CSS教程
从零开始制作【立体键盘】,画UI免写CSS,【盲打练习】的交互逻辑只用了10来行表达式
手把手教你从空白页面开始通过拖拉拽可视化的方式制作【立体键盘】的静态页面,不用手写一行CSS代码,全程只用10来行表达式就完成了【盲打练习】的交互逻辑。
整个过程在众触应用平台进行,快速直观。
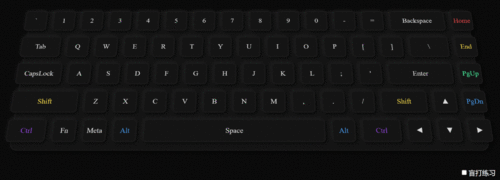
最终UI效果图
效果图是用Win + Shift + S快捷键截的屏,所以Meta和Shift键处于按下的高亮状态
交互效果图
自由按键 vs 盲打练习
立体旋转效果图
等不及了,马上亲自动手试一试:https://keyboard.zc-app.cn/z
下面的文章描述的是重点要点,手把手的教学请移步哔哩哔哩视频:https://www.bilibili.com/video/BV16T411377x
准备按键布局数据
通过观察键盘我们很容易发现它是由4排按键组成的,每排按键又有不同数目的按键。很自然我们会把它们抽象出一个二维数组。
为了实现交互,需要捕捉被用户按下按键的编码(code),所以我们就把每个按键编码提取出来作为数组项。
具体的编码可以通过log($event.code)打印出来。
把所有按键编码的二维数组赋给变量$v.keys:
[ ["Backquote", "Digit1", "Digit2", "Digit3", "Digit4", "Digit5", "Digit6", "Digit7", "Digit8", "Digit9", "Digit0", "Minus", "Equal", "Backspace", "Home"], ["Tab", "KeyQ", "KeyW", "KeyE", "KeyR", "KeyT", "KeyY", "KeyU", "KeyI", "KeyO", "KeyP", "BracketLeft", "BracketRight", "Backslash", "End"], ["CapsLock", "KeyA", "KeyS", "KeyD", "KeyF", "KeyG", "KeyH", "KeyJ", "KeyK", "KeyL", "Semicolon", "Quote", "Enter", "PageUp"], ["ShiftLeft", "KeyZ", "KeyX", "KeyC", "KeyV", "KeyB", "KeyN", "KeyM", "Comma", "Period", "Slash", "ShiftRight", "ArrowUp", "PageDown"], ["ControlLeft", "Fn", "MetaLeft", "AltLeft", "Space", "AltRight", "ControlRight", "ArrowLeft", "ArrowDown", "ArrowRight"] ]
同时在UI上也要显示打印按钮上的标识,我们把标识和编码对于匹配规律性不强的按钮挑出来(字母、数字很有规律),用对象把标识和按钮编码匹配起来,赋给变量$v.label:
{
"Backquote": "`",
"Minus": "-",
"Equal": "=",
"BracketLeft": "[",
"BracketRight": "]",
"Backslash": "\\\\",
"Semicolon": ";",
"Quote": "\'",
"PageUp": "PgUp",
"ShiftLeft": "Shift",
"Comma": ",",
"Period": ".",
"Slash": "/",
"ShiftRight": "Shift",
"ArrowUp": "▲",
"PageDown": "PgDn",
"ControlLeft": "Ctrl",
"MetaLeft": "Meta",
"AltLeft": "Alt",
"AltRight": "Alt",
"ControlRight": "Ctrl",
"ArrowLeft": "◄",
"ArrowDown": "▼",
"ArrowRight": "►"
}嵌套数据组件展示二维数组
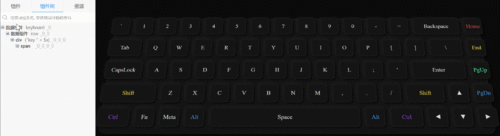
先添加一个数据组件(类名keyboard),绑定$v.keys作为数据源;再在它里面添加一个数据组件(类名row),用外层数据组件提供的数据项$x作为数据源,它其实是某排按键数组。
再添加一个div(动态类名("key " + $x))作为每个按键的容器,并通过可视化设计器添加阴影和圆角等共通样式,给部分特殊按键添加选择器以更改其颜色和宽度。
添加一个span,给它添加动态文本内容($v.label[$x]),这样在$v.label里有匹配的按键就显示出来了。 再添加|| $x.replace("Key", "").replace("Digit", "")那数字和字母也显示出来了。
hover高亮
鼠标移到组件树的各层组件上,对应的元素就会高亮显示,提示它(们)渲染的对应关系。
hover到keyboard时整个键盘的边框高亮;
hover到row时每排按键高亮;
hover到div时每个按键的边框高亮;
hover到span时每个按键上的字高亮。
按键按下事件逻辑
我们需要全局捕捉按键事件,所以在根节点上的onKeyDown事件上添加如下逻辑:
$v.key = $("." + $event.code)
stopIf(!$v.key)
$v.key.addClass("active")先根据事件中的按键编码($event.code)选择有没有以此编码为类名的元素,如果没找到说明用户按下的键不在此虚拟键盘上(真实键盘第一排的功能键),则停止往下运行(stopIf),如果找到了则给此元素添加acitve类。此时我们要添加选择器.key.active,并在可视化设计器添加按键处于按下状态时的样式(按键的按下位移、背光、阴影)
按键弹起事件逻辑
按键弹起的时候就应该去掉上面添加的active类以恢复常态,所以在根节点上的onKeyUp事件上添加如下逻辑:
$("." + $event.code).removeClass("active")盲打逻辑
盲打逻辑会在两种情况下执行:一是用户在【盲打练习】勾勾上打勾时,二是用户按中待按按键时。
盲打的逻辑是从所有按键中随机选择一个按键,给它添加selected类,等待用户按键,如果用户按下的按键刚好是此键则继续产生一个随机按键,如此往复。
在onReady中把键盘二维数组合并成一维数组$v.all,再去除Fn和MetaLeft两个特殊按键:
$v.all = $v.keys.reduce('$acc.concat($x)', [])
$v.all.splice($v.all.indexOf("Fn"), 1)
$v.all.splice($v.all.indexOf("MetaLeft"), 1)添加$exp.盲打局部表达式:
stopIf(!$f.x.盲打)
$v.selected = $v.all[$w.Math.floor($w.Math.random() * $v.all.length)]
$("." + $v.selected).addClass("selected")如果【盲打练习】勾勾未勾上则停止继续运行;从所有按键$v.all中,产生随机数,并添加selected类。
把表达式转换成函数(func)并赋给变量$v.盲打:
$v.盲打 = func($exp.盲打)
用户打勾时开始执行此函数:
$v.盲打()
在上面的onKeyDown事件上继续添加如下逻辑:
stopIf(!$v.key.classList.contains("selected"))
$v.key.removeClass("selected")
$v.盲打()如果用户按下的按键类名中包含selected类名,说明按对了,移除此类名,继续执行盲打函数,否则说明打错了,不予理会(stopIf)。
-
uniapp动态设置不同的css有哪些方法?-icode9专业技术文章分享12-07
-
UniApp 中,怎么通过 CSS 设置 view 组件的水平居中效果?-icode9专业技术文章分享12-07
-
TailwindCSS开发入门教程12-06
-
TailwindCSS项目实战:从入门到上手12-06
-
TailwindCss项目实战:初学者指南12-06
-
TailwindCSS入门指南:轻松上手实用教程12-05
-
TailwindCss入门指南:轻松上手实用技巧12-05
-
Tailwind.css入门:简洁高效的设计利器12-04
-
Tailwind.css学习:从入门到实战的全面指南12-03
-
Tailwind.css入门指南:快速上手实用教程11-29
-
CSS-Module学习:轻松入门指南11-14
-
CSS9资料入门指南11-12
-
CSS浮动资料详解:初学者指南11-12
-
CSS选择器资料详解与实战教程11-12
-
CSS样式资料:初学者必备指南11-12