Java教程
基于springboot+vue的(高考)志愿录取系统(前后端分离)
本文主要是介绍基于springboot+vue的(高考)志愿录取系统(前后端分离),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
项目介绍:
本系统为前后端分离,适合选题:前后端分离、志愿录取、高考志愿、志愿分析等,系统采用springboot+vue整合开发,前端主要使用了elementUI框架、项目后端主要使用了springboot等一系列框架,数据层采用mybatis。
项目技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
功能概述:
最初需要先导将招生计划和学生信息的excel数据导入到数据库 执行完成后打开录取结果-全部结果,可以查看所有录取信息(支持筛选) 点击调剂队列,可以查看所有待调剂队列,点击导航栏对应的录入和调剂操作中调剂,可完成调剂操作 成绩区间分布:可以按照学院或者专业动态查看成绩的分布情况
部分功能展示:
系统登录
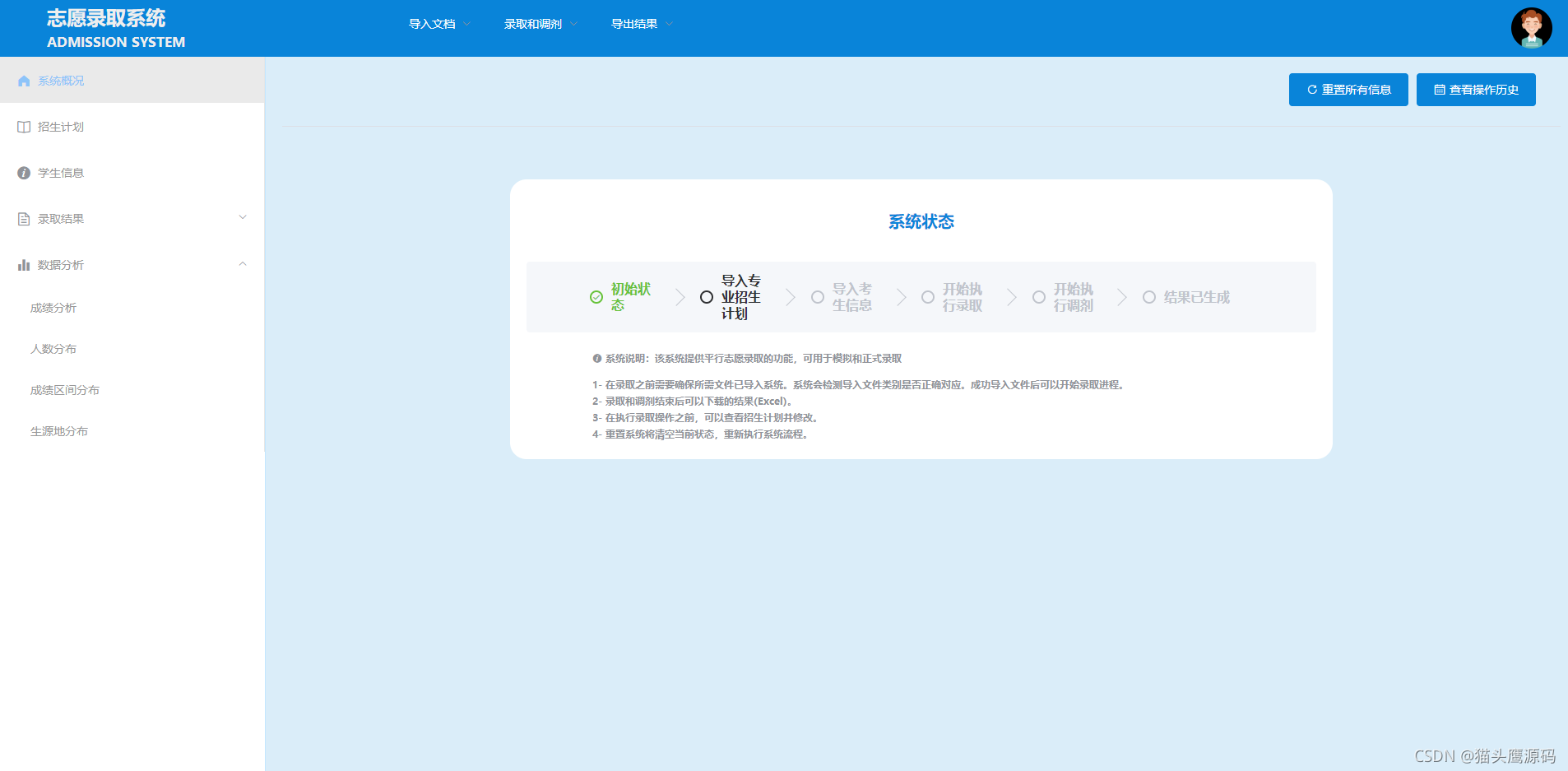
系统首页
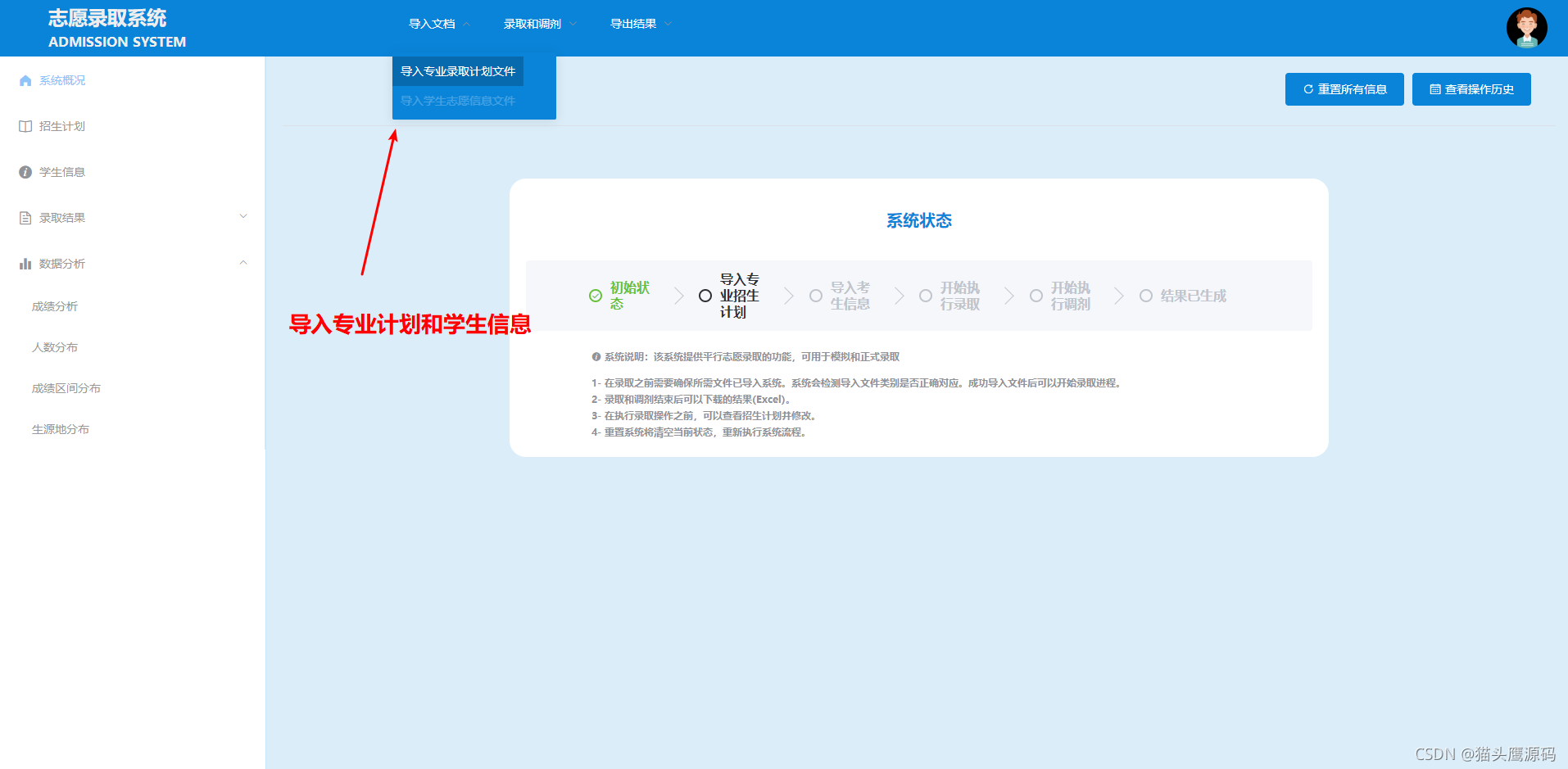
导入文档
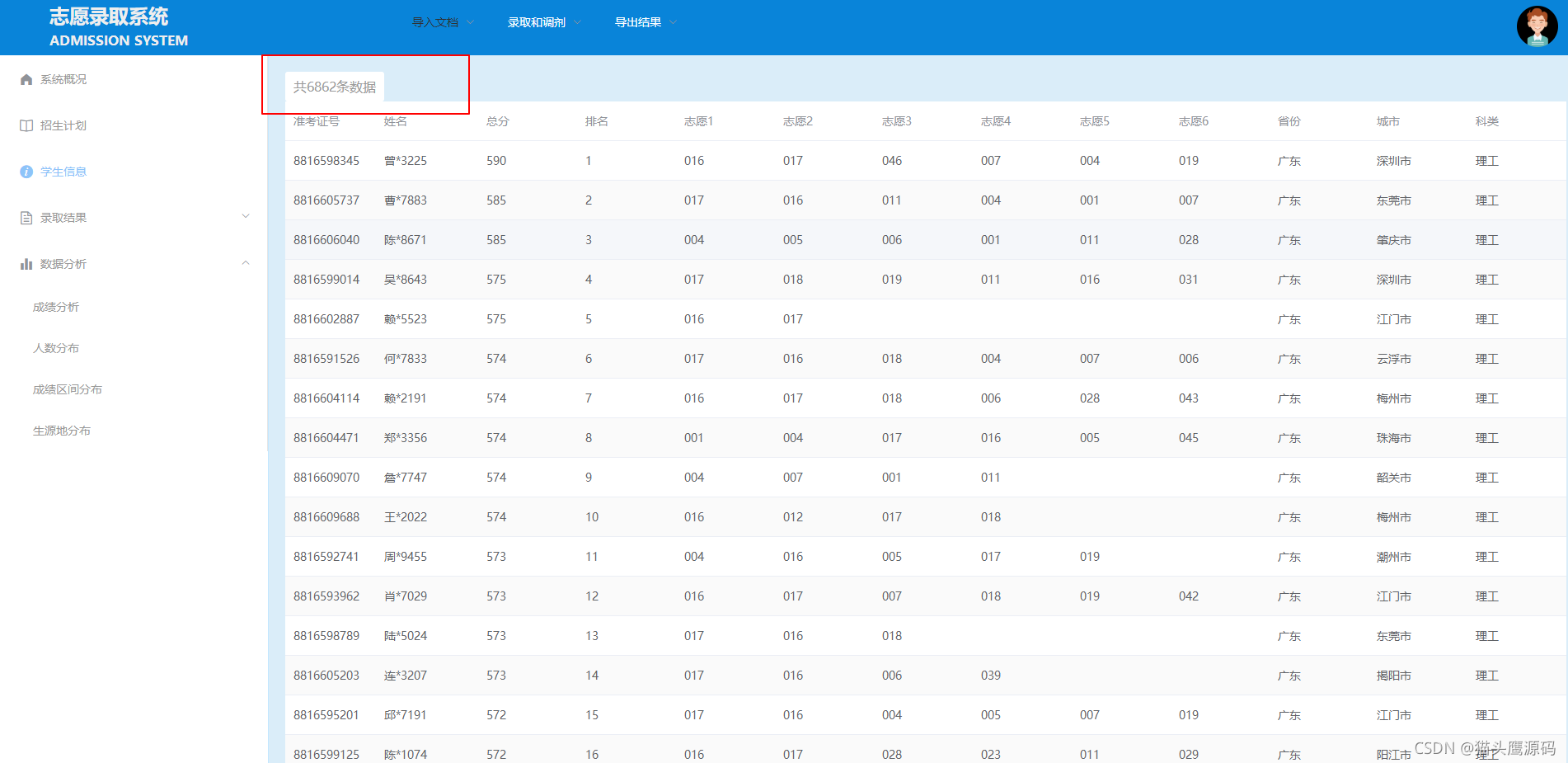
学生信息维护
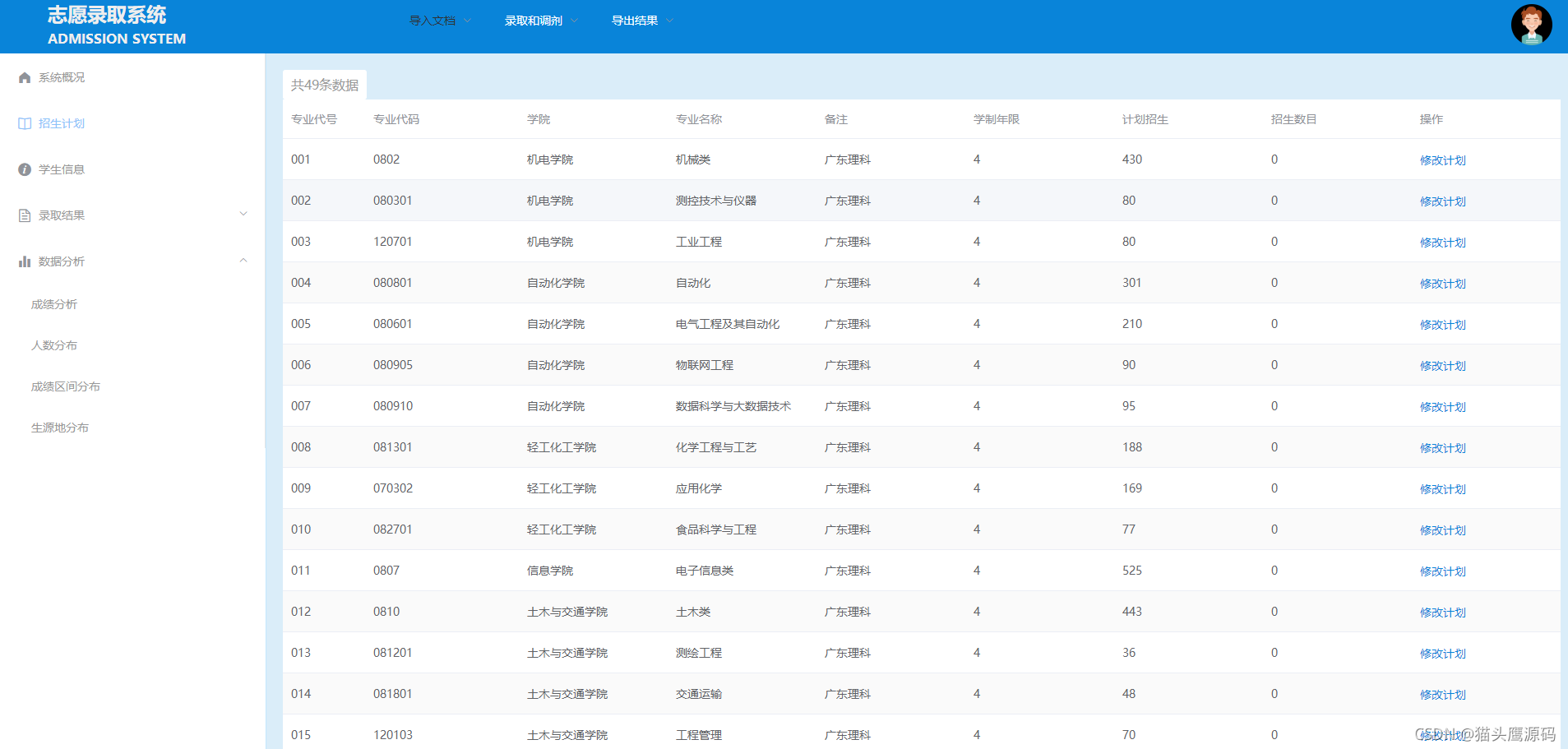
招生计划信息
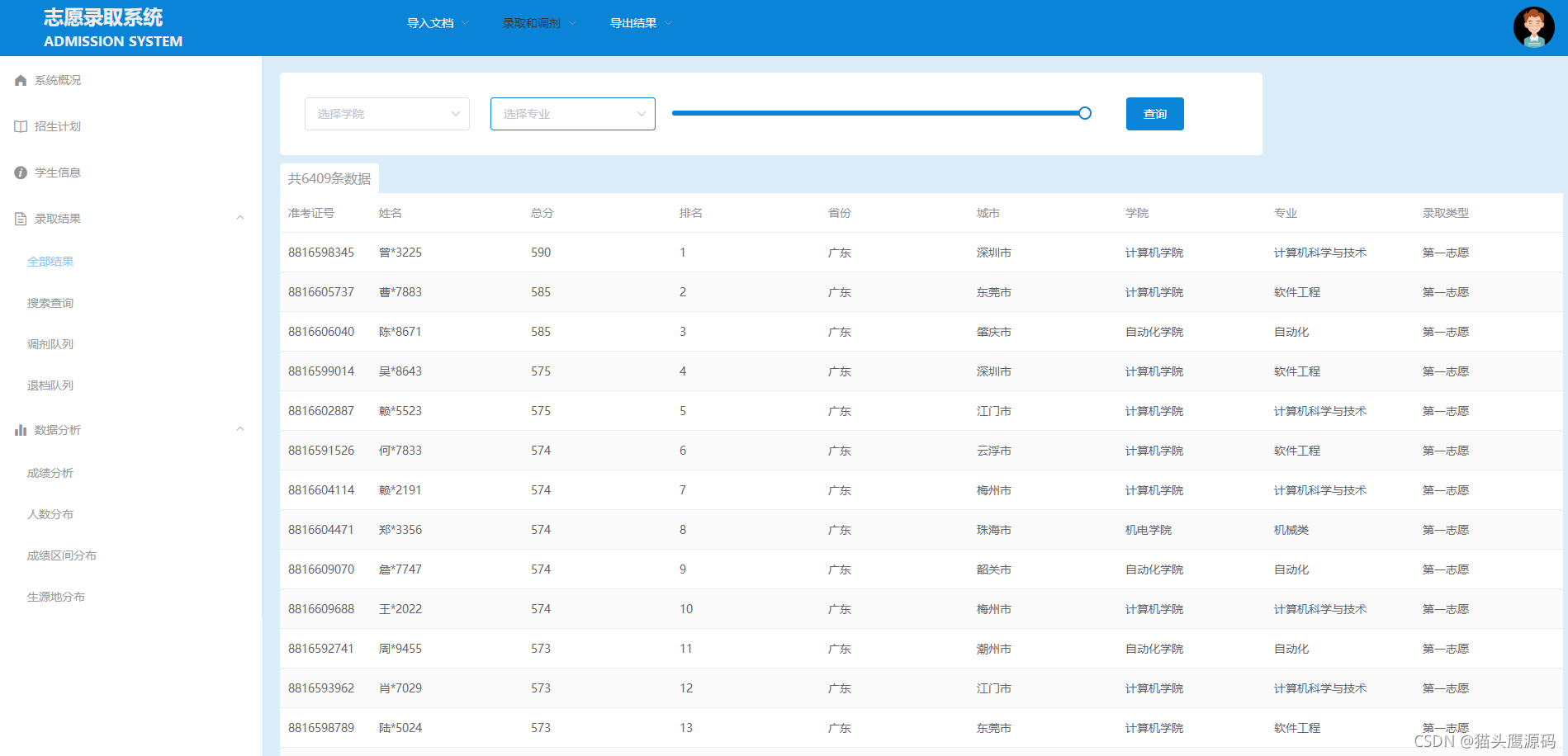
查询录取结果
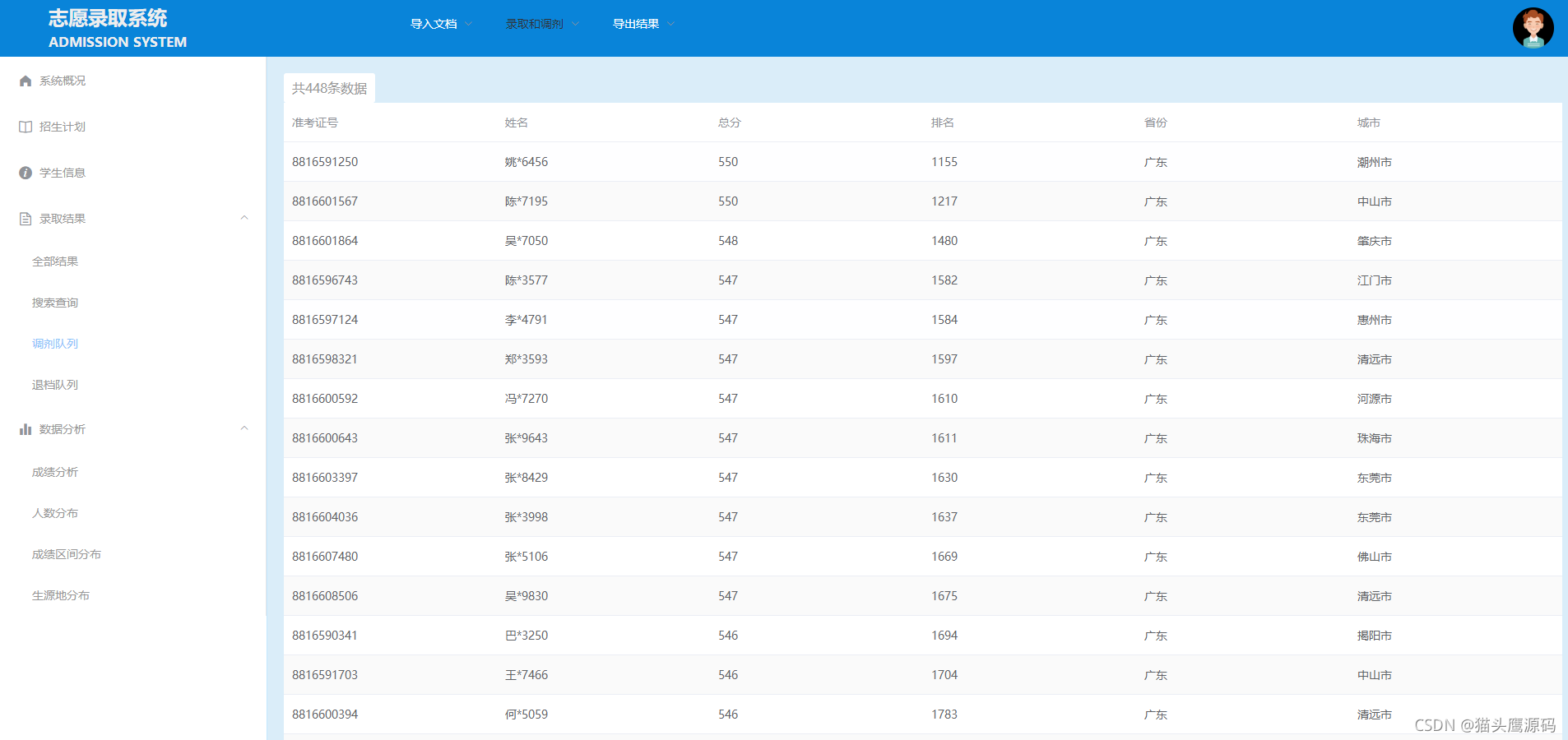
查看调剂队列
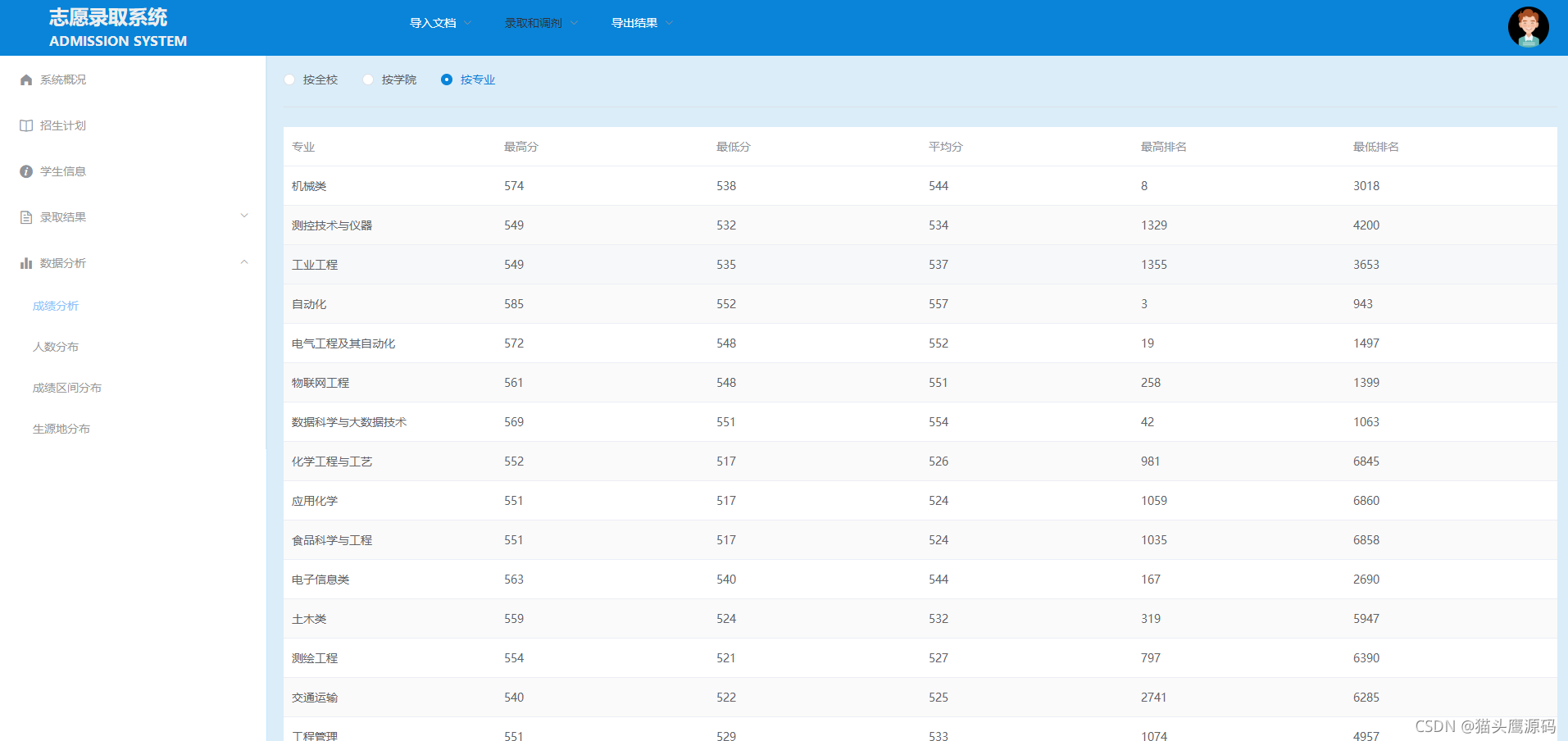
成绩分析-按照专业统计
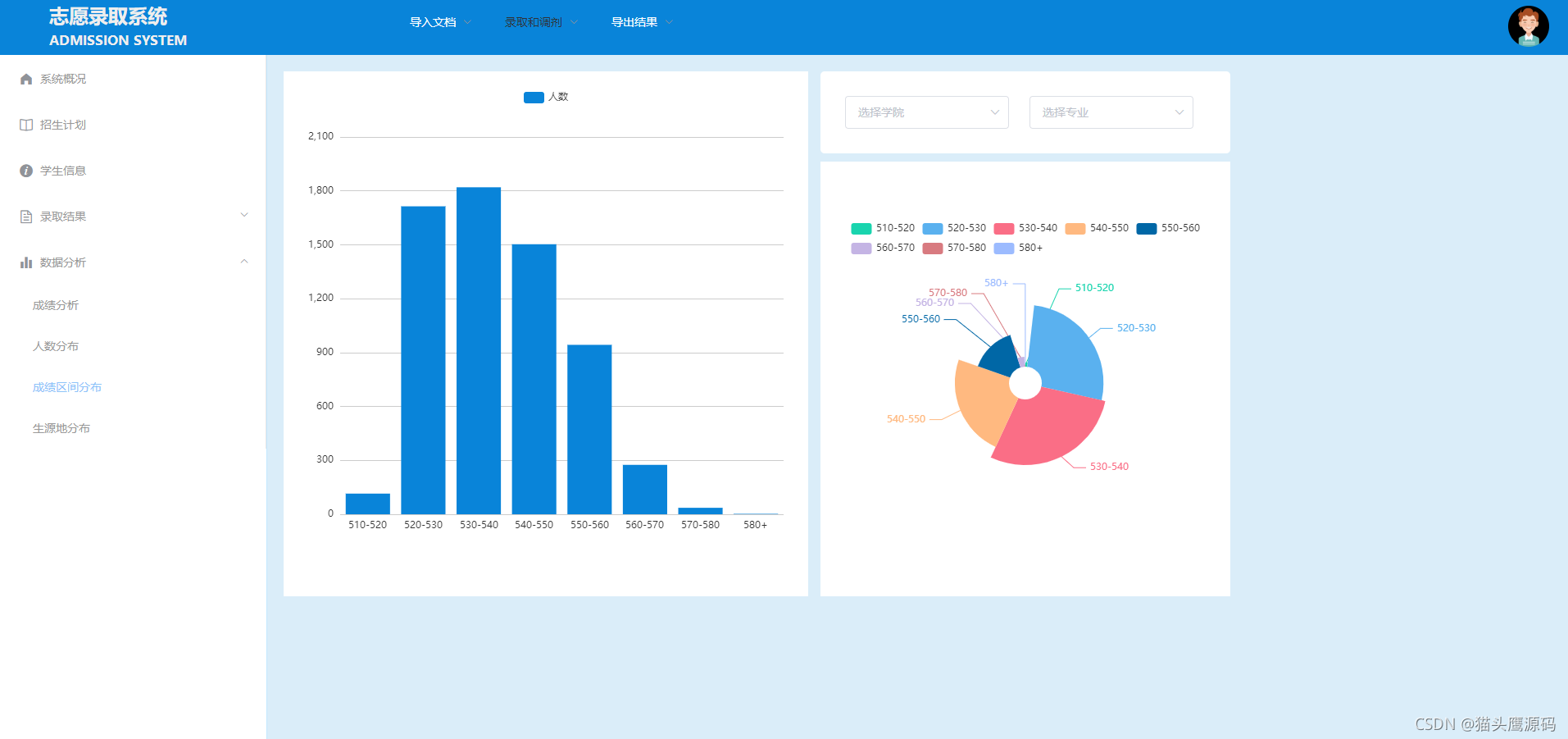
成绩区间统计
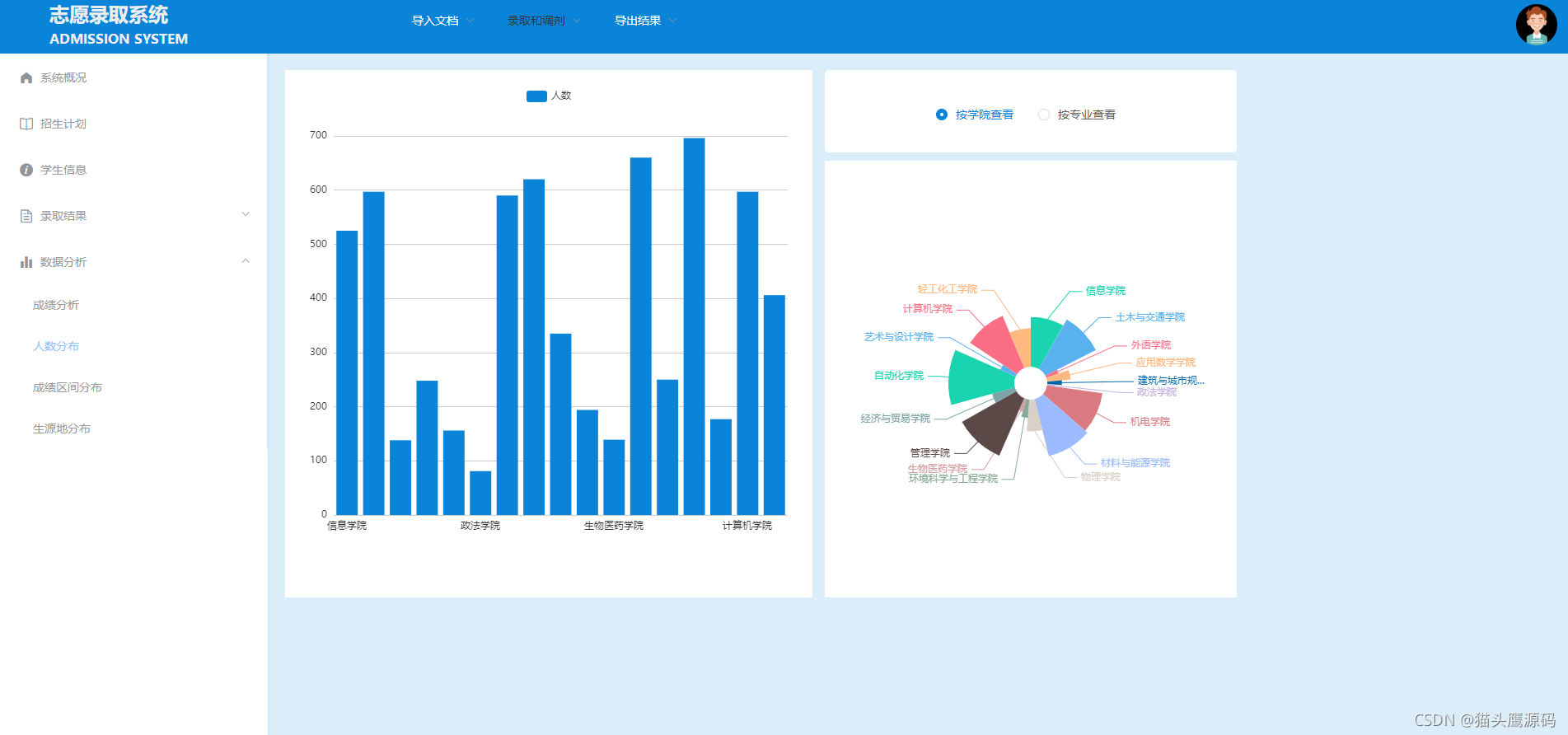
人数分布统计
人数分布专业统计
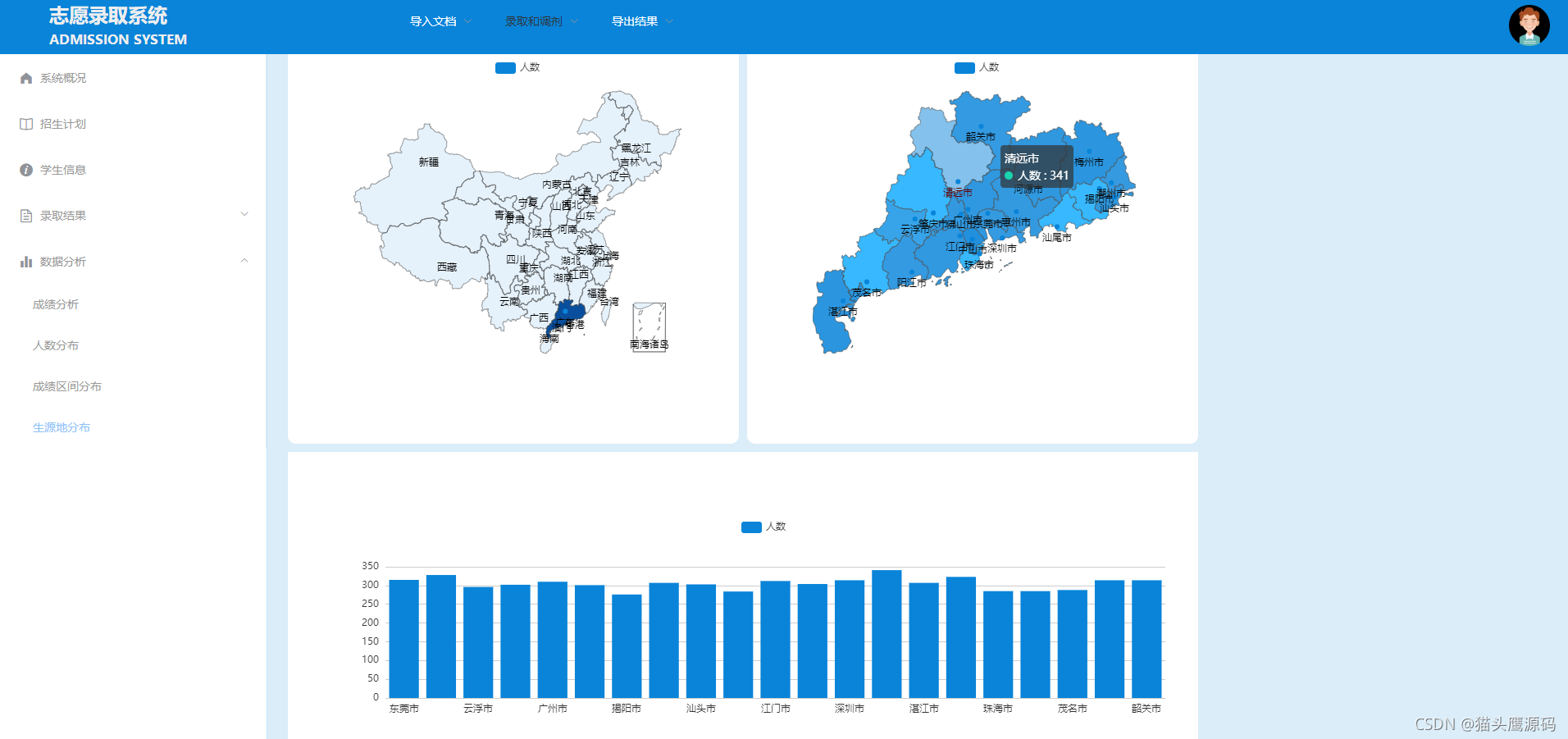
生源地分布
部分代码:
* @description t通过学院、专业、排名查询已弃用,请使用上面的getResult
* @updateTime 2021/1/7 20:53
@RequestMapping("/getResultByDepartment")
public JsonResponse getResultByDepartment(int departmentId, @RequestParam(required = false, defaultValue = "1") int currentPage, @RequestParam(required = false, defaultValue = "false") boolean desc){
return new JsonResponse(JsonResponse.OK, studentService.getResultByDepartment(departmentId, currentPage, desc), null);
// StatisticsResult getResultByMajor( String majorId, int currentPage, boolean desc);
@RequestMapping("/getResultByMajor")
public JsonResponse getResultByMajor(String majorId, @RequestParam(required = false, defaultValue = "1") int currentPage, @RequestParam(required = false, defaultValue = "false") boolean desc){
return new JsonResponse(JsonResponse.OK, studentService.getResultByMajor(majorId, currentPage, desc), null);
以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,而且也与当前的热点话题关联,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,比较适合毕业设计和课程设计的相关应用。
好了,今天就到这儿吧,下期见~~
这篇关于基于springboot+vue的(高考)志愿录取系统(前后端分离)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
JavaMailSender是什么,怎么使用?-icode9专业技术文章分享11-15
-
JWT 用户校验学习:从入门到实践11-15
-
Nest学习:新手入门全面指南11-15
-
RestfulAPI学习:新手入门指南11-15
-
Server Component学习:入门教程与实践指南11-15
-
动态路由入门:新手必读指南11-15
-
JWT 用户校验入门:轻松掌握JWT认证基础11-15
-
Nest后端开发入门指南11-15
-
Nest后端开发入门教程11-15
-
RestfulAPI入门:新手快速上手指南11-15
-
Server Action入门:新手必读教程11-15
-
Server Component入门:新手必读教程11-15
-
抽离公共代码教程:简单易懂的入门指南11-15
-
动态路由教程:轻松入门与实战指南11-15
-
Restful API教程:入门与实践指南11-15
栏目导航