Android开发
如何在Android上跑出自己第一个应用
Android 篇
与开发 iOS 应用的逻辑基本一致,开发 Android 应用也需要以下 5 步:
开发工具安装和配置
搭建开发环境
在 Android Studio 中,创建第一个项目
完成简单 Hello world 代码编写
编译 APK 文件,让应用在手机上跑起来
0X00 开发工具安装和配置
第一步,需要先在 Android 官网下载 Android Studio(直接点击 传送门 进入下载链接), 如果你不会科学上网的话,也可以在 国内镜像 下载。
 但想成为专业的安卓研发,还是要学会科学上网
但想成为专业的安卓研发,还是要学会科学上网 同意协议后选择自己的机型
同意协议后选择自己的机型在这里可以根据你的电脑型号(浏览器会自动根据机型推荐链接,比如我的就是 Intel 芯片的 MacBook )下载安装包,在下载完成后双击跟着提示一步一步完成安装就行了。
0X01 搭建开发环境
与 Xcode 不同,我们还需要在正式编写 Android 应用前,配置本地的开发环境。
第一步,安装 JDK 8
首先需要安装 JDK 8,JDK 就是研发 Android 应用的官方环境,点击 这里 下载(我的链接也是适用于 Mac 电脑,如果你的电脑不一样需要切换一下)。
 在第二个箭头处,可以切换不同的操作系统
在第二个箭头处,可以切换不同的操作系统下载完成后,双击下载好的 jdk-8u311-macosx-x64.dmg ,单击接受许可协议后,在新出现的“安装类型窗口”中,点击“安装”。
此时会出现一个窗口,显示“安装程序正在尝试安装新软件。输入您的密码以允许此操作”。
所以我们需要再输入管理员密码之后,再次点击“安装软件”。等到显示确认窗口之后,即可完成安装。
第二步,配置 JDK 环境
在第一步中,我们只是把 JDK1.8 的文件复制到操作系统上。但还需要让其他应用知道 JDK1.8 环境存在的具体位置,因此我们还需要配置系统的环境变量。
但首先,我们自己得先知道 JDK 目录安装在哪里,按照下面的路径我们可以找到 JDK 的主目录,如下图所示:
 JDK 安装目录 /Library/Java/JavaVirtualMachines
JDK 安装目录 /Library/Java/JavaVirtualMachines也就是说,JDK 的真实目录在这里 /Library/Java/JavaVirtualMachines/jdk1.8.0_111.jdk/Contents/Home,
既然知道了 JDK 的安装目录,那就让我们打开终端(同时按住键盘上的 command 和空格,并在之后的弹框中输入 terminal.app 后敲击回车)开始配置:
vi ~/.zshrc or vi ~/.bash_profile
在文件的末尾加入这一行语句:
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_111.jdk/Contents/Home
然后用 source 命令更新环境配置
source ~/.zshrc or source ~/.bash_profile
配置完毕后,我们就可以验证 Java 环境配置是否正确了,依然在终端中输入
java -version
 如果正确显示出了版本号,就代表配置成功了
如果正确显示出了版本号,就代表配置成功了0X02 在 Android Studio 中,创建第一个项目
打开 Android Studio ,Android Studio 第一次打开需要下载 Android SDK 和 Gradle 等工具包, 所以第一次打开可能比较慢(合理科学上网会快一些),Android Studio 准备好后,开始创建第一个项目。
第一步,新建项目
 点击界面中的 New Project
点击界面中的 New Project 选择中间的空模板 Empty Activity
选择中间的空模板 Empty Activity 在这里输入项目信息
在这里输入项目信息之后,点击 Finish 就可以完成项目的创建了。
0X03 完成简单 Hello world 代码编写
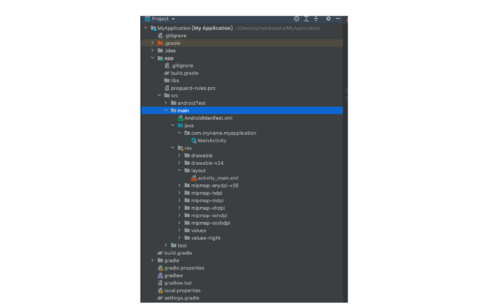
首先让我们认识 Android 应用的项目文件结构:

Android 的页面是由一个个 Activity 组成的,页面主要分为 UI 布局部分和逻辑处理部分, UI 布局部分需要由上图中蓝色 main 目录下的 activity_main.xml 文件处理,而逻辑部分则是由 com.myname.myapplication 中的 MainActivity 文件处理。
所以我们也需要修改 UI 布局与逻辑 2个文件,首先编辑 activity_main.xml :
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="点击我" android:id="@+id/button" android:textAllCaps="false" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>
然后编辑 MainActivity :
package com.myname.myapplicationimport androidx.appcompat.app.AppCompatActivityimport android.os.Bundleimport android.widget.Buttonimport android.widget.Toastclass MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main) this.findViewById<Button>(R.id.button).setOnClickListener {
Toast.makeText(MainActivity@this,"hello world",Toast.LENGTH_LONG).show()
}
}
}这段代码的逻辑大致是这样的,首先通过按钮的 id 找到这个按钮的对象(findViewById(R.id.button)),然后给 button 按钮增加一个点击监听器(setOnClickListener),当按钮被用户触发后,就会回调这个方法。而一旦这个匿名方法被触发,通过 Toast 弹出一串 hello world 的文字内容。
0X04 编译 APK 文件,让应用在手机上跑起来
第一步,打开安卓手机的开发者模式,在开放者选项里面打开 USB 调试
 一定要确保打开了后面的开关
一定要确保打开了后面的开关第二步,通过数据线将电脑和手机连接在一起
 Android Studio 会自动识别你的手机型号,启动按钮也会变成绿色可点击的样式
Android Studio 会自动识别你的手机型号,启动按钮也会变成绿色可点击的样式 让我们选中这个 apk 文件,并且点击绿色的播放按钮
让我们选中这个 apk 文件,并且点击绿色的播放按钮Android studio 会完成整个项目的编译打包,并且将 App 安装到你的手机后开始启动 App 完成所有的流程。
这些流程都是自动化完成的,开发者不需要介入。编译打包完成后会在**/MyApplication/app/build/outputs/apk/debug 目录下出现 app-debug.apk 文件,这也是可以在安卓手机中安装移动应用的安装包。
第三步,大功告成,不出意外你会看到成功打开了 App !
 点击按钮会出现下面的 toast 消息
点击按钮会出现下面的 toast 消息如果正确按照教程,那相信你已经成功的做出了属于自己的第一个 iOS 与 Android 应用,本期教程基于 mac 电脑进行实现,如果你的电脑是 Windows 或者其他操作系统,还需要进行一些其他的灵活配置。在下一期的文章中,FInClip的工程师会和我们一起聊聊如何写出 SDK ,并且将 SDK 引入到移动应用中,敬请期待。
-
android.permission.read_media_video01-18
-
android_getaddrinfo failed eai_nodata01-18
-
androidmo01-18
-
Android下三种离屏渲染技术01-15
-
Android 蓝牙使用01-09
-
Android对接华为AI - 文本识别01-06
-
代码安全之代码混淆及加固(Android)11-15
-
简述Android语音播报TTS11-10
-
Android WiFi工具类11-06
-
Android开发未来的出路07-22
-
Android JNI 学习实践06-28
-
Android13 安装最新版 Frida06-26
-
Android Studio中SQLite的使用,主要介绍sqlite插入和读出图片(ViewBinder)的操作方法06-20
-
Android-NDK开发——基本概念06-18
-
Android Studio历史版本下载地址汇总06-04

