Javascript
NodeJS stream入门
本文简介
点赞 + 关注 + 收藏 = 学会了
Stream 是一个概念,翻译成中文就是 “流” 的意思。它并非 NodeJS 独有。
本文就用 NodeJS 举例说明 Stream 。
Stream 简介
在传输大文件、视频、音频时,通常是分段传输的,可以把这个概念粗略的理解成 Stream。
Stream 的中文意思是 “流” ,我在网上找了个图很好的讲明这个东西。
传多少过来就接多少,而这个传输过程我们使用 NodeJS 时是不需要关心的,因为 NodeJS 提供了对应的方法来处理。
在 [《NodeJS http请求》]中讲到的 POST 方法,其实也用了这个概念。
Stream用法
我使用 复制文件内容 为例子说明 Stream 。
如果文件内容很少,我们是可以一次复制完的。但如果文件内容很多,最好就使用 “分包” 复制的方式。而这些 NodeJS 都为我们处理好了。
我准备了3个文件,它们分别是 index.js 、data.txt 和 data-backup.txt 。
index.js是编写JS操作代码的文件data.txt是数据文件data-backup.txt是备份数据的文件,默认为空
data.txt 文件内容
123 456 789 0
只有这10个数字
index.js 文件内容
const fs = require('fs')
const path = require('path')
const fileName1 = path.resolve(__dirname, 'data.txt')
const fileName2 = path.resolve(__dirname, 'data-backup.txt')
const readStream = fs.createReadStream(fileName1)
const writeStream = fs.createWriteStream(fileName2)
readStream.pipe(writeStream)
let count = 0
readStream.on('data', chunk => {
console.log(`第 ${++count} 次传输`)
console.log(chunk.toString())
})
readStream.on('end', () => {
console.log('复制完成')
})
解析:
- 首先引入
fs和path模块,可对文件进行操作 - 获取
data.txt和data-backup.txt文件,并分别赋值给fileName1和fileName2 - 使用
pipe方法,将data.txt的内容流向data-backup.txt - 使用
count计算分包数量 - 使用
on - data来监听数据传输的过程 - 使用
on - end来监听数据传输完成
此时运行 index.js ,控制台就会输出
第 1 次传输 123 456 789 0 复制完成
在内容比较少时,看不出 Stream 的作用。
但如果此时让 data.txt 内容变多,比如里面有10万个单词。那就能看出 Stream 的作用了。
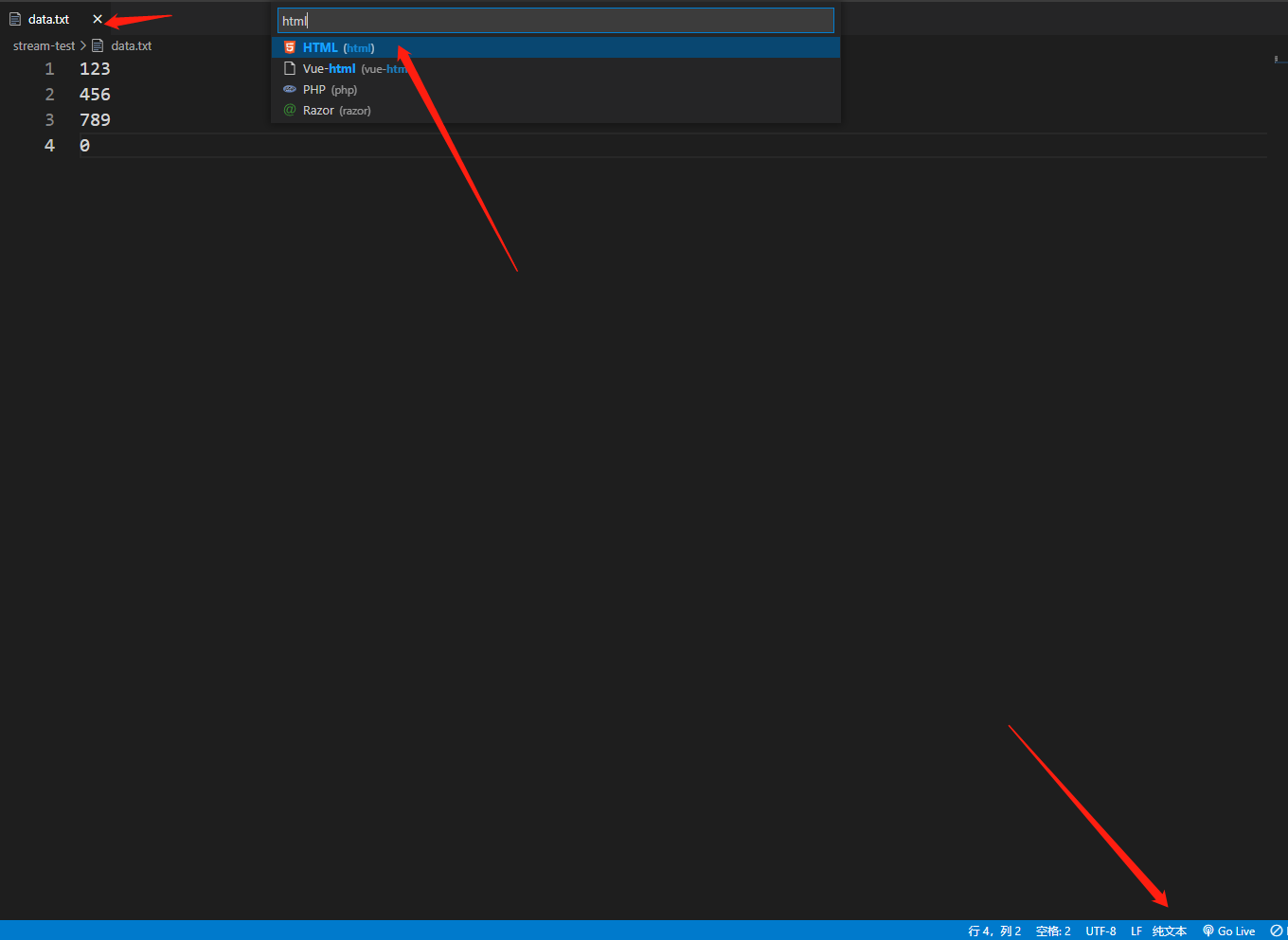
在 VS Code 中,将 data.txt 的语言模式改成 HTML
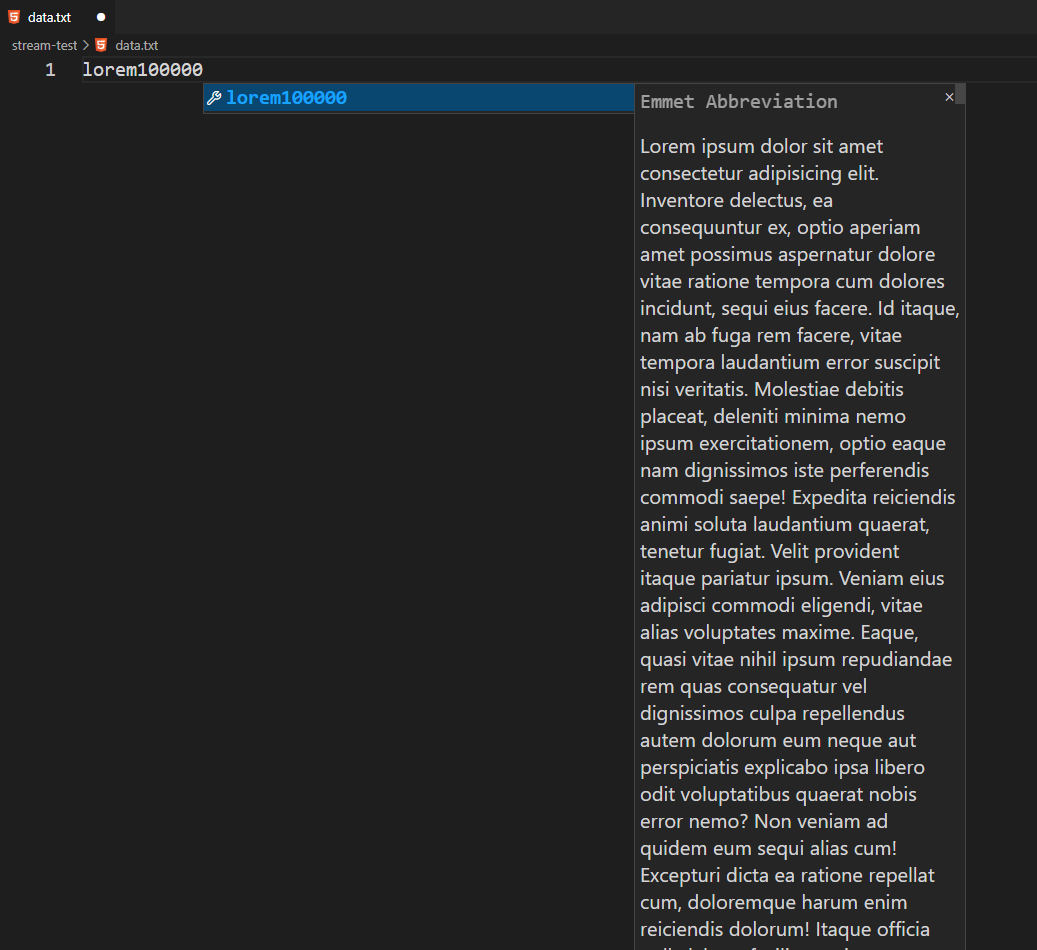
然后输入 lorem100000 然后按回车,就能自动帮输入10万个单词。 lorem 后面加的数字就是要输入的单词书。
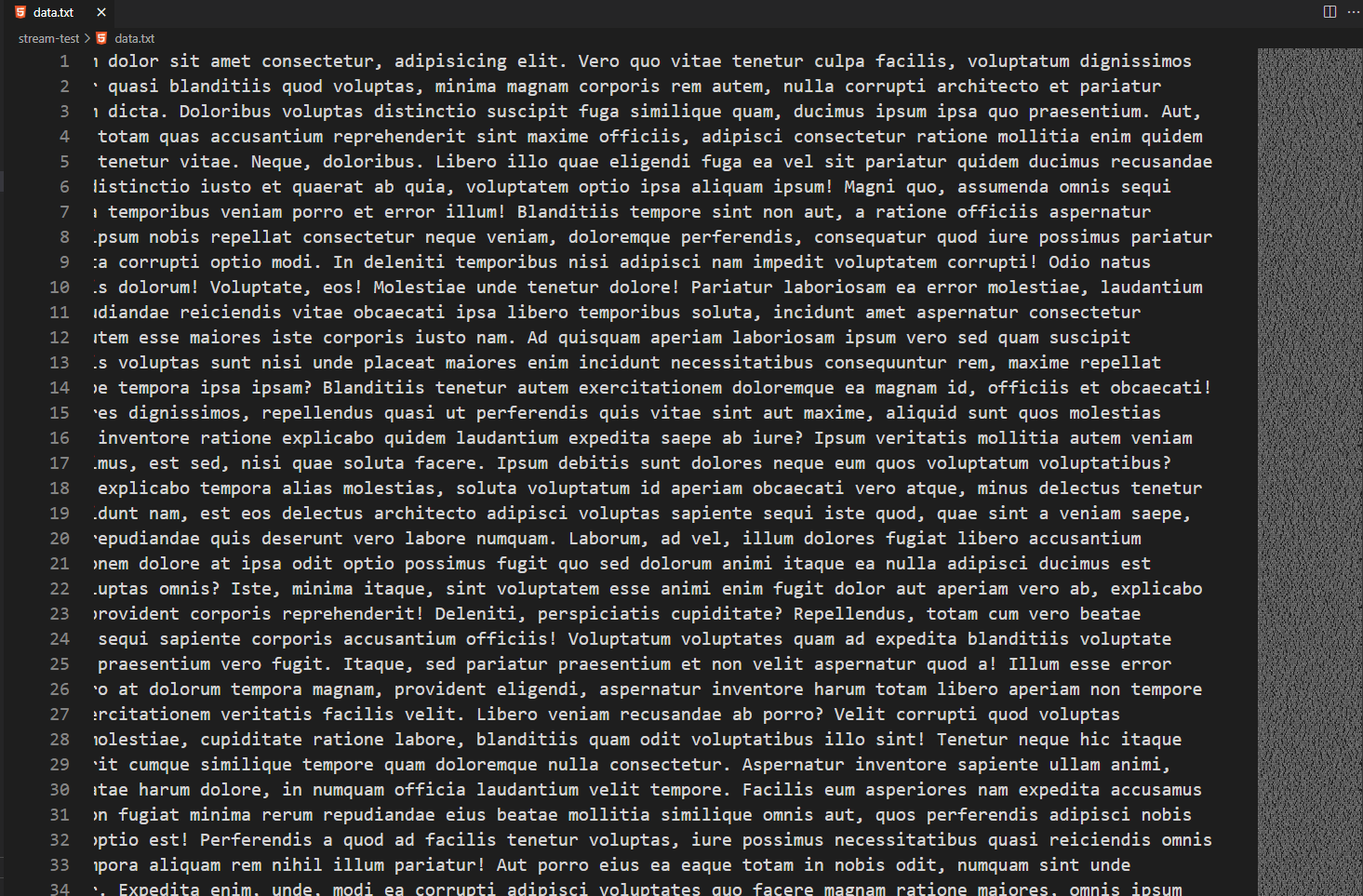
按下回车后
保存 data.txt ,然后再执行 index.js 。
此时打开控制台就可以看到分包的情况了。
以上就是 Stream 的简单介绍。
总结
Stream 可以理解为分包,“流” 的意思就是一点点流过来,而不是一次把所有搬过来。
你可以想象一下搬家的情况,如果你在一个地方生活了一段时间,生活用品、家具各种东西都多起来后,基本不可能一次把所有东西都搬走。通常你需要把东西一份份打包好,然后一份份搬到楼下,再搬上车运走。这就是 Stream 的概念。
再比如电视直播,如果把直播内容都录好,再一次过打包发送到你的客户端,那就不可能做到直播了对吧。通常都是录多少就发送多少。
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
-
Vue3学习:从入门到实践的简单教程12-20
-
Vue学习:从入门到简单项目实战12-20