Javascript
【学习打卡】第1天 vue基础入门
我写作,我快乐。 —— 只是为了好玩
学习起始时间:2022.08.01 21:49
课程名称:前端工程师2022版
课程章节: 第1章 Vue.js初识
主讲老师:Dell
课程内容:
今天学习的内容包括:
第1章Vue.js初识
1-1编写HelloWorld和Counter
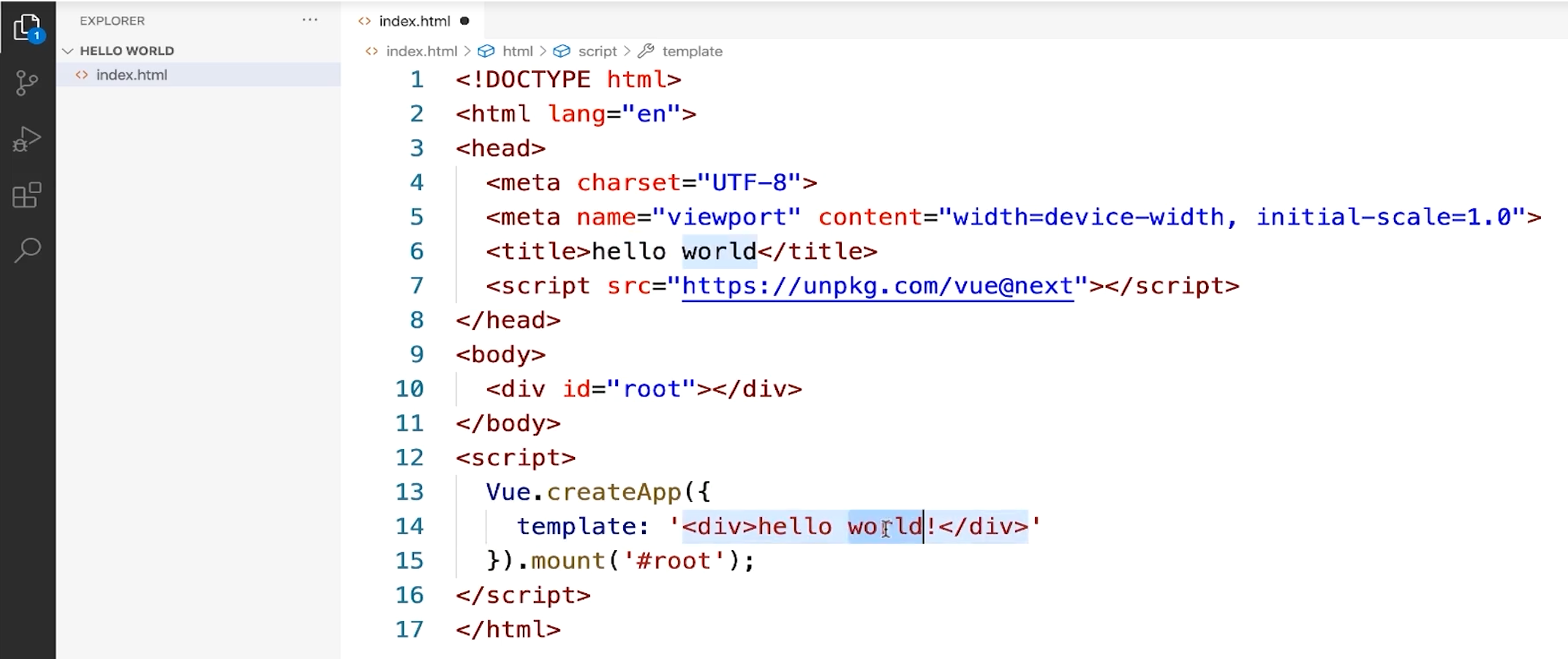
代码:
渲染:
原理解读:
到底这一堆代码是什么意思?我来翻译翻译什么是惊喜。
我们创建一个叫做 index.html 的文件,
这里有一个快捷键,我们输入一个叹号,
然后按住我们键盘上的 tab 键,它会自动的帮助我们去补全 h5 的代码,
也就是说通过一个叹号 + tab 键 就会帮我们生成一个 html 的内容。
好,在这里面我把title改成hello world,接着我们去引入 vue 的源码,怎么引?
在下面写一个script标签,src等于这样的一个地址【见第七行代码】,
这是vue提供给我们可以直接引入的一个cdn地址。
我们用它就可以直接编写vue的代码了,也就是我们可以直接引入vue的库,
这么引入之后我们就可以写一点vue的代码了。
首先在body里面我们写一个div,
然后我们给他一个 id 叫做root,接着我们在下面再写一个script标签,
在那里面我们来写vue的代码,怎么写?
Vue.createAPP,我们创建一个Vue的实例,就这样的一个语法就可以了。
然后我们里面可以写一个template,比如说我这里写一个div + hello world,
然后我们调用它的mount方法,里面写一个 #root 这样的选择节点,这块什么意思?
大家可能现在根本就不懂,没关系,我也不懂,先照着敲一下练习一下,保存一下,
我们看一下页面是不是能展示出来我们想要的hello word,
我们打开index.html, hello world就渲染出来了。
就这么简单,学完了,放个烟花:
课程收获:
在学习新的知识的时候,我一般自己有一个学习的套路,
管他三七二十一,
先去尝试使用这样新的知识,
然后发现我不会的东西之后去补充理论,
然后再通过一些实践去巩固之前的实践和理论经验,
这样的话就可以把这个知识比较好的掌握掉了。
慕课手记使用吐槽:
Markdown格式,不支持[TOC]目录格式。【渲染失败,跳转失败】
如果改进了这点,我将会在慕课网分享我的技术笔记。
我的笔记风格是这样的,希望慕课网能满足【目录格式,点击跳转】
比如这篇文章:
https://pypypy.blog.csdn.net/article/details/121484831
Markdown格式:
渲染之后:【点击蓝色字体可以跳转】
学习结束时间:2022.08.01 22:24
总计35分钟。
-
React入门教程:从零开始搭建你的第一个React应用12-26
-
Vue2入门教程:轻松掌握前端开发基础12-25
-
Vue3入门指南:快速搭建你的第一个Vue3项目12-25
-
JS基础知识入门教程12-25
-
React基础知识详解:从入门到初级应用12-25
-
Vue3基础知识详解与实战指南12-25
-
Vue3学习:从入门到初步掌握12-25
-
Vue3入门:新手必读的简单教程12-25
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20