Java教程
该怎么用pyqt5来实现数据的增、删、改、查功能...
本文主要是介绍该怎么用pyqt5来实现数据的增、删、改、查功能...,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
通过这个布局思路来做一个简单的后台管理系统也是OK的,大家可以参考一下啦!
话不多说,还是先来梳理一下需要的第三方模块。
PyQ5 的UI界面布局部分,同样是还是使用这三个模块就够了。
from PyQt5.QtGui import * from PyQt5.QtWidgets import * from PyQt5.QtCore import *
将sys模块导入到代码块中,用于main函数里面的主体循环时使用。
import sys
add_dialog是一个自己写的添加数据的弹框。
from add_dialog import AddDialog
创建好DataManage类,主要用来实现主窗口页面的UI布局。
class DataManage(QWidget):
def __init__(self):
super(DataManage, self).__init__()
self.data_list = []
self.init_ui()
def init_ui(self):
'''全局设置'''
self.setWindowIcon(QIcon('数据.ico'))
self.setWindowTitle('数据管理器')
self.resize(550, 400)
grid = QGridLayout()
'''菜单设置'''
self.add_btn = QPushButton()
self.add_btn.setText('添加数据')
self.add_btn.clicked.connect(self.add_btn_click)
self.del_btn = QPushButton()
self.del_btn.setText('删除数据')
self.del_btn.clicked.connect(self.del_data_row)
self.query_btn = QPushButton()
self.query_btn.setText('查询')
self.query_btn.clicked.connect(self.query_data_list)
'''数据列表设置'''
self.data_table = QTableWidget()
COLUMN = 5
ROW = 0
self.data_table.setColumnCount(COLUMN)
self.data_table.setRowCount(ROW)
h_table_header = ['序号', '姓名', '年龄', '班级', '表现']
self.data_table.setHorizontalHeaderLabels(h_table_header)
self.data_table.verticalHeader().setVisible(False)
self.data_table.setShowGrid(True)
self.data_table.setEditTriggers(QTableWidget.NoEditTriggers)
self.data_table.setSelectionBehavior(QTableWidget.SelectRows)
self.data_table.setSelectionMode(QTableWidget.SingleSelection)
for index in range(self.data_table.columnCount()):
headItem = self.data_table.horizontalHeaderItem(index)
headItem.setTextAlignment(Qt.AlignVCenter)
'''加入布局'''
grid.addWidget(self.add_btn, 0, 0, 1, 1)
grid.addWidget(self.del_btn, 0, 1, 1, 1)
grid.addWidget(self.query_btn, 0, 2, 1, 1)
grid.addWidget(self.data_table, 1, 0, 1, 3)
self.setLayout(grid)
定义需要的槽函数,通过不同按钮的信号绑定相应的槽函数从而来实现该按钮需要绑定的事件来实现业务逻辑。
# 将新增数据的按钮绑定到该槽函数
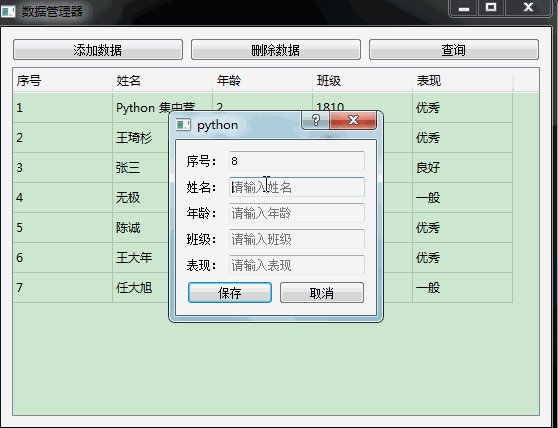
def add_btn_click(self):
'''
打开新增数据的弹框模块
:return:
'''
AddDialog.get_add_dialog(self)
# 将查询数据的按钮绑定到该槽函数
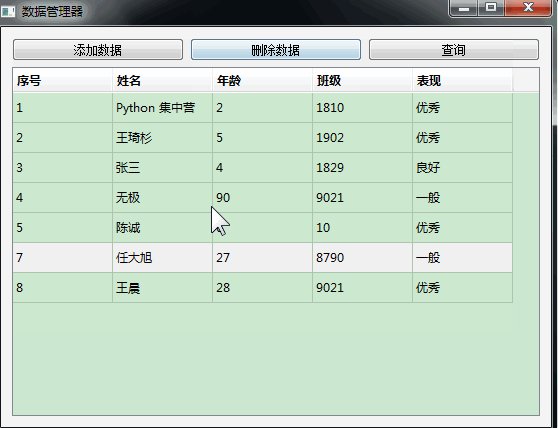
def query_data_list(self):
'''
查询数据、并将数据展示到主窗口的数据列表中
:return:
'''
data = self.data_list
if len(data) != 0 and len(data[0]) != 0:
self.data_table.setRowCount(len(data))
self.data_table.setColumnCount(len(data[0]))
for i in range(len(data)):
for j in range(len(data[0])):
self.data_table.setItem(i, j, QTableWidgetItem(str(data[i][j])))
# 将删除数据按钮绑定到该槽函数
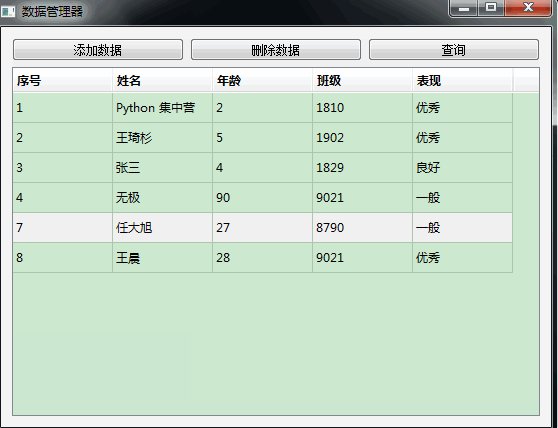
def del_data_row(self):
'''
删除某一行的数据信息
:return:
'''
row_select = self.data_table.selectedItems()
print(row_select)
if len(row_select) != 0:
row = row_select[0].row()
print(row)
self.data_table.removeRow(row)
del self.data_list[row]
print(self.data_table)
通过 main() 函数来启动整个应用程序。
if __name__ == '__main__':
app = QApplication(sys.argv)
main = DataManage()
main.show()
sys.exit(app.exec_())
最后,将新增数据时自定义的弹框模块的代码分享一下。这个模块就是为了自定弹框单独写的一个模块,通过在主窗口直接调用该模块实现的弹框函数就能实现一个弹框的功能。
创建一个 add_dialog.py 的文件,将下面的代码块放到里面即可。
from PyQt5.QtWidgets import *
class AddDialog(QDialog):
def __init__(self, parent=None):
super(AddDialog, self).__init__(parent)
self.init_ui(parent)
def init_ui(self,parent):
'''水平布局'''
hbox = QHBoxLayout()
self.save_btn = QPushButton()
self.save_btn.setText('保存')
self.save_btn.clicked.connect(lambda :self.save_btn_click(parent))
self.cancel_btn = QPushButton()
self.cancel_btn.setText('取消')
self.cancel_btn.clicked.connect(self.cancel_btn_click)
hbox.addWidget(self.save_btn)
hbox.addWidget(self.cancel_btn)
'''表单布局'''
fbox = QFormLayout()
self.seq_lab = QLabel()
self.seq_lab.setText('序号:')
self.seq_text = QLineEdit()
self.seq_text.setPlaceholderText('请输入序号')
self.name_lab = QLabel()
self.name_lab.setText('姓名:')
self.name_text = QLineEdit()
self.name_text.setPlaceholderText('请输入姓名')
self.age_lab = QLabel()
self.age_lab.setText('年龄:')
self.age_text = QLineEdit()
self.age_text.setPlaceholderText('请输入年龄')
self.class_lab = QLabel()
self.class_lab.setText('班级:')
self.class_text = QLineEdit()
self.class_text.setPlaceholderText('请输入班级')
self.socre_lab = QLabel()
self.socre_lab.setText('表现:')
self.socre_text = QLineEdit()
self.socre_text.setPlaceholderText('请输入表现')
fbox.addRow(self.seq_lab,self.seq_text)
fbox.addRow(self.name_lab, self.name_text)
fbox.addRow(self.age_lab, self.age_text)
fbox.addRow(self.class_lab, self.class_text)
fbox.addRow(self.socre_lab, self.socre_text)
vbox = QVBoxLayout()
vbox.addLayout(fbox)
vbox.addLayout(hbox)
self.setLayout(vbox)
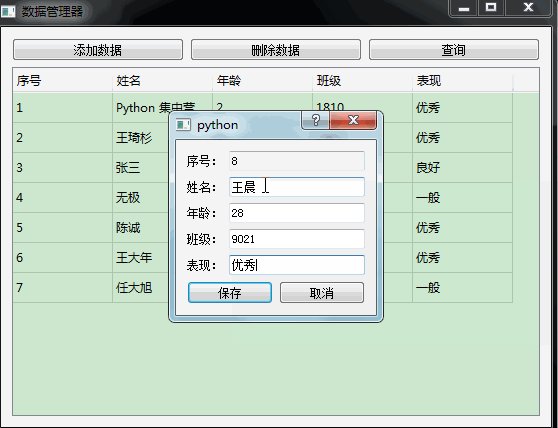
def save_btn_click(self,parent):
if self.seq_text.text().strip() != '' and self.name_text.text().strip() != '' \
and self.age_text.text().strip() != ''and self.class_text.text().strip() != '' \
and self.socre_text.text().strip() != '' :
print(parent.data_list)
data = [self.seq_text.text(),
self.name_text.text(),
self.age_text.text(),
self.class_text.text(),
self.socre_text.text()]
parent.data_list.append(data)
print(parent.data_list)
parent.query_data_list()
self.close()
def cancel_btn_click(self):
self.close()
@staticmethod
def get_add_dialog(parent=None):
dialog = AddDialog(parent)
return dialog.exec()
以上就是实现一个数据管理器需要的主要代码块了,如果有更好的方式或者疑问,欢迎在评论区留言讨论 ~
这篇关于该怎么用pyqt5来实现数据的增、删、改、查功能...的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
0.96寸OLED显示屏详解12-23
-
项目:远程温湿度检测系统12-22
-
《鸿蒙HarmonyOS应用开发从入门到精通(第2版)》简介12-21
-
后台管理系统开发教程:新手入门全指南12-21
-
后台开发教程:新手入门及实战指南12-21
-
后台综合解决方案教程:新手入门指南12-21
-
接口模块封装教程:新手必备指南12-21
-
请求动作封装教程:新手必看指南12-21
-
RBAC的权限教程:从入门到实践12-21
-
登录鉴权实战:新手入门教程12-21
-
动态权限实战入门指南12-21
-
功能权限实战:新手入门指南12-21
-
后台管理开发项目实战:从入门到独立开发12-21
-
后台管理系统开发项目实战:新手入门教程12-21
-
后台开发项目实战:新手入门教程12-21
栏目导航