Java教程
【n8n应用1】订阅地铁消息到钉钉、飞书通知
本文主要是介绍【n8n应用1】订阅地铁消息到钉钉、飞书通知,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
效果图
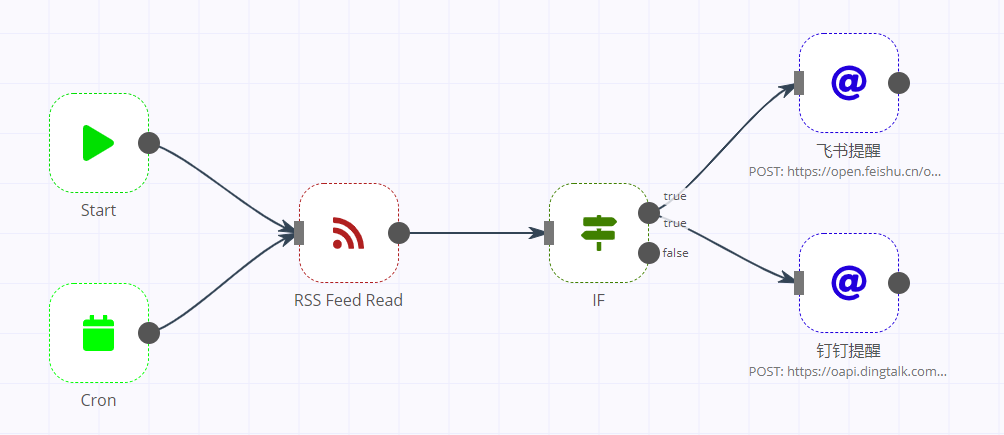
n8n workflow
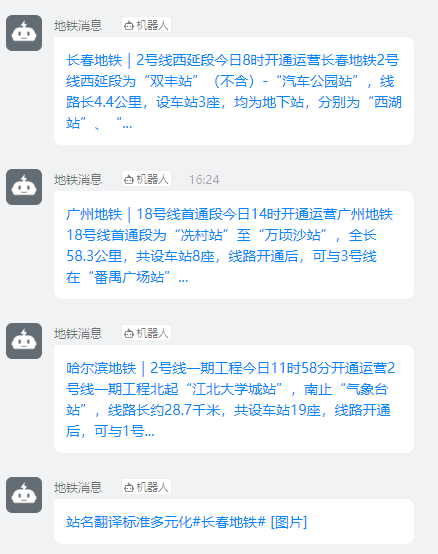
dingding notice
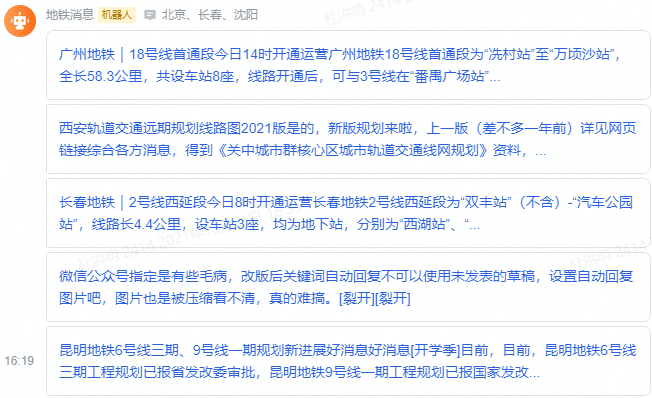
feishu notice
n8n node
Start
Starts the workflow execution from this node
Cron
Triggers the workflow at a specific time
Mode建议选择Custom,Cron Expression配置为0 1 0 * * *(每天凌晨0点1分执行)
RSS Read
Reads data from an RSS Feed
URL填写:http://xxx/rsshub/weibo/user/1896374647
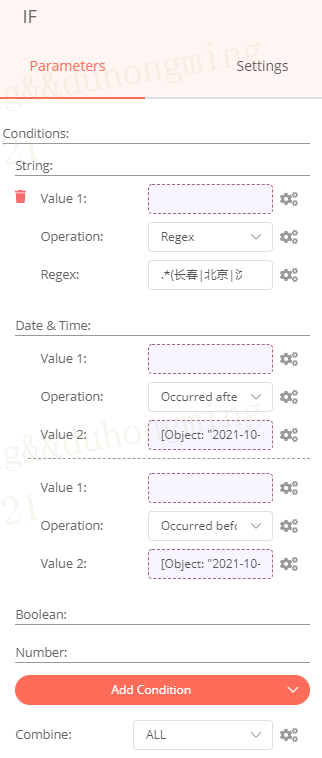
IF
Splits a stream based on comparisons
String: (只查看长春、北京、沈阳)
value1: {{$json["title"]}}
Operation: Regex
Regex: .*(长春|北京|沈阳).*
Date & Time: (只发送一天内消息)
Value1: {{$json["isoDate"]}}
Operation: Occurred after
Value2: {{new Date(new Date().getFullYear(), new Date().getMonth(),new Date().getDate())}}
Value1: {{$json["isoDate"]}}
Operation: Occurred before
Value2: {{new Date(new Date().getFullYear(), new Date().getMonth(),new Date().getDate()+1)}}
HTTP Request
Makes an HTTP request and returns the response data
飞书提醒
https://open.feishu.cn/open-apis/bot/v2/hook/xxx
{
"msg_type": "interactive",
"card": {
"config": {
"wide_screen_mode": true
},
"elements": [
{
"tag": "markdown",
"content": "<a href={{$node["RSS Feed Read"].json["link"]}}>{{$node["RSS Feed Read"].json["title"]}}</a>"
}
]
}
}
钉钉提醒
https://oapi.dingtalk.com/robot/send?access_token=xxx
{
"msgtype": "markdown",
"markdown": {
"title": "北京、沈阳、长春地铁信息",
"text": "[{{$node["RSS Feed Read"].json["title"]}}]({{$node["RSS Feed Read"].json["link"]}})"
}
}
这篇关于【n8n应用1】订阅地铁消息到钉钉、飞书通知的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
Java创意资料:新手入门的创意学习指南11-25
-
JAVA对接阿里云智能语音服务资料详解:新手入门指南11-25
-
Java对接阿里云智能语音服务资料详解11-25
-
Java对接阿里云智能语音服务资料详解11-25
-
JAVA副业资料:新手入门及初级提升指南11-25
-
Java副业资料:入门到实践的全面指南11-25
-
Springboot应用的多环境打包项目实战11-25
-
SpringBoot应用的生产发布项目实战入门教程11-25
-
Viite多环境配置项目实战:新手入门教程11-25
-
Vite多环境配置项目实战入门教程11-25
-
Springboot应用的生产发布资料:新手入门教程11-25
-
创建springboot项目资料:新手入门教程11-25
-
创建Springboot项目资料:新手入门教程11-25
-
JAVA创业资料:初学者必备的JAVA创业指南11-25
-
Java创业资料:新手入门必备Java编程教程与创业指南11-25
栏目导航