微信公众号开发
【课程表小程序源码】增加今日课表功能|开源代码
本文主要是介绍【课程表小程序源码】增加今日课表功能|开源代码,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
上次做了一个课程表小程序并开源了代码,但总感觉周课表不大方便
有时候早上睡醒了都不知道现在是周几
还不知道今天有没有课,痛定思痛
决定加上今日课表的功能
特性**(底部附开源地址)**:
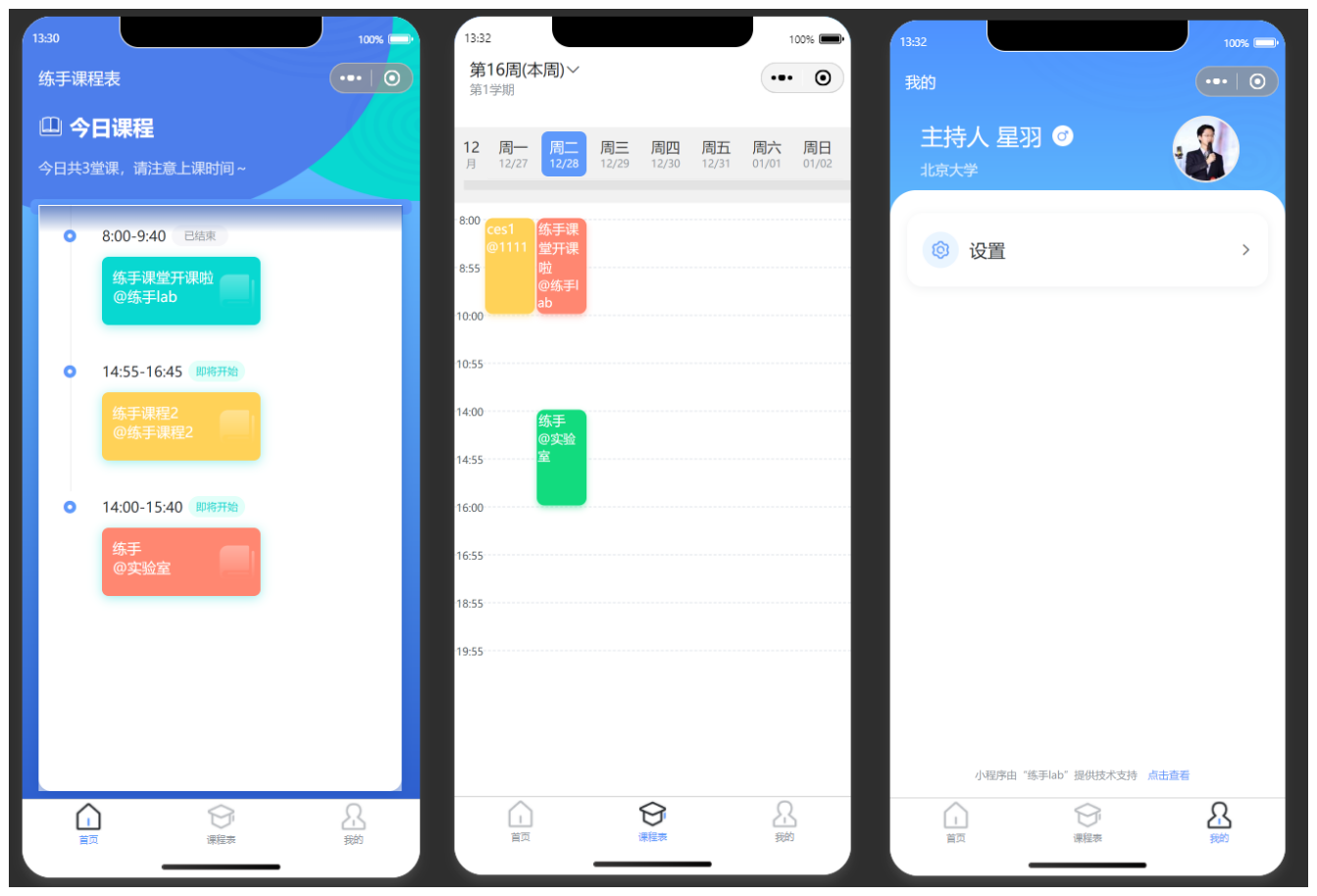
1、超简约,仅显示今天上课的课程
2、三种上课状态:已结束、正在上课、即将开始
3、准确显示课程上课时间,不再错过精彩课程
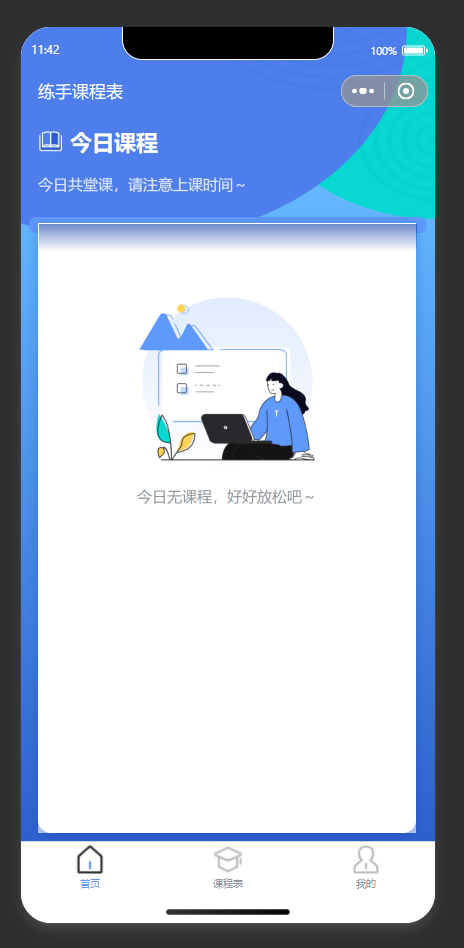
先放一个没有课的界面
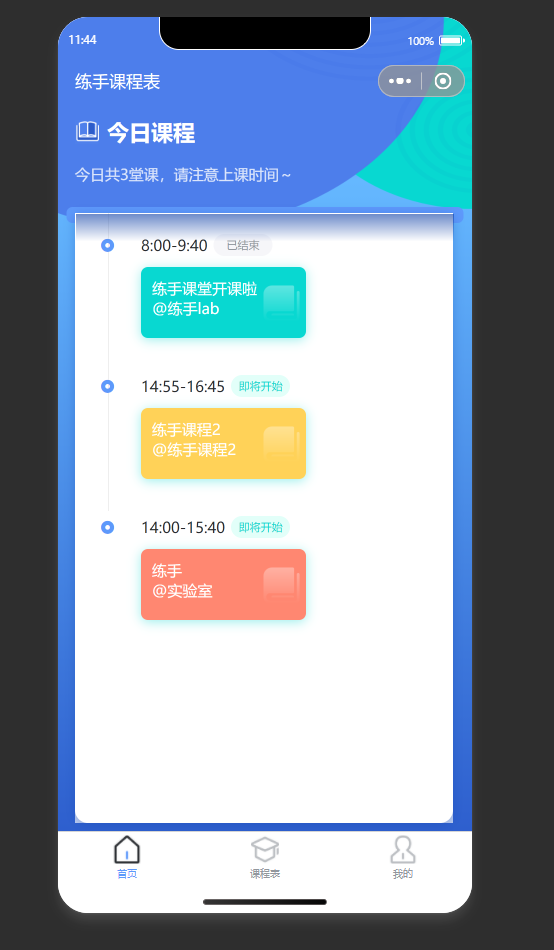
添加课程表之后的界面
怎么样效果不错吧
.js代码
/* eslint-disable no-undef */
// +----------------------------------------------------------------------
// | 本插件基于GPL-3.0开源协议
// +----------------------------------------------------------------------
// | Copyright (c) 2020~2021 https://www.lianshoulab.com/ All rights reserved.
// +----------------------------------------------------------------------
// | Licensed ( https://www.gnu.org/licenses/gpl-3.0.html )
// +----------------------------------------------------------------------
// | Author: liutu <17053613@qq.com>
// +----------------------------------------------------------------------
//index.js
import config from "../../config";
import {
serializePathQuery
} from "../../utils/api/http";
import {
couplesMsgList,
couplesInfoAdd,
couplesInfoDel,
couplesAdd,
} from "../../utils/api/user";
import {
wxShowToast,
wxShowMaskLoading
} from "../../utils/promisify";
import dayjs from "../../utils/dayjs/dayjs.min";
//获取应用实例
const app = getApp();
Page({
data: {
StatusBar: app.globalData.StatusBar,
CustomBar: app.globalData.CustomBar,
displayArea: app.globalData.displayArea,
ImgUrl: app.globalData.ImgUrl,
colorList: config.colorList, // 色彩列表
userInfo: null, //用户数据
newMessage: false, // 给情侣发消息
messageValue: "", //消息输入框的值
editMessage: false, // 编辑信息
sendTime: "现在", // 信息发送时间
classTime: null, //上课时间
showAllMsg: false, // 显示所有信息
message: null, // 我收到的消息
messageList: [], // 我要发送的消息列表
editMessageId: null, // 正在编辑的信息的ID
ScheduleId: 0, // 自己(0) & 情侣(1)课表切换
courseInfo: null, //课表信息
loginTimesDescribed: "", //登录次数描述
},
/**
* 计算课程表是否符合当前周
* @param {*} week 显示周
* @param {*} userInfo 数据
*/
weekCourseInfo(week, userInfo) {
if (!userInfo) {
return null;
} else {
let courseInfo = userInfo
.map((v) => {
let attend = v.attend.split(",").filter((e) => e == week);
if (attend[0]) {
return v;
}
})
.filter((v) => v);
return courseInfo.length > 0 ? courseInfo : [];
}
},
/**
* 处理当天课程信息
*/
courseInfoSet(info, classTime = wx.getStorageSync("classTime")) {
if (!(typeof info === "string" && info && classTime)) {
return null;
}
let _info = JSON.parse(info);
// 获取当前周
let week = wx.getStorageSync("currentWeek");
// 筛选当周
_info = this.weekCourseInfo(week, _info);
if (_info.length == 0) {
// 如果本周没有课程就 return掉
return null;
}
// 筛选当天
let today = dayjs().day() ? dayjs().day() : 7;
_info = _info.filter((v) => v.days == today);
if (_info.length == 0) {
// 如果今天没有课程就 return掉
return null;
}
console.log(today, _info, classTime, "info");
// 对比时间
let checkdate = (t1, t2) => {
let t11 = t1.split(":");
let t21 = t2.split(":");
let sj1 = parseInt(t11[0] * 12 + t11[1]);
let sj2 = parseInt(t21[0] * 12 + t21[1]);
return sj1 > sj2 ? false : true;
};
// 计算课程状态
let Remind = (data) => {
let now = dayjs().format("HH:mm");
let tipEvent = dayjs().subtract(30, "minute").format("HH:mm");
let stime = classTime[data.nums - 1].s_time;
let etime = classTime[data.enum - 1].e_time;
if (checkdate(etime, now)) {
return 3; // 已结束
} else if (checkdate(stime, now)) {
return 2; // 进行中
} else if (!checkdate(stime, tipEvent)) {
return 1; // 即将开始
} else {
return 0; //不显示
}
};
let courseTime = (data) => {
let stime = classTime[data.nums - 1].s_time;
let etime = classTime[data.enum - 1].e_time;
return `${stime}-${etime}`;
};
let courseInfo = _info.map((v) => {
return {
courseTime: courseTime(v),
courseRemind: Remind(v), // 0,1,2,3分别代表不显示,即将开始,进行中,已结束
sname: v.sname,
classroom: v.classroom,
};
});
console.log(courseInfo);
return courseInfo;
},
// 初始化用户信息
initUserInfo(userInfo) {
console.warn(userInfo, "getInfogetInfogetInfo");
let courseInfo = this.courseInfoSet(
userInfo.my_course_info,
JSON.parse(userInfo.class_time)
);
let loverCourse = this.courseInfoSet(
userInfo.lover_course_info,
JSON.parse(userInfo.class_time)
);
let tid = userInfo.lovers_id; // 获取情侣id
let message = null;
let couplesBG = null;
if (userInfo.loversinfo && userInfo.loversinfo.length > 0) {
message = userInfo.loversinfo.filter((v) => v.love_sort == "0")[0];
couplesBG = userInfo.loversinfo.filter(
(v) => v.love_sort == "1"
)[0];
}
userInfo.courseInfo = userInfo.my_course_info ?
JSON.parse(userInfo.my_course_info) :
null;
userInfo.loverCourseInfo = userInfo.lover_course_info ?
JSON.parse(userInfo.lover_course_info) :
null;
if (message) {
message.time = dayjs
.unix(message.starttime)
.format("MM月DD日 HH:mm");
}
this.setData({
userInfo: userInfo,
haveCouple: tid,
courseInfo,
loverCourse,
message: message ? message : null,
couplesBG: couplesBG ? couplesBG : null,
});
if (tid) {
this.getMessage(tid);
}
},
/**
* 显示所有信息
*/
showAllMsg() {
let {
showAllMsg
} = this.data;
showAllMsg = !showAllMsg;
this.setData({
showAllMsg,
});
},
/**
* 登录次数描述处理
* @param {*} number 登录次数
* @return {*}
*/
loginTime(number = 0) {
let loginTimesDescribed = ''
if (number <= 1) {
loginTimesDescribed = '千里之行,始于足下'
} else if (number == 2) {
loginTimesDescribed = "砥砺前行,不负韶华"
} else if (number <= 4) {
loginTimesDescribed = "业精于勤荒于嬉"
} else if (number <= 6) {
loginTimesDescribed = "知识永远战胜愚昧"
} else {
loginTimesDescribed = "少之好学如日出之阳"
}
this.setData({
loginTimesDescribed,
})
},
.wxml代码
<!-- * @Author: EvilStorm
* @Date: 2020-10-26 10:44:42
* @LastEditTime: 2020-10-26 13:12:01
* @LastEditors: EvStorm 17053613@qq.com
* @WebSite: https://www.lianshoulab.com/
* @Description: 当日课程表
* @FilePath: /timetable/src/pages/index/index.html -->
<view style="height:{{CustomBar}}px;">
<view class="CustomBar" style="height:{{CustomBar}}px;padding-top:{{StatusBar}}px;">
<view class="action" style="color:#FFF">练手课程表</view>
</view>
</view>
<image class="backgroundTexture" mode="scaleToFill" style="height:{{CustomBar + 130}}px" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/mainBG.png" />
<view class="ev-mainBody">
<view wx:if="{{!haveCouple}}">
<view class="ev-fr-start padding-tb-sm">
<image class="todayCourse" mode="heightFix" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/todayCourse.png" />
<text class="padding-xs todaytitle" style="color:#FFF">今日课程</text>
</view>
<view wx:if="{{courseInfo.length === 0}}" class="todaytips">今天没有课,好好休息吧~</view>
<view wx:else class="todaytips">今日共{{courseInfo.length}}堂课,请注意上课时间~</view>
</view>
<view wx:if="{{haveCouple}}" class="messageBox" style="margin-top:50px;">
<image class="messageImg" mode="heightFix" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/messageImg.png" />
<view class="messageData padding-bottom" wx:if="{{message}}">
<view class="data margin-bottom-sm" style="-webkit-line-clamp: {{showAllMsg ? 0 : 2}};">
{{message.contents}}
</view>
<view class="ev-fr">
<view class="text-gray ev-fr-start" style="font-size: 12px;">
<view class="text-blue padding-right-sm" bind:tap="showAllMsg">
{{showAllMsg ? "收起消息":"展开全部"}}
</view>
{{" " + message.time}}
</view>
<view class="text-blue" bind:tap="newMessage" style="font-size: 12px;">给ta留言</view>
</view>
</view>
<view class="ev-fr messageData padding-bottom" wx:else bind:tap="newMessage">
<text class="messageText">点击这里可以给对方留言哦~</text>
<view class="messageButton ev-fc-center">
<image style="width: 50%;height: 50%;" mode="heightFix" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/messageIndex.png" />
</view>
</view>
</view>
</view>
<block wx:if="{{!haveCouple}}">
<view class="topBar"></view>
<view class="topBarShadow"></view>
<view class="courseBox" style="height: {{displayArea.windowHeight - CustomBar - 120}}px;background:{{userInfo.index_bgimage ? 'none':'#FFFFFF'}}">
<view wx:if="{{!userInfo}}" style="width:100%">
<button class="loginButton" bindgetuserinfo="bindGetUserInfo" open-type="getUserInfo" style="width:100%;height:100%">
<image class="loginnull" mode="scaleToFill" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/loginnull.png" />
</button>
</view>
<block wx:else>
<image class="customBG" mode="aspectFill" style="width:686rpx;height: {{displayArea.windowHeight - CustomBar - 120}}px" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="{{userInfo.index_bgimage ? ImgUrl + userInfo.index_bgimage:''}}" />
<view class="courseInfoBox">
<view class="cu-timeline" style="background:none">
<view wx:if="{{!courseInfo}}" class="loginnull" bind:tap="entryCoure">
<image style="width:100%;height:100%" mode="scaleToFill" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/coursenull.png" />
<text wx:if="{{!userInfo.courseInfo || userInfo.courseInfo.length == 0}}" class="todaytips">
还没录入课程哦~
</text>
<text wx:else>今日无课程,好好放松吧~</text>
</view>
<block wx:else>
<view class="cu-item text-blue ev-cuItem" wx:for="{{courseInfo}}" wx:key="index">
<view class="scheduleinfo ev-fr-start">
<text class="scheduleTime">{{item.courseTime}}</text>
<view class="scheduleRemind" style="background: {{['','#E2FFF9','#EAF5FF','#f6f6f9'][item.courseRemind]}};color:{{['','#08d8d1','#5e99fb','#92979d'][item.courseRemind]}}" wx:if="{{item.courseRemind}}">
{{['','即将开始','进行中','已结束'][item.courseRemind]}}
</view>
</view>
<view class="bg-blue scheduleinfoBox" style="background-color: {{colorList[index % 8]}};">
<view class="padding-sm">
<view>{{item.sname}}</view>
<text>@{{item.classroom}}</text>
</view>
<image class="timelineIcon" mode="scaleToFill" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/timelineIcon.png" />
</view>
</view>
</block>
</view>
</view>
</block>
</view>
</block>
<block wx:if="{{haveCouple}}">
<view class="ev-fr ev-mainBody">
<view class="ev-fr">
<view class="courseTitle {{ScheduleId == '0' ? '':'noSelected'}}" data-id="0" bind:tap="switchSchedule">
我的课程
</view>
<view class="courseTitle padding-lr-sm {{ScheduleId == '1' ? '':'noSelected'}}" data-id="1" bind:tap="switchSchedule">
ta的课程
</view>
</view>
<view class="ev-fr" bind:tap="couplesBG">
<image class="BGicon" mode="scaleToFill" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/BGicon.png" />
<text class="BGiconText padding-lr-sm">给Ta设置背景</text>
</view>
</view>
<view class="ev-fr ev-mainBody" bind:touchstart="touchstart" bind:touchend="touchend">
<view class="haveCoupleBox {{ScheduleId == 0? 'animation-switch-out':'animation-switch-in'}}" data-id="0" bind:tap="switchSchedule" style="height: {{displayArea.windowHeight - CustomBar - 240}}px;margin-top:20px;">
<image class="customBG" mode="aspectFill" style="width:100%;height:100%" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="{{couplesBG ? ImgUrl + couplesBG.contents : ImgUrl +userInfo.index_bgimage}}" />
<view class="courseInfoBox">
<view class="cu-timeline" style="background:none">
<view wx:if="{{!courseInfo}}" class="coursenull" bind:tap="entryCoure">
<image style="width:100%;height:100%" mode="scaleToFill" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/coursenull.png" />
<text wx:if="{{userInfo.courseInfo.length === 0}}" class="todaytips">
去录入你的课程吧
</text>
<text wx:else>今日无课程,好好放松吧~</text>
</view>
<block wx:else>
<view class="cu-item text-blue ev-cuItem" wx:for="{{courseInfo}}" wx:key="index">
<view class="scheduleinfo ev-fr-start">
<text class="scheduleTime">{{item.courseTime}}</text>
<view class="scheduleRemind" style="background: {{['','#E2FFF9','#EAF5FF','#f6f6f9'][item.courseRemind]}};color:{{['','#08d8d1','#5e99fb','#92979d'][item.courseRemind]}}" wx:if="{{item.courseRemind}}">
{{['','即将开始','进行中','已结束'][item.courseRemind]}}
</view>
</view>
<view class="bg-blue scheduleinfoBox" style="background-color: {{colorList[index % 8]}};">
<view class="padding-sm">
<view>{{item.sname}}</view>
<text>@{{item.classroom}}</text>
</view>
<image class="timelineIcon" mode="scaleToFill" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/timelineIcon.png" />
</view>
</view>
</block>
</view>
</view>
</view>
<view class="haveCoupleBox {{ScheduleId == 1? 'animation-switch-in':'animation-switch-out'}}" data-id="1" bind:tap="switchSchedule" style="height: {{displayArea.windowHeight - CustomBar - 240}}px;margin-top:20px">
<image class="customBG" mode="aspectFill" style="width:100%;height:100%" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="{{userInfo.loversbg ? ImgUrl + userInfo.loversbg:''}}" />
<view class="courseInfoBox">
<view class="cu-timeline" style="background:none">
<view wx:if="{{!loverCourse}}" class="coursenull">
<image style="width:100%;height:100%" mode="scaleToFill" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/coursenull.png" />
<text wx:if="{{userInfo.loverCourseInfo.length === 0}}" class="todaytips">
快去提醒ta录入课程吧
</text>
<text wx:else>Ta今天没有课哦~</text>
</view>
<block wx:else>
<view class="cu-item text-blue ev-cuItem" wx:for="{{loverCourse}}" wx:key="index">
<view class="scheduleinfo ev-fr-start">
<text class="scheduleTime">{{item.courseTime}}</text>
<view class="scheduleRemind" style="background: {{['','#E2FFF9','#EAF5FF','#f6f6f9'][item.courseRemind]}};color:{{['','#08d8d1','#5e99fb','#92979d'][item.courseRemind]}}" wx:if="{{item.courseRemind}}">
{{['','即将开始','进行中','已结束'][item.courseRemind]}}
</view>
</view>
<view class="bg-blue scheduleinfoBox" style="background-color: {{colorList[index % 8]}};">
<view class="padding-sm">
<view>{{item.sname}}</view>
<text>@{{item.classroom}}</text>
</view>
<image class="timelineIcon" mode="scaleToFill" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/timelineIcon.png" />
</view>
</view>
</block>
</view>
</view>
</view>
</view>
</block>
<view class="cu-modal {{couplesInvite ?'show':''}}" bind:tap="hideCouplesInvite">
<view class="cu-dialog couplesInvite">
<image class="messageImg" mode="heightFix" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/messageImg.png" />
<image class="loveImg" mode="heightFix" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/love.png" />
</view>
</view>
<view class="cu-modal bottom-modal {{newMessage?'show':''}} newMessage" bind:tap="cancelMessage">
<view class="cu-dialog newMessageBox" catch:tap style="border-radius: 40rpx 40rpx 0 0">
<view class="cu-bar bg-white ev-fr-start padding">
<view class="MessageIcon ev-fc-center">
<image style="width: 100%;height: 100%;" mode="heightFix" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/messageIcon.png" />
</view>
<text class="padding-lr title">给Ta留言</text>
</view>
<view class="ev-fc bg-white">
<block wx:if="{{!messageList || editMessage}}">
<textarea placeholder="输入留言内容,建议100字以内…" value="{{messageValue}}" bindblur="messageChange" bindconfirm="messageChange" class="messageContent"></textarea>
<view>
<view class="ev-fr-start">
<text class="title">留言发送时间</text>
<text class="tips padding-lr">内容会在对方留言板显示一天时间</text>
</view>
<dateTimePicker type="minute" bind:change="TimePicker">
<view class="sendTimeBox ev-fr">
<input type="text" class="sendTime padding-lr" disabled="{{true}}" value="{{sendTime}}" />
<text style="font-size:24px;color:#92979D" class="cuIcon-triangledownfill padding-lr-sm"></text>
</view>
</dateTimePicker>
</view>
<view class="ev-fr padding-tb">
<button bind:tap="cancelMessage" class="cu-btn cancel" type="">取消</button>
<button bind:tap="saveMessage" class="cu-btn confirm margin-left" disabled="{{!messageValue}}" type="">
保存
</button>
</view>
</block>
<block wx:if="{{messageList && !editMessage}}">
<view class="addMessage ev-fc-center" bind:tap="editMessage">
<text class="cuIcon-roundadd" style="color:#5E99FB"></text>
<text class="padding-xs" style="color:#5E99FB">添加新的留言</text>
</view>
<view wx:for="{{messageList}}" wx:key="index" class="messageBox cardBox">
<view class="ev-fr padding">
<text class="title">{{item.contents}}</text>
<view class="state" style="color:{{['#5E99FB','#92979D'][item.state]}}">
{{['未发送','已发送'][item.state]}}
</view>
</view>
<view class="padding-lr">
<text class="cuIcon-time" style="color:#5E99FB"></text>
<text class="padding-lr-sm">{{item.time}}</text>
</view>
<view class="padding ev-fr">
<view class="editButton" data-index="{{index}}" data-lid="{{item.lid}}" data-type="{{true}}" bind:tap="editMessage">
重新编辑
</view>
<text class="cuIcon-delete" data-lid="{{item.lid}}" data-type="{{true}}" bind:tap="delMessage" style="color:#5E99FB"></text>
</view>
</view>
</block>
</view>
</view>
</view>
*** 开源地址:
** gitee开源: **https://gitee.com/chengdu-gengzixin_liu-jiyuan/timetable#版本功能介绍
什么?你觉得还是有点过于简陋了?
后续俺会继续做这个练手项目,有什么意见都可以评论区提
这篇关于【课程表小程序源码】增加今日课表功能|开源代码的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
微信小程序开发入门指南12-20
-
小程序 createCameraContext() 怎么实现识别条形码功能?-icode9专业技术文章分享12-20
-
微信小程序的接口信息py可以抓到吗?-icode9专业技术文章分享11-22
-
怎样解析出微信小程序二维码带的参数?-icode9专业技术文章分享11-22
-
微信小程序二维码怎样解析成链接?-icode9专业技术文章分享11-22
-
微信小程序接口地址的域名需要怎么设置?-icode9专业技术文章分享11-22
-
微信小程序的业务域名有什么作用-icode9专业技术文章分享11-22
-
微信小程序 image有类似html5的onload吗?-icode9专业技术文章分享11-22
-
微信小程序中怎么实现文本内容超出行数后显示省略号?-icode9专业技术文章分享11-22
-
微信小程序怎么实现分享样式定制和图片定制功能?-icode9专业技术文章分享11-22
-
微信小程序全栈教程:从零开始的全攻略11-20
-
微信小程序全栈学习:从零开始的完整指南11-19
-
微信小程序如何封装接口域名?-icode9专业技术文章分享11-13
-
如何在微信小程序中实现直传功能?-icode9专业技术文章分享11-13
-
如何在小程序的地图组件中添加标记和文字?-icode9专业技术文章分享11-13
栏目导航