Javascript
实战:React 18 + TS + Vite + Nest.js 开发一个文件压缩工具
本文主要是介绍实战:React 18 + TS + Vite + Nest.js 开发一个文件压缩工具,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
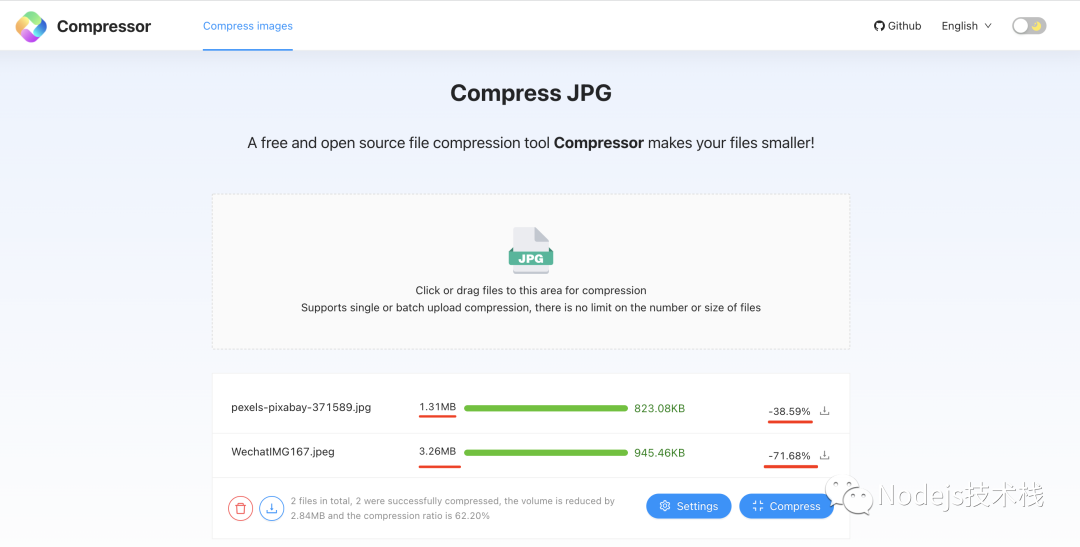
一款免费开源的文件压缩工具,Compressor 让您的文件体积更小!
项目地址:https://github.com/qufei1993/compressor
技术栈
项目前后端整体以 TypeScript 编程语言为主,服务端使用的 Node.js。
对于想学习 Node.js、React、TS 的朋友可以参考下,如果有帮助欢迎给个 Star 给予支持,以下为主要用到的技术选型。
- 前端:
- UI 框架:React 18
- 状态管理:redux/toolbox
- CSS 方案:@vanilla-extract/css(零运行时的 CSS-in-JS 方案,参考这篇介绍 如何在 React 中正确的使用 socket.io 客户端?)
- 构建工具:vite
- 后端:
- Node 版本:Node.js v16.x
- 框架:Nest.js
- 长链接:
- Socket.io(压缩会耗时,主要用于压缩成功之后的状态即时同步)
功能
- 国际化
- 暗黑模式
- 自定义压缩配置参数
- 图像压缩
- Png
- Jpeg
- Gif
- 转换为 Webp
- 视频压缩
- 文档压缩
- 用户系统
本地运行
前后端项目在开发环境都依赖于 Node.js,需要先确保已正确安装 Node.js,且版本在 v16.x LTS 以上。
# 下载代码 git clone https://github.com/qufei1993/compressor.git cd compressor # 启动客户端 cd client npm install npm run dev # 启动服务端 cd server npm install npm run start:dev
点击 https://github.com/qufei1993/compressor.git 查看项目。
这篇关于实战:React 18 + TS + Vite + Nest.js 开发一个文件压缩工具的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
React入门教程:从零开始搭建你的第一个React应用12-26
-
Vue2入门教程:轻松掌握前端开发基础12-25
-
Vue3入门指南:快速搭建你的第一个Vue3项目12-25
-
JS基础知识入门教程12-25
-
React基础知识详解:从入门到初级应用12-25
-
Vue3基础知识详解与实战指南12-25
-
Vue3学习:从入门到初步掌握12-25
-
Vue3入门:新手必读的简单教程12-25
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
栏目导航