Java教程
零代码实现一对一表关系和无限主子表级联保存
表关系高阶
在上一篇 订单和产品的多对多表关系在crudapi系统零代码实现 中,介绍了订单中一对多、多对一、以及多对多关系,本文主要介绍一对一关系和无限主子表在crudapi系统中的应用。
概要
一对一
一对一关系是指关系数据库中两个表之间的一种关系。关系数据库中第一个表中的单个行只可以与第二个表中的一个行相关,且第二个表中的一个行也只可以与第一个表中的一个行相关。
在一对多关系中,外键建立在子表中;在一对一关系中,外键可以建在主表或者子表中,为了保持一致,crudapi系统中统一将一对一关系中外键也建立在子表中,这样的好处是如果将来需要解除表关系的时候,无需修改主表结构。
客户资料
客户customer主表中,通常存放基本信息,如果有更多资料可以考虑单独存放在客户资料customerProfile表中,它们之间可以用一对一关系实现。
客户和客户资料:一对一(主子方向)
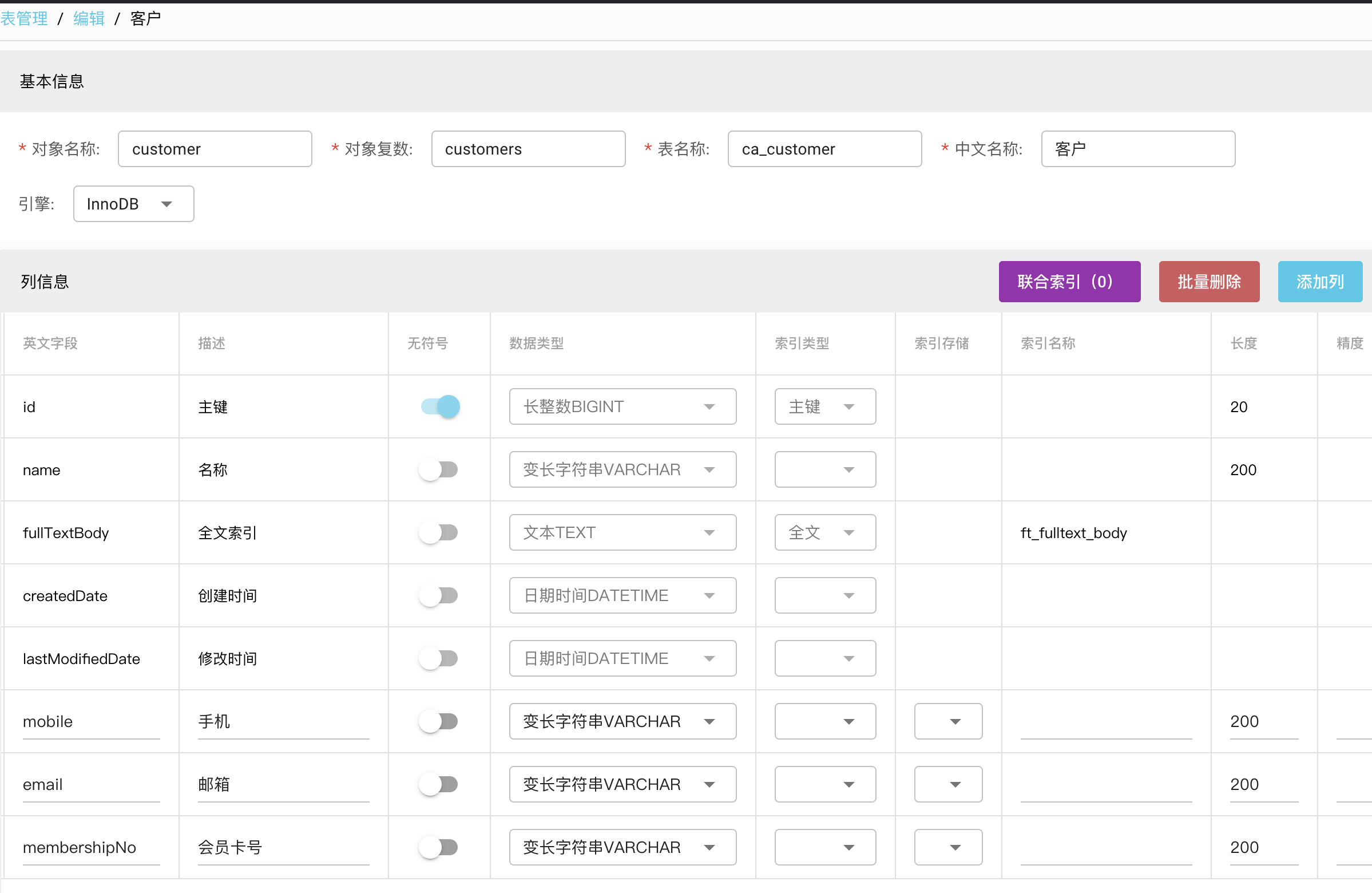
之前创建客户customer表保持不变
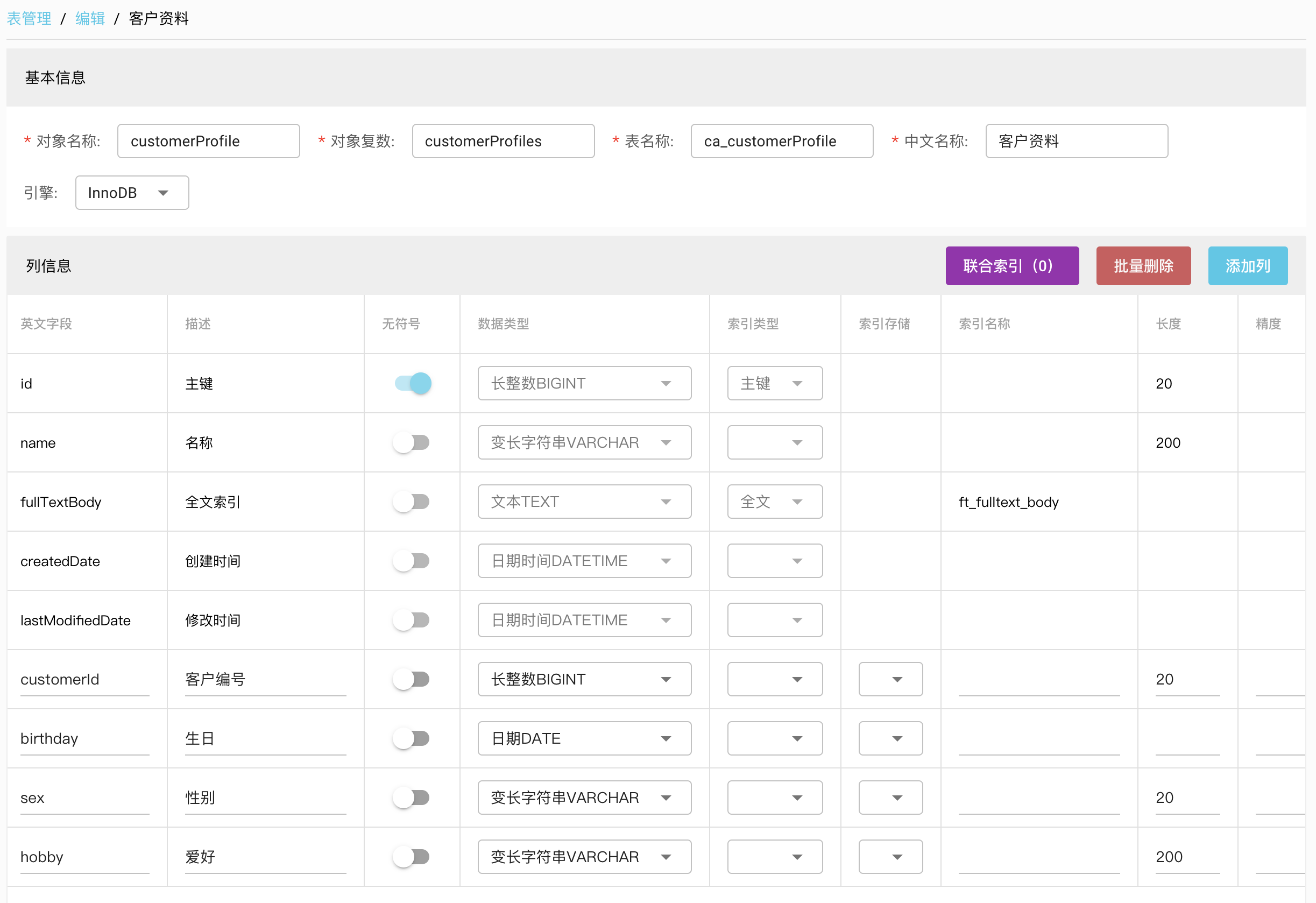
创建客户资料customerProfile表,主要包括客户编号字段、生日、性别、爱好等,其中客户编号customerId字段用于建立表关系
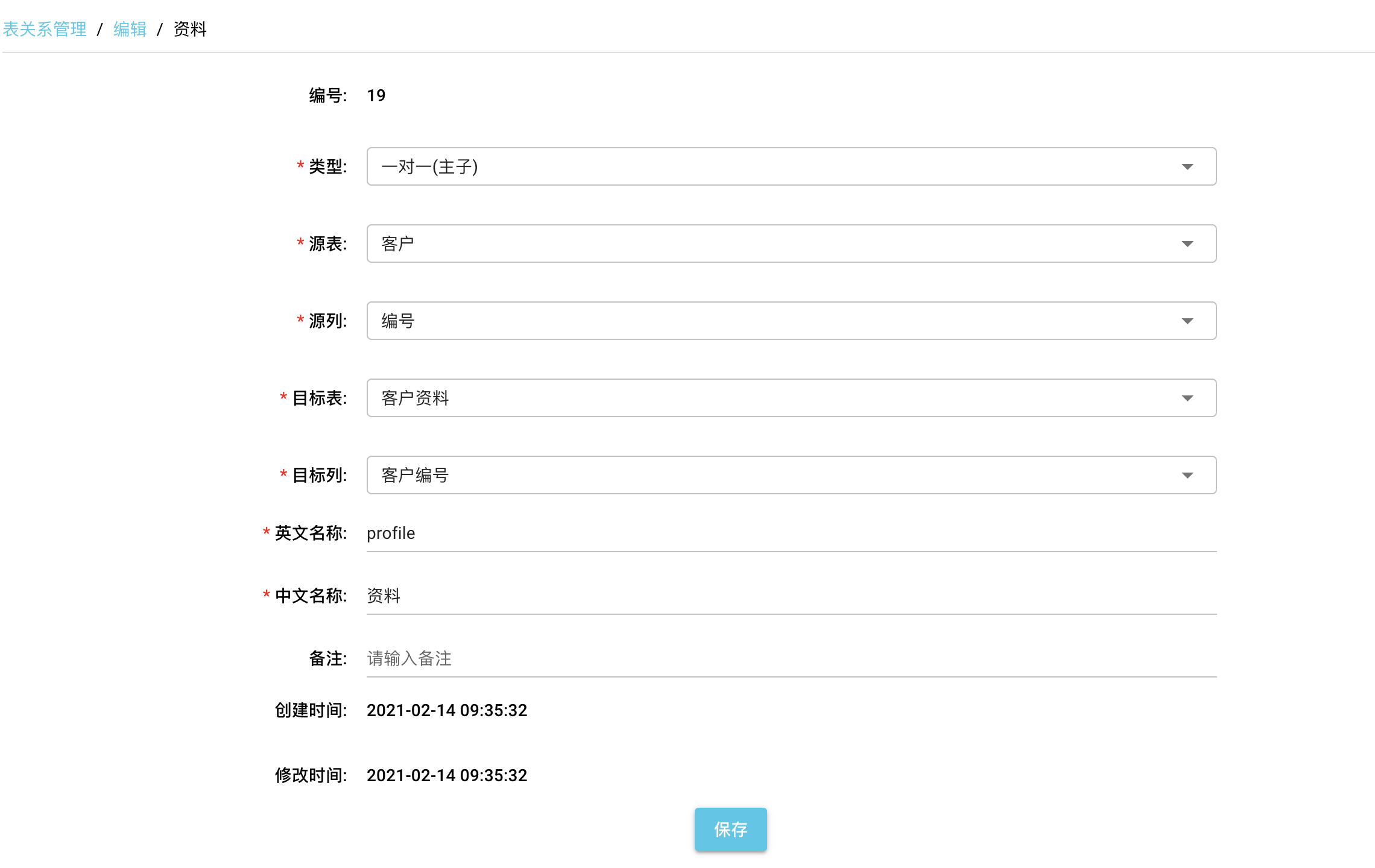
建立主子方向一对一关系,客户customer表的编号id字段,指向客户资料customerProfile的客户编号customerId字段,关系的英文名称profile用于查询关联对象的时候,设置导航属性名称为profile。
客户资料和客户:一对一(子主方向)
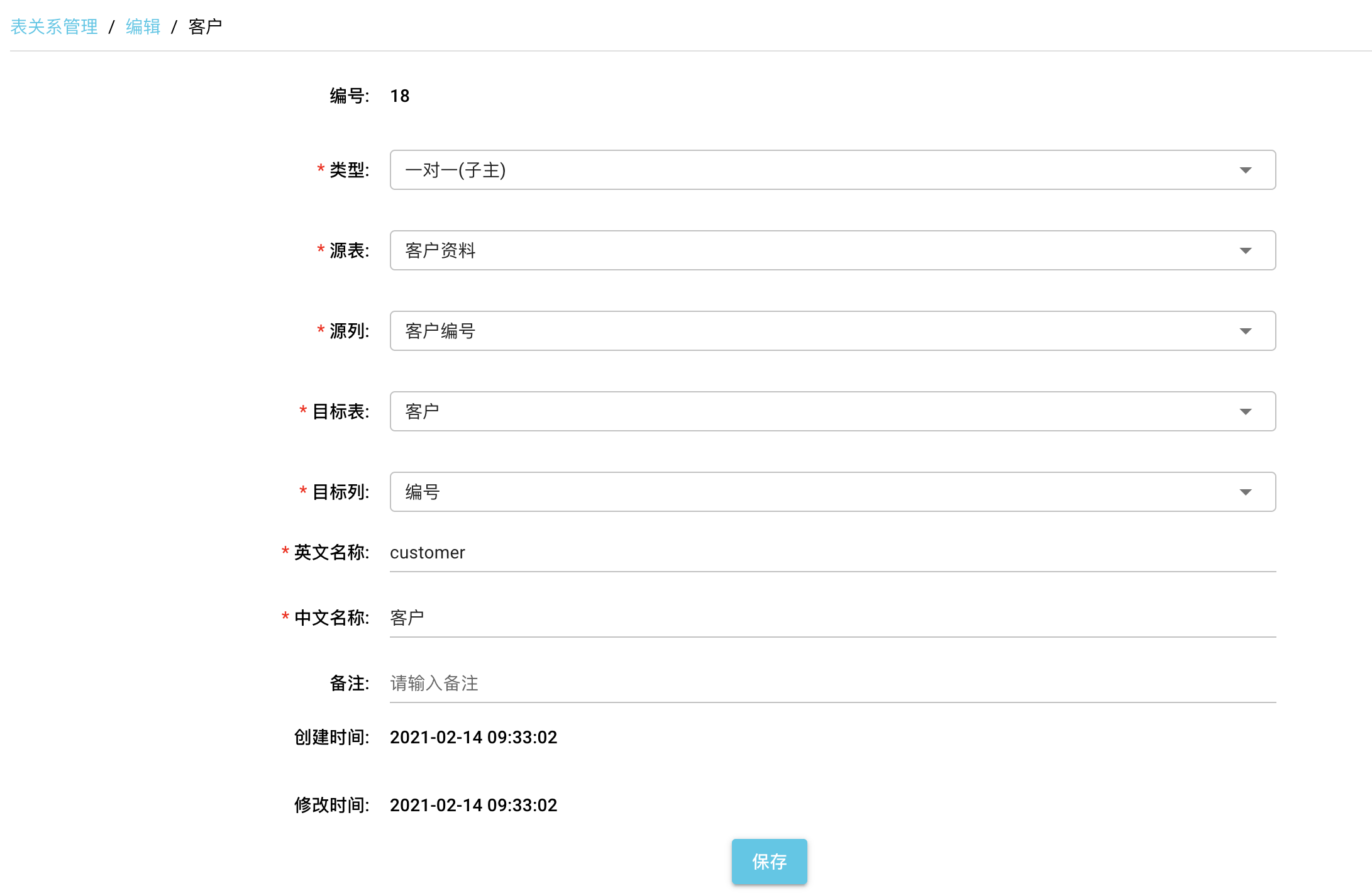
建立子主方向一对一关系,客户资料customerProfile的客户编号customerId字段,指向客户customer表的编号id字段,关系的英文名称customer用于查询关联对象的时候,设置导航属性名称为customer,和之前订单和客户多对一关系有点类似,关联对象都是customer对象,不过那个时候多个订单可以关联同一个客户,现在一个客户资料只能关联一个客户。
客户主子表级联保存
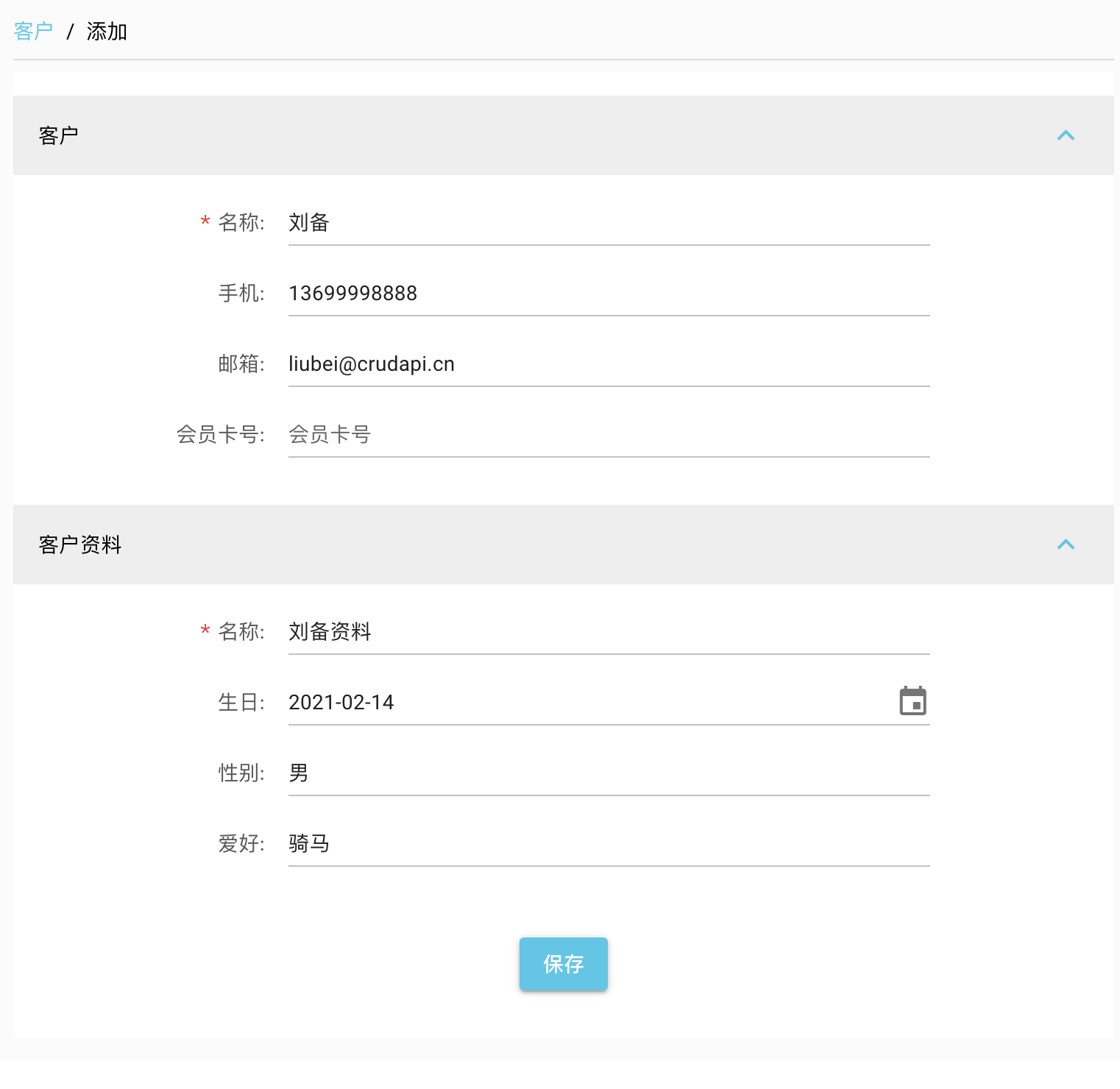
ui创建客户,同时输入子表客户资料信息,chrome打开网络请求记录,可以看到POST body如下:
{
"name": "刘备",
"mobile": "13699998888",
"email": "liubei@crudapi.cn",
"profile": {
"name": "刘备资料",
"birthday": "2021-02-14",
"sex": "男",
"hobby": "骑马"
}
}
其中profile为客户资料信息,
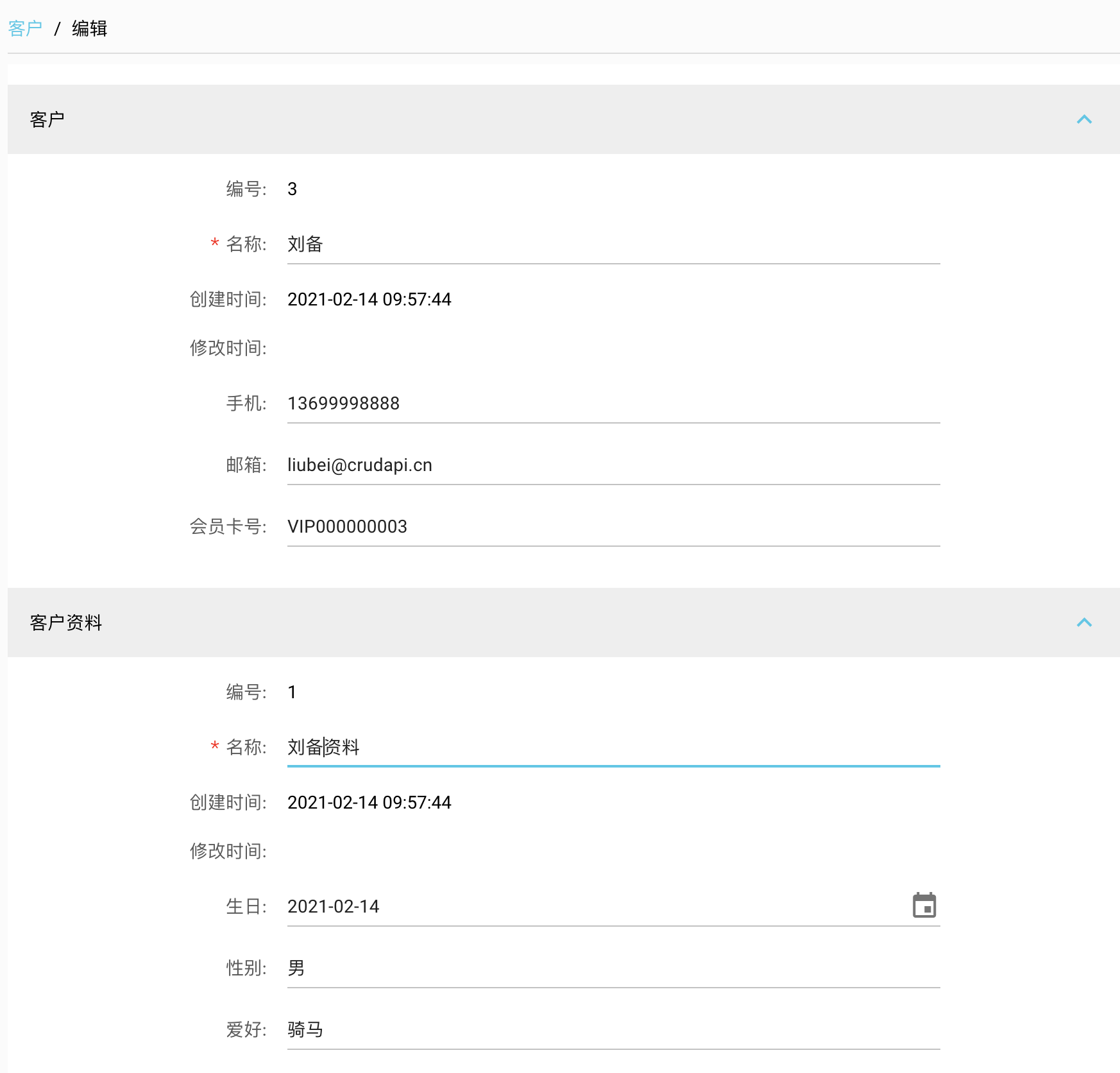
查询客户详情,发现客户和客户资料信息一次性保存成功!上一篇文章中,销售订单和订单行是一对多主子关系,
子表是数组形式,在一对一主子关系中子表是对象形式,在数据库中表现形式是相同的,外键都是建在子表中。
直接操作客户资料
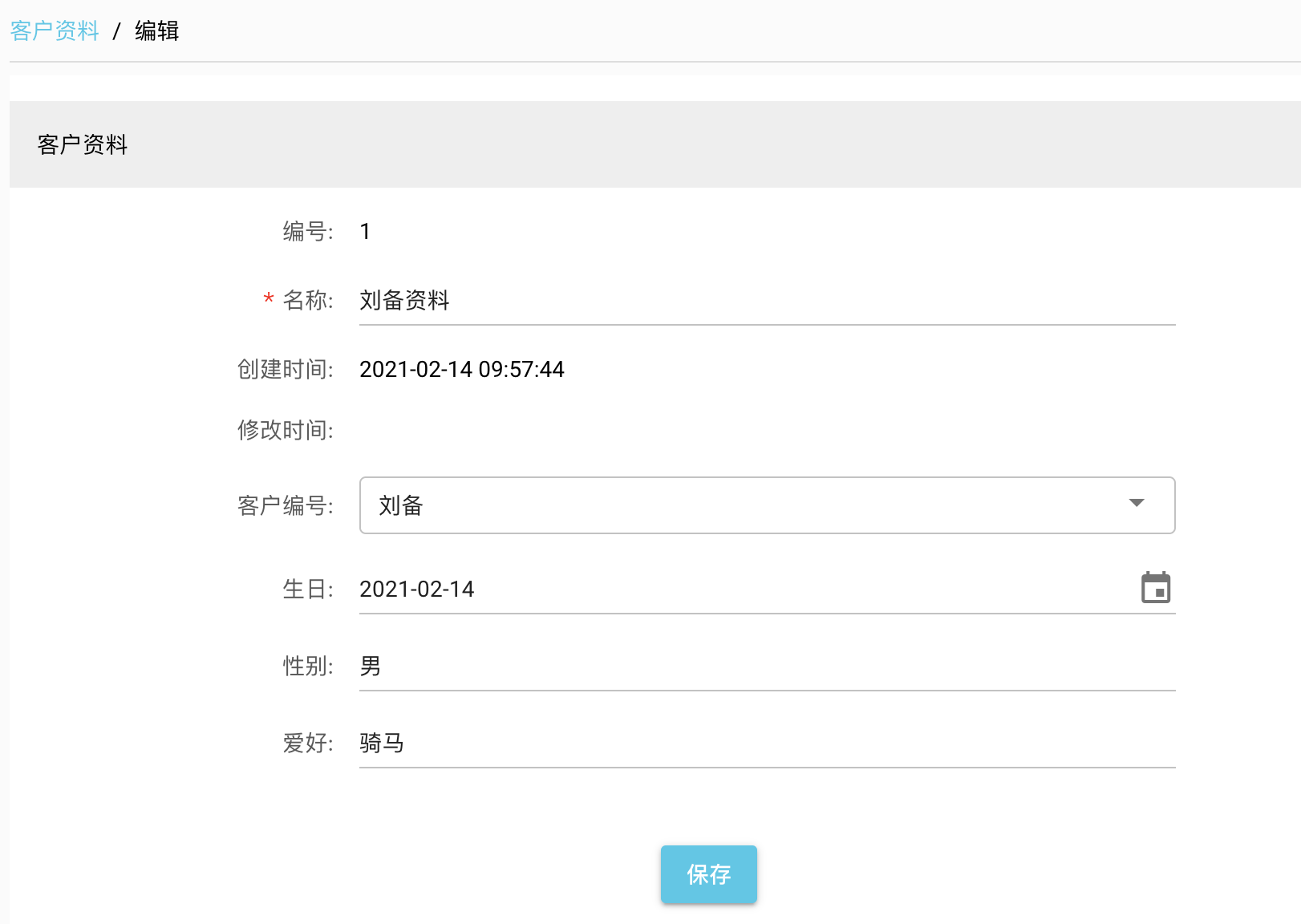
也可以直接创建客户资料表,选择挂在指定客户下,可以达到同样的效果。
无限子表
通过设置表关系,一对多和一对一(主子方向)理论上可以无限关联下去,所有的表一次性级联保存,比如省市区通常可以达到3级子表,目录文件属于无限子表。
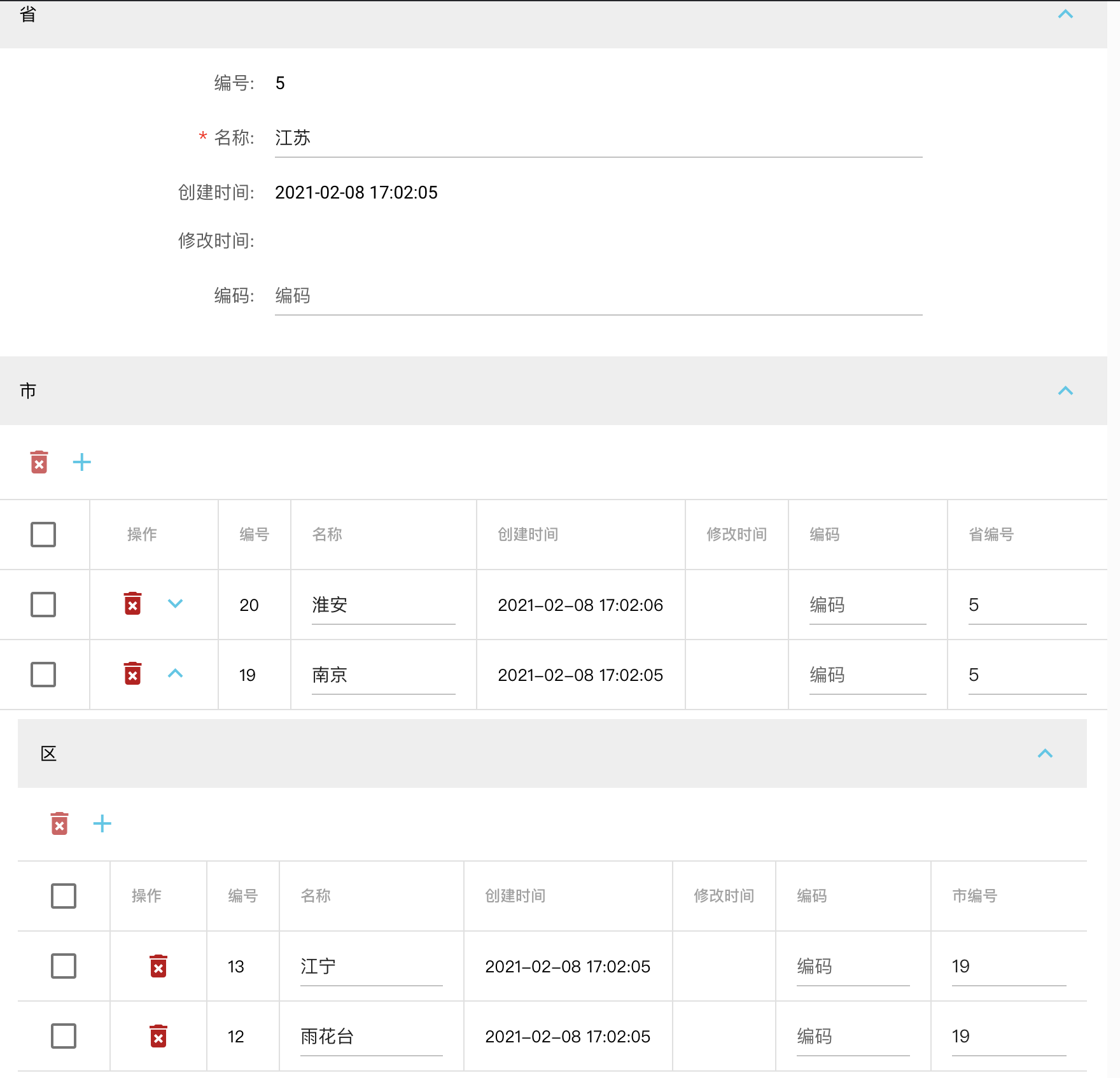
省市区三级子表
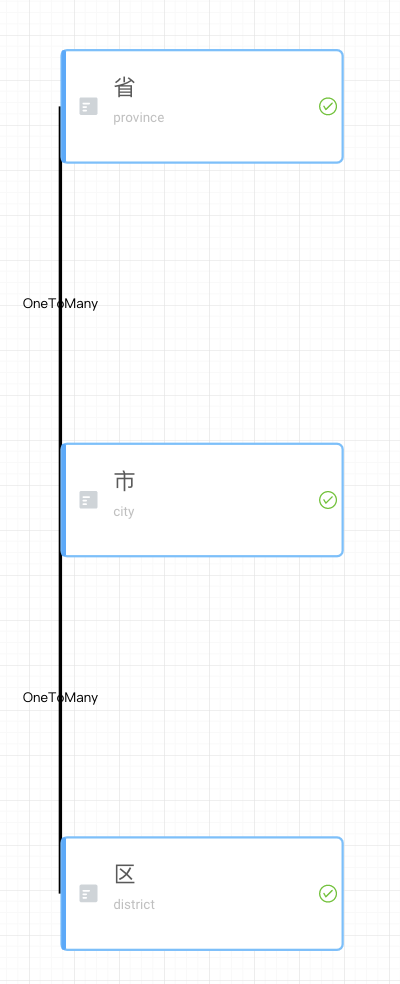
省和市是一对多关系,市和区是一对多关系。
ui效果,江苏省包括南京和淮安两个城市,南京市又包括江宁区和雨花台区。
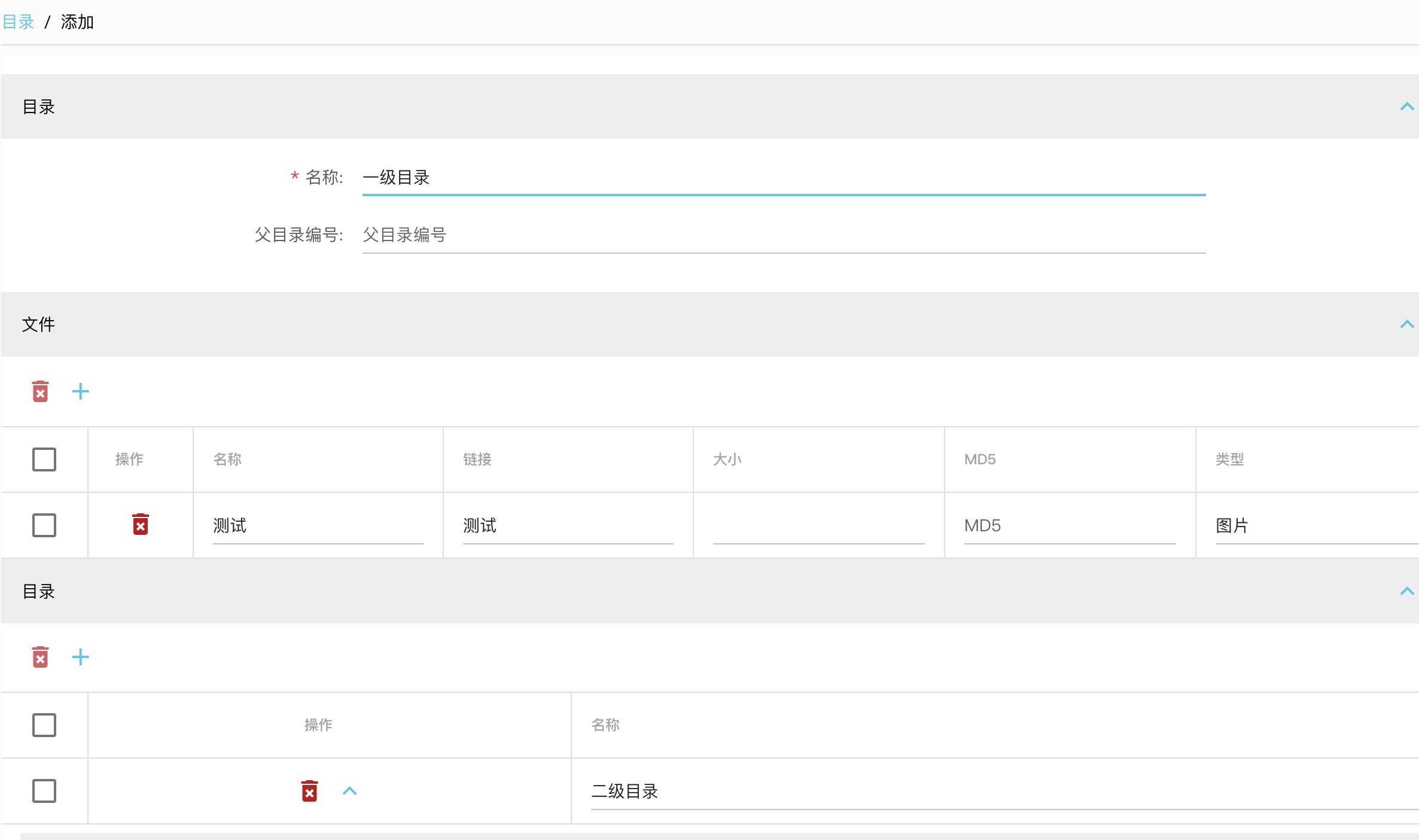
目录无限子表
一级目录下可以包括子目录和文件,如果是子目录,子目录可以继续包括子目录和文件
图目录无限子表-1
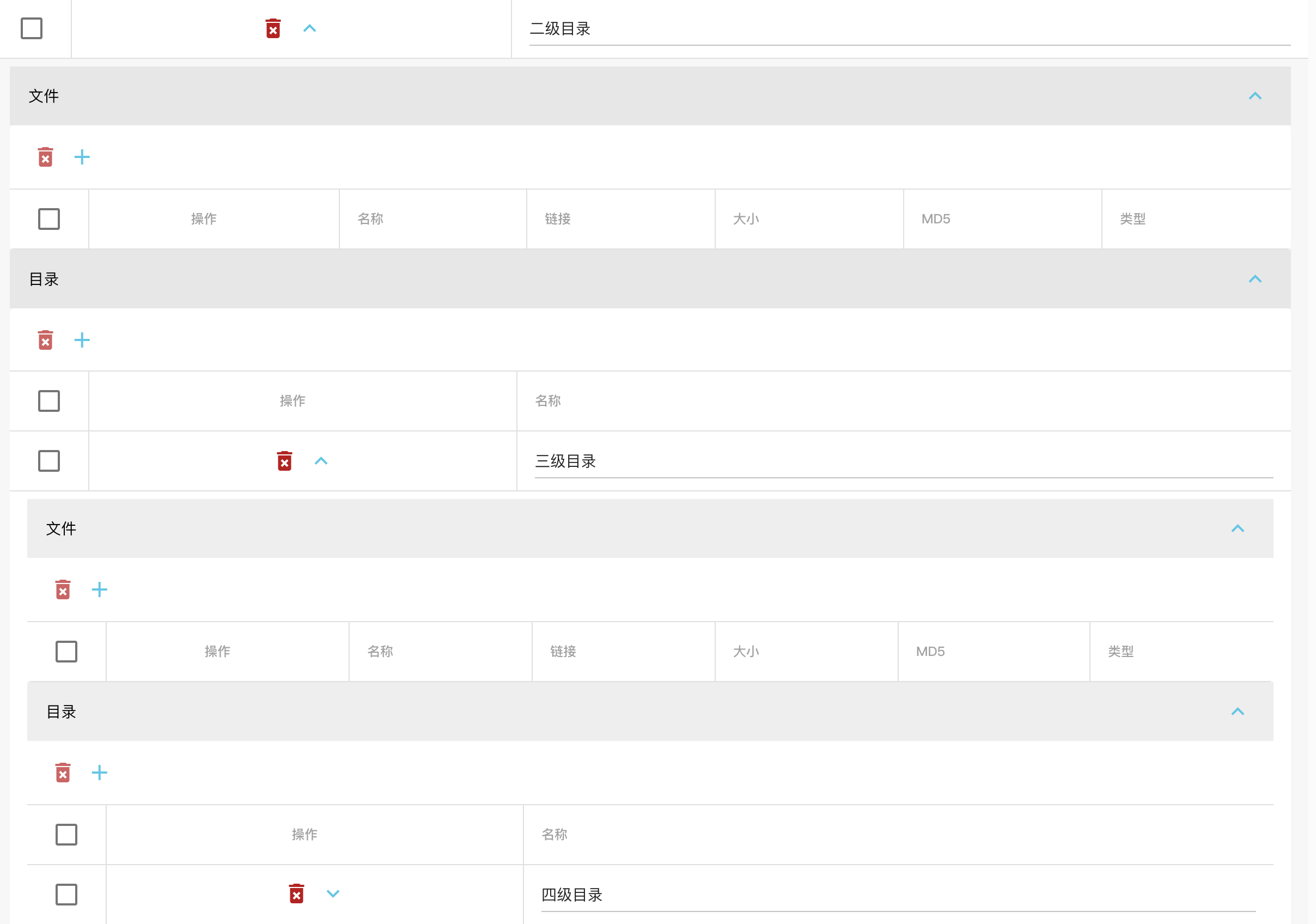
图目录无限子表-2
ui效果,子表包括目录和文件,还可以继续展开下去,由于屏幕大小的原因,这里就不一一展示了。
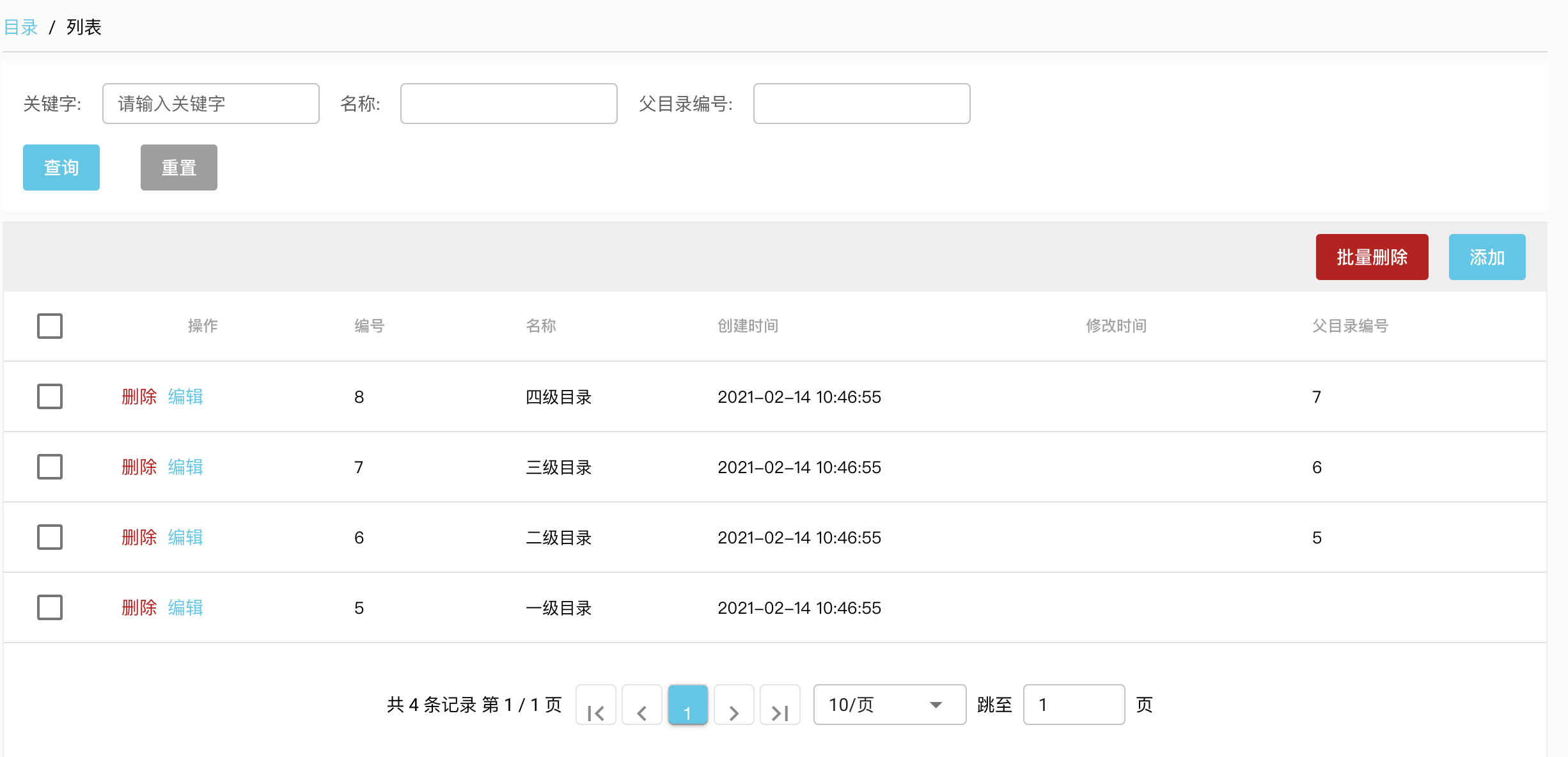
查询目录列表
小结
本文介绍了一对一关系,包括主子方向和子主方向,加上一篇文章中一对多,多对一,多对多关系,到目前为止所有的表关系都实现了。crudapi系统通过配置的方式实现了对象之间的关联,无需编程实现了主子表CRUD操作。
附demo演示
本系统属于产品级的零代码平台,不同于自动代码生成器,不需要生成Controller、Service、Repository、Entity等业务代码,程序运行起来就可以使用,真正0代码,可以覆盖基本的和业务无关的CRUD RESTful API。
-
有哪些好用的家政团队管理工具?01-11
-
营销人必看的GTM五个指标01-11
-
办公软件在直播电商前期筹划中的应用与推荐01-11
-
提升组织效率:上级管理者如何优化跨部门任务分配01-11
-
酒店精细化运营背后的协同工具支持01-11
-
跨境电商选品全攻略:工具使用、市场数据与选品策略01-11
-
数据驱动酒店管理:在线工具的核心价值解析01-11
-
cursor试用出现:Too many free trial accounts used on this machine 的解决方法01-11
-
百万架构师第十四课:源码分析:Spring 源码分析:深入分析IOC那些鲜为人知的细节|JavaGuide01-11
-
不得不了解的高效AI办公工具API01-11
-
2025 蛇年,J 人直播带货内容审核团队必备的办公软件有哪 6 款?01-10
-
高效运营背后的支柱:文档管理优化指南01-10
-
年末压力山大?试试优化你的文档管理01-10
-
跨部门协作中的进度追踪重要性解析01-10
-
总结 JavaScript 中的变体函数调用方式01-10