PHP教程
thinkphp-配置环境引入UI
本文主要是介绍thinkphp-配置环境引入UI,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
1. 配置环境
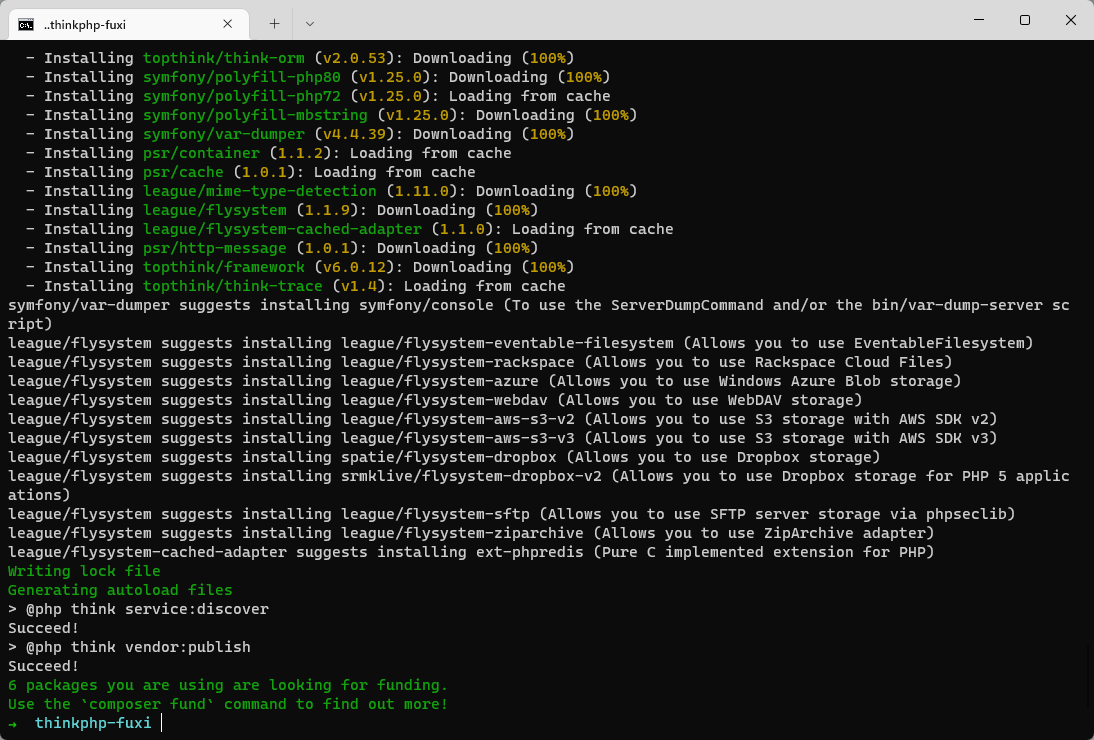
- 配置加速源,安装orm扩展,安装composer,安装驱动,使用composer命令在指定的目录安装Thinkphp6.x;
配置conposer中国源 composer config -g repo.packagist composer https://packagist.phpcomposer.com 下载orm composer require topthink/think-orm 安装composer apt install composer 安装mysqli apt install php-pdo php-mysqli 使用composer命令在指定目录安装thinkphp composer create-project topthink/think tp6demo
-
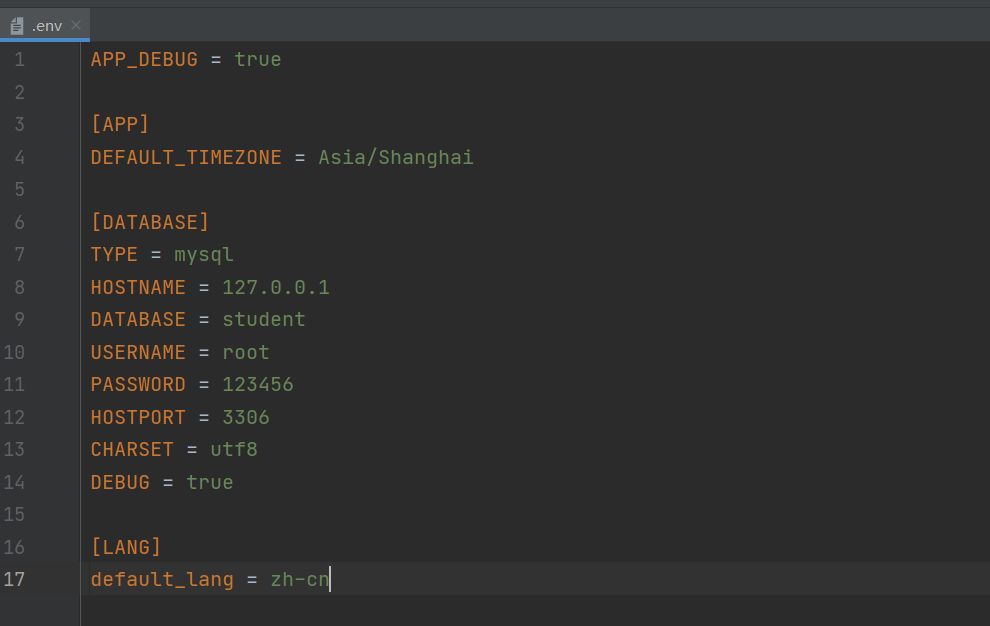
将.example.env文件修改为.env文件,配置数据库账号密码,以及开启调试;
root 123456 student true
-
在命令行使用以下命令开启虚拟服务器,可配置域名或本地ip,我个人使用
php think run //localhost:8000
2. 引入UI
- 直接将bootstrap包含js和css文件夹拷贝项目中public/static里;
- 配置config/view.php,设置静态调用的模板路径;
//模板替换输出
'tp1_replace_string' => [
'__JS__'=> '../static/js',
'__CSS__' => '../static/css',
],
- 控制器里新建test方法,用于测试UI引入的正确性,这时访问页面会报错提示没有安装驱动。下一步去安装驱动。
-
在命令行中执行以下命令安装驱动
composer require topthink/think-view
修改config/view.php文件为'view_suffix' => 'php',新建模板文件index/test.php
bootstrap-theme.min.css引入UI,注意UI在<head><title></title></hrad>下面引入
<!-- 引入Bootstrap CSS -->
{css href="/static/css/bootstrap.min.css"}
{css href="/static/css/style.css"}
<!-- 移动设备优先-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit-no">
-
创建模板文件view/index/test.html,引入UI
-
由于我们还没有style.css文件,所以要去静态文件下的css里创建一个,内容为
@charset "UTF-8"; -
在元素里找到引入的文件,右键来到样式编辑器,看会不会显示文件内容,显示则表示引入成功
-
body里引入js文件
<!-- 引入js文件 --> {js href="/static/js/jquery-3.3.1.min.js"} {js href="/static/js/bootstrap.bundle.min.js"}
3. 核心代码
按钮<button>
表格<table>
<div class="container pt-5 mt-5">
<div class="row">
<div class="col-3">
<button class="btn btn-secondary">用户管理</button>
</div>
<div class="col-9">
<table class="table table-bordered">
<thead class="bg-light">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
这篇关于thinkphp-配置环境引入UI的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
php8的协程和hyperf的协程有什么区别?-icode9专业技术文章分享12-19
-
php8 的fiber是什么?-icode9专业技术文章分享12-19
-
怎么在php8,1 里面开启 debug?-icode9专业技术文章分享12-05
-
怎么在php8,1 里面开启 debug?-icode9专业技术文章分享12-05
-
使用PHP 将ETH账户的资产汇集到一个账户11-29
-
怎么实现安卓+php 热更新方案?-icode9专业技术文章分享11-23
-
PHP 中怎么实现判断多个值是否为空、null 或者为 false?-icode9专业技术文章分享11-22
-
开源 PHP 商城项目 CRMEB 二次开发和部署教程11-11
-
怎么使用php在kaufland平台刊登商品?-icode9专业技术文章分享11-09
-
PHP的抽象类和接口是什么,有什么区别-icode9专业技术文章分享11-05
-
开源 PHP 商城项目 CRMEB 安装和使用教程11-01
-
用php和mysql写无限分类,有哪几种方法-icode9专业技术文章分享11-01
-
php数据分表导出时部分数据无法导出什么原因-icode9专业技术文章分享10-31
-
有经验的 PHP 开发者学习一门新的编程语言,有哪些推荐的有前景的语言-icode9专业技术文章分享10-30
-
php 检测图片是否篡改过-icode9专业技术文章分享10-21
栏目导航