HTML5教程
前端规范落地,团队级的解决方案
前言
本文主要讲前端开发时遇到的 编码规范难以落地的问题 以及 解决方案 ,包括 编码规范 和 git commit 规范。
重点在 落实前端团队编码规范 的操作上。跟着我一步一步去做,一定可以将规范落地。
问:要不要制定编码规范?要不要使用
ESLint?要不要规范化git 的提交?答:非个人项目 我都建议遵循团队或主流的规范进行编码。写代码和阅读代码是两回事,团队合作的话,代码最好都能让每个成员看着觉得舒服。
git的日志也同样是这个道理,写和读是两回事。
团队开发的项目如果没有开发规范:
- 日后维护成本大概率会变高。
- 可能看不懂同事的代码(同事也不一定能看懂你的代码)。
- 项目不容易扩展。
- 公司人员流动时,项目难以交接。
- 丑!
比如这样的代码就非常丑
const userInfo ={
name: "张三",
age:20,
gender: '男'
}
function showUserInfo() {
console.log('姓名:'+userInfo.name)
console.log("年龄:" + userInfo.age);
console.log("性别:" +userInfo.gender);
}
showUserInfo()
- 有些地方使用单引号,有些地方使用双引号。
userInfo ={...}等号后面没空格。age:20冒号后面没空格。showUserInfo里的代码有两行没用制表符排版。- 有些代码有加分号,有些代码没加分号。
- 字符串拼接时,部分加号两边没空格。
虽然这段代码是能运行的,但看上去就非常丑。甚至在很多公司中,这种代码都是不合格的,大概率会公开处刑。
至于使用什么规范(比如要不要加分号),本文不做深入探讨。
你可以按照团队协商出来的规范去编码,也可以使用大厂提供的规范。
🎗️文末放了几份大厂规范的链接~
规范化引发的问题
有规范是好事,但也因此引发一些问题:
- 团队成员能力参差不齐,按照高标规范部分成员会被迫 降低开发效率。
- 新成员加入,难道要完整看一遍规范文档?看完也不一定记得住。
解决方案
针对上述问题,现在比较流行的 解决方案是:自动化!
- **保存代码时:**自动格式化代码,之后再检测编码是否符合团队规范,不合规的提示错误。
- **提交代码时:**检测编码是否符合团队规范,不合规不允许提交。
- **编写commit message时:**提供日志模板。
也就是说
- 用
ESLint检查编码规范; - 用
Prettier插件自动保存为规划化格式; - 用
Commitizen约定提交规范;
动手解决
本文案例运行环境和编辑器
node^16.13.1npm^8.1.2@vue/cli^4.5.15- 使用了
VS Code编辑器
我会用 vue-cli 创建一个 Vue 项目做示范,React 项目的做法其实也差不多的。
接下来的代码、语法基本不会依赖 vue,因为本文是讲代码规范和 Git 提交规范。
1、创建项目
1.1、使用 vue-cli 创建项目
没安装 vue-cli 的同学可以使用这条命令安装一下。
npm install -g @vue/cli
然后使用 vue-cli 创建项目。
# 【第1步】 使用命令创建项目 vue create 项目名(小写英文) ###################################################### # 【第2步】 选择模板 ? Please pick a preset: Manually select features Vue CLI v4.5.15 ? Please pick a preset: (Use arrow keys) Default ([Vue 2] babel, eslint) Default (Vue 3) ([Vue 3] babel, eslint) > Manually select features # 选择这项,手动匹配 ###################################################### # 【第3步】 选择需要的功能。请根据自己的项目选择,本文只做代码规范,所以vuex、路由、css预处理器这些我都没选。 ? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) (*) Choose Vue version (*) Babel ( ) TypeScript ( ) Progressive Web App (PWA) Support ( ) Router ( ) Vuex ( ) CSS Pre-processors >(*) Linter / Formatter # 代码格式化,记得选上这个! ( ) Unit Testing ( ) E2E Testing ###################################################### # 【第4步】 选择Vue版本。本文使用了 3.x。 ? Choose a version of Vue.js that you want to start the project with 2.x > 3.x ###################################################### # 【第5步】 选择规范方案。vue-cli默认提供了几套规范,我选择了 ESLint 标准规范 ? Pick a linter / formatter config: ESLint with error prevention only ESLint + Airbnb config > ESLint + Standard config # ESLint 标准规范方案 ESLint + Prettier ###################################################### # 【第6步】 选择检测代码规范的操作(保存时,提交时),这里我都选上了。 ? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) (*) Lint on save # 保存时检测 >(*) Lint and fix on commit # 提交时检测 ###################################################### # 【第7步】 你更喜欢把Babel, ESLint等配置放在哪里? ? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) > In dedicated config files # 单独的配置文件 In package.json ###################################################### # 【第7步】 将此保存为未来项目的预设? 我选在不需要:n ? Save this as a preset for future projects? (y/N) n
经过漫长的等待,项目就创建成功了。
运行项目:
cd 项目目录 npm run serve
2、配置 ESLint 规则
ESLint 是代码检测工具,在上一步创建项目的操作中,我们已经把 ESLint 集成在项目中了。
不太清除 ESLint 的同学可以看官网介绍:『ESLint』
2.1 配置
打开 根目录 下的 .eslintrc.js 文件可以看到默认的配置项。
module.exports = {
root: true, // 当前文件是否在项目的根目录
env: { // 启用 ESLint 检测的环境
node: true // 在 node 环境下启动 ESLint 检测
},
extends: [ // 需要继承的基础配置项
'plugin:vue/vue3-essential',
'@vue/standard'
],
parserOptions: { // 指明解析器
parser: 'babel-eslint'
},
/*
* 这里非常重要,项目的主要配置规则是写在这里的!!!!!!
* 比如:在项目中是否允许使用 console ? 是否允许使用双引号包裹字符串?……
*
* "off" 或 0 - 关闭规则
* "warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
* "error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
*/
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'space-before-function-paren': 'off'
}
}
2.2 测试
现在的项目在 JS 里默认使用单引号包裹字符串,此时如果使用双引号就会报错。
可以尝试修改一下 App.vue
/* 省略部分代码 */
<script>
export default {
name: "App" // 此时这里使用了双引号
}
</script>
当使用双引号包裹字符串时,ESLint 就会提示如下错误
E:\practice\vue\vue3\vue3-demo1\src\App.vue 10:9 error Strings must use singlequote quotes ✖ 1 problem (1 error, 0 warnings) 1 error and 0 warnings potentially fixable with the `--fix` option.
会提示出现错误的文件,行数,列数。然后给出一个提示错误 Strings must use singlequote quotes ,意思是 “字符串必须使用单引号”。
如果你的团队是习惯使用双引号,习惯在语句后面加分号,这些配置可以百度查查,本文不打算在 编码规范 上深入讲解,因为每个团队的风格不同。
3、安装代码格式化插件 Prettier
Prettier 能自动帮你按规范格式化代码。 『Prettier 中文网』
3.1 安装 Prettier
很多时候你的编码风格已经形成习惯了,进入新团队后一下子难以改过来,如果经常出现 编码规范 的错误提醒真的很影响开发速度。
此时 Prettier 就可以帮到你了。Prettier 可以在你保存时,根据你设置好的规则自动格式化代码。
我主要使用 VS Code 这款编辑器,所以可以直接在插件市场里找到 Prettier ,直接点击安装即可。
3.2 配置方案
装好 Prettier 插件后,就可以根据你项目规范的需求配置 自动格式化方案 了。
在项目 根目录 下创建 .prettierrc 文件,这个文件就是告诉 Prettier 怎么格式化代码的。
里面可以写如下配置:
{
// 不使用分号语法
"semi": false,
// 使用单引号
"singleQuote": true,
// 对象最后一行不加逗号
"trailingComma": "none"
}
更多配置可以百度,也可以在 『Prettier 中文网』 查阅。
3.3 设置保存时自动格式化代码
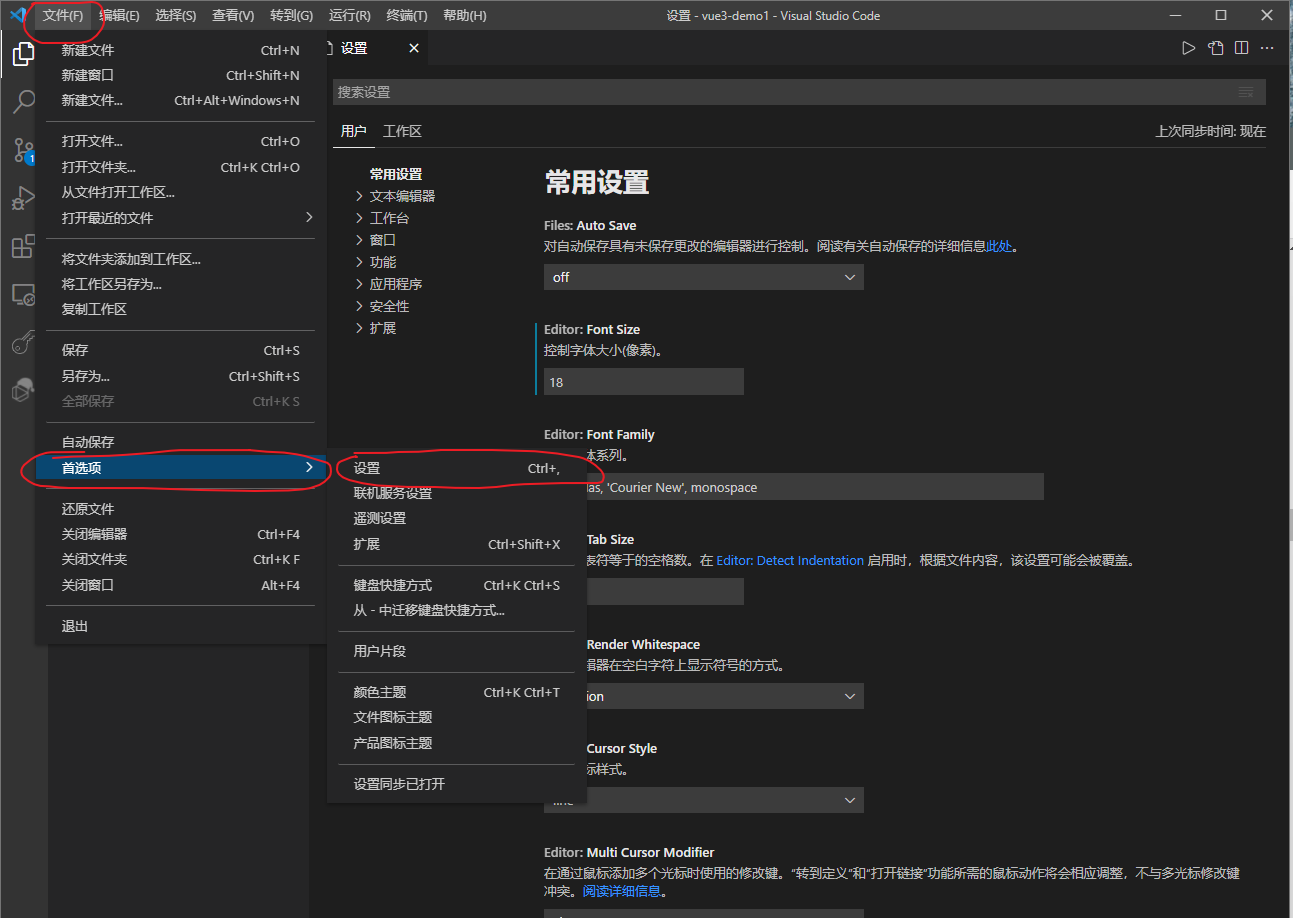
打开 VS Code 设置面板:文件 - 首选项 - 设置
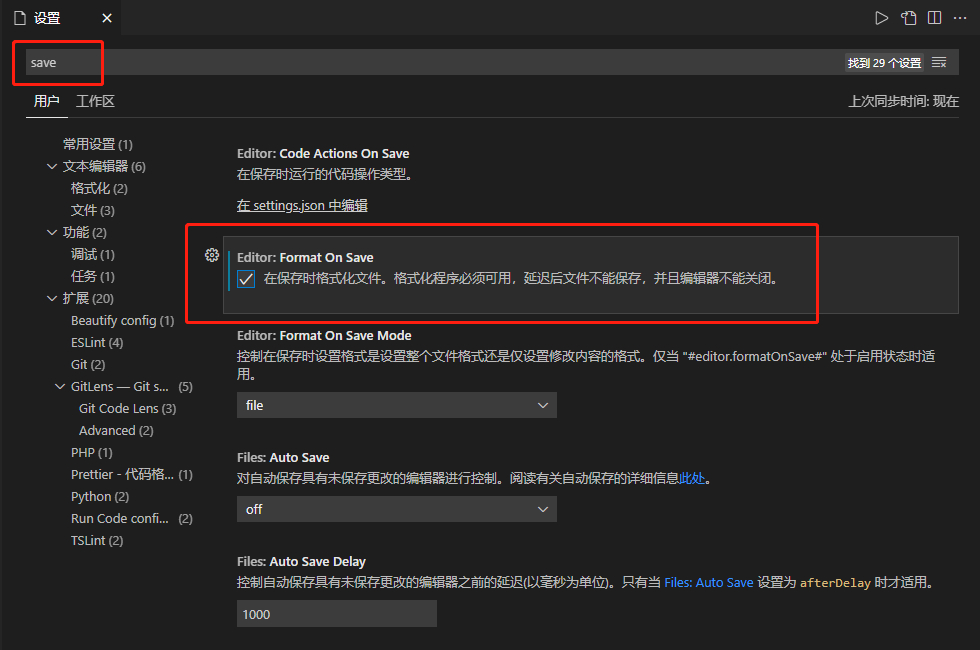
然后在搜索栏输入 save ,之后勾选上 Editor: Format On Save 即可。
需要注意的是,如果配置完 ESLint 或 Prettier 不生效的话,请重新运行一下项目。
4、约定式提交规范
git commit 也要做到规范化,最好提供模板的方式提交。
4.1 好的规范!
前面讲的都是 编码时 的规范约束,其实还有另一个规范是很多人没注意到的,它就是 版本信息 规范。
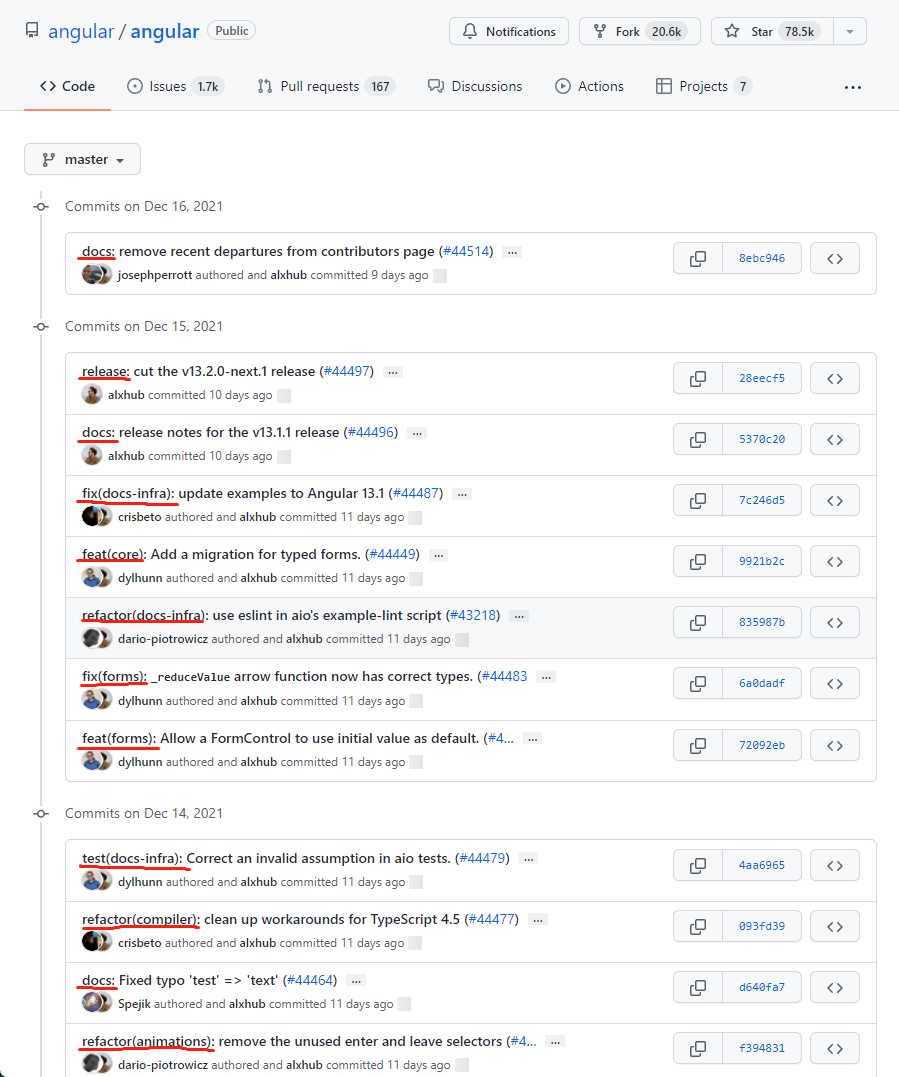
先来看看什么叫 好的规范:
每个记录都有功能说明,然后再简单描述一下本次提交的说明。
4.2 遇到的问题
上面的例子看上去是很舒服,但每次这样写会不会很麻烦?如何保证每个人都按同一个规范来写?比如:有人写“修复bug”,有人写“修复漏洞”。
4.3 解决方法
使用“约定式提交规范”。
所谓的 约定式提交规范 其实就是提供一套模板让你选择本次提交的大概方向,最后再简单写上一两句本次提交说明即可。
约定式提交规范 被讨论得最多的就是的 Angular团队规范 延伸出的 Conventional Commits specification(约定式提交) 。有兴趣可以看看。
约定式提交规范格式:
<type>[optional scope]: <description> <类型>[可选 范围]: <描述>
类型是一堆选项,不需要用户手动输入。这样就可以解决上面提到的其中一个问题。
4.4 动手实现
用 Commitizen 和 cz-customizable 来实现。并且使用 git cz 来代替 git commit 。
4.4.1 安装
npm install commitizen cz-customizable -dev
使用上面这条命令就可以安装 commitizen 和 cz-customizable。
这里之所以不全局安装 -g ,是因为新接手项目的伙伴可能自己电脑本身没安装 commitizen。此时跟着项目中安装他也可以正常使用。
如果你是经常使用这种规范话提交的,建议你全局安装 commitizen。
但 cz-customizable 还是建议安装在项目中 -dev ,这样可以方便每个项目独立配置。
4.4.2 配置
在 package.json 中添加以下配置:
/* 省略部分代码 */
"config": {
"commitizen": {
"path": "node_modules/cz-customizable"
}
}
在项目根目录下创建 .cz-config.js 文件,并添加以下配置:
module.exports = {
// 可选类型
types: [
{ value: 'feat', name: '⚡ feat: 新功能' },
{ value: 'fix', name: '🐛 fix: 修复Bug' },
{ value: 'docs', name: '✏️ docs: 文档变更' },
{ value: 'style', name: '💄 style: 不影响代码含义的变化(空白、格式化、缺少分号等)' },
{ value: 'refactor', name: '♻️ refactor: 重构代码,既不修复错误也不添加功能' },
{ value: 'perf', name: '⚡ perf: 性能优化' },
{ value: 'test', name: '✅ test: 测试相关' },
{ value: 'ci', name: '👷 ci: 更改持续集成文件和脚本' },
{ value: 'chore', name: '📦 chore: 重新打包或更新依赖工具等杂活' },
{ value: 'revert', name: '⏪ revert: 代码回退' },
{ value: 'WIP', name: '🚧 WIP: Work in progress' }
],
// scope 类型(定义之后,可通过上下键选择)
scopes: [
['components', '组件相关'],
['hooks', 'hook 相关'],
['utils', 'utils 相关'],
['element-ui', '对 element-ui 的调整'],
['styles', '样式相关'],
['deps', '项目依赖'],
['config', '配置相关'],
['other', '其他修改'],
// 如果选择 custom,后面会让你再输入一个自定义的 scope。也可以不设置此项,把后面的 allowCustomScopes 设置为 true
['custom', '以上都不是?我要自定义']
].map(([value, description]) => {
return {
value,
name: `${value.padEnd(30)} (${description})`
}
}),
// 步骤消息提示
messages: {
type: '确保本次提交遵循规范!\n选择你要提交的类型:',
scope: '\n选择一个 scope(可选):',
customScope: '请输入修改范围(可选):',
subject: '请输入变更描述(必填):',
body: '填写更加详细的变更描述(可选):',
footer: '请输入要关闭的 ISSUES (可选):',
confirmCommit: '确认提交?'
},
// 允许自定义范围
allowCustomScopes: true,
// 要跳过的问题
skipQuestions: ['footer'],
// subject文字默认值是72
subjectLimit: 100
}
4.4.3 使用
此时就可以使用 git cz 来代替 git commit 了。
经过上面的配置后,可以使用 git add . 把变更内容提交到暂存区,然后再使用 git cz 提交一次版本。
git add . git cz
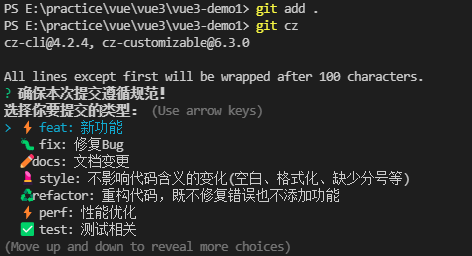
输入完 git cz 后,就开始选择提交的类型
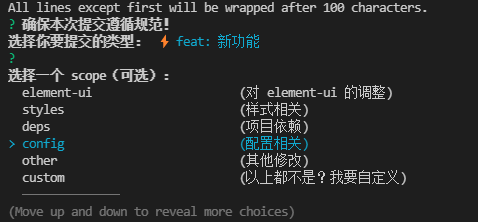
选择变更的范围
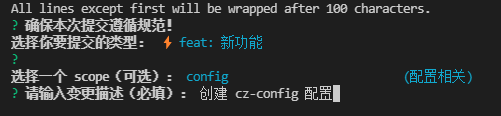
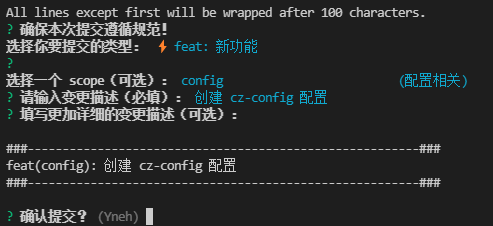
之后还会有一系列的提示,部分是规定必填的。
最后确认提交,就可以生成一个版本。
最后使用 git log 可以查看提交的历史记录。
规范参考
airbnb规范
google规范
百度EFE规范
京东Aotu规范
JS代码备注规范:JSDoc
阮一峰的 Commit message 和 Change log 编写指南
如果本文对你有帮助,请帮我点个赞吧,同时你也可以把本文推荐给你的朋友。
点赞 + 关注 + 收藏 = 学会了
-
动态面包屑教程:新手入门指南12-21
-
动态主题处理教程:新手必读指南12-21
-
富文本编辑器教程:新手入门指南12-21
-
前端项目部署教程:从零开始的全面指南12-21
-
拖拽表格教程:轻松入门指南12-21
-
Element-Plus教程:新手入门与实战指南12-21
-
TagsView标签栏导航教程:轻松掌握标签栏导航12-21
-
动态表格实战:新手入门教程12-21
-
动态菜单项实战:一步步教你实现动态菜单项12-21
-
动态面包屑实战:新手教程12-21
-
富文本编辑器实战入门教程12-21
-
拖拽表格实战:新手必备教程12-21
-
前后端分离学习:从入门到实践的简单教程12-20
-
入职第一天,看了公司代码,牛马沉默了12-19
-
前后端分离资料详解:新手入门指南12-19