Javascript
VuePress 手摸手教你搭建Vue风格的技术文档/博客
本文主要是介绍VuePress 手摸手教你搭建Vue风格的技术文档/博客,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
一 、通过云开发平台快速创建初始化应用
1.创建相关应用模版请参考链接:[基于Vue的极简生成器 — Vuepress]
2.完成创建后就可以在github中查看到新增的vuepress仓库
二 、 本地编写 Vue文档风格的技术文档/博客
1.将应用模版克隆到本地
- 首先假定你已经安装了Git、node,没有安装请移步node官网进行安装。克隆项目:
git clone + 项目地址
- 进入项目文件
cd vuepress
- 切换到feature/1.0.0 分支上
git checkout feature/1.0.0
- 安装依赖包
npm install
- 启动服务
npm run dev
这里打开浏览器8080端口,并出现默认页面。
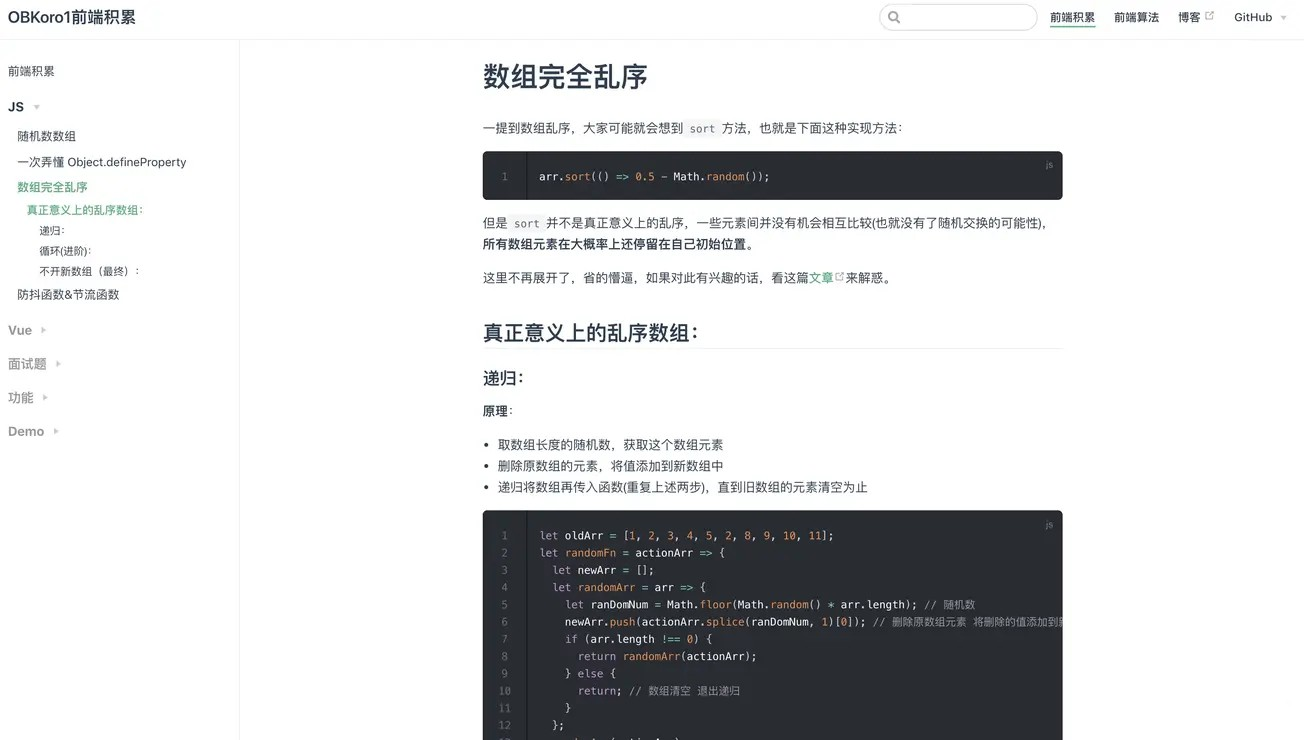
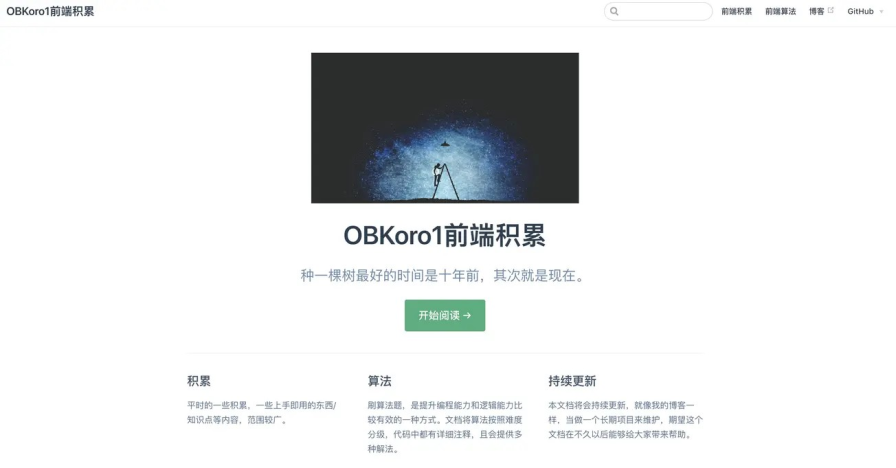
2.项目效果
可能你会搭建出一个类似这样的文档:
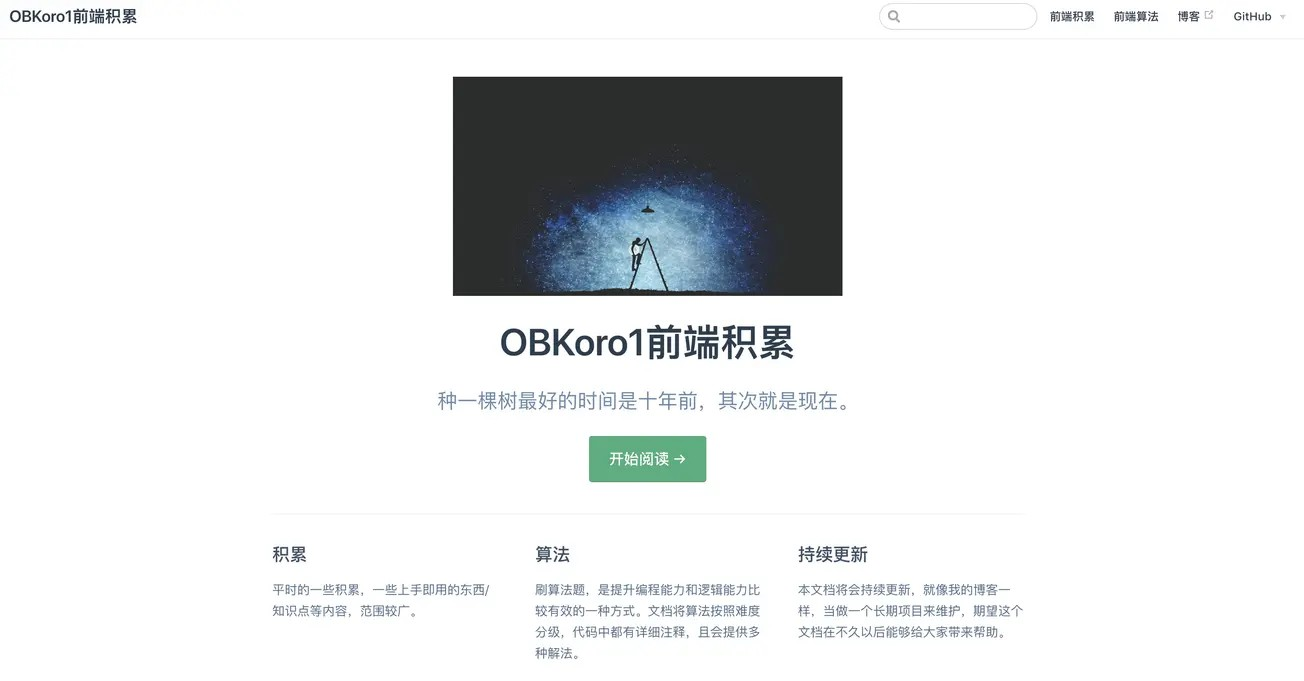
3.首页(像VuePress文档主页一样)
默认的主题提供了一个首页,像下面一样设置home:true即可,可以把下面的设置放入README.md中,待会儿你将会看到跟VuePress一样的主页。
--- home: true heroImage: /logo.jpg actionText: 快速上手 → actionLink: /zh/guide/ features: - title: 简洁至上 details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。 - title: Vue驱动 details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。 - title: 高性能 details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。 footer: MIT Licensed | Copyright © 2018-present Evan You ---
ps:你需要放一张图片到public文件夹中。
4.基本配置
最标准的当然是官方文档,可以自己的需求来配置config.js。
可以参考一下我的config.js的配置:
module.exports = {
title: '网站标题',
description: '网站描述',
// 注入到当前页面的 HTML <head> 中的标签
head: [
['link', { rel: 'icon', href: '/favicon.ico' }], // 增加一个自定义的 favicon(网页标签的图标)
],
base: '/web_accumulate/', // 这是部署到github相关的配置 下面会讲
markdown: {
lineNumbers: true // 代码块显示行号
},
themeConfig: {
sidebarDepth: 2, // e'b将同时提取markdown中h2 和 h3 标题,显示在侧边栏上。
lastUpdated: 'Last Updated' // 文档更新时间:每个文件git最后提交的时间
}
};
5.导航栏配置
module.exports = {
themeConfig: {
nav:[
{ text: '前端算法', link: '/algorithm/' }, // 内部链接 以docs为根目录
{ text: '博客', link: 'http://obkoro1.com/' }, // 外部链接
// 下拉列表
{
text: 'GitHub',
items: [
{ text: 'GitHub地址', link: 'https://github.com/OBKoro1' },
{
text: '算法仓库',
link: 'https://github.com/OBKoro1/Brush_algorithm'
}
]
}
]
}
}
6.侧边栏配置
侧边栏的配置相对麻烦点,我里面都做了详细的注释,仔细看,自己鼓捣鼓捣 就知道怎么搞了。
module.exports = {
themeConfig: {
sidebar:{
// docs文件夹下面的accumulate文件夹 文档中md文件 书写的位置(命名随意)
'/accumulate/': [
'/accumulate/', // accumulate文件夹的README.md 不是下拉框形式
{
title: '侧边栏下拉框的标题1',
children: [
'/accumulate/JS/test', // 以docs为根目录来查找文件
// 上面地址查找的是:docs>accumulate>JS>test.md 文件
// 自动加.md 每个子选项的标题 是该md文件中的第一个h1/h2/h3标题
]
}
],
// docs文件夹下面的algorithm文件夹 这是第二组侧边栏 跟第一组侧边栏没关系
'/algorithm/': [
'/algorithm/',
{
title: '第二组侧边栏下拉框的标题1',
children: [
'/algorithm/simple/test'
]
}
]
}
}
}
7.代码块编译错误
像下面这段代码会导致编译错误,VuePress会去找里面的变量,把它编译成text:
{{}} 啦 {{}}
所以我们的代码块要以这种形式书写:
//```js
{{}} 啦 {{}} // 注释需要打开 这样vuepress会把这里面包裹的当成代码块而不是js
//```
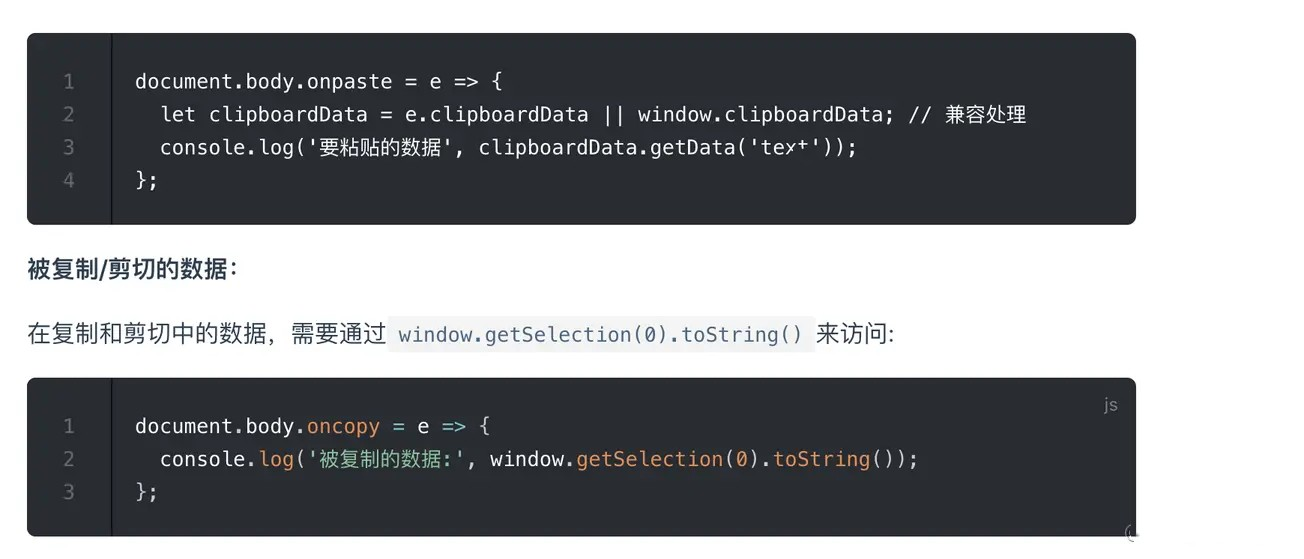
并且这样也会让我们的代码高亮显示(下图第一个没有高亮,第二个有高亮),阅读体验更好:
8.更改标题
::: tip 替换tip的标题 这里是内容。 :::
三 、 云端一键部署上线应用
1.上传代码
git add . git commit -m '添加你的注释' git push
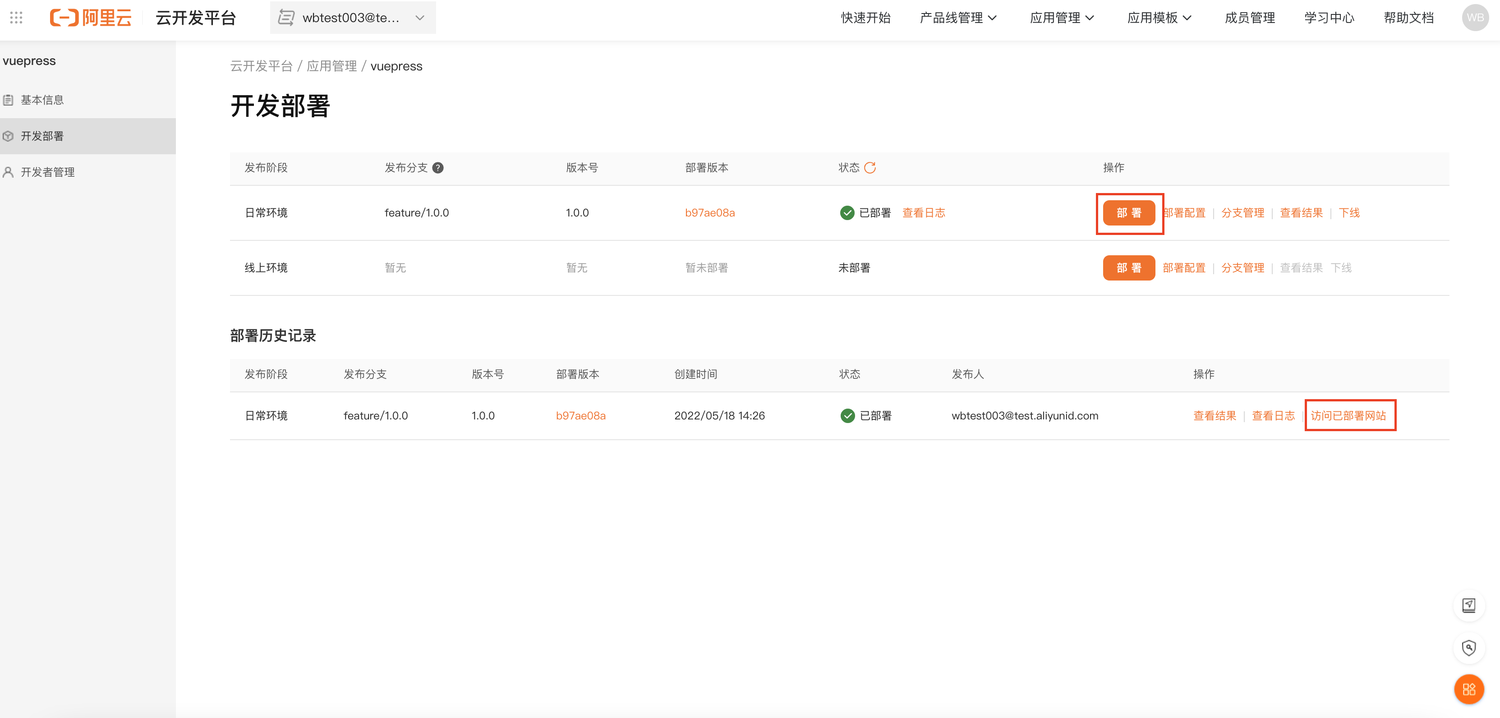
2.在日常环境部署
一键进行应用部署。在应用详情页面点击日常环境的「部署」按钮进行一键部署,部署状态变成绿色已部署以后可以点击访问部署网站查看效果。
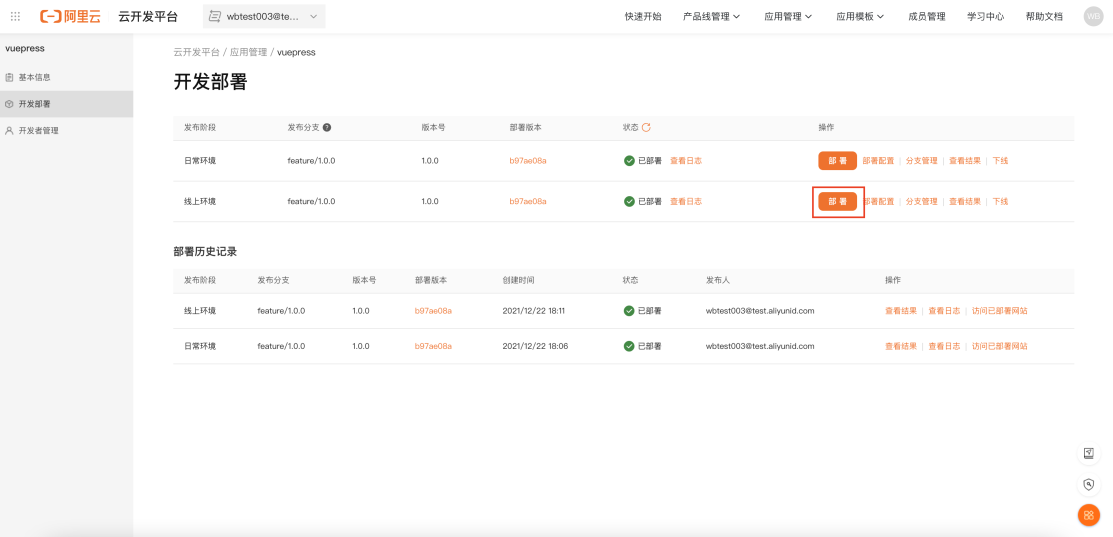
3.配置自定义域名在线上环境上线
- 配置线上环境自定义域名。在功能开发验证完成后要在线上环境进行部署,在线上环境的「部署配置」-「自定义域名」中填写自己的域名。例如我们添加一个二级域名 company.workbench.fun 来绑定我们部署的前端应用。然后复制自定义域名下方的API网关地址对添加的二级域名进行CNAME配置。
- 配置CNAME地址。复制好 API网关域名地址后,来到你自己的域名管理平台(此示例中的域名管理是阿里云的域名管理控制台,请去自己的域名控制台操作)。添加记录的「记录类型」选择「CNAME」,在「主机记录」中输入你要创建的二级域名,这里我们输入「company」,在「记录值」中粘贴我们之前复制的 API网关域名地址,「TTL」保留默认值或者设置一个你认为合适的值即可。
- 在线上环境部署上线。回到云开发平台的应用详情页面,按照部署的操作,点击线上环境的「部署按钮」,部署完成以后就在你自定义的域名进行了上线。CNAME 生效之后,我们输入 company.workbench.fun(示例网址) 可以打开部署的页面。至此,如何部署一个应用到线上环境,如何绑定自己的域名来访问一个线上的应用就完成了,赶紧部署自己的应用到线上环境,用自己的域名玩起来吧 ;)
4.项目预览效果
这篇关于VuePress 手摸手教你搭建Vue风格的技术文档/博客的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
React入门教程:从零开始搭建你的第一个React应用12-26
-
Vue2入门教程:轻松掌握前端开发基础12-25
-
Vue3入门指南:快速搭建你的第一个Vue3项目12-25
-
JS基础知识入门教程12-25
-
React基础知识详解:从入门到初级应用12-25
-
Vue3基础知识详解与实战指南12-25
-
Vue3学习:从入门到初步掌握12-25
-
Vue3入门:新手必读的简单教程12-25
-
【JS逆向百例】爱疯官网登录逆向分析12-23
-
Vue3教程:新手入门到实践应用12-21
-
VueRouter4教程:从入门到实践12-21
-
Vue3项目实战:从入门到上手12-20
-
Vue3项目实战:新手入门教程12-20
-
VueRouter4项目实战:新手入门教程12-20
-
如何实现JDBC和jsp的关系?-icode9专业技术文章分享12-20
栏目导航