Javascript
Fabric.js 精简JSON
本文主要是介绍Fabric.js 精简JSON,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
本文简介
点赞 + 关注 + 收藏 = 学会了
本文要讲的 “精简JSON” 其实是 精简版序列化 。序列化可以将 Fabric.js 的画布导出成一个 JSON 对象。
我们要把画布保存到服务器时,传输给后台的其实是一段 JSON 。如果要重新渲染,就把这段 JSON 丢给 Fabric.js ,调用对应的方法即可渲染到页面上。
但如果你觉得 Fabric.js 默认导出的 JSON 太大、不需要那么多属性的话,可以使用一个精简版的配置。
动手编码
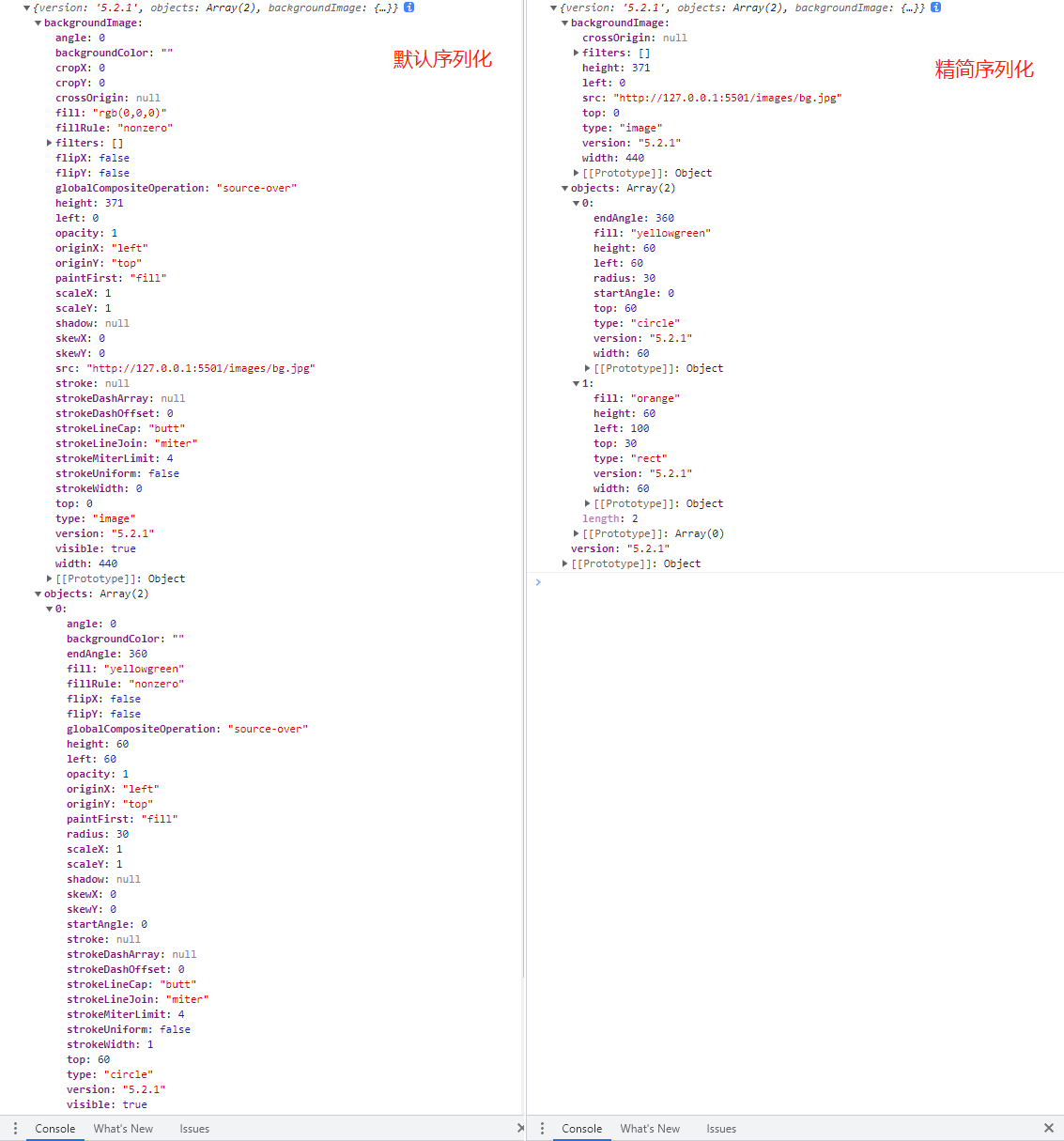
对比一下默认导出和精简导出。
我在页面上添加了1个背景图和2个基础图形元素,如果用默认序列化的话,对象是真的有点多。
如果你只需要核心的属性,只需用于渲染,那可以使用 “精简序列化”。
<canvas id="canvasBox" width="600" height="600" style="border: 1px solid #ccc;"></canvas>
<!-- 引入 Fabric.js -->
<script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script>
<script>
// 初始化画布
canvas = new fabric.Canvas('canvasBox', {
includeDefaultValues: false // 指示toObject/toDatalessObject是否应该包含默认值,如果设置为false,则优先于对象值
})
console.log(canvas.toObject()) // 输出序列化的内容
</script>
将 includeDefaultValues 设置为 false 就能让 canvas.toObject() 方法输出一个精简后的 JSON 。
includeDefaultValues 的值默认为 true ,所以默认会输出基础版的 JSON 内容。
你可以通过修改 includeDefaultValues 的值,观察输出对象的变化。
需要提醒一下:如果你的项目需求是只需要看到效果,不需要管太多内部属性的话,可以尝试用本文提到的内容,精简数据再传给后端,这样做可以节省空间。
仔细的同学应该也看得到,就算精简后的 JSON 数据,里面还是会保存版本号的。如果版本号对你来说没什么作用,你也可以用 JS 的方法把 version 去掉。但我不建议你这么做。
源码仓库
⭐Fabric.js 精简序列化
点赞 + 关注 + 收藏 = 学会了
这篇关于Fabric.js 精简JSON的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
-
Vue项目中实现TagsView标签栏导航的简单教程12-20
-
Vue3入门教程:从零开始搭建你的第一个Vue3项目12-20
-
从零开始学习vueRouter4:基础教程12-20
-
Vuex4课程:新手入门到上手实战全攻略12-20
-
Vue3资料:新手入门及初级教程12-20
-
Vuex4入门指南:轻松掌握Vue状态管理12-20
-
Vue3学习:从入门到实践的简单教程12-20
-
Vue学习:从入门到简单项目实战12-20
-
Vue3教程:初学者快速入门指南12-20
栏目导航