分享12-24
-
CAP:Serverless?+AI?让应用开发更简单12-24
-
新能源车企如何通过CRM工具优化客户关系管理,增强客户忠诚度与品牌影响力12-23
-
原创tauri2.1+vite6.0+rust+arco客户端os平台系统|tauri2+rust桌面os管理12-23
-
DevExpress 怎么实现右键菜单(Context Menu)显示中文?-icode9专业技术文章分享12-23
-
怎么通过控制台去看我的页面渲染的内容在哪个文件中呢-icode9专业技术文章分享12-22
-
el-tabs 组件只被引用了一次,但有时会渲染两次是什么原因?-icode9专业技术文章分享12-22
-
wordpress有哪些好的安全插件?-icode9专业技术文章分享12-22
-
wordpress如何查看系统有哪些cron任务?-icode9专业技术文章分享12-22
-
Svg Sprite Icon教程:轻松入门与应用指南12-21
-
Excel数据导出实战:新手必学的简单教程12-20
栏目导航