CSS教程
纯CSS 斑马投影文字
本文主要是介绍纯CSS 斑马投影文字,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
效果展示
思路分析
层级思路
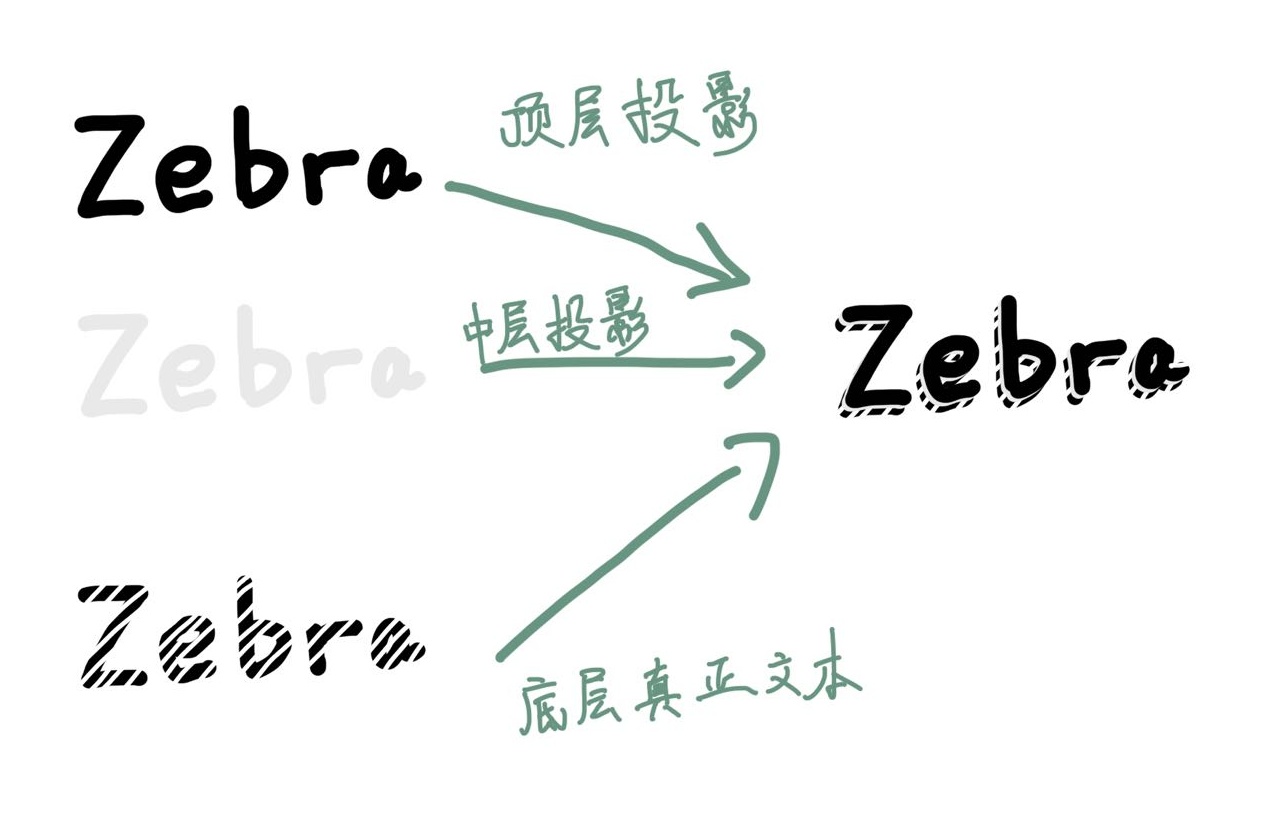
从展示的效果可以猜到这个效果由3层文字组成。
- 表面一层黑色文字
- 中间一层白色文字
- 最低的一层是斑马条纹文字
要实现多层文字,我首先想到的是文字投影 text-shadow ,但通常 text-shadow 只能投个纯色出来。
于是思路要改一下,黑色和白色层是投影,斑马条纹是真正的文字本身。
斑马纹思路
看到这种条纹效果,我想到了背景图渐变。
- 直接使用图片实现斑马纹路
- 使用
background-image里的线性渐变linear-gradient
第一种思路不推荐,因为作为一个有追求的前端能不使用图片就尽量别使用图片!
渐变纹路的想法确定后,就可以使用 background-clip: text 规定背景图案渲染到文本中。
这个方法经常用来做文字特效。
要将背景渲染到文本中还需要把文字原本的颜色设置成透明,这样才能把背景图案显示出来。
color: transparent; -webkit-text-fill-color: transparent;
-webkit-text-fill-color 是用来指定文字填充颜色,如果同时出现 -webkit-text-fill-color 和 color,-webkit-text-fill-color 将覆盖 color 的颜色。
但 -webkit-text-fill-color 并不是标准属性,这里之所以这样写,是因为怕 color 被其他更高权重的规则覆盖了。
编码
<template>
<div class="zebra__shadow__text">Zebra</div>
</template>
<style>
.zebra__shadow__text {
font-size: 100px; /* 文字大点,效果更明显 */
font-weight: bold; /* 文字粗点,这样效果更明显 */
color: transparent; /* 设置文字填充颜色为透明,这样可以把背景显示出来 */
-webkit-text-fill-color: transparent; /* 使用一个非标准的方法覆盖文字填充颜色,以防color被其他代码覆盖 */
text-shadow: 6px -6px #000, 4px -4px #fff; /* 设置顶层黑色投影和中层白色投影 */
background-image: linear-gradient(135deg, #fff 0%, #fff 25%, #000 25%, #000 50%, #fff 50%, #fff 75%, #000 75%, #000 100%); /* 使用 #fff 和 #000 画出条纹效果,并倾斜135度 */
background-size: 6px 6px; /* 背景图大小,控制斑马纹的粗细 */
background-repeat: repeat; /* 不断重复渲染背景图 */
-webkit-background-clip: text; /* 将背景渲染到文本中(兼容性写法) */
background-clip: text; /* 将背景渲染到文本中 */
}
</style>
这篇关于纯CSS 斑马投影文字的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
CSS入门指南:从零开始学CSS12-26
-
CSS基础入门教程12-26
-
CSS基础知识入门教程12-25
-
CSS考点入门教程:掌握基础知识点12-25
-
CSS考点解析:初学者必会的基础教程12-25
-
uniapp动态设置不同的css有哪些方法?-icode9专业技术文章分享12-07
-
UniApp 中,怎么通过 CSS 设置 view 组件的水平居中效果?-icode9专业技术文章分享12-07
-
TailwindCSS开发入门教程12-06
-
TailwindCSS项目实战:从入门到上手12-06
-
TailwindCss项目实战:初学者指南12-06
-
TailwindCSS入门指南:轻松上手实用教程12-05
-
TailwindCss入门指南:轻松上手实用技巧12-05
-
Tailwind.css入门:简洁高效的设计利器12-04
-
Tailwind.css学习:从入门到实战的全面指南12-03
-
Tailwind.css入门指南:快速上手实用教程11-29
栏目导航