Javascript
CabloyJS 4.22重磅推出弹出式页面交互风格
本文主要是介绍CabloyJS 4.22重磅推出弹出式页面交互风格,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
升级说明
我们知道CabloyJS提供了pc=mobile+pad自适应布局机制,可以通过一套代码同时适配mobile端和pc端。基本思路就是优先适配mobile端,然后再把mobile端的交互体验带入pc端。因此,pc端可以看作是许多mobile尺寸和pad尺寸页面组件的组合。在旧版本中,这些页面组件就像大大小小的手机和平板依次向右展开,可以称作展开式交互风格
新版本CabloyJS 4.22提供了弹出式交互风格。这样,用户可以根据pc电脑的尺寸大小和个人喜好,在这两个交互风格中随时切换
- 关于
pc=mobile+pad自适应布局机制的详细信息,请参见文档:自适应布局:pc = mobile + pad
意义
CabloyJS 4.22的发布,重磅引入弹出式页面交互风格,是及其主要的里程碑,将CabloyJS推入一个新的发展阶段是以为记 2022年6月30日
预览
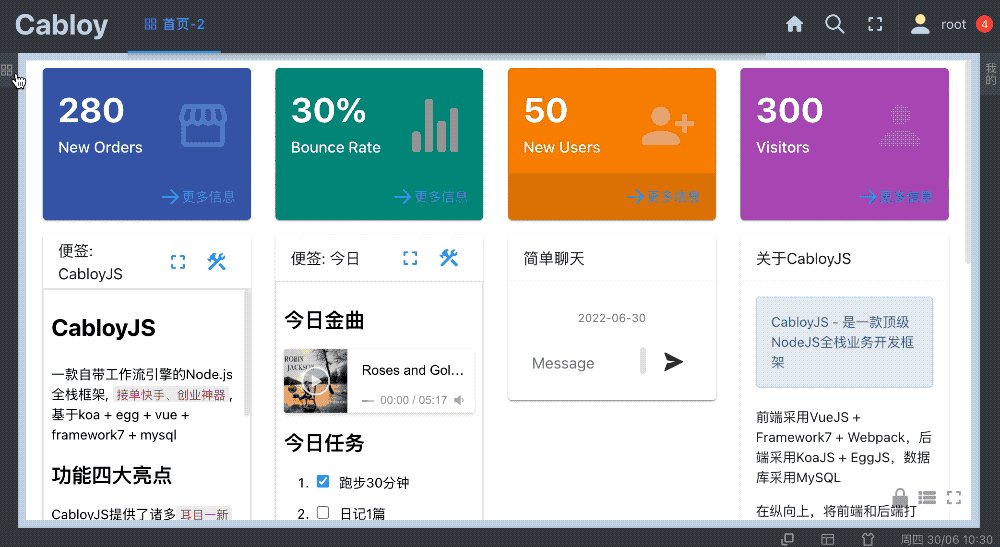
1. PC端(展开式)

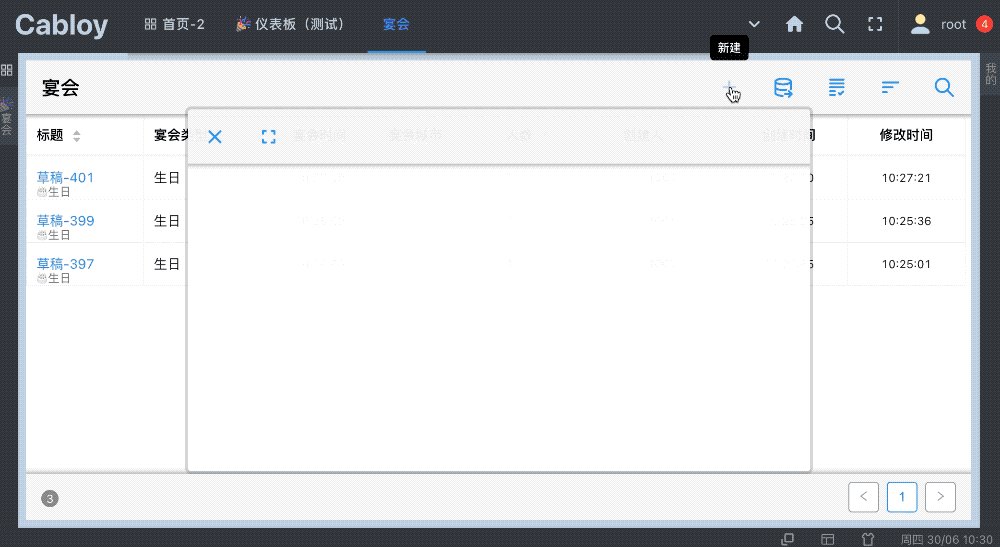
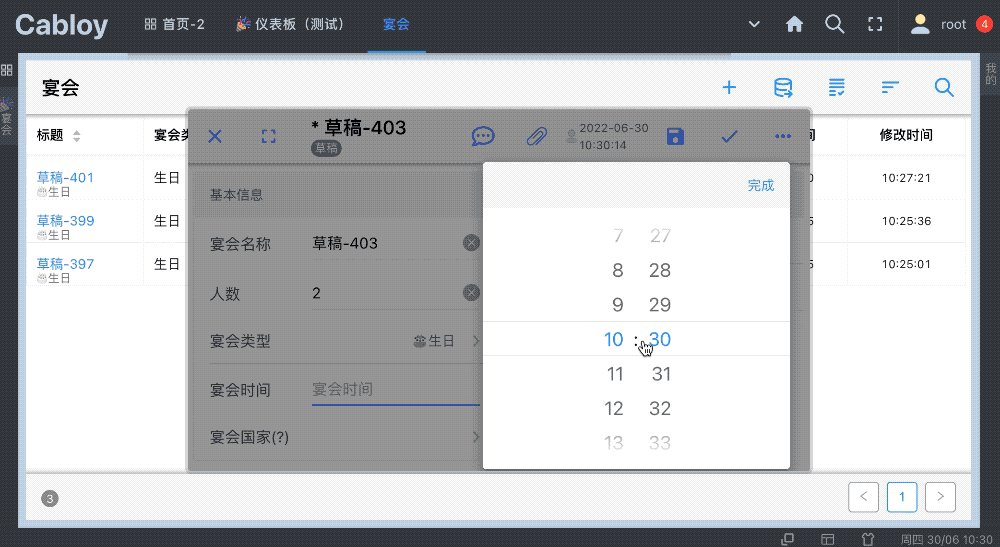
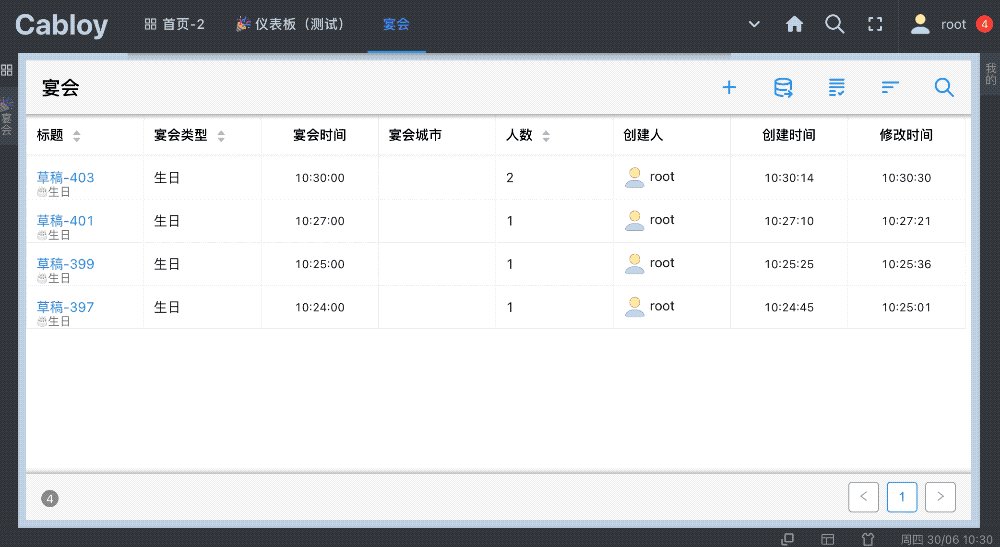
2. PC端(弹出式)

3. Mobile端

演示站点
直接浏览CabloyJS的演示站点,增加更直观的感性认知
-
体验CabloyJS应对大型项目的
三驾马车:套件、模块、App应用 -
体验与众不同的
pc=mobile+pad自适应布局风格,强烈推荐:分别用PC和Mobile单独体验演示站点。此言不虚,请您品鉴!!!
- 演示站点:https://test.cabloy.com/
- 演示站点的二维码:

相关链接
-
文档: https://cabloy.com/
-
GitHub: https://github.com/zhennann/cabloy
这篇关于CabloyJS 4.22重磅推出弹出式页面交互风格的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
-
Vue3学习:从入门到实践的简单教程12-20
-
Vue学习:从入门到简单项目实战12-20
-
Vue3教程:初学者快速入门指南12-20
栏目导航

