Javascript
【学习打卡】第1天 创建 koa.js 项目
本文主要是介绍【学习打卡】第1天 创建 koa.js 项目,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
课程名称:Vue3+ElementPlus+Koa2 全栈开发后台系统
课程章节: 第3章 Koa架构设计
主讲老师:河畔一角
课程内容:
今天学习的内容包括:如何使用 koa.js 创建一个服务端应用
课程收获:
使用脚手架创建 koa.js 项目的步骤:
1.全局安装脚手架工具
npm install -g koa-generator
2.使用脚手架创建项目:
// koa2 是脚手架工具提供的一个命令,用于创建项目 koa2 manager-server
3.进入到项目目录,安装项目依赖
npm install
4.启动项目
/bin/www 文件里使用 http.createServer 方法创建了一个 server,并且设置了默认的端口号为3000。
脚手架创建的项目配置了几个 scripts 命令:
"scripts": {
"start": "node bin/www",
"dev": "./node_modules/.bin/nodemon bin/www",
"prd": "pm2 start bin/www"
}
这三个命令分别用来启动项目,开发环境下启动项目,生成环境下启动项目。
选择第二个启动项目:
npm run dev
然后浏览器访问 http://localhost:3000 就能能看到项目创建成功并且运行了。
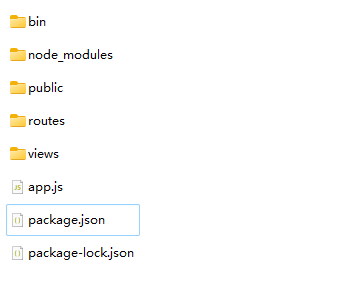
项目目录介绍:
bin:项目启动的入口文件 public:静态资源目录,可以存放 js、css、图片等文件 routes:路由目录,在这里写接口 views:页面目录 app.js:koa.js 创建应用的文件
这篇关于【学习打卡】第1天 创建 koa.js 项目的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
-
Vue3学习:从入门到实践的简单教程12-20
-
Vue学习:从入门到简单项目实战12-20
栏目导航